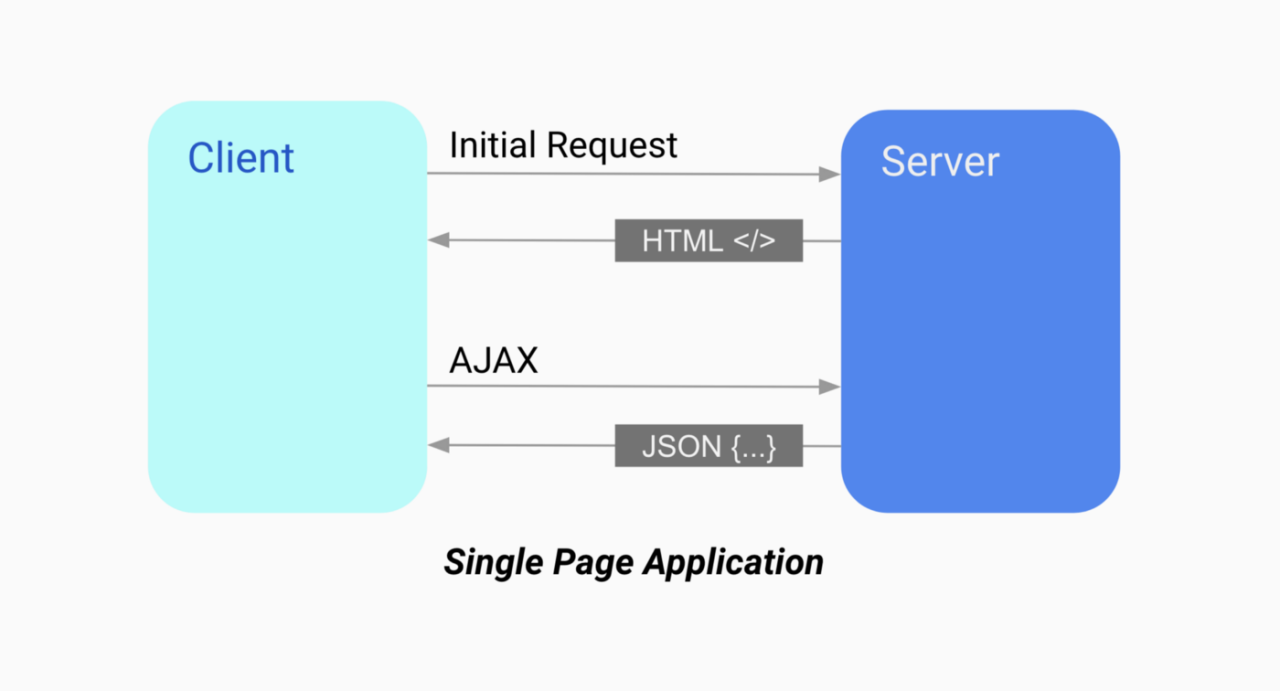
SPA (Single Page Application)

한개의 페이지로 구성된 애플리케이션으로 기본적으로는CSR(Client Side Rendering) 방식으로 렌더링합니다. 처음 웹을 여는 순간만 HTML, CSS, JS를 로딩하고 그 후에는 서버의 데이터가 필요할 때만 서버와 통신하는 방식입니다. View에 대해서는 클라이언트단에서 자바스크립트를 통해 렌더링하며, 서버의 데이터가 필요할 때에는 페이지 리로딩 없이 AJAX 요청으로 필요한 부분만 JSON데이터로 받아 갱신합니다. 필요한 부분만 갱신하기 때문에 자연스러운 페이지 이동(깜빡임 x)과 사용자 경험(UX)를 제공할 수 있습니다.
