정규 표현식(regular expression)

- 특정 문자열 조건을 설정하고 값을 테스트 하여 boolean 값을 반환하기 위해 사용 하는 것
- 폼에서 회원가입, 이메일, 비밀번호, 아이디 같은 설정을 받을 때 조건에 충족되지 않는 값들을 리턴 시키기 위해 사용
(출처 : 정규 표현식)
정규 표현식 예
html
<div class="modal">
<form action="" class="form">
<div class="modal__list">
<span>Email</span><input type="email" name="Email" id="email">
</div>
<div class="modal__list">
<span>Password</span>
<input type="password" name="Password" id="password">
</div>
<div class="modal__list">
<span>Phone number</span>
<input type="tel" name="Phone" id="phone">
</div>
<div class="button">
<button type="submit" class="send-btn">Send</button>
</div>
</form>
</div>Javascript
const email = document.getElementById("email");
const password = document.getElementById("password");
const phoneNum = document.getElementById("phone");
const form = document.querySelector(".form");
const emailRule = /^[a-zA-Z0-9+-\_.]+@[a-zA-Z0-9-]+\.[a-zA-Z0-9-.]+$/;
// 숫자&&영어@숫&&영어.숫자&&영어로 이루어진 값만 전송해주세요.
const passRule = /^.*(?=^.{8,15}$)(?=.*[A-Z]).*$/;
// 8-15까지의 어떤 문자열로 이루어진 값만 전송해주세요. 단 대문자가 한 글자 이상 존재해야 합니다.
const phoneRule = /^\d{3}-\d{3,4}-\d{4}$/;
// 3자리 숫자 - 3~4자리 숫자 - 4자리 숫자로 이루어진 값만 전송해주세요.
form.addEventListener("submit", () => {
if (emailRule.test(email.value) == false) {
alert(" 잘못된 이메일 형식입니다. ");
return false;
} else if (passRule.test(password.value) == false) {
alert(" 잘못된 비밀번호 형식입니다. 비밀번호는 8~15자리이며 대문자가 포함되어야 합니다.");
return false;
} else if (phoneRule.test(phoneNum.value) == false) {
alert(" 잘못된 전화번호 형식입니다.");
return false;
} else { alert('완성!')
return;
}
});(출처 : 자바스크립트 정규식 이용하여 로그인 유효성 검사. 대문자가 들어간 패스워드만 전송하기)
이런 식으로 작동한다.
이번 작업 할 때 회원가입 페이지를 만들어야 했는데 그때 사용한게 정규 표현식!
유효성 검사를 하기 위해서 사용 했다.
비밀번호에 문자 + 숫자 + 특수문자 처리와 아이디에는 문자 + 숫자 처리 그리고 비밀번호 확인 에서는 문자 + 숫자 + 특수문자 처리 + 위의 비밀번호와 같은지를 대조해서 사용하였다.
실제 사용 예
Javascript
//아이디 정규식 체크 함수 : 영문자로 시작해야하는(숫자가 앞으로 올 수 없음) 영문+숫자 조합 5~20자로 입력
const checkId = (strId) => {
const regId = /^[a-z]+[a-z0-9]{4,19}$/g;
//정규식과 매치되면 true, 매치되지않으면 false 반환.
return regId.test(strId);
};
//비밀번호 정규식 체크 함수 : 영어/숫자/특수문자를 포함한 8자 이상 입력
const checkPwd = (strPw) => {
const regPw = /^(?=.*[A-Za-z])(?=.*\d)(?=.*[@$!%*#?&])[A-Za-z\d@$!%*#?&]{8,}$/;
//정규식과 매치되면 true, 매치되지않으면 false 반환.
return regPw.test(strPw);
};
// 비밀번호와 비밀번호 확인 일치
function isMatch(pwd1, pwd2) {
return pwd1 === pwd2;
}
이렇게 개별 함수로 작성하여,
Javascript
let joinIdValue = joinId.value;
let joinPasswordValue = joinPassword.value;
let joinPasswordStrongValue = joinPasswordStrong.value;
// 1. 입력값 여부 확인
if (checkNullInput(joinId) && checkNullInput(joinPassword) && checkNullInput(joinPasswordStrong)) {
// 입력 했을 때 console.log(`${joinIdValue}, ${joinPasswordValue}, ${joinPasswordStrongValue} 입력은 함`);
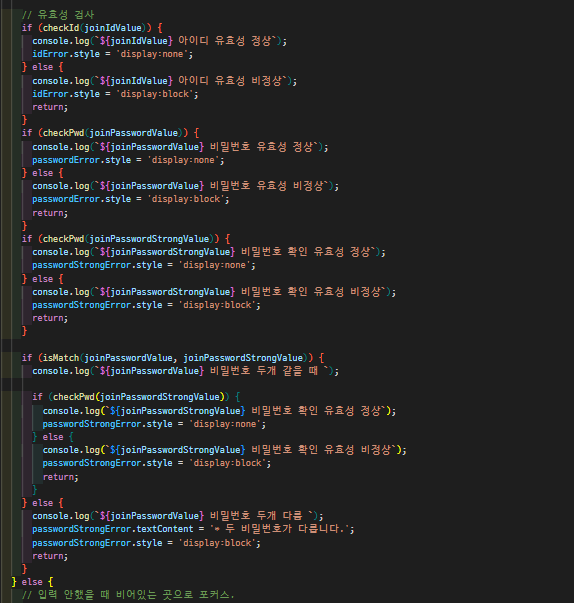
// 유효성 검사
if (checkId(joinIdValue)) {
console.log(`${joinIdValue} 아이디 유효성 정상`);
idError.style = 'display:none';
} else {
console.log(`${joinIdValue} 아이디 유효성 비정상`);
idError.style = 'display:block';
return;
}
if (checkPwd(joinPasswordValue)) {
console.log(`${joinPasswordValue} 비밀번호 유효성 정상`);
passwordError.style = 'display:none';
} else {
console.log(`${joinPasswordValue} 비밀번호 유효성 비정상`);
passwordError.style = 'display:block';
return;
}
if (checkPwd(joinPasswordStrongValue)) {
console.log(`${joinPasswordStrongValue} 비밀번호 확인 유효성 정상`);
passwordStrongError.style = 'display:none';
} else {
console.log(`${joinPasswordStrongValue} 비밀번호 확인 유효성 비정상`);
passwordStrongError.style = 'display:block';
return;
}
.
.
.위의 핸들링 함수에 뿌려주는 형식으로 버튼 이벤트에 연결 하였다.
체크 하는데 은근히 힘든 것 같다.
