CSS 교육
1.Day01-1. CSS 입문

와아! 드디어 CSS에요!웹 페이지를 꾸며줄 수 있게 되었어요! 큼큼.. 들어가보겠습니다.<출처: HEROPY Techhttps://bit.ly/3SvJTdD>HTML이 웹 페이지의 껍데기 컴포넌트들을 만들어주는 역할이고, JavaScript가 그에 대한
2.Day01-2. CSS 샐렉터(Selector): 명시법

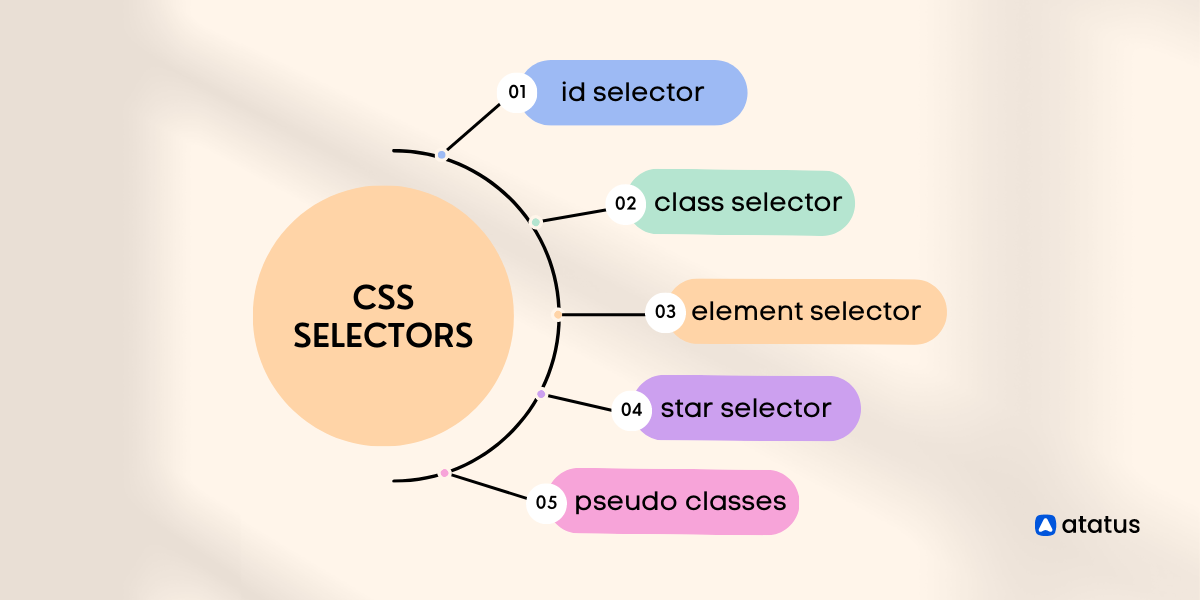
이제 본격적으로 CSS를 활용하는 법을 알아볼까요. 저번에는 CSS를 어떻게 입히는지를 알아보았으니 이제 활용을 해봐야겠죠.<출처: Atatushttps://www.atatus.com/blog/powerful-css-selectors/>CSS는 {}에서
3.Day01-3. 가상 클래스 + 상속

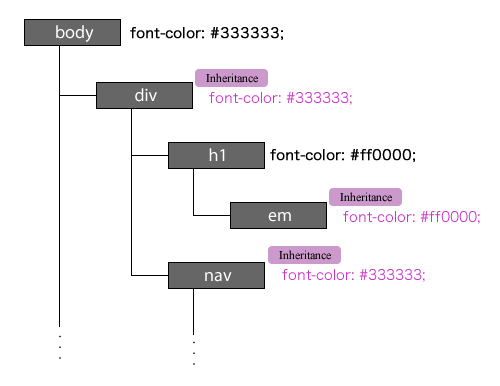
저번 포스팅에서 CSS를 어떻게 특정 또는 여러 개의 요소에 지정시키는지에 대해서 배웠었죠. 이번에는 CSS에서 갖는 상속과 보너스로 가상 클래스에 대해서 알아보겠습니다.<출처: W3Chttps://www.w3.org/wiki/Css/Training/In
4.Day01-4. CSS 속성: Text

