막바지가 다가왔네요. 이번에는 CSS 요소는 아니지만 CSS를 담는 정말 편리한 라이브러리에 대해서 알아보려고 하는데.. 생각보다 짧을 수도 있습니다.
BootStrap(부트스트랩)

<출처: getbootstrap.krhttps://getbootstrap.kr/>
프론트엔드를 좀 하시는 분이라면 한번쯤 다 들어보셨을겁니다. 이 Bootstrap이라는 것은 프론트엔드 프레임워크인데요. 이는 많은 디자인 컴포넌트 혹은 무료 템플릿을 내장하고 있어 무척 편리하게 사용되고 있습니다.
1. 사이트 구조
우선, BootStrap 홈페이지로 한번 들어가보겠습니다.
들어오시면, 화려한 디자인과 함께 빠르게 사이트를 빌드할 수 있다는 슬로건이 나타나고 있습니다.

위에 문서, 예시, 아이콘, 테마, 블로그 네비게이션 창이 보이네요.
하나씩 들어가봅시다.
2. 문서 읽어보기
일단 가장 중앙에 보이는 문서 읽어보기를 눌러봅시다.

튜토리얼 문서가 나오네요. 이 문서를 통해 빌드된 컴포넌트에 대한 설명을 볼 수 있습니다.
3. 예시
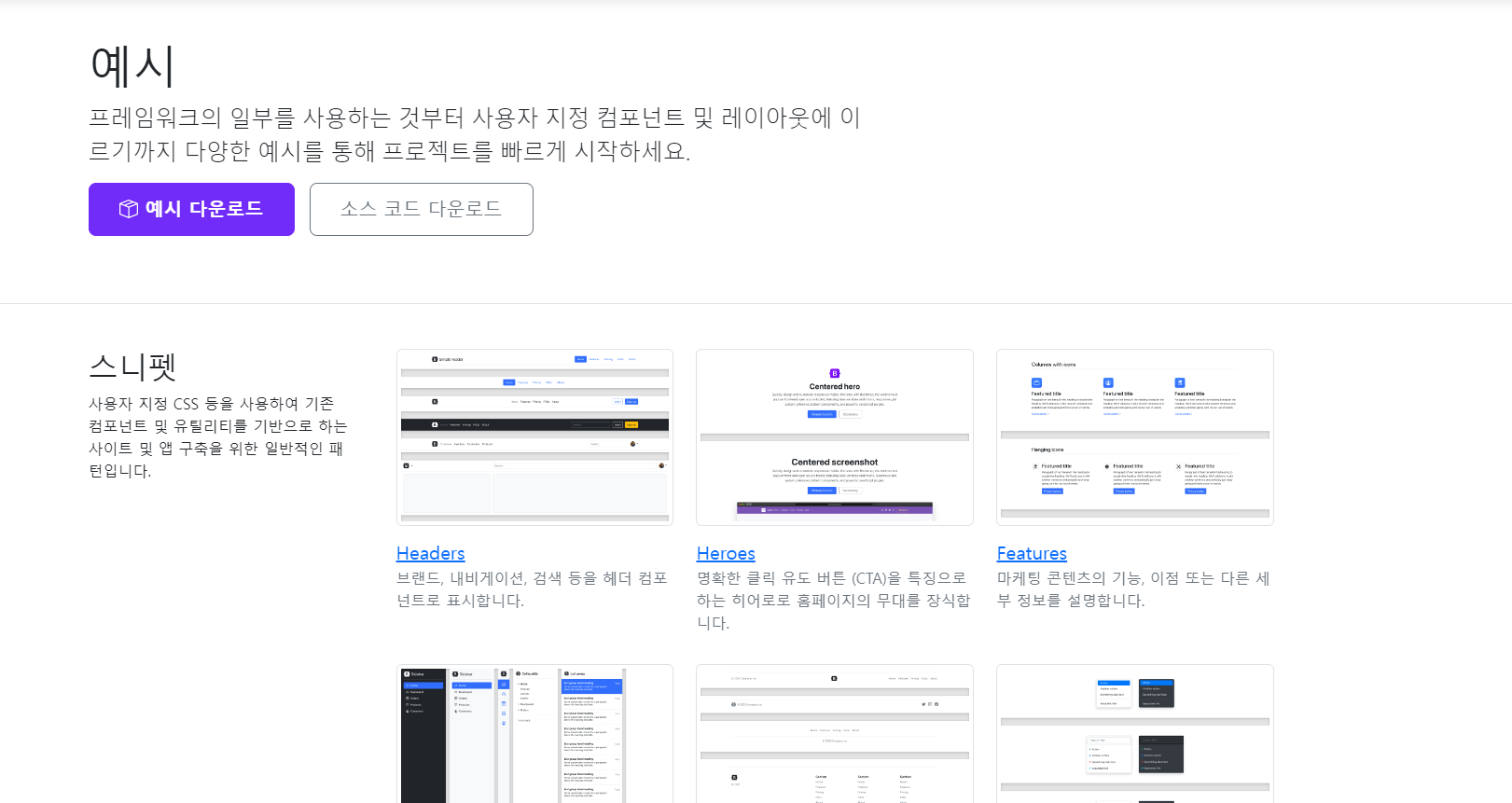
그럼, 이제 예시로 들어가볼까요?

