Redux의 기본 용어
Store
스토어는 컴포넌트의 상태를 관리하는 저장소로 하나의 프로젝트는 하나의 스토어만 가질 수 있다.
Action
스토어의 상태를 변경하기 위해서는, 액션을 생성해야한다. 액션은 객체이며, 반드시 type을 가져 액션 객체는 액션 생성함수에 의해 만들어진다.
Reducer
리듀서는 현재 상태와 액션 객체를 받아 새로운 상태를 리턴하는 함수이다.
Dispatch
디스패치는 스토어의 내장 함수 중 하나이며, 액션 객체를 넘겨줘 상태를 업데이트 시켜주는 역할이다
Subscribe
스토어의 내장 함수 중 하나이며, 리듀서가 호출될 때 서브스크라이브된 함수 객체를 호출한다.

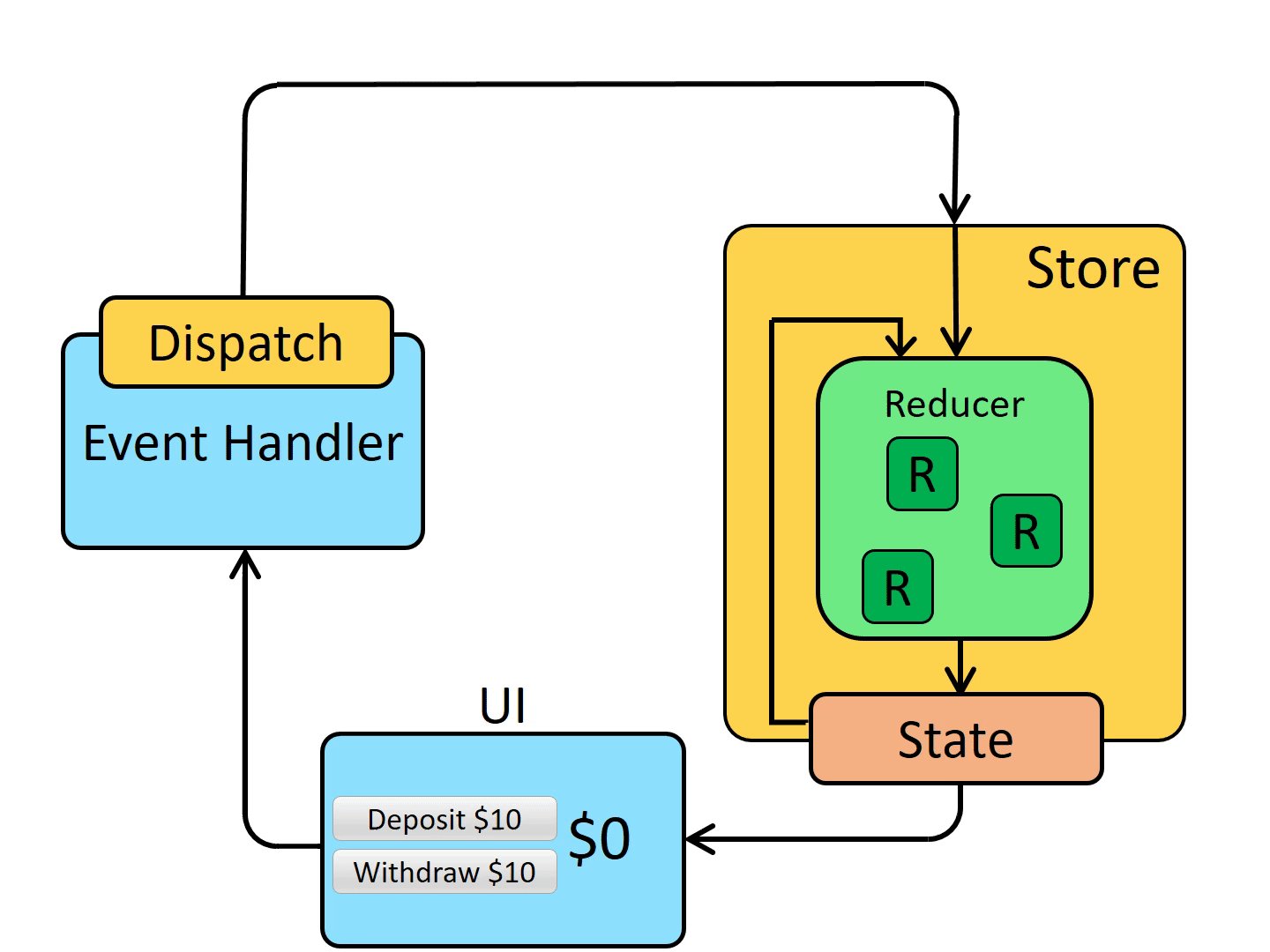
-
UI가 처음 렌더링될 때, UI 컴포넌트는 리덕스 스토어의 상태에 접근하여 해당 상태를 렌더링한다.
