생활코딩 <CSS> 5 : css 문법 정리하기, 선택자 a (Selector), color:red; 선언&효과(Declaration), color 속성(Property),red 값(Property Value), 무엇을 모르는지 아는 상태 만들기
생활코딩 <CSS> 공부
목록 보기
5/6
5강. 혁명적 변화

앞서 4강에서는 웹 페이지에 css를 삽입하는 방법에 대해 살펴보았다.
여러가지 예제를 통해 css의 문법들을 경험적으로 접해 보았는데,
이번 강의에서는 이론적으로 다시 한번 정리해보는 시간을 갖도록 한다.
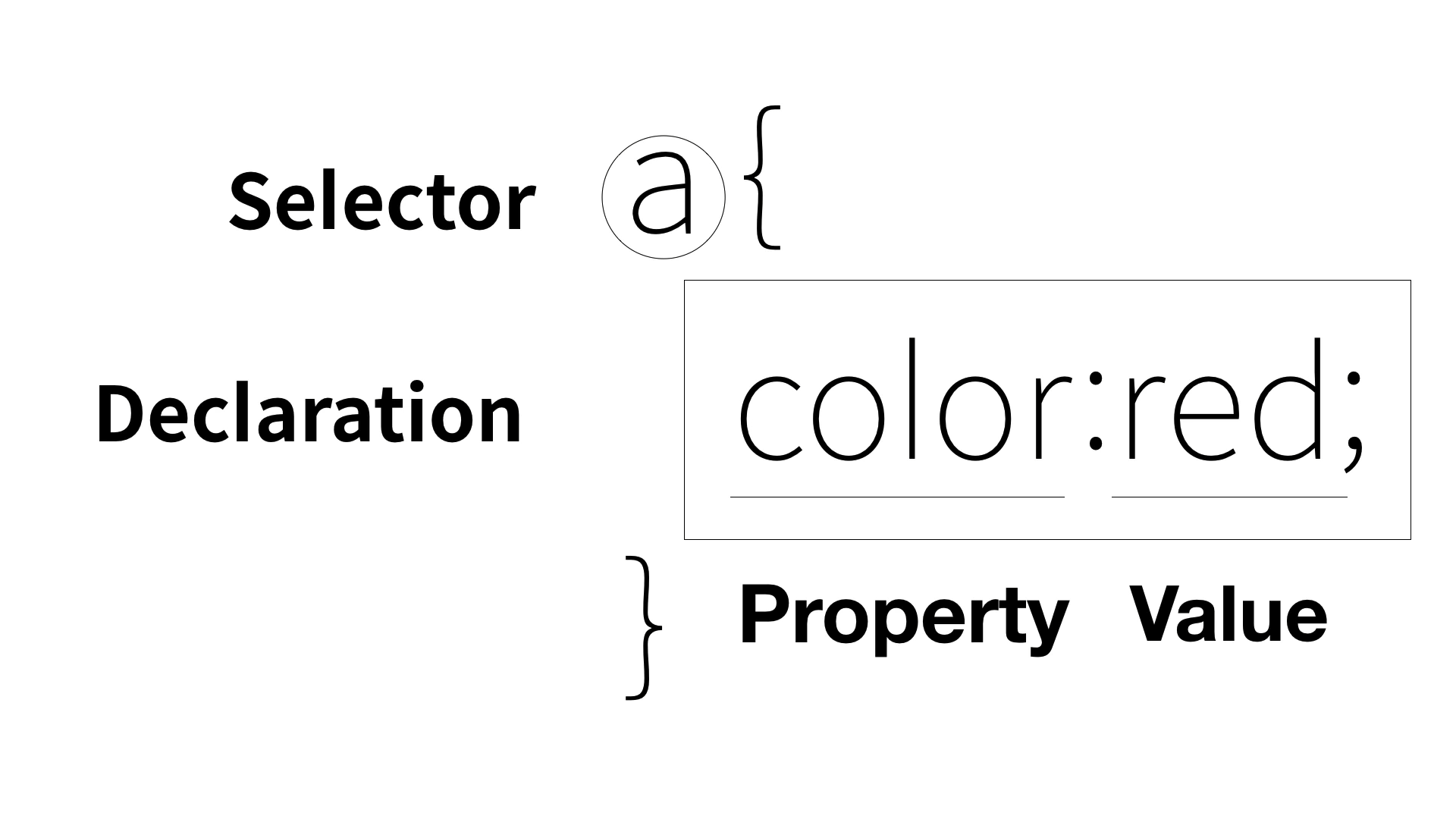
🔻CSS 문법 정리 (요약)🔻

위와 같이 예제가 있다.
