생활코딩 <CSS> 4 : 웹 페이지에 css포함시키는 방법 style태그, html의 속성인style="",선택자(selector)효과 a { },효과&선언,글자 밑줄 없애기,구분지을때 쓰는 세미콜론기호 ; , 원하는 글에만 밑줄 표시하는 방법
생활코딩 <CSS> 공부
이번 4강에서는
최소한의 밑천이라고 할 수 있는 것들을 알아보고 실습해보도록 한다.
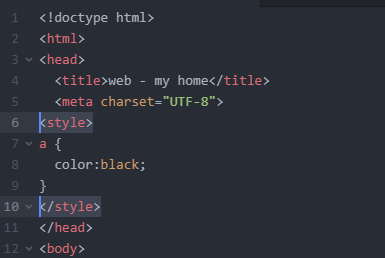
style 태그와 속성
웹 페이지에 css를 포함시키기 위해서는
html과 css가 완전히 다른 언어이기 때문에
웹 브라우저로 하여금 어디서부터 어디까지가 css인지를
알 수 있게 해줘야 한다.

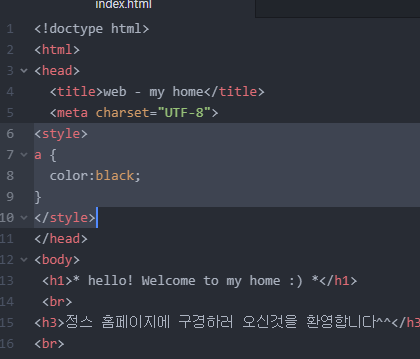
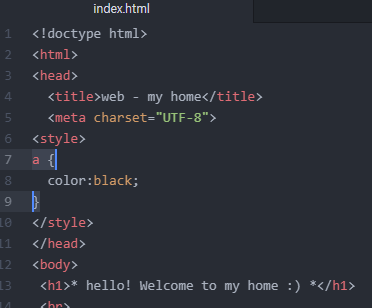
여기서는 <style> 이라는 태그가 그런 역할을 한다.
이것 외에는 한 가지 방법이 더 있는데 이런 태그를 통해서 하는 방법이 아닌, 바로 <속성> 을 이용하는 방법이다.
링크를 클릭했을 때 파란색으로 표시하는 법
--

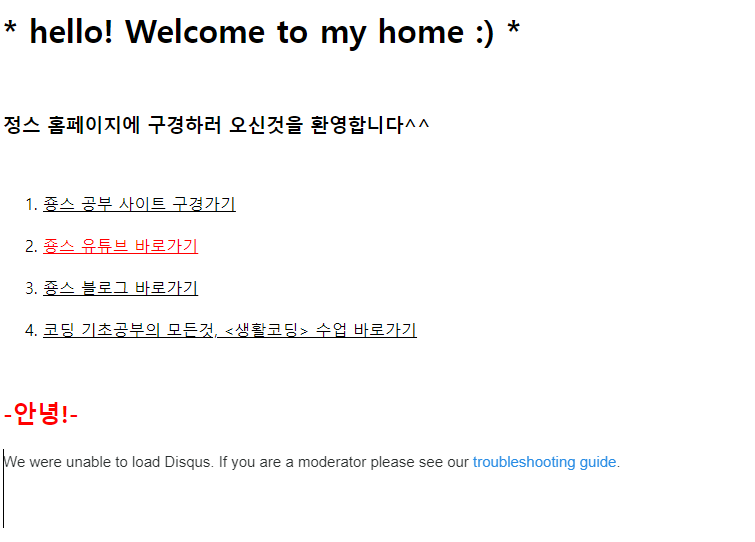
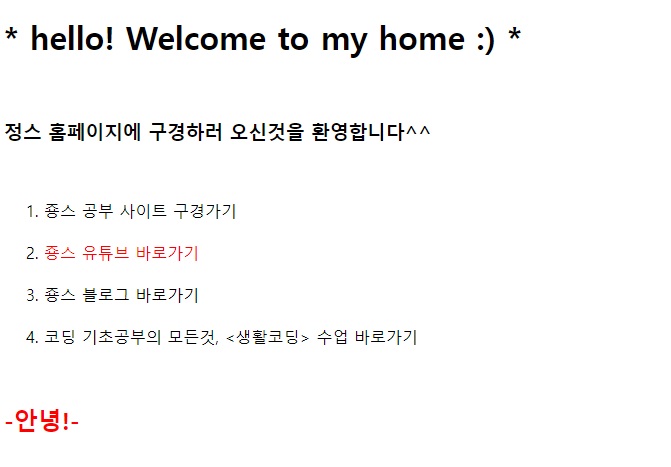
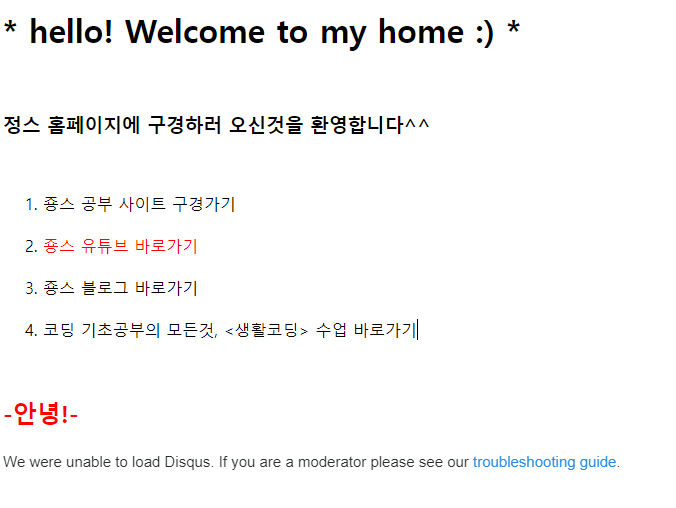
내가 만든 웹 페이지에서, 이렇게만 봐서는
현재 이 사용자가
css라는 링크를 클릭하고 이곳에 있다.
라는 것을 알기는 어렵다.
그래서 "현재 사용자가 이곳에 머물고 있다" 라는 뜻에서