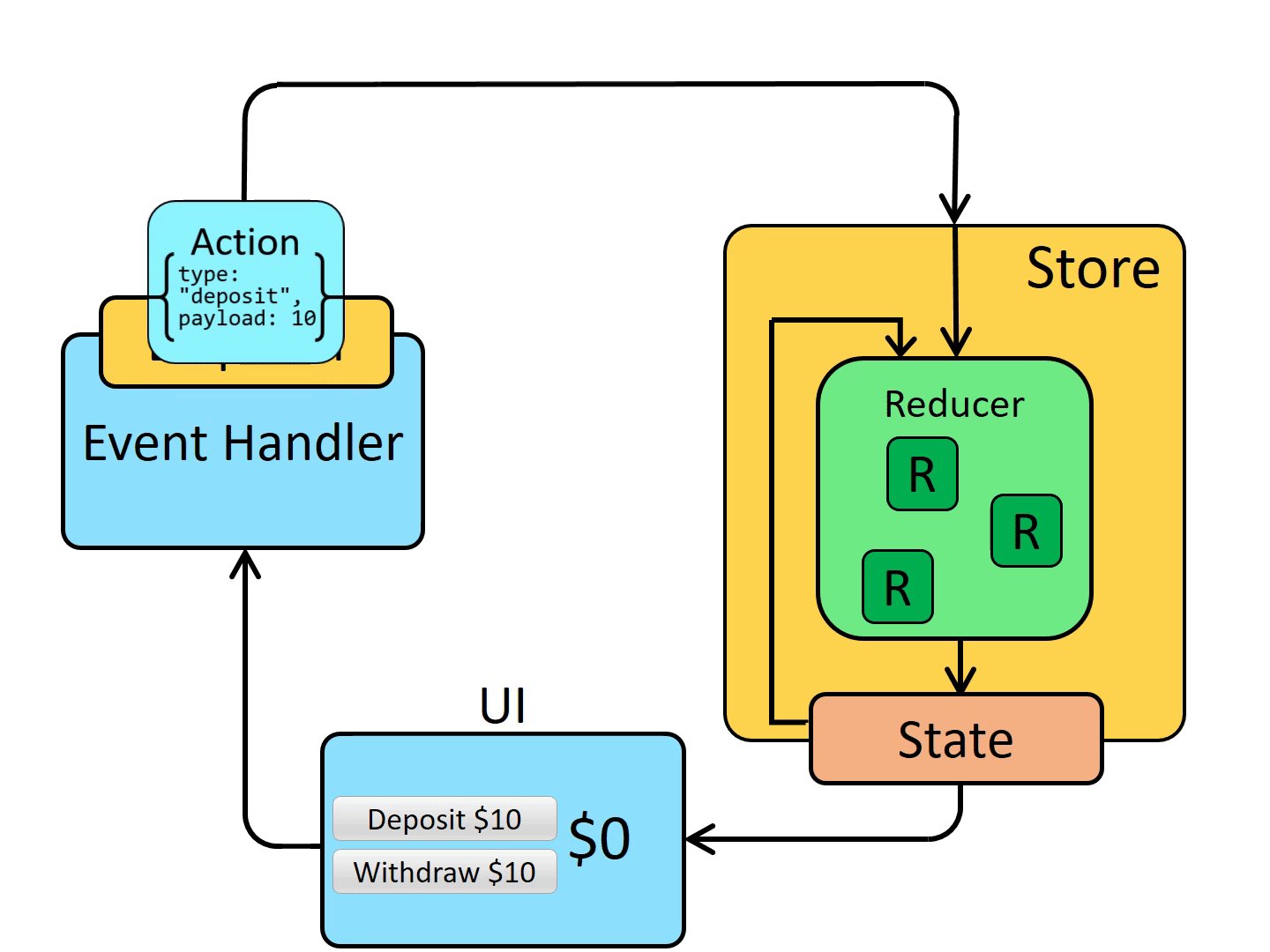
-
이후 UI에서 상태가 변경되면, 앱은 디스패치를 실행해 액션을 일으킨다.
