이제 본격적으로 CSS를 활용하는 법을 알아볼까요. 저번에는 CSS를 어떻게 입히는지를 알아보았으니 이제 활용을 해봐야겠죠.
Selector

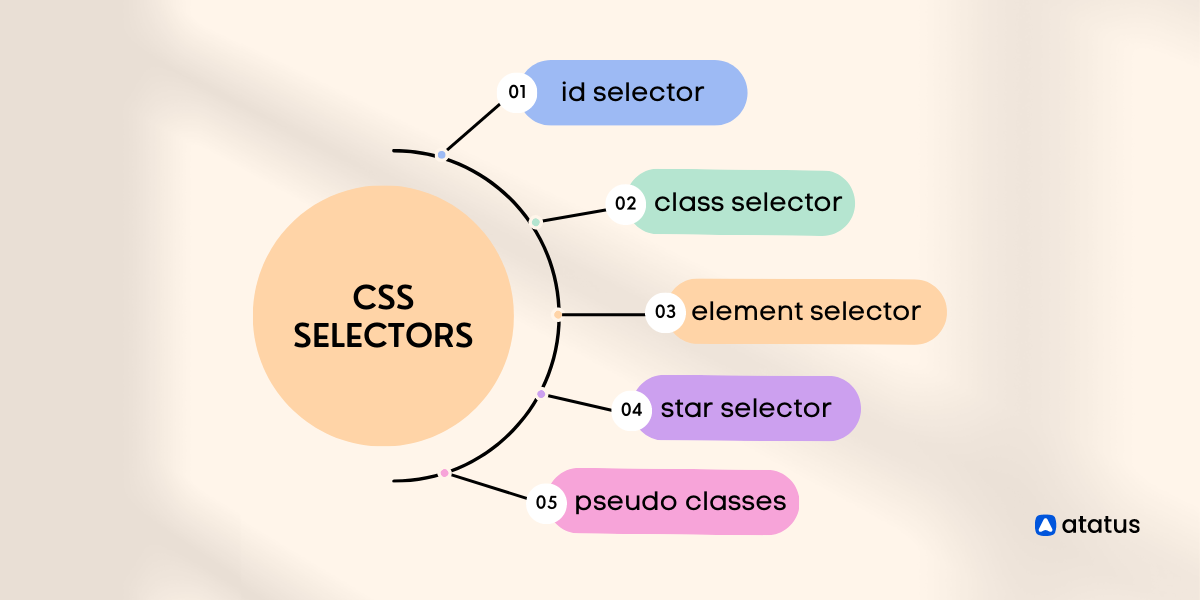
<출처: Atatushttps://www.atatus.com/blog/powerful-css-selectors/>
CSS는 {}에서 그 사이의 구문을 통해 HTML 파일에 적용됩니다. 이 구문이 적용되는 대상을 우리는 Selector(샐랙터) 라고 하는데요.
이 속성은 실제로 처리되는 그래픽 영역으로 폰트, 문단, 크기, 위치, 색상 등을 지정하여 값을 적용합니다. 그리고 이러한 구조로 HTML 파일의 구성 요소를 하나 또는 여러 개의 모양 또는 디자인을 기술하는 것이 CSS의 표현 방식입니다.
또한, 이를 작성하는 방법은 기본적으로 HTML 태그 / 클래스 / id 속성 명시가 있습니다.
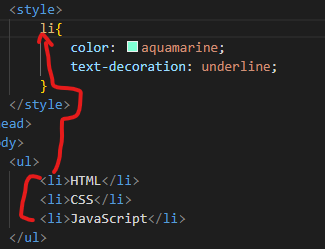
1. 태그 이름 명시
"특정 태그 사용"
이 명시 방법은 특정한 HTML 태그를 가리킵니다.
HTML 내의 동일한 태그가 존재할 경우 모든 태그 요소를 일괄처리 시킵니다.

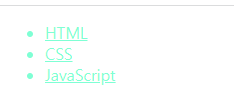
▶▶▶ 결과

(눈 아픔 주의...)
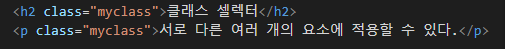
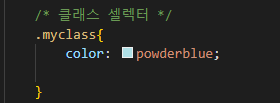
2. 클래스 명시
"특정 클래스 사용"
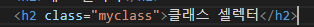
이 명시 방법은 .을 붙여 HTML 태그 class 속성에 이 기호를 제외한 이름을 명시하여 지정합니다.
이는 태그 속성을 가리지 않고 여러 요소에 부여할 수 있으며, 재사용 가능합니다.

🔻

▶▶▶ 결과

(눈 아픔 2차 주의...)
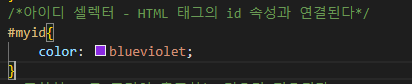
3. id 명시
"특정 id값 사용, 중복 X"
이 명시 방법은 #을 붙여 HTML 태그 id 속성에 이 기호를 제외한 이름을 명시하여 지정합니다.
이 속성 값은 같은 HTML 페이지 내에서 중복 사용하실 수 없습니다.

🔻

▶▶▶ 결과

Bonus
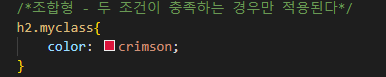
조합형
두 명시법을 조합하여 사용할 수도 있습니다.
이는 두 조건을 모두 충족한 경우 구현되고 어느 명시법보다 우선순위로 지정됩니다.

🔻

▶▶▶ 결과

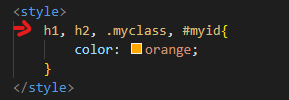
4. AND (,)
( , )
CSS 내에서의 (,) 즉, 컴마는 AND의 의미를 갖습니다.
이를 사용함으로써 여러 개의 요소의 동일한 CSS를 부여할 수 있게 되어 일괄처리가 가능해집니다. 이는 모든 형태의 셀렉터에 적용시킬 수 있습니다.

To Be Continued..
이로서 CSS 활용 및 명시법에 대해서 알아보았습니다. 다음 포스팅에서는 가상 클래스 와 상속에 대해서 알아보겠습니다.