SPA 장점 & 단점
장점
- 자연스러운 사용자 경험 (UX)
- 전체 페이지를 업데이트 하지 않아도 되어 빠르고 페이지 이동시에도 깜빡 거림이 없음
- 전체 페이지를 업데이트 할 필요없이, 일부만 바꾸기 때문에 애플리케이션의 반응이 빠름
- 심플한 개발 환경
- 컴포넌트별 개발이 용이
- 캐시
- 서버에게 받은 리소스를 cache로 저장해놓기 때문에 계산이나 별도의 접근 시간 없이
더 빠른 속도로 데이터에 접근 가능
- 서버에게 받은 리소스를 cache로 저장해놓기 때문에 계산이나 별도의 접근 시간 없이
단점
- 초기 구동 속도
- 처음 전체 페이지를 JavaScript 파일을 번들링해서 한 번에 받기 때문에 초기 구동 속도가 느리다. (Webpack의 code splitting으로 해결 가능)
- 검색 엔진 최적화
- SEO(Search Engine Optimization, 검색 엔진 최적화) 관점에 불리(SSR로 해결 가능)
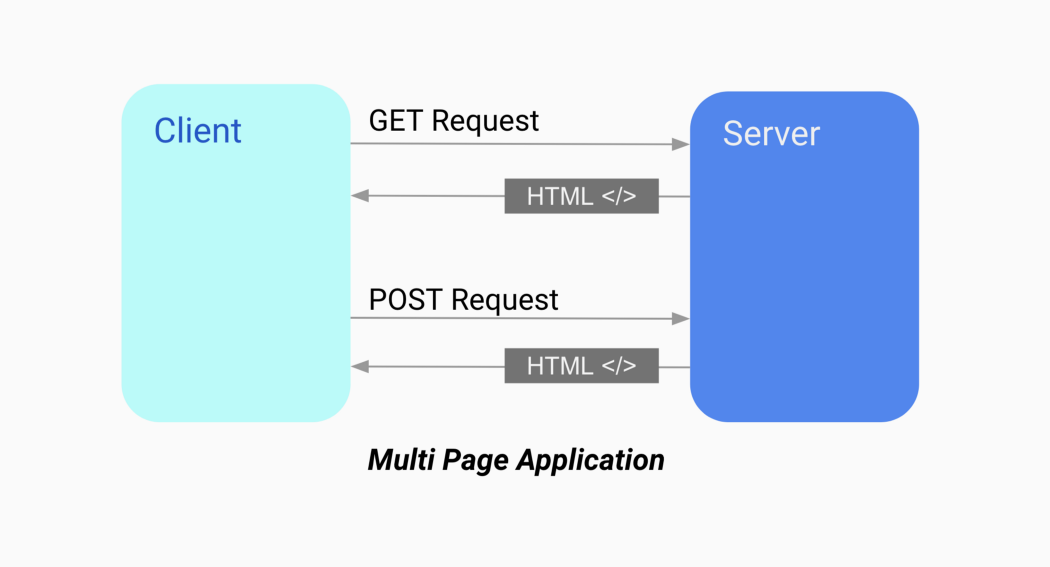
MPA (Multi Page Application)

여러 개의 페이지로 구성된 애플리케이션으로 기본적으로는 SSR(Server Side Rendering) 방식으로 렌더링합니다. 새로운 페이지를 요청할 때마다 서버에서 렌더링된 정적 리소스(HTML, CSS, JavaScript)가 다운로드 되며, 페이지 이동하거나 새로고침을 하면 전체 페이지가 다시 렌더링 됩니다.
MPA 장점 & 단점
장점
- 검색 엔진 최적화
- MPA는 완성된 형태의 HTML을 서버로부터 전달받기 때문에 검색 엔진이 크롤링을 하기에 수월
- 빠른 첫 로딩
- 서버에서 완성된 형태의 HTML을 제공받기 때문에 첫 로딩 시간이 짧음
(단 클라이언트가 JS파일을 다운로드하고 적용하기 전까지는 각각의 기능은 이용할 수 없음)
- 서버에서 완성된 형태의 HTML을 제공받기 때문에 첫 로딩 시간이 짧음
단점
-
사용자 경험 (UX)
- 매 페이지 요청마다 리로딩이 발생하기 때문에 페이지 이동시 깜빡거림이 발생 => UX저하
-
성능
- 페이지 이동 시 마다 전체 리로딩을 하기 때문에 불필요한 템플릿도 중복해서 로딩하고, 서버 렌더링에 따른 부하 가능성 있음
-
개발환경
- 프론트엔드와 백엔드가 결합되어 있다는 점이다. 이 문제는 2계층 구조에서 비즈니스가 복잡해지거나 비대해질 시 관리가 어려움
- 프론트엔드와 백엔드가 결합되어 있다는 점이다. 이 문제는 2계층 구조에서 비즈니스가 복잡해지거나 비대해질 시 관리가 어려움
참고사이트
https://velog.io/@thms200/SPA-vs.-MPA
https://hanamon.kr/spa-mpa-ssr-csr-%EC%9E%A5%EB%8B%A8%EC%A0%90-%EB%9C%BB%EC%A0%95%EB%A6%AC/
https://accurate-baker-e9f.notion.site/0327_SPA-MPA-d281872021334331a587a03eb60af5fe