상속에 대해서도 배웠겠다. 이제 정말로 속성을 이용해 CSS 코드를 작성해봐야겠죠. 시작합니다. CSS 속성 모음 CSS는 저번에도 설명드렸듯, 웹 페이지를 꾸며주는 역할을 합니다. 그럼 이 꾸며주는 것을 어떻게 시행할 수 있을까요? 이번에는 그 CSS 속성들에
5.Day01-5. CSS 속성: font

글씨 디자인을 알았으면 폰트를 빼놓을 수 없죠. 바로 들어가보겠습니다.<출처: Google Fontshttps://bit.ly/3Z9D3MP>세상에는 다양한 폰트들이 있습니다. 저처럼 디자인 전공이 아니더라도 아마 간판이나 길거리에서 많은 폰트 디자인을
6.Day01-6. CSS 속성: border, box

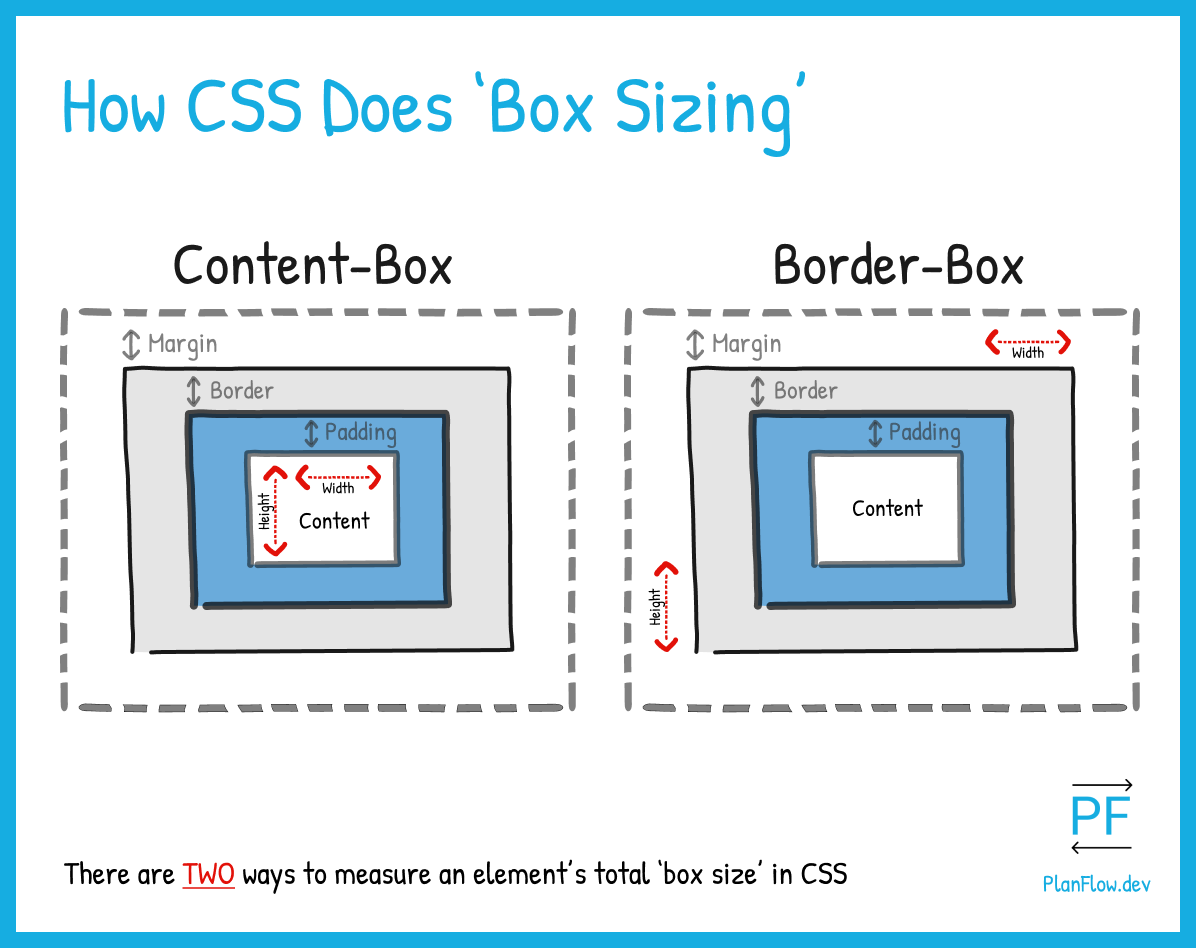
이번에는 테두리와 박스 컴포넌트에 대해서 알아봅시다.<출처: GeeksforGeekshttps://bit.ly/3xJ3Xzr>보통 HTML에서 웹 페이지를 구성하게 되면 위와 같은 공간이 페이지별로 나누어져있습니다. 이를 활발히 이용하는 것이 바로 CSS
7.Day01-7. CSS 속성: position

