패스트캠퍼스에서 10개 프로젝트로 완성하는 백엔드 웹개발(Java/Spring) 초격차 패키지 Online 강의를 들으며 스프링 스터디를 진행하고 있다.
강의 수강 중 서버사이드 렌더링이라는 단어가 언급이 되었는데 정확한 뜻을 알고싶어서 정리를 하게 되었다.
1. 렌더링이란?
브라우저 화면에 웹 페이지를 그리는 것
- 유저가 브라우저를 통해 서버에 요청을 보내면 서버는 응답으로
HTML,CSS,JavaScript를 보내준다. - 브라우저는 이를 해석해서 웹 페이지를 그린다.
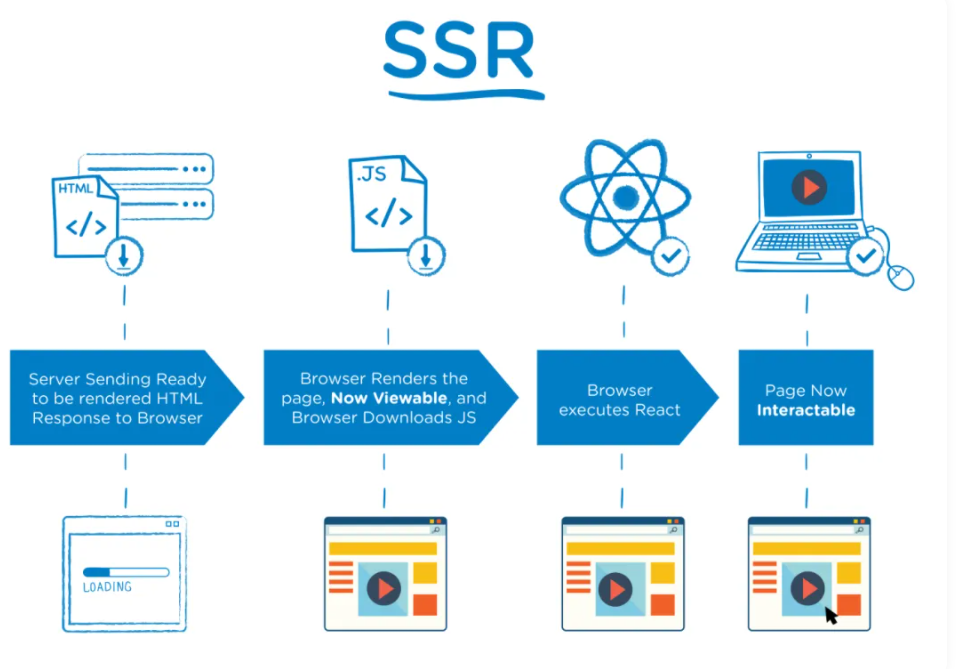
2. Server Side Rendering (SSR)

서버에서 html을 생성해 렌더링 준비를 마친 상태로 클라이언트에 전달하는 방식
동작 과정
- 유저가 웹 브라우저를 통해 서버에 요청을 보냄
- 서버는 리소스 체크와 컴파일 후 즉시 렌더링 가능한 html 파일을 만든다. (템플릿 엔진 동작)
템플릿 엔진이란?
지정된 템플릿 양식과 데이터를 합쳐 동적으로 html 파일을 생성하는 소프트웨어
ex) Thymeleaf, JSP, Jinja2필요성
- 많은 코드를 줄일 수 있다
- 재사용성이 높다
- 유지보수에 용이하다
- 클라이언트에 전달되는 순간 html이 즉시 렌더링 된다. (사이트는 조작이 불가능하다)
- 클라이언트가 자바스크립트를 다운받는다.
- 다운 받는 동안 유저는 컨텐츠를 볼 수만 있고 사이트를 조작할 수 없다. (이때의 조작을 기억한다)
- 브라우저가 자바스크립트 프레임워크(
React,Vue,Angular등)를 실행한다. - 자바스크립트가 성공적으로 컴파일 되면 기억하고 있던 조작을 실행하고 웹 페이지 조작이 가능해진다.
장점
- 검색엔진 최적화(
SEO) 사용 가능: 검색 엔진은 웹사이트의 html요소들을 보며 검색어와의 매칭을 확인하는데 모든 컨텐츠가 html에 담겨있으므로SEO에 더 효율적이다.SEO란?
웹사이트가 검색 엔진에 더 잘 노출되도록 최적화하는 작업 - 초기 로딩 속도가 빠르다
단점
- Blinking issue: 요청할 때 마다 전체 페이지를 렌더링하기 때문에 깜빡임이 생김 (UX 관점에서 별로다)
- 서버 과부화: 요청이 발생할 때 마다 서버에서 페이지를 구성하는 모든 리소스를 준비해서 응답하므로 서버의 부담이 증가한다
- 서비스의 동적 활용에 딜레이: html 파일로 사용자는 바로 사이트를 볼 수 있지만 자바스크립트 파일을 받기 전까지 상호작용이 불가능하다. 사용자가 사이트를 볼 수 있는 시간(TTV, Time to View)과 실제로 상호작용이 가능한 시간(TTI, Time to Interact)의 공백시간이 길다.