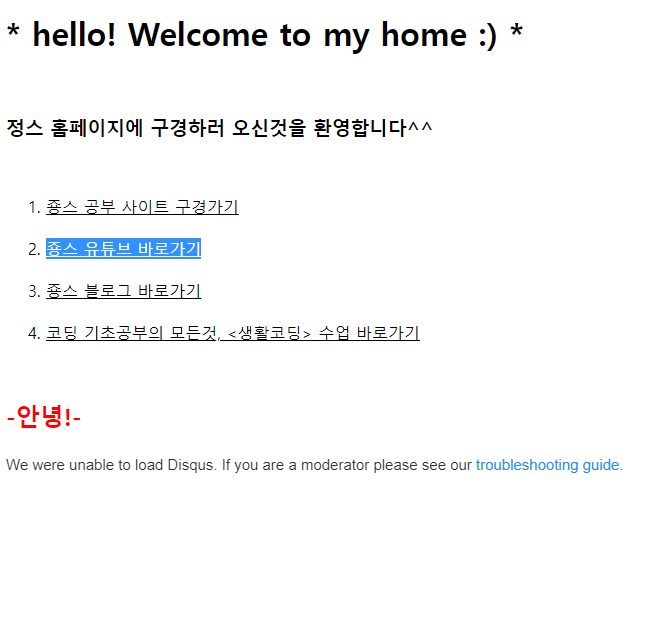
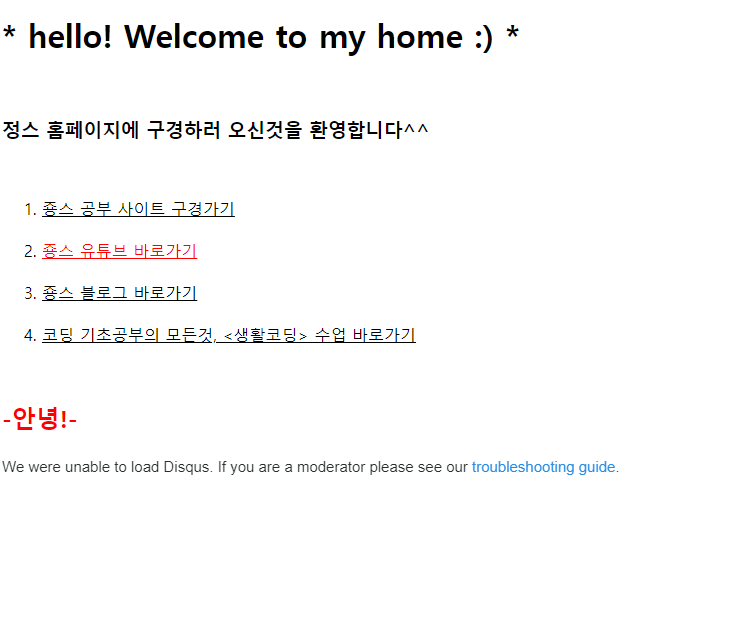
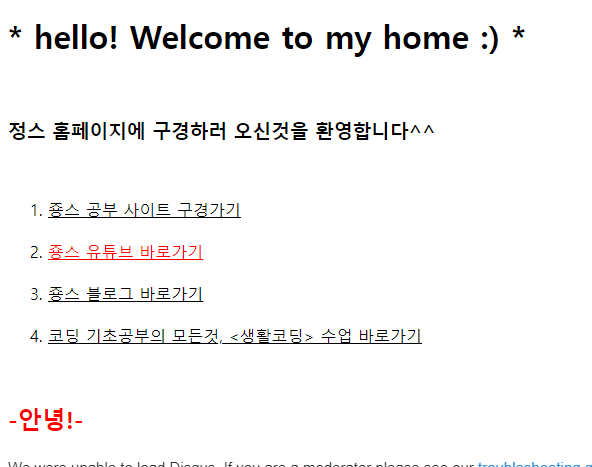
링크가 걸린 2번 텍스트를 파란색으로 표시하고자 한다.

