동적웹 & 정적웹
정적웹
WEB1.0 으로 사용자와 상호작용하지 않는 페이지로 단방향 통신으로 링크를 통한 페이지 이동 정도만 가능합니다. 일반적으로 변하지 않는 html파일로 제공되는 것이 특징입니다.
동적웹
WEB2.0 으로 사용자와 상호작용을 하는 양방향 통신으로 구글 맵, 웹 채팅 등 사용자가 다양한 기능을 수행할 수 있습니다. 프론트엔드와 백엔드가 유기적으로 통신하며 동작하는 것이 특징입니다. (현대적인 웹은 대부분 동적웹 방식)
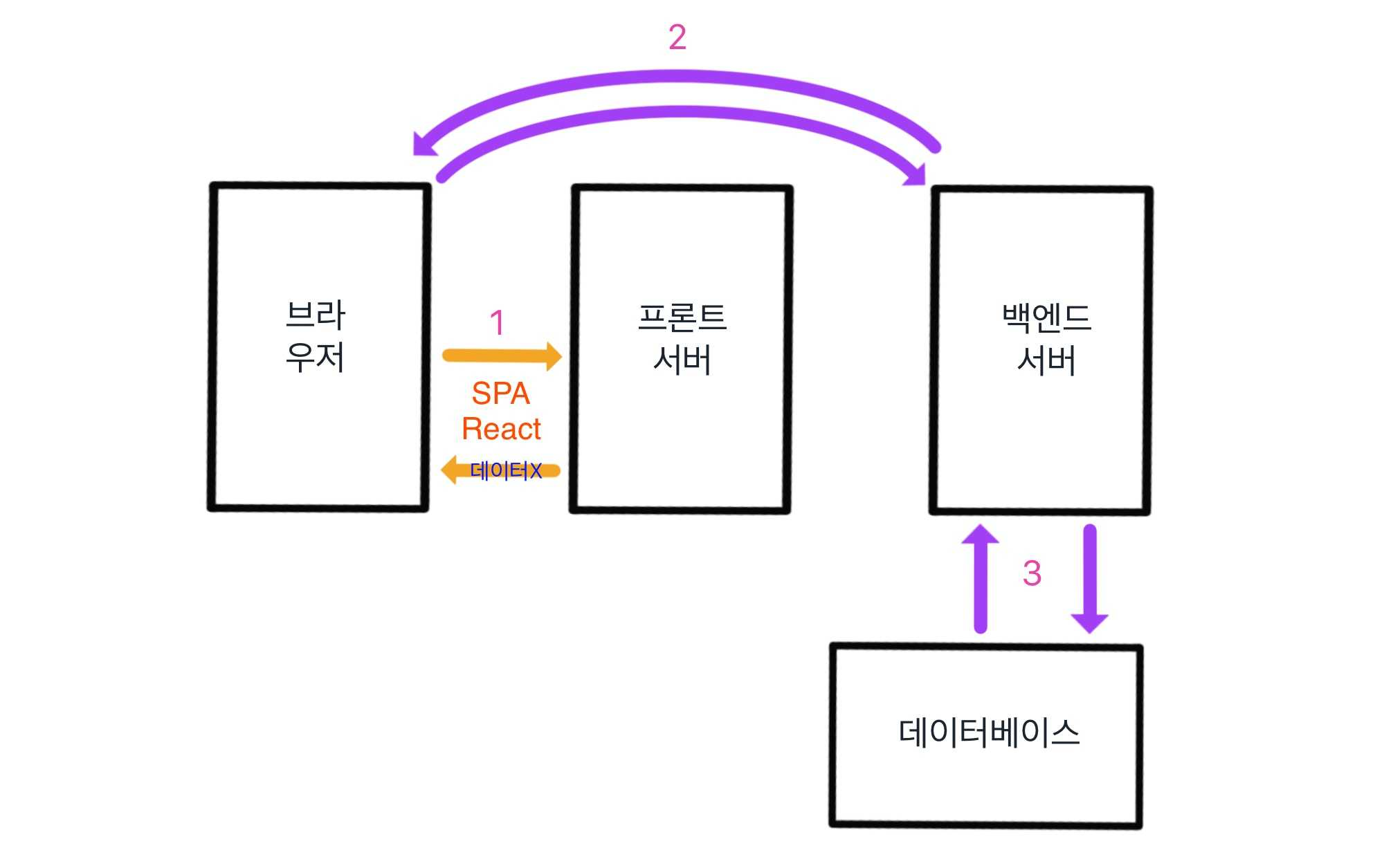
CSR (Client-Side Rendering) - 동적웹 구현방식
프론트엔드에서 사용자 페이지의 대부분의 동적인 부분을 처리하는 방식

출처: https://www.sarah-note.com/%ED%81%B4%EB%A1%A0%EC%BD%94%EB%94%A9/posting2/
-
사이트의 동적인 부분들을 프론트엔드에서 처리
-
프론트엔드 코드에서 페이지 리소스들 미리 정의
-
