Kakao map API 발급
홈페이지에 들어가서 내 애플리케이션을 클릭

애플리케이션 추가하기 클릭

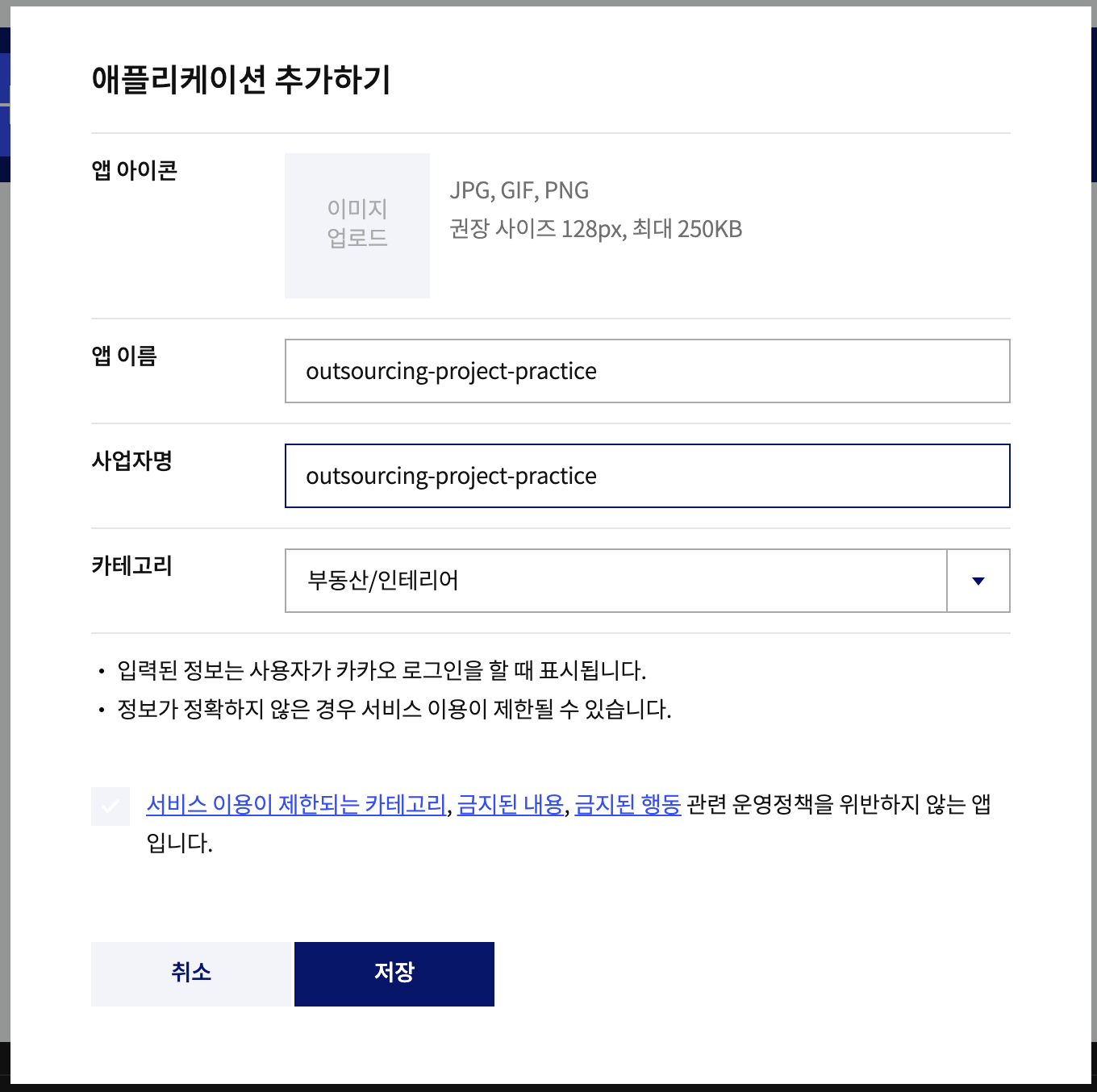
애플리케이션 정보 입력
앱 아이콘, 앱 이름, 사업자명, 카테고리는 적당히 입력해 주면 됩니다. (프로젝트 이름 등)