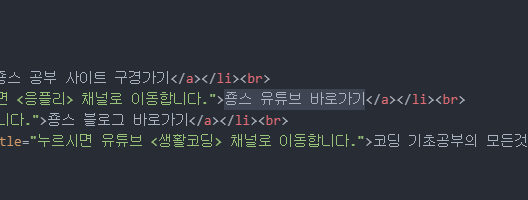
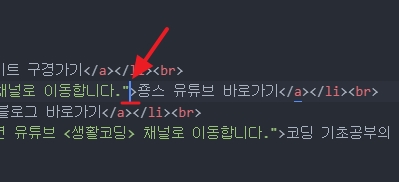
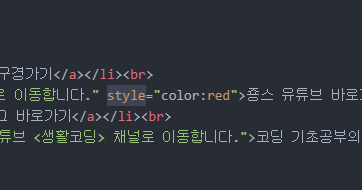
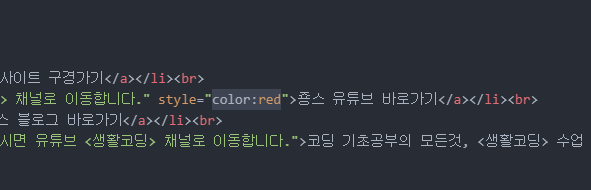
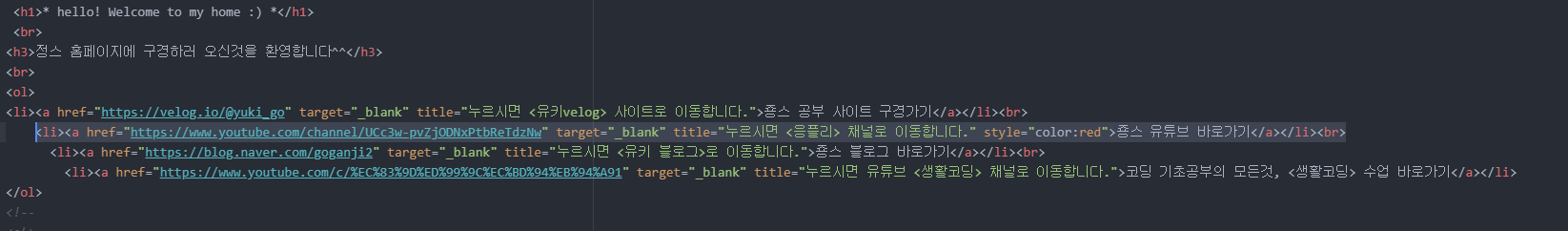
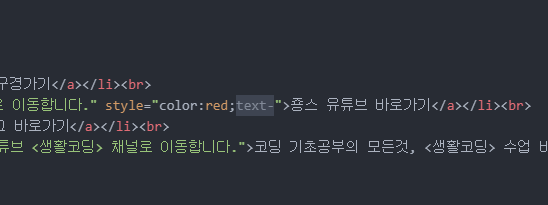
'죵스 유튜브 바로가기' 를 감싸고 있는 <a> 태그에
직접 css코드를 넣는 방법이다.

