문제 시작
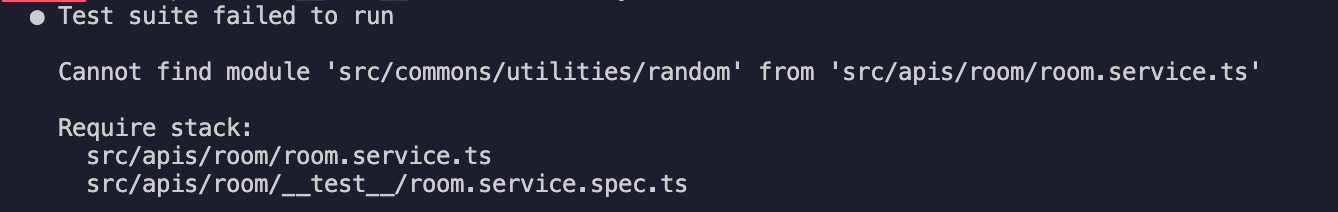
테스트 코드를 좀 짜봐야겠다는 생각이 들어서 작업을 하고 있는데 아래같은 에러가 떴다.

좀 알아보니 jest는 모듈을 못읽어온다나뭐라나....
그래서 찾아보니 이런 글이 있었다.
해결방안(실패)
How to fix the ‘Cannot find module’ when importing components with absolute paths with Jest?
이렇게 하면 된다는 소리

근데 안돼

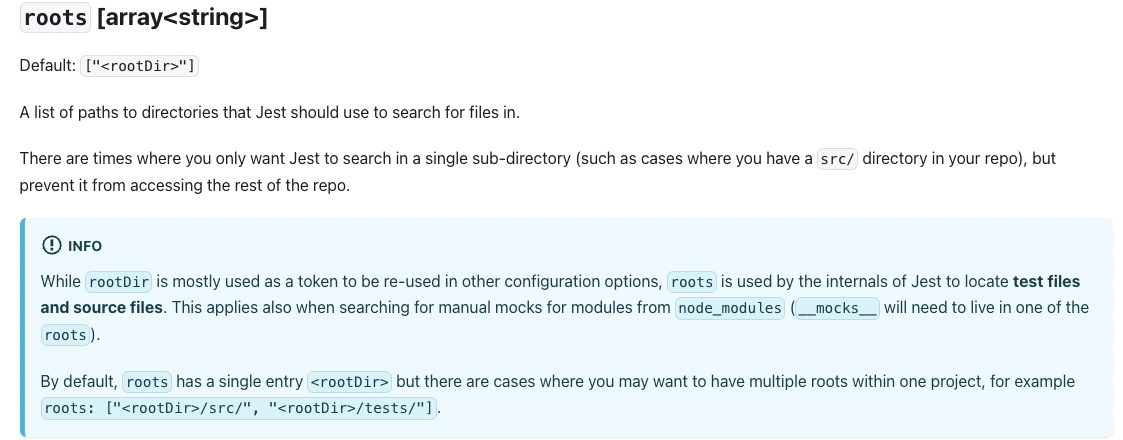
정답은 공식문서
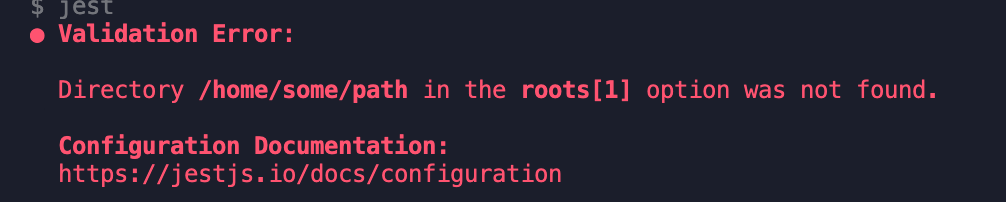
그래서 공식문서 보라고 링크있길래 가봤더니 이렇게 적혀있었다.


왠지 루트를 두개로 짤라놓은게 문제가 된 것 같아서 지워봤다.

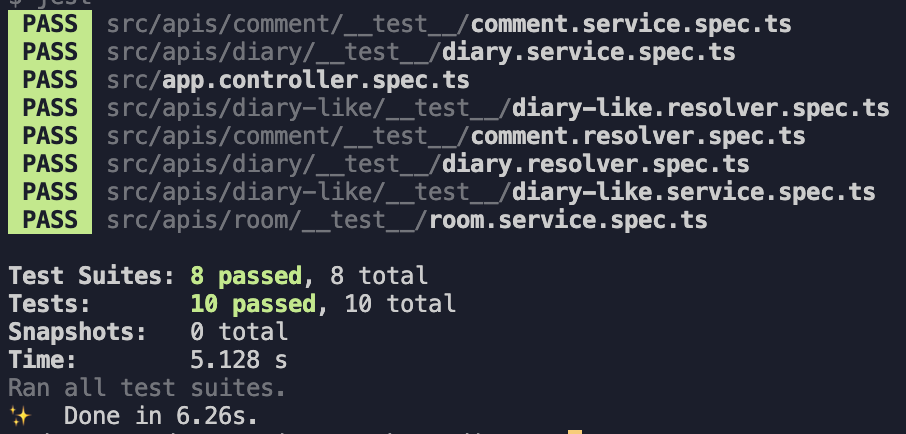
잘돌아감!
해결 방법
"jest": { "moduleFileExtensions": [ "js", "json", "ts" ], "roots": [ "<rootDir>" ], "modulePaths": [ "<rootDir>" ], "moduleDirectories": [ "node_modules" ], "testRegex": ".*\\.spec\\.ts$", "transform": { "^.+\\.(t|j)s$": "ts-jest" }, "collectCoverageFrom": [ "**/*.(t|j)s" ], "coverageDirectory": "../coverage", "testEnvironment": "node" }
결국은 jest가 모듈을 불러와야하는데, 경로를 몰라가지고 헤멨다~ 이런 이야기인 것으로 확인했다.
폴더의 root를 상대경로로 지정해주는 것으로 해결!
아 테스트코드 너무 어렵다
