HTML Form
Web input form
로그인, 예약, 검색 등등...
태그) input, textarea, select
웹에 있는 특정 값 입력 양식 : web form
request <-> response
Form tag
<form name="입력 폼 이름" action="웹 프로그램 페이지" method="전달 방식">
<input type="폼 모양과 기능" name="입력 폼 변수" value="전달 값">
</form>action : 보낼곳, 서버주소 (유저 인풋 데이터를 받고 처리하기 위함)
name : 폼의 이름
type : 입력 모양
method : 웹서버와 클라이언트의 통신 방법 (get, post)
method의 종류
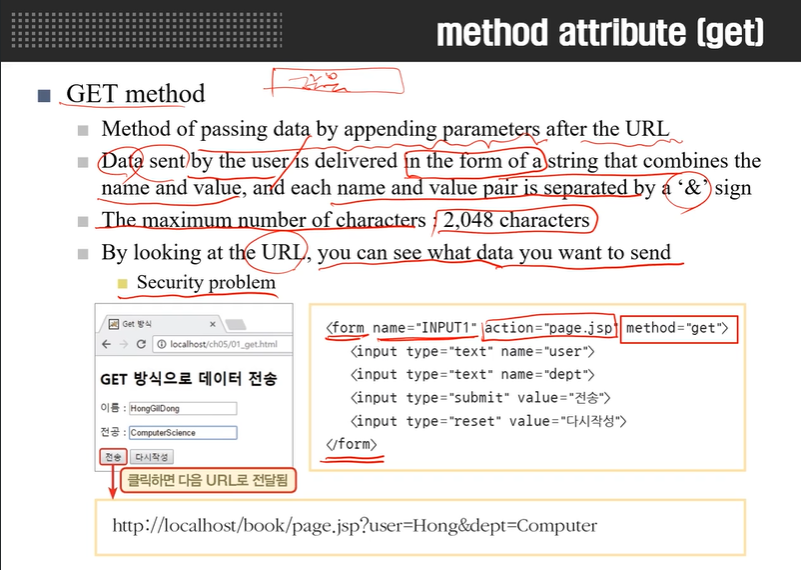
Get method

page.jsp로 보내는데, get방식으로 보냄
url 뒤에 파라미터를 추가시킴 : Hong과 Computer라는 파라미터를 받아 처리하는 함수
사용자에게 내용이 보여서 사용자가 알 수 있음
최대 2048자까지 붙여서 보낼 수 있다.
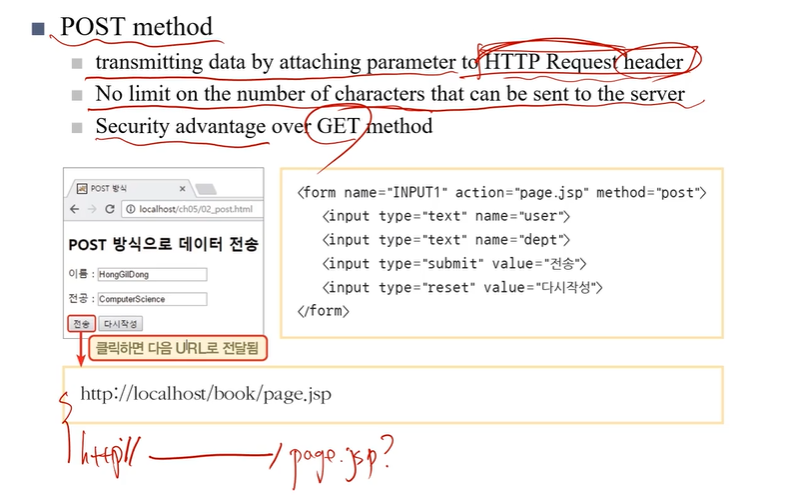
POST method

헤더에 붙임(숨겨져 있음)
제한 없음
보안에는 좋으나, 테스트에는 힘들어질수도
input type= ""
Submit :
reset : 폼 안의 모든 데이터 초기화
text :
password : '*' 로 표시됨
required 값이 없을 경우, 전송이 안 됨
textarea : 자유로운 내용 입력
fieldset : grouping해주는 역할, 경계선을 그려줌
legend 이용시, form에 제목을 달 수 있다.
radio
여러개 중 한 개만 선택
타입은 radio, name이 같아야 한다. 같은 name 경우가 하나로 그룹핑한다는 뜻
checked
checkbox
여러개 중 여러개 선택
name 같게 > grouping
button
버튼 or 인풋 가능, 이미지 사용 가능, 다양하게 생성 가능 (자유도 높음)
selection list
drop down list에서 하나 선택 가능
HTML5 CSS3 JS Jquerymultieple selection
drop down list에서 여러개 선택 가능
selection list와 코드 구조 같으나, select 뒤에 multiple 추가
optgroup
옵션의 확장판, 그룹별 선택 항목 제공
계층구조
datalist
자동완성 기능
전공 분야를 선택하세요 소프트웨어 로봇 시스템 서비스그외
input type
- "date" 핸들 이용하여 달력을 띄울 수 있음 +) month, week
- time 오직 시간
- datetime 년월일, 시간까지
- color 색깔 입력 가능
- 숫자 입력 (최소 최대 설정 가능)
- range 슬라이드바를 이용하여 지점 선택
- email 텍스트박스와 같지만, 이메일 형식에 맞지 않을 경우 경고상자를 띄움
- url 위와 동일
- search 검색어를 입력하게 한다... 인풋폼이 조금 다름
- file 파일 선택 가능, accept 속성을 설정하여 받을 파일 형식 지정가능
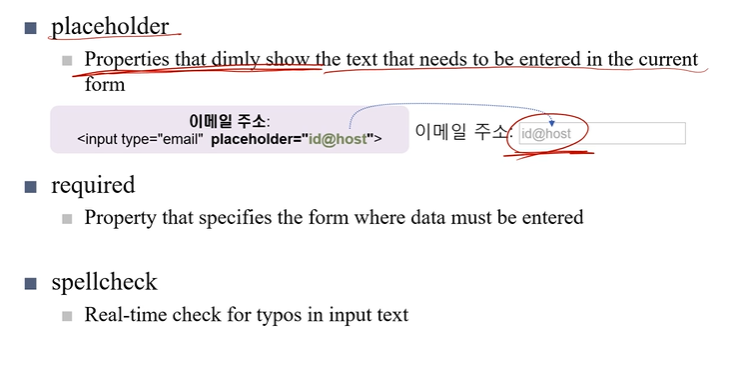
input 폼의 속성