커서를 <a> 태그 안에 위치한 다음

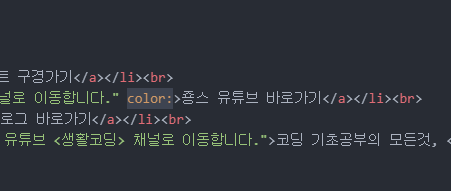
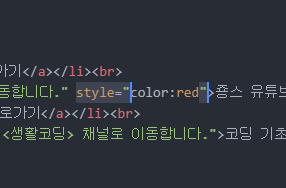
color 뒤에 : 을 같이 붙여주고

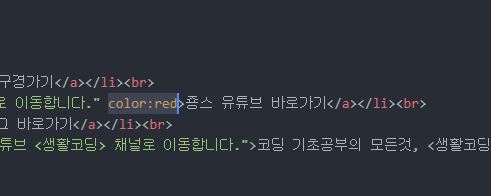
빨간색인 red를 먼저 입력했다.
하지만 이렇게 하면 웹 브라우저 입장에선 이것이 html인지 css 인지 알 수가 없다.
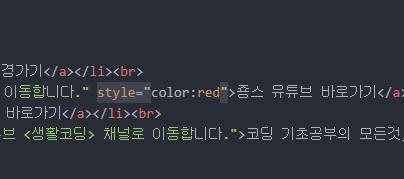
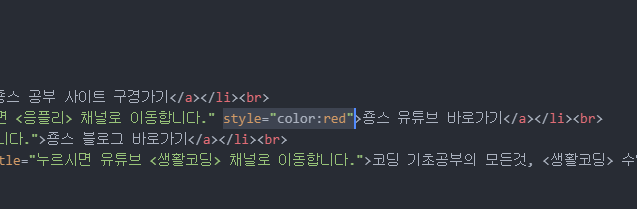
그래서 html 과 css 를 만든 사람들은 방금color:red 라고 적은 태그에 대해서 어떤 css 의 효과를 주고 싶으면

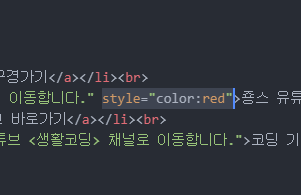
style=" " 이라는 속성을 사용하도록 약속하였다.
코드를 저장 후 내 웹 페이지 를 확인해보면

이렇게 2번 텍스트가 빨간색으로 바뀐 것을 확인할 수 있다.
다시 코드로 돌아와서,

방금 적은 style이라는 속성은,
아래 html과 css의 사용 설명서에서 보면
style이라는 속성을 썼을 때
그 속성의 값을웹 브라우저는css의 문법에 따라 해석하고css의 문법에 따라 해석된 결과를
style속성이 위치하고 있는 태그에 적용할 것이다.
라고 나와 있다.

여기서 위의 style=" " 표기는, 바로 HTML 의 속성이다.
html 속성은 하나의 약속이 되어 있는데,
그 값으로 반드시 "CSS" 의 효과가 들어 온다
라고 약속 되어 있다.

그리고 위에 적었었던 style 이라는 태그는 반대로,
속성이 효과만 있어서는
저 효과를 누구에게 지정할지 를 설명할 수가 없기 때문에

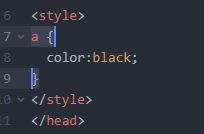
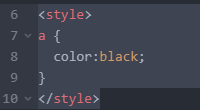
위의 a, 중괄호 { } 라고 하는 이 코드들이
추가적으로 더 필요한 것이다.

그래서 우리가 방금 강조 표시를 한 이것은 (2번 링크의 텍스트)

이 웹 페이지에서 주고 싶은 효과를,
누구에게 줄 것인가를 선택한다- 라는 점에서
선택자 ( Selector ) = a { }
라고 부른다.