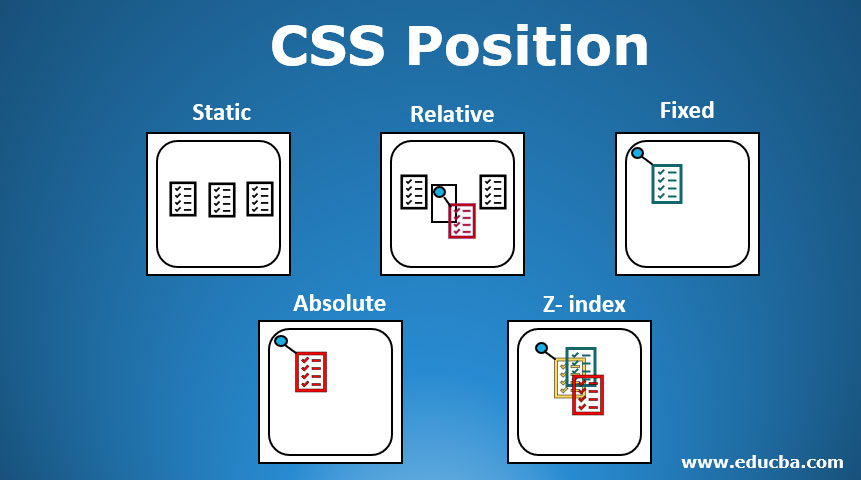
여태까지 꾸미는 법에 대해서만 배웠으니 위치 영역 설정도 알아두는 편이 좋겠죠.시작합니다.<출처: eduCBAhttps://www.educba.com/css-position/>CSS에게 위치값을 입혀주는 데에는 5가지의 다양한 속성이 있습니다. 이는 고정
8.Day02-1. 삽화 삽입 + 멀티컬럼