이 창에서는 다양한 빌드잇 템플릿을 제공합니다.
이는 BootStrap 프레임워크를 기반으로 만들어진 무료 템플릿인데요. 여기서 하나를 골라보겠습니다.

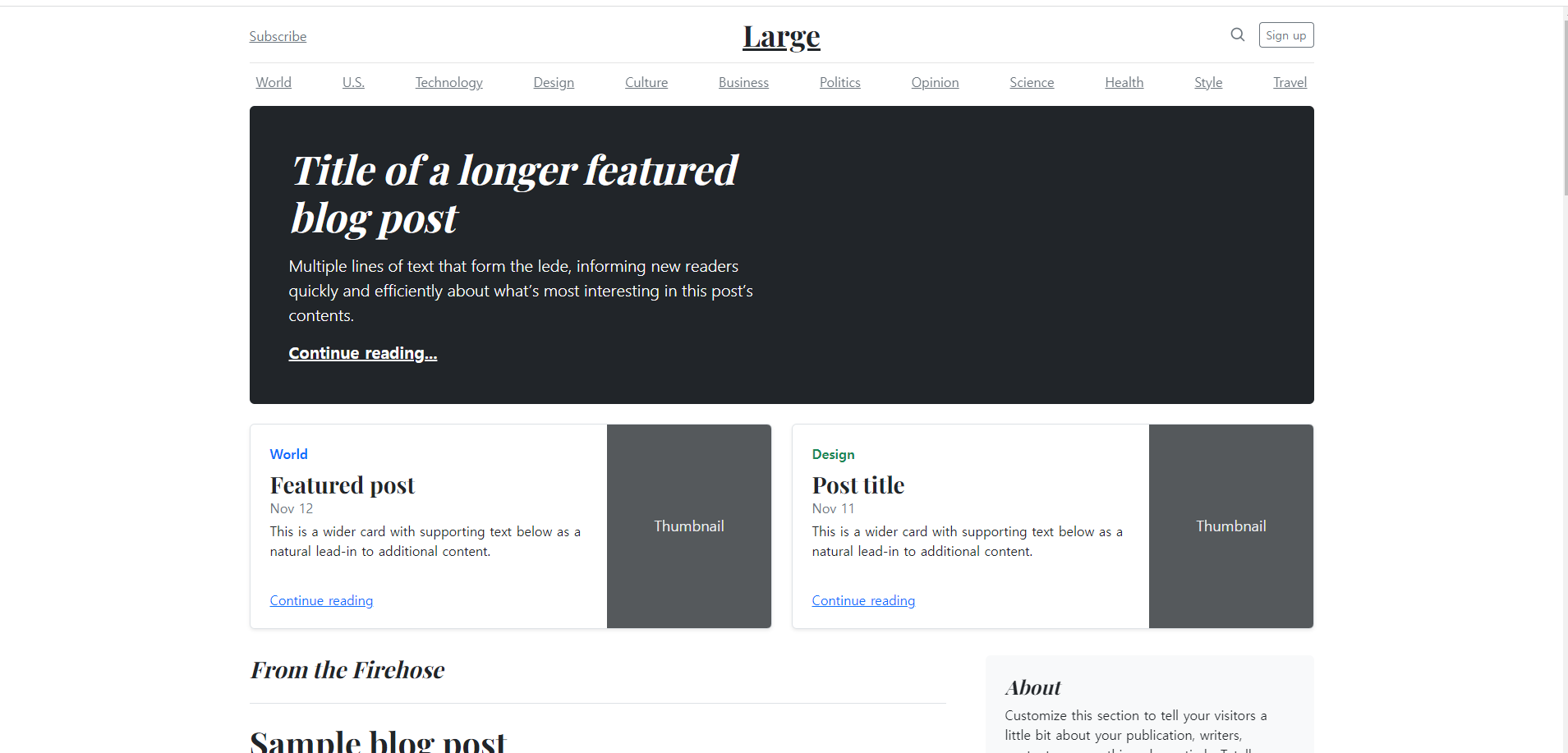
저는 블로그를 선택했습니다.
클릭하시면 템플릿이 적용된 샘플을 보실 수 있는데요.