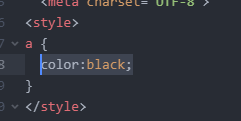
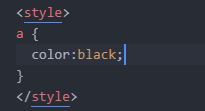
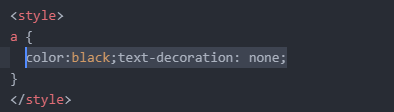
우리는 이 선택자( a { } )에게 지정될 효과를
위와 같이 적어두었었다. ( color:black; )
이것을 효과라고도 하고, 영어로는
선언 ( Declaration ) = color : 컬러이름 ;
이라고도 한다.
--
이 declaration 은
우리가 style 태그를 직접 사용한 경우에

위 style태그가 위치하고 있는 태그에게 효과를 줄 것이기 때문에
선택자 를 사용할 필요가 없다, 라는 것을 기억하면 좋다.
중간 내용 정리
웹 페이지 안에 CSS를 삽입하는 2가지 방법

style태그를 사용한다.

style속성을 사용한다.
실습하기.
상황을 좀 더 복잡하게 꼬아서 생각해보자.
예시1) 밑줄 없애기

내 웹 페이지를 보다보니, 저 밑줄이 보기가 싫어졌다.
그래서 밑줄을 없애고 싶다.

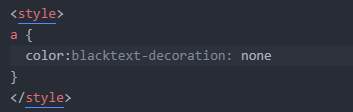
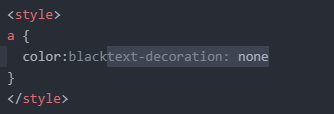
이 ;(세미콜론) 기호 바로 뒤에서 엔터를 친 다음

밑줄을 만들고, 또는 없애는 속성은
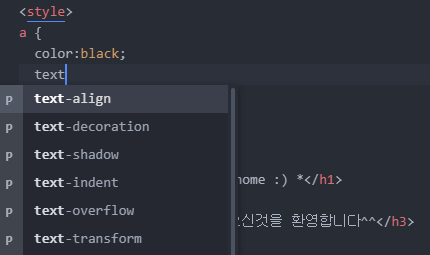
텍스트(text) 라고 적고 기호 - 를 입력 후

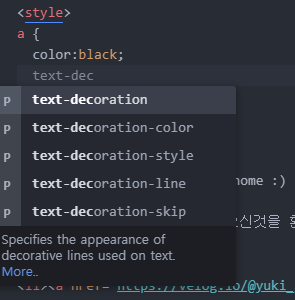
이 텍스트(text)에 꾸밈이나 장식을 뜻하는

데코레이션(decoration) 이

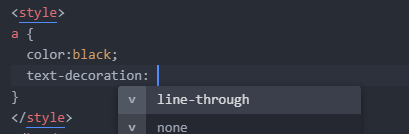
없다(none) 라고 입력해준다.
(뒤에 기호 ;(세미콜론) 는 자동으로 붙는다)
그리고 저장 하고 웹 페이지를 켜보면

이 웹 페이지에 있는 모든 a 태그에 대해서
장식이, 즉 밑줄이 없어지게 된다.
코드언어를 구분할때 사용하는
세미콜론 기호 " ; "

여기서 우리는 자주 나오는 이 기호,
; -> 세미콜론 기호
가 슬슬 궁금해질 것이다.
만일 코드창에 입력할 때 이 세미콜론 기호 ; 를 적지 않는다면


코드를 한 줄에 쓰고 싶을때, 구분이 되는가?

대답은 아니오 이다.
하나의 디스크립션이 시작되고 끝나는 것을 구분하기 위해서
구분자로 세미콜론 ; 이라는 것이 있는 것이기 때문에

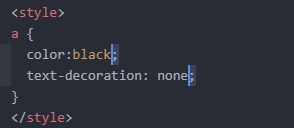
효과를 지정한 다음에는
끝에 항상 세미콜론 ; 을 입력해 주어야한다.