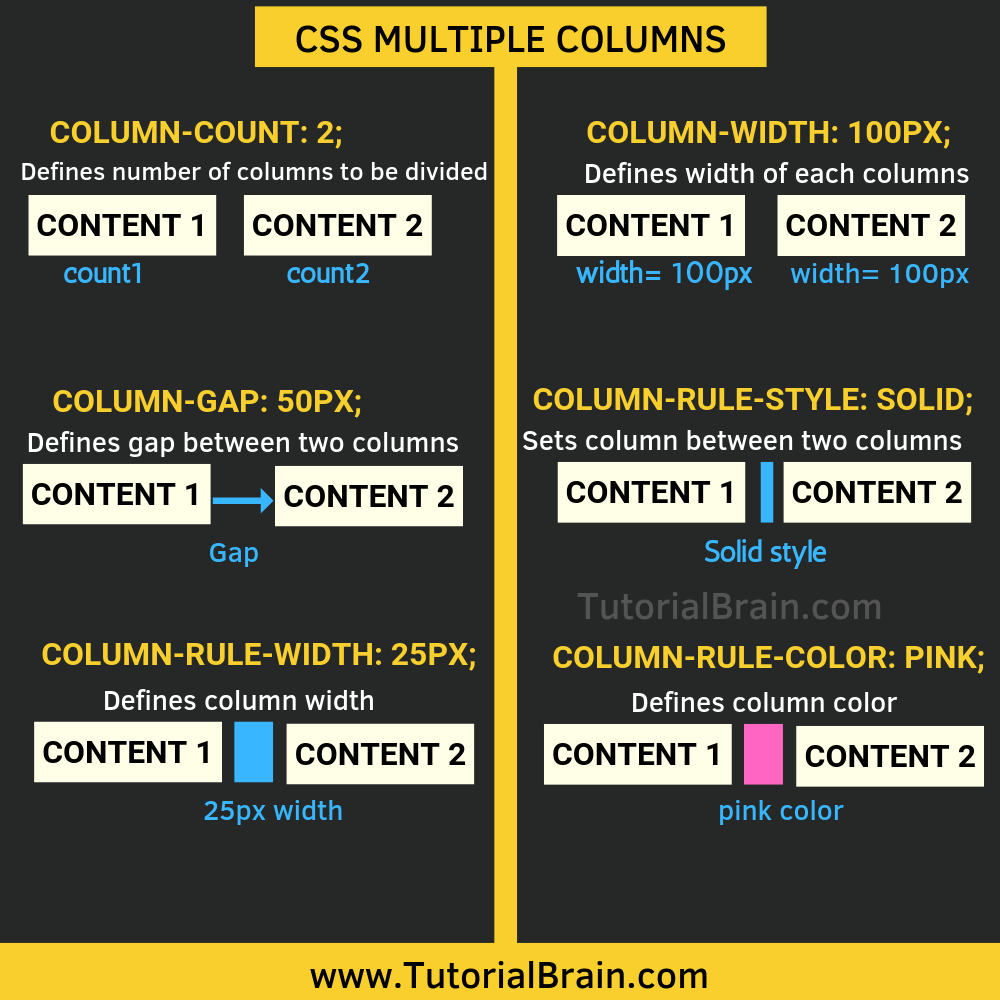
CSS의 요소들을 두 가지 더 알아보겠습니다. 이미지를 삽입하는 것 말고도 삽화를 삽입하는 방법과 Java Swing의 Panel 처럼 컬럼을 나눠주는 것도 있는데요.같이 알아보도록 하겠습니다.<출처: Stack Overflowhttps://bit.ly/
9.Day02-2. 배경 + Media Query

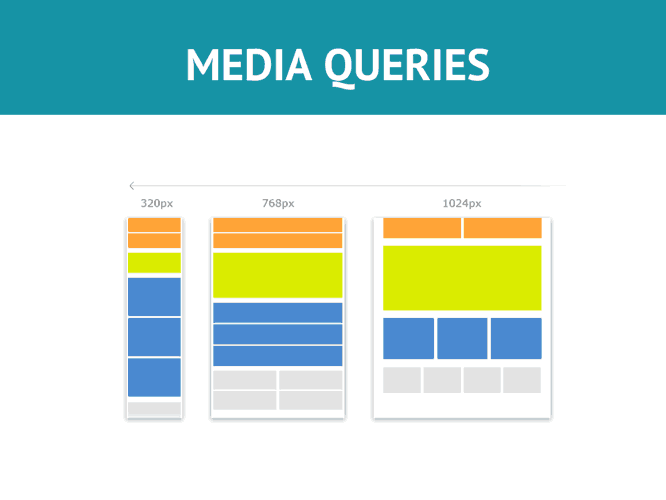
슬슬 정말로 막바지가 보이네요. 오늘 설명드릴 속성은 background와 다중 화면 구성에 필요한 미디어 쿼리입니다.그럼 바로 가보겠습니다.<출처: Silo Creativohttps://bit.ly/3KuZJTC>배경은 우리가 전에도 많이 다뤘었지만,
10.Day02-3. Link vs. Import

다음 포스팅으로 CSS는 마무리가 될 것 같네요. 이번엔 Link와 Import에 대한 차이를 알아볼겁니다. <출처: SEO Experts in Greecehttps://bit.ly/3IN4arC>외부에서 파일을 가져온다는 시점에서 Link와 Import
11.Day02-4. BootStrap

막바지가 다가왔네요. 이번에는 CSS 요소는 아니지만 CSS를 담는 정말 편리한 라이브러리에 대해서 알아보려고 하는데.. 생각보다 짧을 수도 있습니다.<출처: getbootstrap.krhttps://getbootstrap.kr/>프론트엔드를 좀 하시는