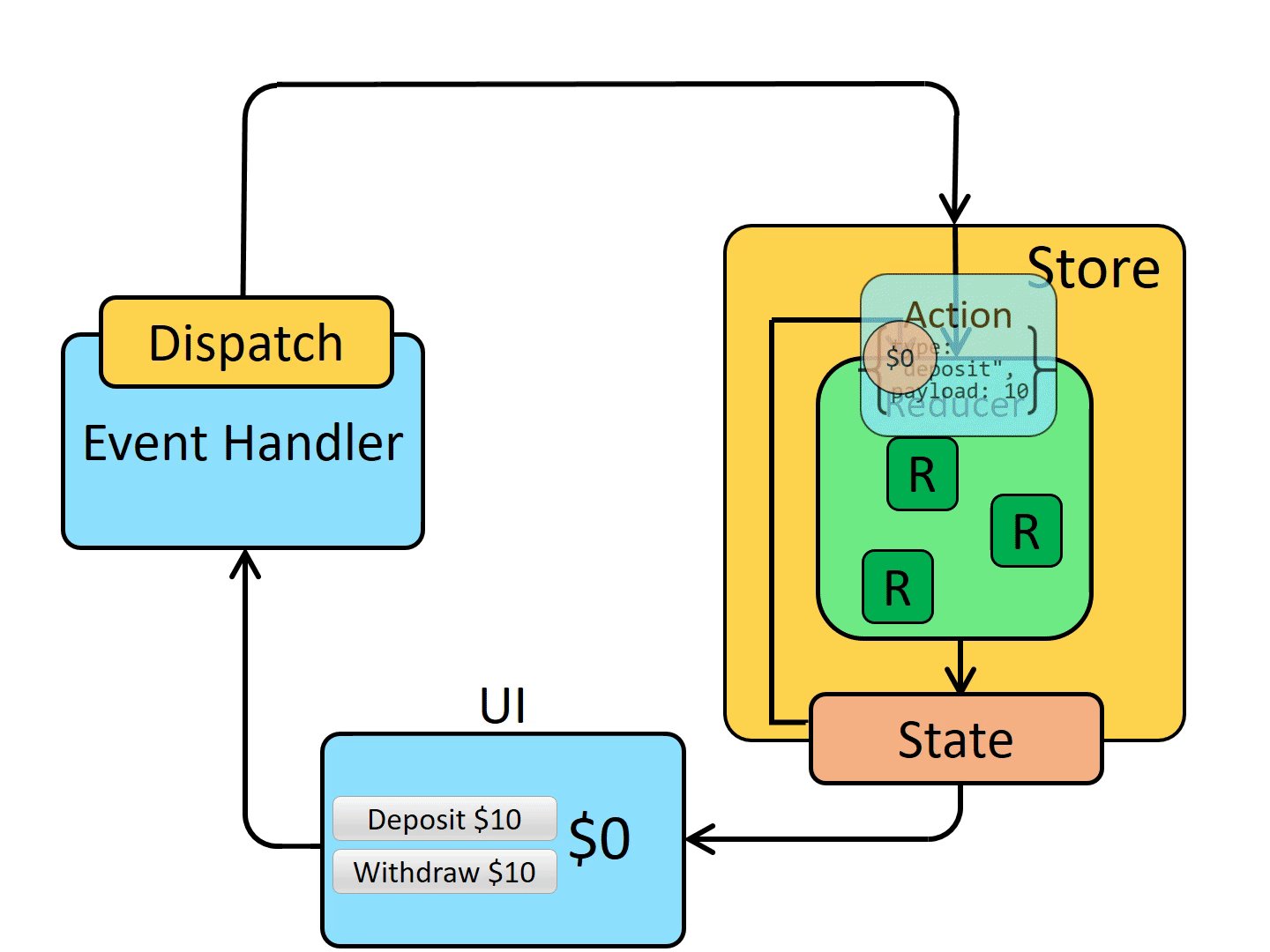
-
새로운 액션을 받은 스토어는 리듀서를 실행하고 리듀서를 통해 나온 값을 새로운 상태로 저장한다.