서버와의 통신은 API통신 이용
-
빠른 반응이지만 페이지의 내용은 API호출이 완료된 후에 보여짐 > 초기로딩늦을 수 있음
-
검색엔진최적화(SEO)에 대한 추가 보완작업이 필요
⇒ 복잡한 프로젝트 구성, 큰 개발사이즈 시 활용
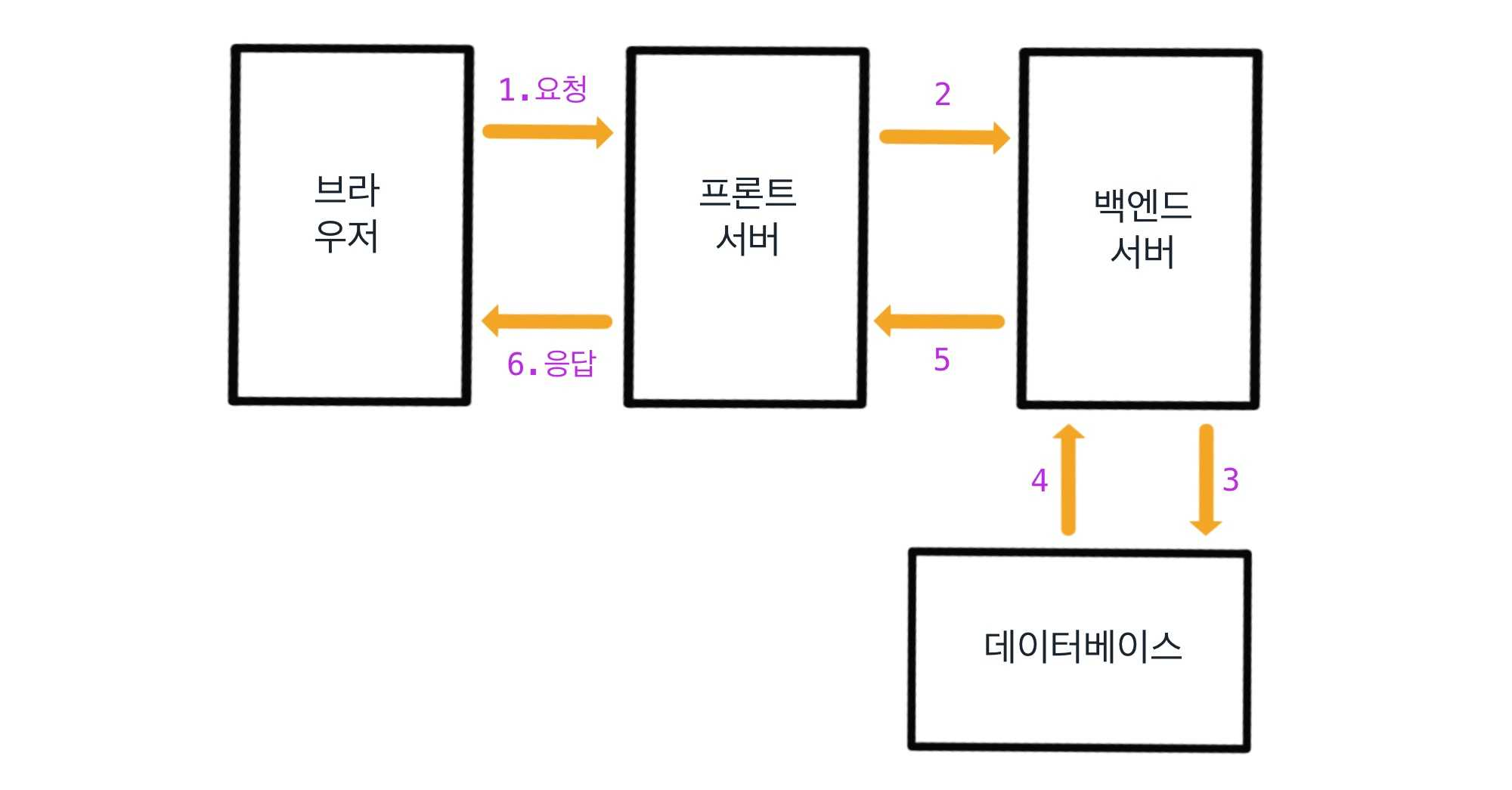
SSR (Server Side Rendering) - 정적웹 구현방식
백엔드에서 페이지 대부분의 부분을 처리해 프론트엔드로 전달하는 방식

출처: https://www.sarah-note.com/%ED%81%B4%EB%A1%A0%EC%BD%94%EB%94%A9/posting2/
- 사이트의 동적인 부분들을 백엔드에서 처리
- 백엔드에서 HTML 파일을 작성해서 프론트엔드로 전달
- CSR에 비해 쉬운 구성과 작은 개발 사이즈
- 로딩이 완료되면 페이지와 데이터를 한 번에 구현
- 사용자가 보기엔 상대적으로 느린 로딩일 수 있음
- 페이지 이동 시 재로딩으로 인한 깜빡임 ⇒ 낮은 UX
- 검색엔진최적화(SEO) 가능