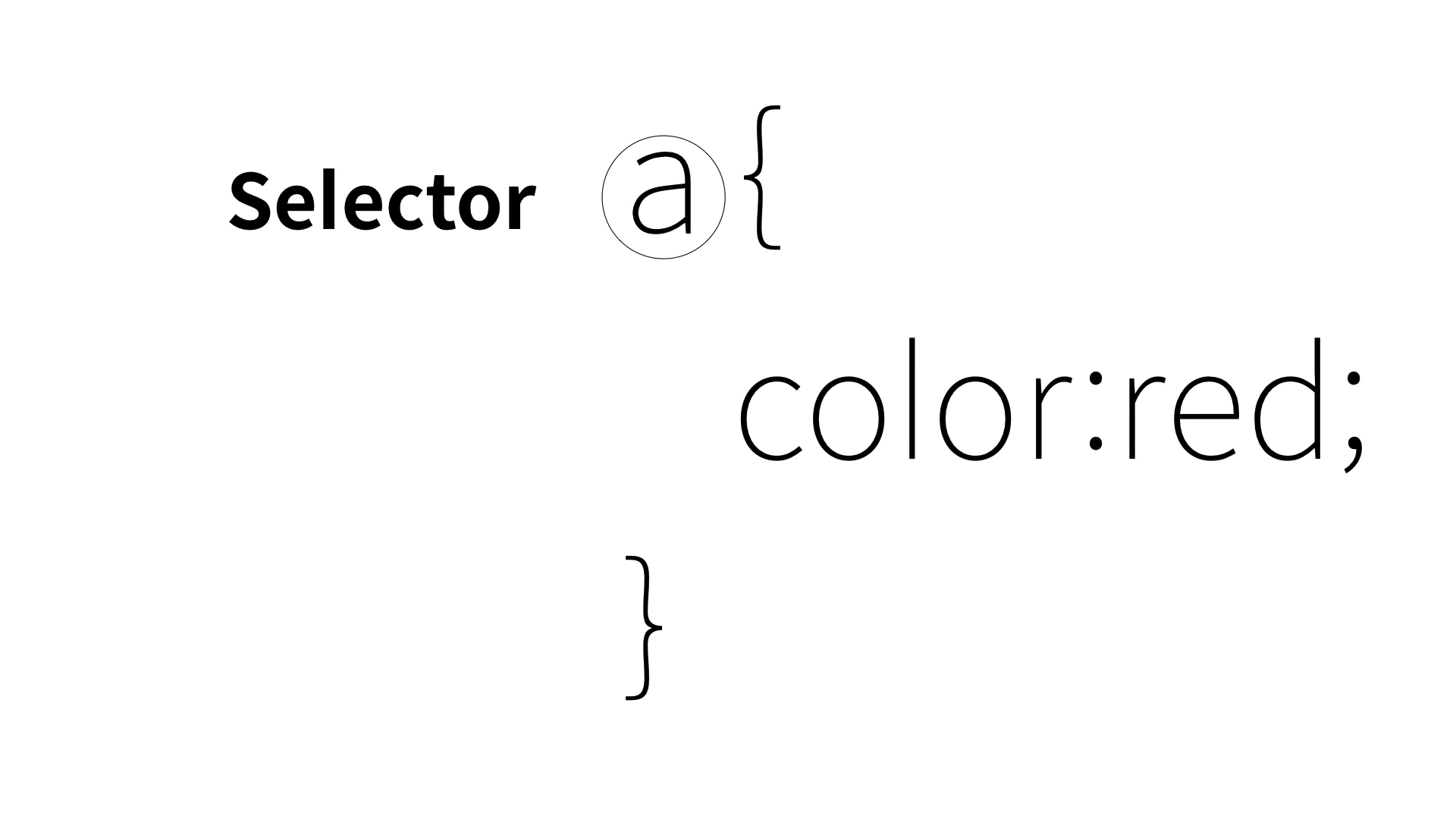
여기서 a 는 무슨 뜻인가?

이 웹 페이지에 있는 모든 a태그를 '선택한다'라는 점에서
" 선택자 "
" Selector "
라고 부른다.