이전 창에 있었던 Download Source Code를 통해 압축 풀고 열어서 VSCode에 적용시켜줍시다.

▶▶▶ 결과

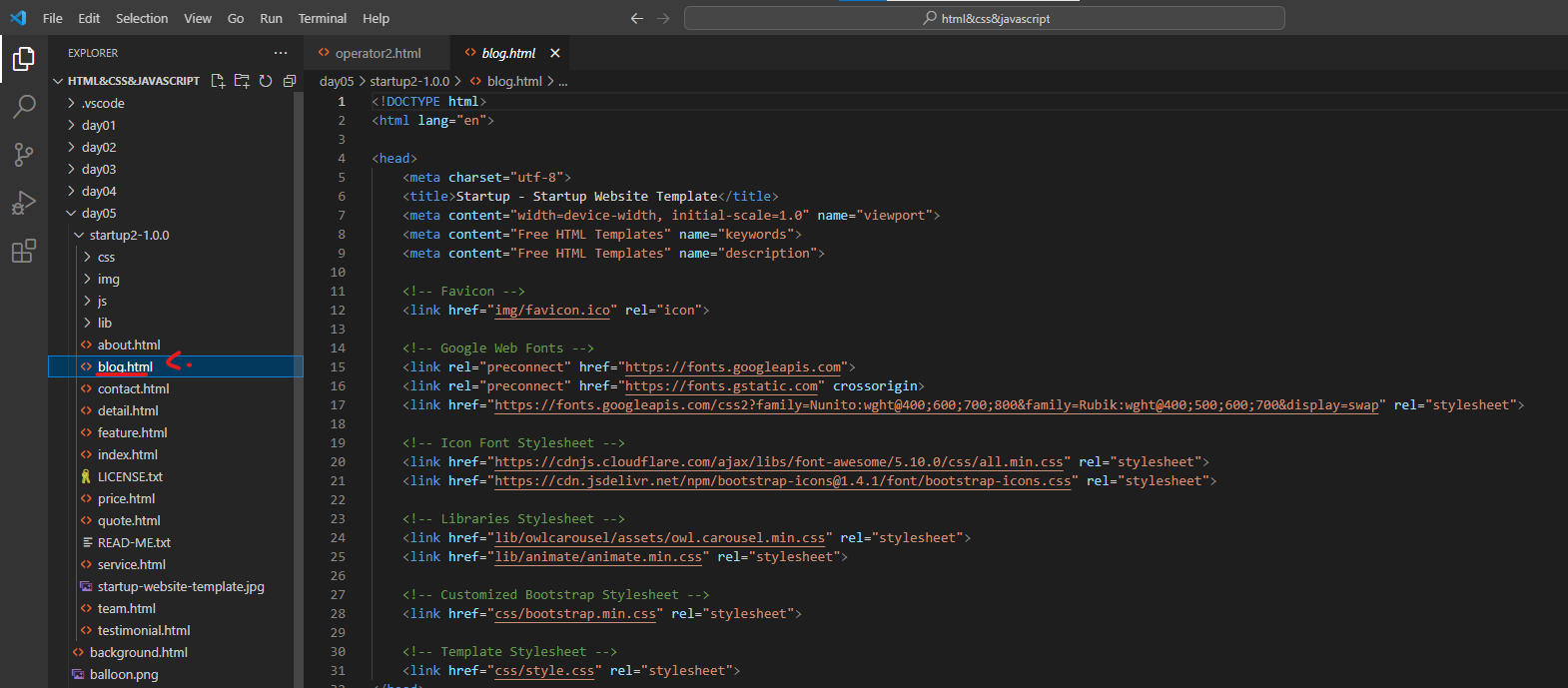
압축파일 푼 폴더에서 blog.html로 들어오시면, 이러한 무수한 코드들이 내장되어 있습니다.
