진행사항

Detail 컴포넌트에 북마크 기능 추가
// detail
const createDetailSetcion = (data) => {
... 중략
// 북마크 버튼
const bookmarkButton = document.createElement('button');
bookmarkButton.id = 'bookmark';
bookmarkButton.classList.add('bookmarkButton');
bookmarkButton.style = 'margin:-5px 0px 0px 10px; line-height:1; font-size:2rem;';
bookmarkButton.innerHTML = `<i class="fa-regular fa-heart" style="color: #d21e1e;"></i>`;
// 북마크 로컬 스토리지 toggle 기능
bookmarkButton.addEventListener('click', () => {
const movieArr = { title: `${title}`, img: `${bookInfoUrl}` };
const getBookmark = JSON.parse(localStorage.getItem(`bookmark-${title}`));
let isMark = localStorage.getItem('isMark');
if (getBookmark) {
bookmarkButton.innerHTML = `<i class="fa-regular fa-heart" style="color: #d21e1e;"></i>`;
bookmarkButton.classList.remove('pick');
localStorage.setItem('isMark', '0');
localStorage.removeItem(`bookmark-${title}`);
alert('북마크가 해제 되었습니다.');
} else {
bookmarkButton.innerHTML = `<i class="fa-solid fa-heart" style="color: #d21e1e;"></i>`;
bookmarkButton.classList.add('pick');
localStorage.setItem('isMark', '1');
localStorage.setItem(`bookmark-${title}`, JSON.stringify(movieArr));
alert('북마크 되었습니다.');
}
});북마크를 하려면 베스트는 firebase 에서 하는 것인데.. 로그인과 회원가입을 로컬스토리지로 하였기 때문에 덩달아 이렇게 진행 해 버렸다. 팀원분이 만들어주신 페이지에 급하게 우겨 넣는 방식으로 만들었는데... ㅠㅠ 너무 죄송하다. 나중에는 하나하나 만들어주기도 너무 귀찮아서 js에 css까지 다 포함해 버렸다. movieArr { title: 로 타이틀과, 사진 URL을 객체에 담아서, ${title}, img: ${bookInfoUrl} }getBookmark에 특정 키로 된 저장된 값을 가져온다. json문자열을 js객체로 변환하여 저장하는 것! bookmark-${title} => bookmark-124라는 키가 만들어지게 만든 것이다. 그리고 로컬스토리지에서 가져온 isMark에 해당하는 값을 가져와 변수에 저장한다.
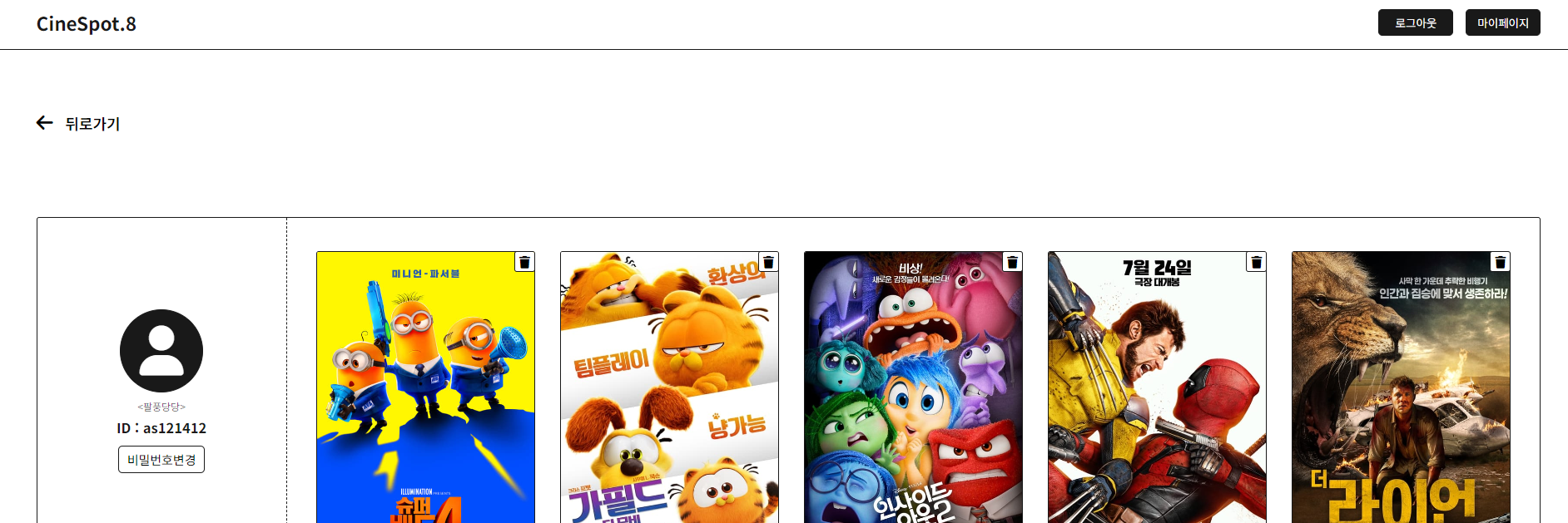
mypage 페이지에 찜하면 포스터 가지고 오는 기능 추가
export const createMypage = () => {
...중략
myProfile.innerHTML += `
<a href= '/' title="이미지 등록하고 싶어요. ( ܸ ⩌⩊⩌ ܸ )">
<div class="ico-profile">
<!--<img src="http://via.placeholder.com/200x200" alt="user" />-->
<i class="fa-solid fa-user fa-4x"></i>
</div>
</a>
<p class="our"><팔풍당당></p>
<p id="userId">ID : ${username}</p>
<p id="${'userPassword'}">비밀번호 변경</p>
`;
myBookMark.innerHTML += `
<div class="bookmark-list">
<p class='tit'>북마크한 영화</p>
<div class="card-list"></div>
</div>
`;
app.appendChild(section);
section.append(bind);
