다음 포스팅으로 CSS는 마무리가 될 것 같네요. 이번엔 Link와 Import에 대한 차이를 알아볼겁니다.
Link vs. Import

<출처: SEO Experts in Greecehttps://bit.ly/3IN4arC>
외부에서 파일을 가져온다는 시점에서 Link와 Import는 같은 점이 있습니다.
이 둘은 보통 외부에서 CSS파일을 꺼내와 html에 적용시킬 때 쓰이는데요. 하지만 어느 부분에선가 둘은 큰 차이점을 가지고 있습니다.
link와 import의 그 차이점들을 알아보겠습니다.
1. Link로 불러오기
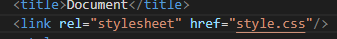
보통 Link로 파일을 불러오게 되면 아래와 같이 행해집니다.
CSS 파일을 가져온다고 해보겠습니다.
<link rel = "stylesheet" href= "style.css">rel을 통해 어느 요소에 관계가 있고 우리가 a태그를 사용하듯 href를 통해 파일 경로를 불러와주게 되는데요.
이 가져오기 방식은 CSS가 아닌, html 태그로 파일을 불러오는 방식입니다.

▶▶▶ 결과

link = html
2. Import로 불러오기
그럼, Import는 어떨까요?
이는 link와 달리 CSS style을 통해 가져올 수 있게 됩니다.
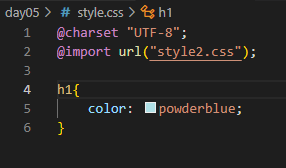
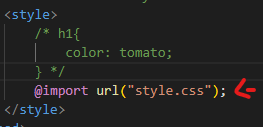
@import라는 Annotation과 Url()을 통해서 파일 경로를 (' ') 홑따옴표로 불러와주게 되는데요.
적용 예시를 한번 보시겠습니다.

여기 이렇게 style.css 라는 CSS 파일이 있습니다. 이를 Import을 통해 html 파일에 불러와보도록 하겠습니다.

이렇게 Url 안에 넣어서 가져와보았습니다.
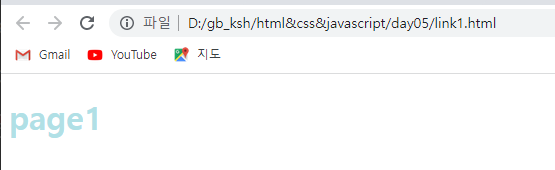
▶▶▶ 결과

To Be Continued..
이로서 Link와 Import에 대한 차이점을 알아보았습니다. 다음 포스팅에서는 bootstrap이라는 프론트 프레임워크에 대해서 알아보겠습니다.