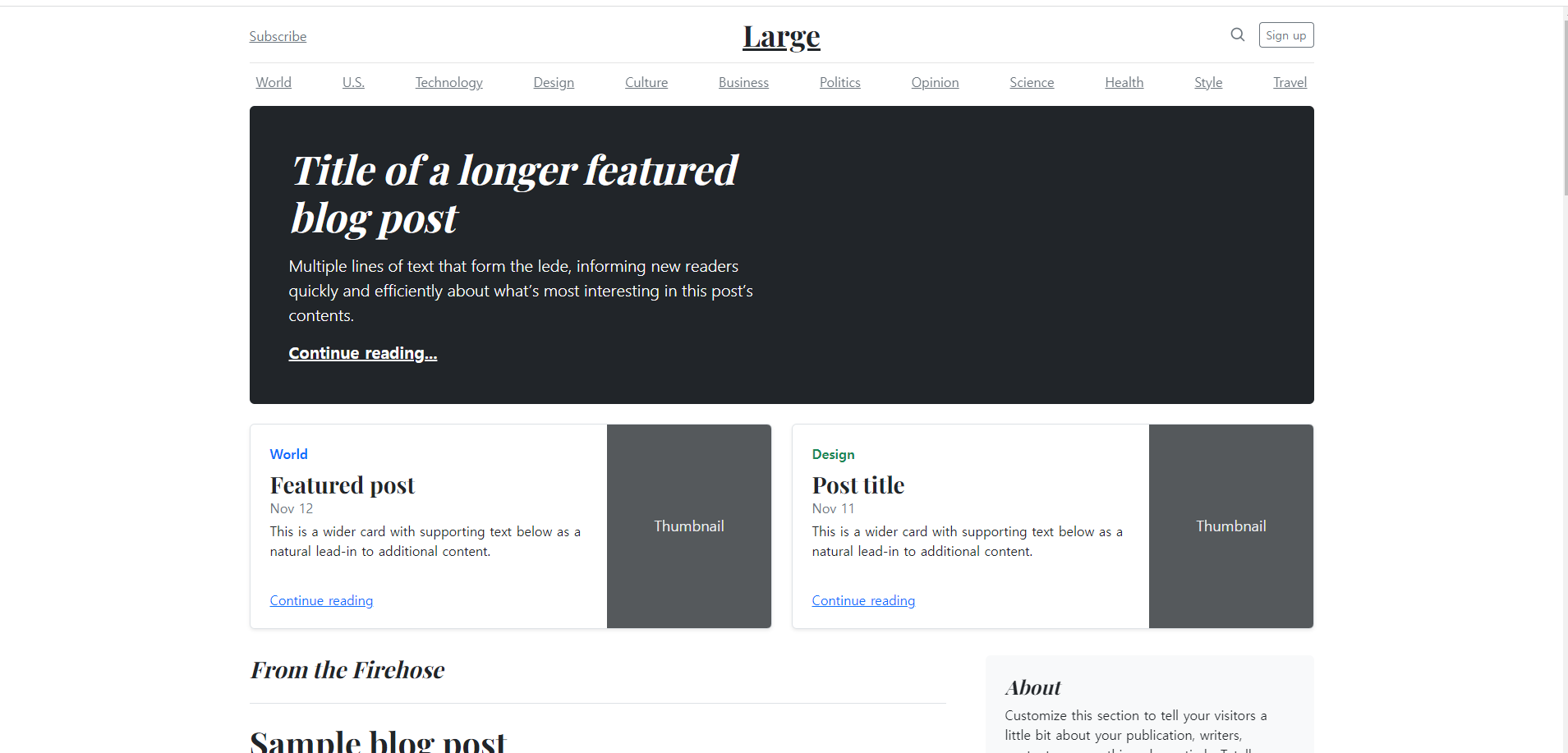
실행해보시면...
▶▶▶ 결과

샘플 데모와 똑같은 블로그 템플릿이 나오네요.
끝!
이로서 CSS 교육 내용 복습을 마무리 하겠습니다. 다음에는 JavaScript로 돌아오겠습니다.