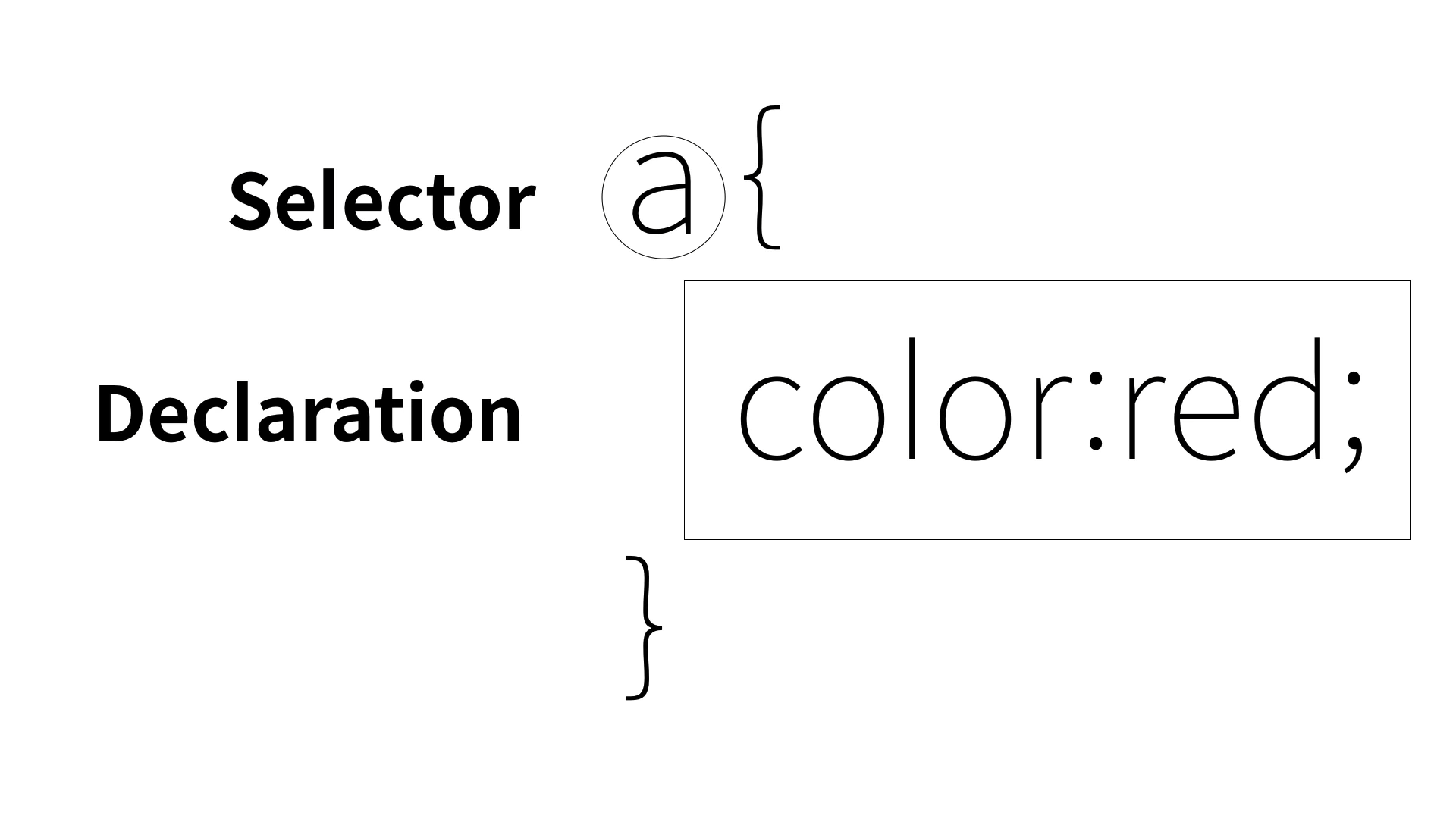
그리고 가운데 color:red; 라고 되어 있는 부분은
바로 위의
선택자a가 지정하는 태그들에 대해서 어떤 효과를 줄 것인가
에 해당되는 것이다.
" 선언 "
" 효과 "
" Declaration "
라고 부른다.