저는 outsourcing-project-practice를 입력했닷..ㅎㅎ

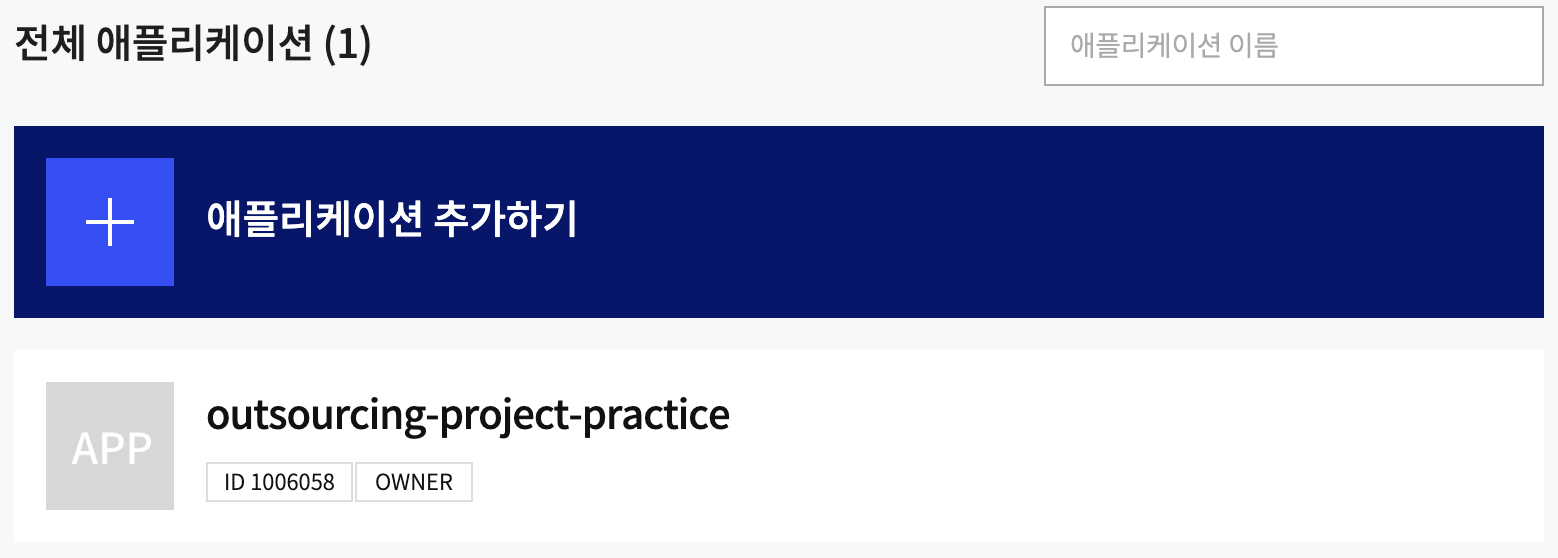
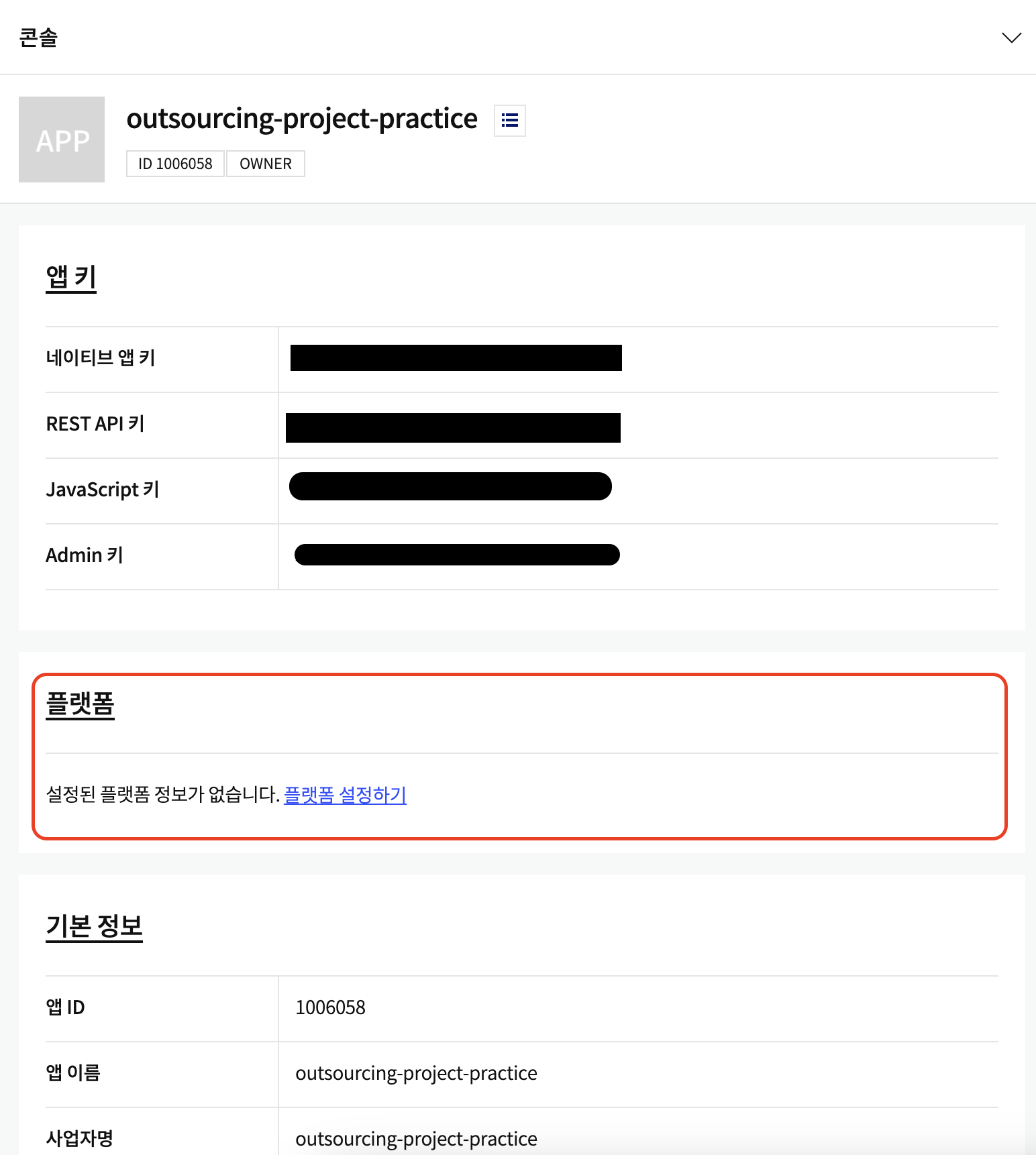