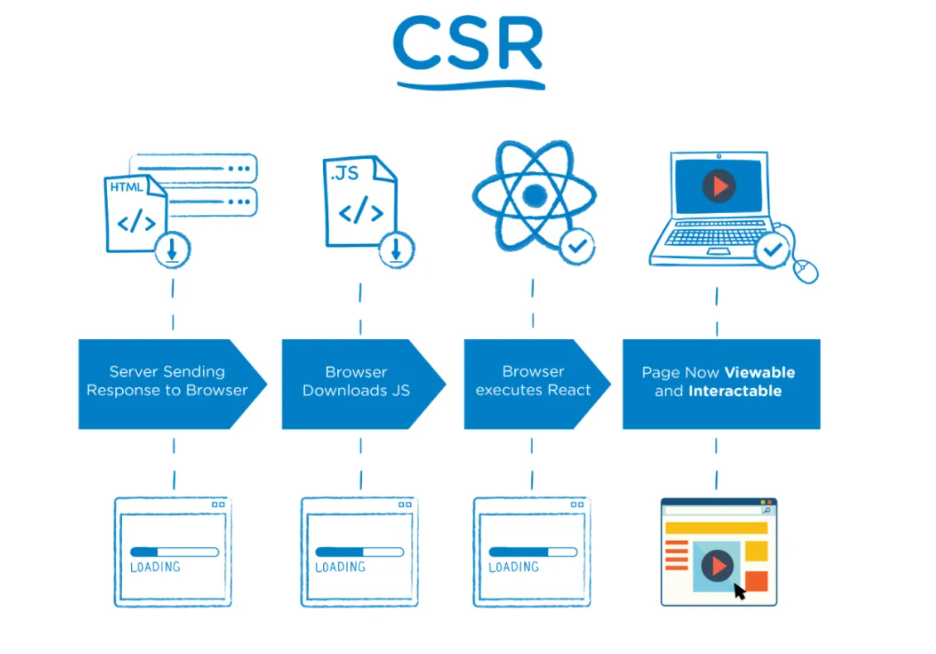
3. Client Side Rendering (CSR)

사용자의 요청에 따라 필요한 부분만 서버에서 응답 받아 렌더링 하는 방식
동작 과정
- 유저가 웹 브라우저를 통해 서버에 요청을 보냄
CDN이 html 파일과 자바스크립트로 접근할 수 있는 링크를 클라이언트로 보냄CDN이란?
Content Delivery Network: 컨텐츠를 유저에게 전송할 수 있는 분산 노드로 구성된 네트워크
유저와 가까운 노드에서 요청에 응답- 클라이언트가 html과 자바스크립트를 다운로드 받는다 (이때 유저는 아무것도 볼 수 없음)
- 자바스크립트가 실행되고 데이터를 위한 API가 호출된다. (이때 유저는
placeholder를 보게된다) - 서버가 API로부터의 요청에 응답한다
- API로부터 받은 데이터를
placeholder에 넣어준다. 이때부터 유저는 상호작용이 가능해진다.
장점
- 필요한 데이터만 요청함으로써 서버의 부담을 줄일 수 있다.
Blinking issue가 해결되어 사용자 친화적이다.
단점
- 첫 로딩이 오래 걸린다: 초기에 모든 자바스크립트 파일을 받은 후 데이터로 html요소를 가공하는 구조라서 처음 화면을 보기까지 시간이 걸린다.
- SEO가 불리하다: 자바스크립트를 사용하여 유저와 상호작용 후에 페이지 내용을 로드하기 때문에 그 전에는 컨텐츠가 비어있는 것으로 보인다.
4. MPA와 SPA
MPA(Multi Page Application): 여러 개의 페이지로 구성된 웹 어플리케이션
- 인터렉션 발생 시 서버로부터 새로운 html을 받아와서 페이지 전체를 새로 렌더링하는 전통적인 웹 페이지 구성 방식 (
SSR방식) - ex) eBay, Amazon (이커머스 사이트), 블로그, 게시판 등등
SPA(Single Page Application): 하나의 페이지로 구성된 웹 어플리케이션
- 최초 한번만 브라우저에 페이지 전체를 로드하고 이후 새로운 요청이 있을 때 필요한 데이터만 받아 페이지를 갱신하는 방식 (
CSR방식) - JSON 형태로 데이터를 주고받음
- ex) 구글 지도, Gmail, Github, Facebook 등등
5. 렌더링 방식 선택기준?
서비스, 프로젝트, 컨텐츠의 성격에 따라 달라짐!
1. 검색 엔진에 상위 노출이 필요하다
2. 단순 정보 제공
-> Server Side Rendering
1. 동적인 변화가 필요하다
2. 보다 나은 UX를 제공하고 싶다
3. 상위노출보다 유저의 개인정보 보호가 더 중요하다
-> Client Side Rendering
Next.js: CSR과 SSR의 장점만을 합쳐서 만들어진 리액트 프레임워크
참고하면 좋은 사이트
[Next] Next js를 사용하여 SSR, CSR 구현
Rendering Patterns
출처 및 참고
SSR(서버사이드 렌더링)과 CSR(클라이언트 사이드 렌더링)
CDN이란 무엇인가요?
[ 기술 스터디 ] SSR과 CSR의 차이
서버 사이드 렌더링 개념 정리