와아! 드디어 CSS에요!
웹 페이지를 꾸며줄 수 있게 되었어요! 큼큼.. 들어가보겠습니다.
CSS란?

<출처: HEROPY Techhttps://bit.ly/3SvJTdD>
HTML이 웹 페이지의 껍데기 컴포넌트들을 만들어주는 역할이고, JavaScript가 그에 대한 액션이라면... .. ... CSS는 그 컴포넌트들을 꾸며주는 역할을 합니다. 이를 통해 웹 페이지를 정식으로 디자인해줄 수 있죠.
그럼 정확히, 이 CSS가 무엇인지 알아볼까요?
1. CSS의 정체
CSS: Cascading Style Sheet
CSS는 쉽게 말해 HTML 태그에 디자인을 입히는 기법입니다. 이는 문서 전체에 일관성을 유지시켜줄수도 있고, 세세한 스타일을 지정할 수 있습니다.
2. HTML에 적용 방법
"그럼, 어떻게 적용하는데?"
CSS를 적용시키는 방법은 여러가지가 있습니다:
1. 외부에서 CSS 파일을 만들어서 링크로서 HTML head에 적용
2. style 태그로 HTML head 부분에 첨가
3. style 속성으로 컴포넌트에 첨가
세 방법 모두 많이 쓰이긴 합니다만.. 얼마나 많은 컴포넌트가 있고, 얼마나 꾸미냐에 따라 달라질 듯 싶습니다. 아무래도 둘다 해당한다면 외부에서 만들어주는 게 더 유리하겠죠.
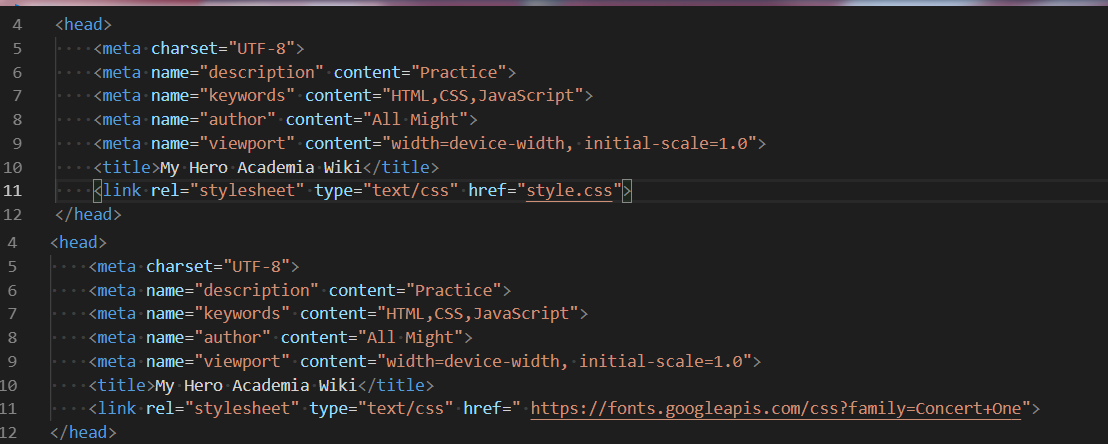
1. 외부에서 CSS 파일 생성 후 참조 불러오기

<출처: The freeCodeCamp Fourmhttps://bit.ly/3ShRdcy>
title밑에 link rel부분만 보시면 됩니다.
보시면, 링크 타입을 적용시켜 type을 text/css로 적용하고 링크를 css 파일에 연결시켜준 걸 볼 수 있는데요.
보통 파일 이름은 다 저렇게 style.css로서 하나의 CSS 파일로 다 정리하곤 합니다. 물론 경우에 따라 다른 이름을 사용할 수도 있겠지만요.
장점:
🔍 한 번 작성한 코드를,
여러 페이지에서 **재사용** 가능
단점:
📍
CSS 파일에 문제 있을 경우, 이 파일을 사용하는모든 웹 페이지에 문제 발생
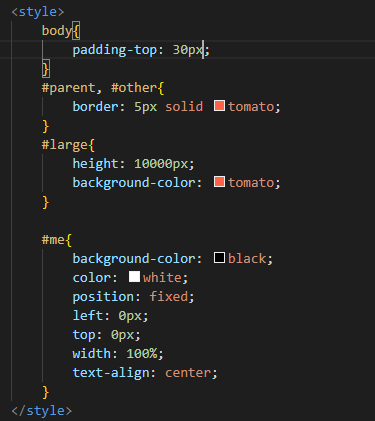
2. style 태그로 HTML head 부분에 첨가하기

다른 방법으로 이렇게 style ... /style로 열고 닫는 태그를 사용할 수도 있습니다. CSS는 어디에나 위치할 수 있지만, 보통 head에 두는 게 좋습니다.
장점:
🔍
한 번의 코드에하나의 웹 페이지로 안전
단점:
📍
여러 페이지에서 사용할 수 없다.
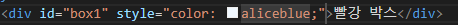
3. style 속성으로 HTML 컴포넌트에 첨가하기
전체적으로 입혀주는 것만이 아닌, HTML 컴포넌트 당 하나씩 입혀줄 수도 있습니다. 이는 태그와 똑같이 속성으로서 style을 이용하는데요.

장점:
🔍
한 번의 코드에하나의 웹 페이지 / 컴포넌트로 안전
🔍세밀한 조정가능
단점:
📍
여러 페이지, 컴포넌트에서사용할 수 없다.
📍소스 코드 양이너무 많아지고,유지 보수가 힘들다.
To Be Continued..
이로서 CSS에 대한 기본 이론은 다 설명한 것 같습니다. 다음 포스팅에서는 이 CSS를 어떻게 활용하는지에 대해서 알아보겠습니다.