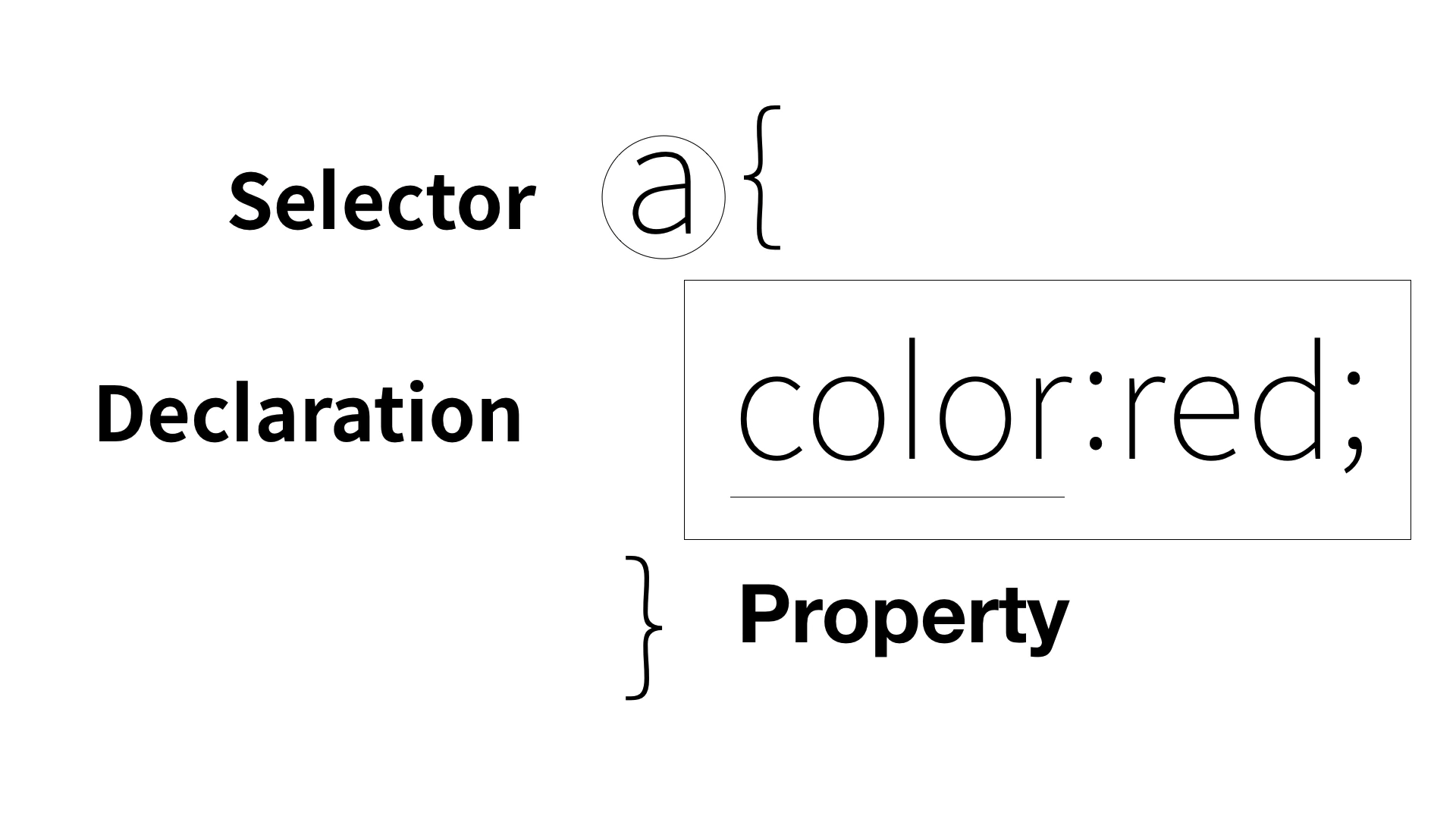
위의 color:red; 에서 color 는
한국어로
속성
영어로는
Property (프로퍼티)
라고 부른다.

그리고 오른쪽의 red 는
Property 의 값 이라는 뜻에서
Property Value (프로퍼티 벨류)
라고 부른다.
5강 마치며
위의 이것들을 이해하기 전까지의 우리는
무엇을 모르는지 모르는 상태였다.
하지만 이제 이것들 이해하게 되면 이제 우리는
우리가 배우지 않은 선택자,
우리가 아직 모르는 효과를 만나더라도,
또는 효과가 필요하더라도,
무엇을 모르는지 아는 상태가 된 것이다.
무엇을 모르는지를 아는 상태가 되면
검색할 수 있고,
질문할 수 있고,
궁금해 하기 시작한다.
이것은 굉장히 혁명적인 사건이며 중요하다고 볼 수 있다.