애플리케이션 등록 후 만들어진 애플리케이션 클릭

플랫폼 항목에서 플랫폼 설정하기 클릭

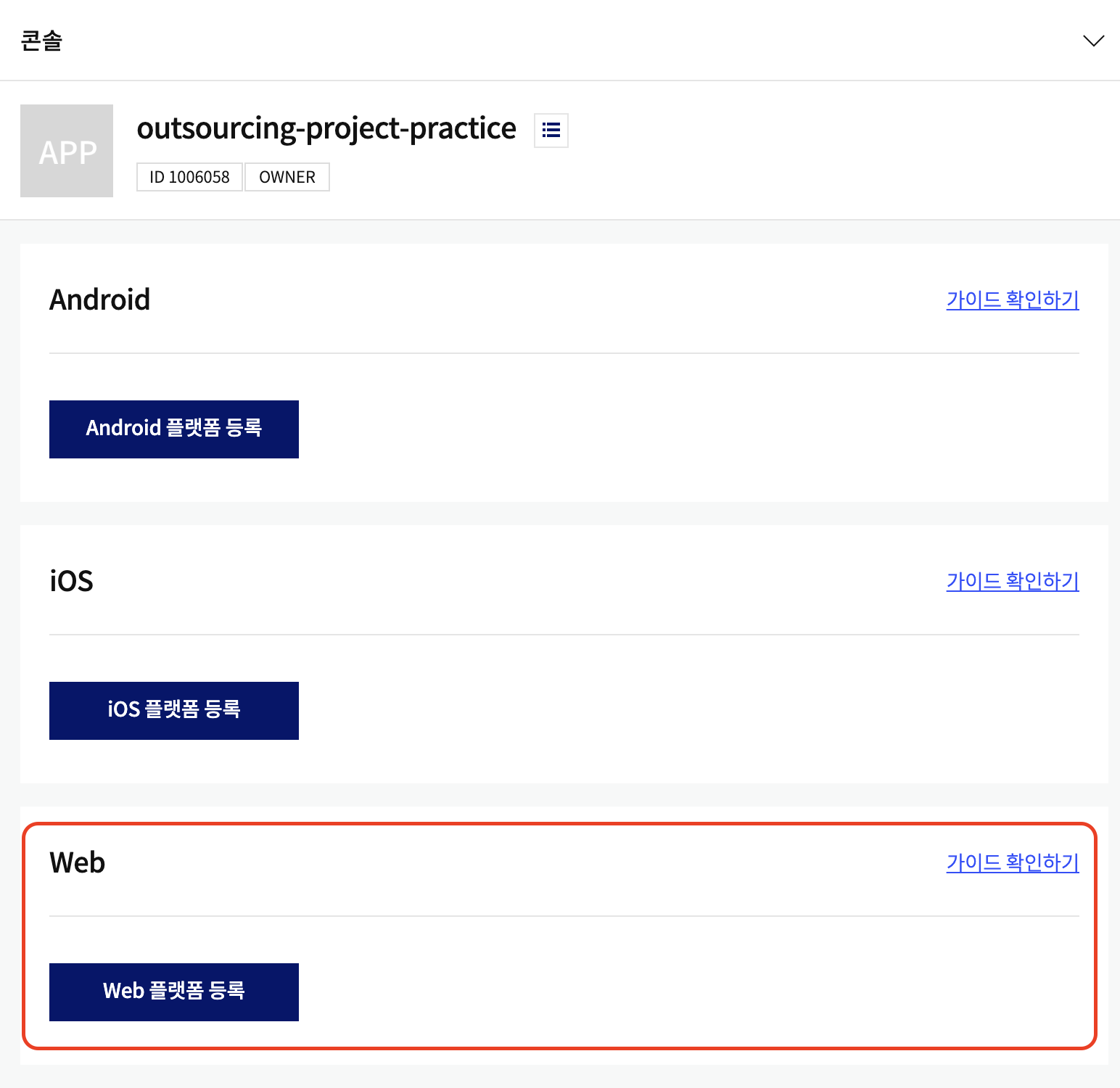
Web 플랫폼 등록 클릭

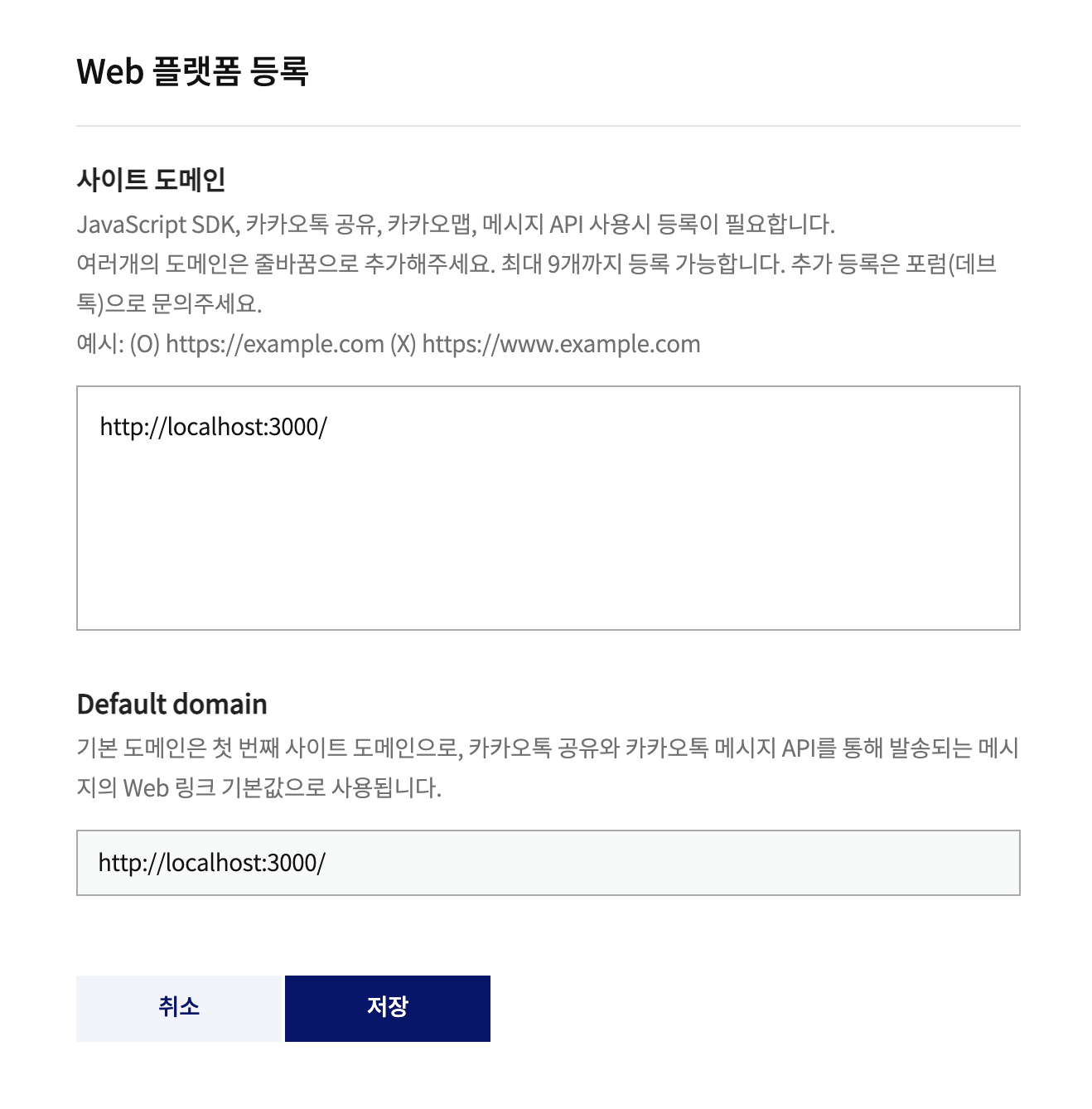