bind.append(historyBack, myInfo);
myInfo.append(myProfile, myBookMark);
handlechagePassword(password);
window.addEventListener('load', handleBookmark);
document.addEventListener('click', handleDeleteBookmark);
}id="${'userPassword'}" 자꾸 undefined가 나서 이렇게 해 보았더니.. 똑바로 나오는데에 성공.. 주먹구구식 안되는데.. ㅠㅠ
일단 상단 create 부분에 dom으로 html을 다 그려주고 시작했다.
영화 가져오기 / 삭제하기
// 북마크 영화 가져오기
const handleBookmark = () => {
const myCardlist = document.querySelector('.card-list');
myCardlist.innerHTML = '';
for (let i = 0; i < localStorage.length; i++) {
const key = localStorage.key(i);
// bookmark라는 글자로 시작되면 로컬스토리지에서 영화 데이터 값을 가지고 온다
if (key.startsWith('bookmark-')) {
const movieData = JSON.parse(localStorage.getItem(key));
const title = movieData.title;
const imgUrl = movieData.img;
// console.log(`로컬 스토리지 키값과 제목, 이미지URL 가져오기 :`, key, title, imgUrl);
const card = document.createElement('div');
const cardBind = document.createElement('div');
const cardImg = document.createElement('img');
const cardTitle = document.createElement('p');
const cardDelete = document.createElement('button');
card.classList.add('card-item');
cardBind.classList.add('card-img');
cardTitle.classList.add('card-tit');
cardDelete.classList.add('card-delete');
cardTitle.textContent = title;
cardDelete.innerHTML = `<i class="fa-solid fa-trash" style="color: #000000;"></i>`;
cardImg.src = `https://image.tmdb.org/t/p/w500${imgUrl}`;
card.append(cardBind, cardTitle);
cardBind.append(cardImg, cardDelete);
myCardlist.append(card);
}
}
};
// 북마크 영화 삭제하기
const handleDeleteBookmark = (e) => {
const targetDelete = e.target.closest('.card-delete');
if (targetDelete) {
const card = e.target.closest('.card-list');
const titleEle = card.querySelector('.card-tit');
const cardTitle = titleEle.textContent;
localStorage.removeItem(`bookmark-${cardTitle}`);
handleBookmark();
}
};영화 포스터를 가져 올 때는 const key = localStorage.key(i) 를 설정하여 key.startsWith('bookmark-')로 시작되는 텍스트 데이터를 가져와 src에 넣어 주었다. 영화 삭제할 때는 localStorage.removeItem( 이런 식으로 로컬스토리지에 지우면서 누른 곳에서 card-delete를 찾아 지우게 끔 처리하였다. bookmark-${cardTitle})
로컬스토리지에 로그인 value가 있을 때와 없을 때를 나누어 로그인 로그아웃 버튼을 분기처리 해주었다. 이 정도까지 하기에 다른 팀원 분들도 같이 고생해주셔서.. 우리 너무 불쌍해 ㅠㅠ 거의 이 상태로 제출 할 것 같다.