세미콜론 기호 ; 를 입력해주면
코드 언어가 한 줄에 있어도 잘 동작하게 된다.
내가 원하는 글에만 밑줄 긋기
다시 돌아와서,

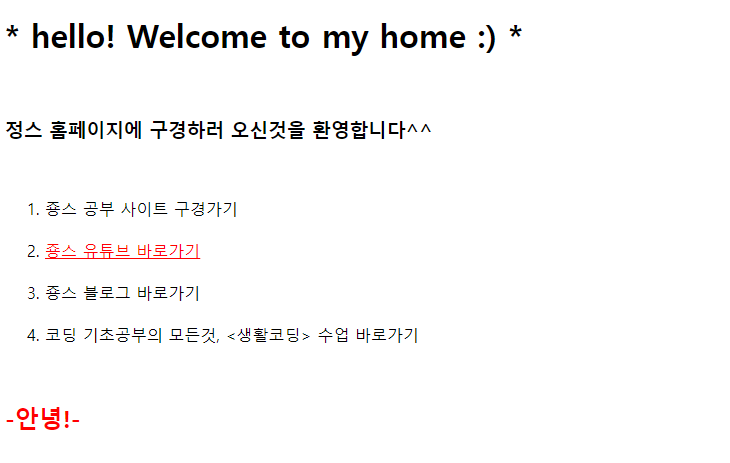
내 웹 페이지에서
빨간색으로 표시한 2번 링크의 글에만
밑줄을 긋고 싶다면 어떻게 해야 할까?

2번 글의 코드가 적혀져 있는

요 부분,
(각자 본인의 코드에서 밑줄을 긋고싶은
글의 코드에서 수정하면 된다)

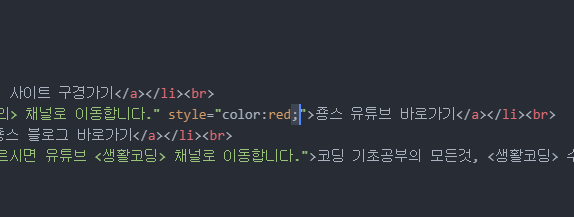
red 라고 적은 단어 바로 뒤에
세미콜론 기호 ; 를 입력해서 코드끼리의 구분을 지어준 뒤

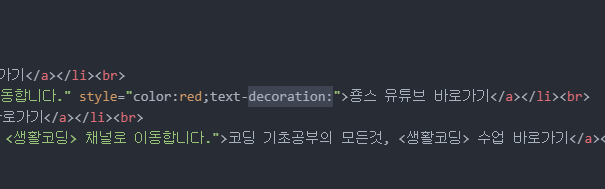
text -

decoration :

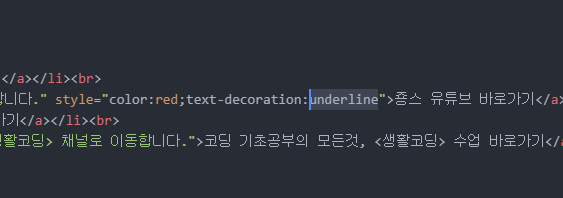
밑줄을 뜻하는 단어, underline 이라고 적어주면 된다.
;(코드구분기호)text-decoration:underline
저장 한 다음 웹 페이지에서 확인해 보면?

내가 원하는 2번 빨간색 링크글에만 밑줄이 그어졌다.
이번 강의 마무리 및 정리
이번 강의에서는 상당히 중요한 것을 알게됬는데,
웹 페이지에 css를 삽입하는 방법으로
style태그style의속성을 사용하기
효과 라는 것이 있다는 것,
이 효과를 하나의 선택자에서
여러 개의 효과를 지정할 수 있는데
이 경우에는 세미콜론 기호
;로구분할 수 있다-
라는 것을 배웠다.

안녕하세요 글 정말 잘 보고 갑니다!!!
글 보다가 이것도 가능할까싶은 궁금한게 생겨서요
아까 글에서 2번에 '유튜브 바로가기' 쪽만 밑줄을 넣는걸
저게 총 4줄이라 글에 쓰신거처럼 직접 그 줄에 입력하는게 가능했는데
만약에 저게 1억줄이고 유튜브 바로가기라는 문구만 수백 수천개라고 했을때
(물론 위 처럼 1억개가 모두 a 태그)
직접 입력하지 않고 style 코드를 사용해서 밑줄을 넣는 방법은 없을까요?
예를들어
태그 내 텍스트에 '유튜브 바로가기' 가 포함된 경우에만 밑줄을 넣는다던지 할 수는 없을까요?
css 참 어렵네요..