사이트 도메인 입력해서 넣기
저는 로컬환경에서 테스트이다보니 http://localhost:3000 입력해주면 된다.
!!!그런데!!!말입니다~ 주소 그냥복사하면 지금 이미지처럼 http://localhost:3000/ 주소 뒤에 슬레시가 붙어있다보니.. 오류가 발생합니다. 저같은 실수는 다들 하지 마세욧..ㅎㅎ

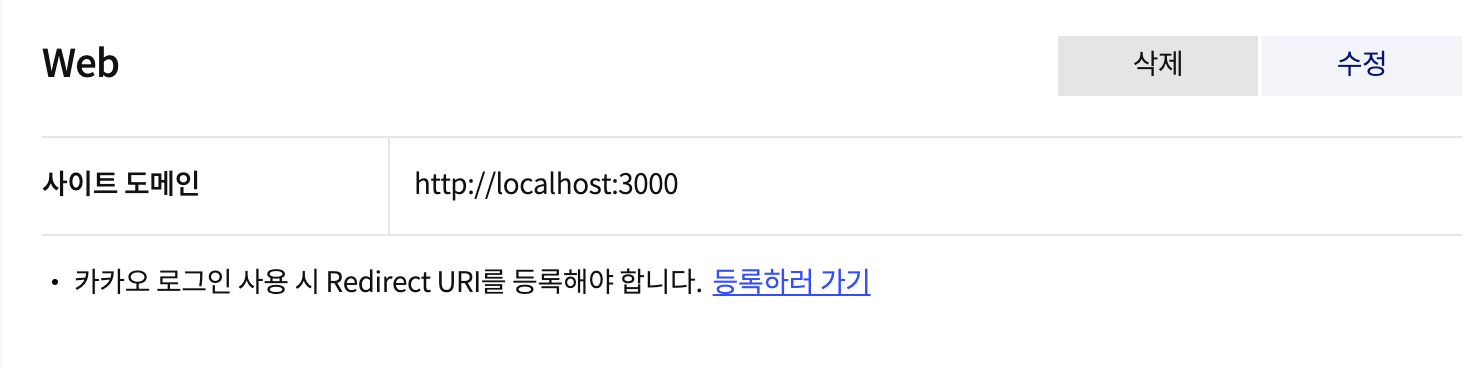
플렛폼을 등록하고 나면 Web플랫폼에 작성이 된다

기본적인 준비는 모두 끝났으니 이제 코드를 작성해 봅시닷..!!