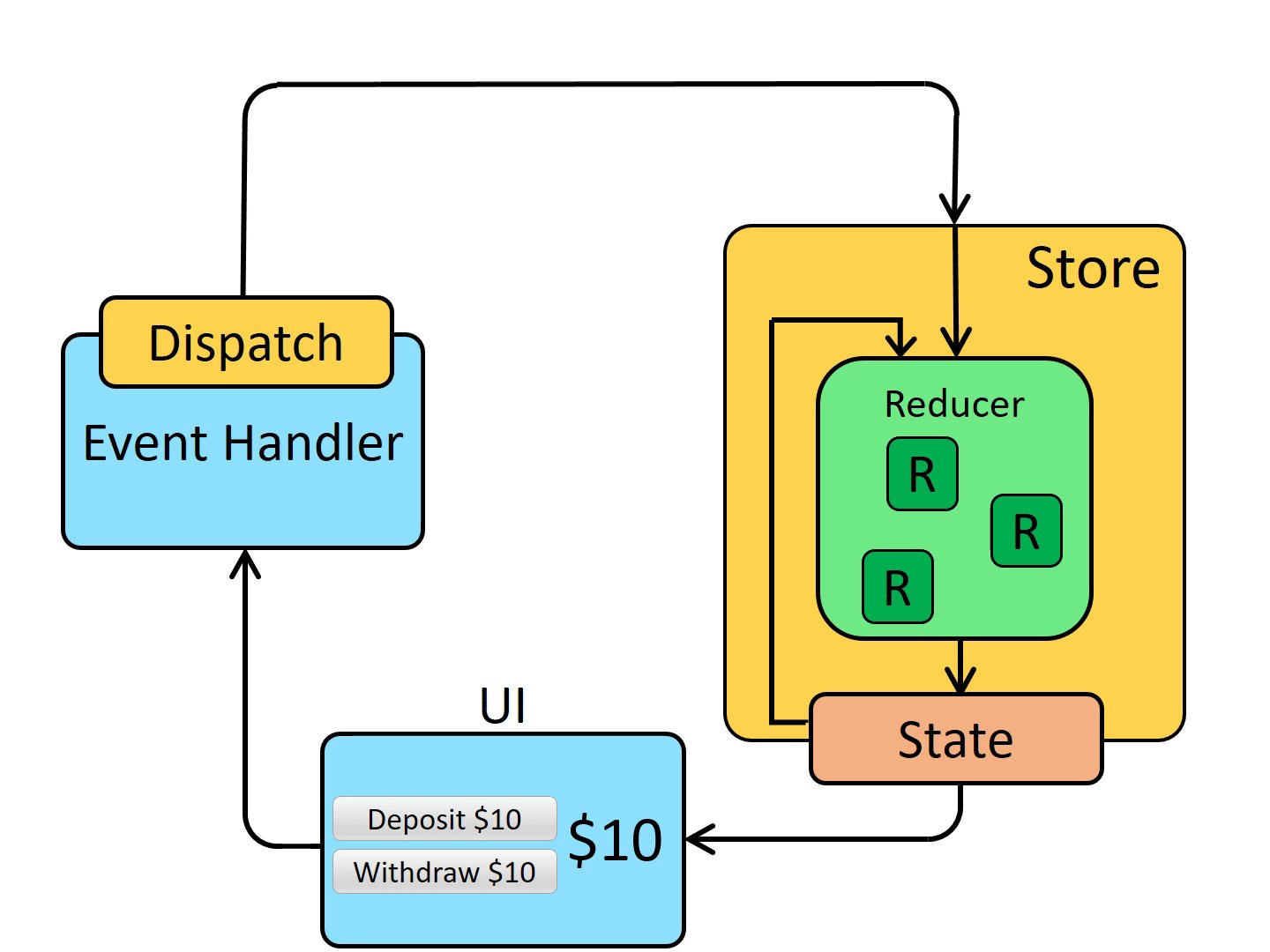
-
서브스크라이브된 UI은 상태 업데이트로 변경된 데이터를 새롭게 렌더링한다.
Redux Toolkit설치
npm install @reduxjs/toolkit
npm add @reduxjs/toolkit
Store만들기
// redux > config > configStore.js
import { configureStore } from "@reduxjs/toolkit";
import counter from "../modules/counterSlice";
const store = configureStore({
reducer: {
counter: counter,
},
});
export default store;
createSlice만들기
import { createSlice } from "@reduxjs/toolkit";
// Initial State
const initialState = {
number: 0,
};
const counterSlice = createSlice({
name: "counter",
initialState,
reducers: {
addNumber: (state, action) => {
state.number = state.number + action.payload;
},
minusNumber: (state, action) => {
state.number = state.number - action.payload;
},
},
});
export default counterSlice.reducer;
export const { addNumber, minusNumber } = counterSlice.actions;
- initialState를 통해 state의 처음 상태를 정의한다.
- reducers에서 액션을 설정한다.
- plus와 mius를 export해서 App.jsx에 import한다.
- slice는 slice.reducer로 내보낸다. store.js는 위 파일을 전부 리듀서로 받는다.
useSelector, useDispatch로 상태 접근
import React from "react";
import { useDispatch, useSelector } from "react-redux";
import { addNumber, minusNumber } from "./redux/modules/counterSlice";
export default function App() {
const number = useSelector((state) => state.counter.number);
const dispatch = useDispatch();
const handlerOnPluseBtnClick = () => {
dispatch(addNumber(1));
};
const handlerOnMinusBtnClick = () => {
dispatch(minusNumber(1));
};
return (
<div>
{number}
<button onClick={handlerOnPluseBtnClick}>+</button>
<button onClick={handlerOnMinusBtnClick}>-</button>
</div>
);
}useSelector로 스토어에서 현재 상태 값을 가져온다.useDispatch를 통해 변경되는 값을 스토어로 전달한다.