Kakao 지도 Web API
지도를 담을 영역 만들기
먼저 지도를 담기 위한 영역이 필요합니다. 500x400 의 크기로 만들어 보겠습니다.
<div id="map" style="width:500px;height:400px;"></div>지도를 담을 영역으로 스타일이 지정된 <div> 태그를 선언합니다.
<div> 태그의 id값은 map 으로 하도록 하겠습니다.
실제 지도를 그리는 Javascript API를 불러오기
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>// 이라는 상대 프로토콜을 사용하면, 사용자의 http, https 환경에 따라 자동으로 해당 프로토콜을 따라가게 됩니다.
API를 로딩하는 스크립트 태그는 HTML파일안의 head, body 등 어떠한 위치에 넣어도 상관없습니다. 하지만, 반드시 실행 코드보다 먼저 선언되어야 합니다.
Kakao Map API를 사용하면서 api key관리
dotenv 설치
npm install dotenv
yarn add dotenv
프로젝트 최상단에 .env파일 생성 api key 작성
REACT_APP_KAKAOMAP_APIKEY=kakaomapAPI
index.html의 head부분에 스크립트 추가
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=%REACT_APP_KAKAOMAP_APIKEY%"
></script>우리 api key노출되면 안되니 소중하게 설정하기~!!
지도를 띄우는 코드 작성
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴Map 객체의 두 번째 파라메터로 넣는 options 의 속성 중, center 는 지도를 생성하는데 반드시 필요합니다.
center 에 할당할 값은 LatLng 클래스를 사용하여 생성합니다. 흔히 위경도 좌표라고 부르는 WGS84 좌표계의 좌표값을 넣어서 만드는데요, 생성인자는 위도(latitude), 경도(longitude) 순으로 넣는다.
문서보면 이렇게 사용하라고 나오지만.. 우리는 javascript가 아닌 React이므로.. React Kakao map sdk를 확인해서 사용하는게 더 습니닷..!!
React Kakao map sdk
Kakao Maps API를 react에 맞게 포팅한 라이브러리
카카오맵 API공식문서를 보면서 따라했으나.. 저는 React로 사용해서 React사용하시는 분들은 react-kakao-maps-sdk를 참고하시는게 더 좋닷..!!
설치
npm install react-kakao-maps-sdk
yarn add react-kakao-maps-sdk
pnpm add react-kakao-maps-sdk
맵 불러오기
import React, { useState } from 'react';
import { Map, MapMarker } from 'react-kakao-maps-sdk';
function KakaoMap() {
return (
<>
<Map
center={{ lat: 37.5566803113882, lng: 126.904501286522 }} // 지도의 중심 좌표
style={{ width: '100%', height: '100vh' }} // 지도 크기
level={5} // 지도 확대 레벨
>
</Map>
</>
);
}
export default KakaoMap;

결론
이번에 팀프로젝트로 아웃소싱 프로젝트에 지도api사용이 있어서 카카오API를 이용해서 지도보여주기를 완성했닷..!! 처음해보는거여서 검색과 중간에 오류들도 있었지만 잘 해결되서 또 하나의 지식이 늘어난거 같아 기쁘당..ㅎㅎ

너무 도움이 많이 돼요 감사합니다!