React 프로젝트를 만들고, 첫 화면을 띄우고, 수정해봅시다.
React 공식 홈페이지
컴퓨터에서는 무슨 언어든, 라이브러리든, 프레임워크든 공식 홈페이지가 존재합니다. 공식 홈페이지에는 보통 Document라는 사이트가 있고, 그 사이트에서 해당 도구를 사용하기 위한 방법을 확인할 수 있습니다. 다만, 공식 홈페이지는 초보자가 보기에 어려운 부분이 분명 존재하므로, 이번 강의는 React의 공식 홈페이지를 기반으로 조금 내용을 가볍게 풀어서 진행할 것입니다. React 공식 홈페이지의 주소는 아래와 같습니다.
React – A JavaScript library for building user interfaces
프로젝트 폴더 만들기
우리의 모든 프로젝트의 시작은 terminal에서 프로젝트 폴더를 만드는 것으로 시작됩니다. 우선 터미널 프로그램 (설치 환경과 운영체제 환경에 따라 Git Bash, WSL, iTerm, terminal등으로 다를 수 있습니다. 본인이 설치한 터미널 프로그램을 실행시켜 주시면 됩니다.)

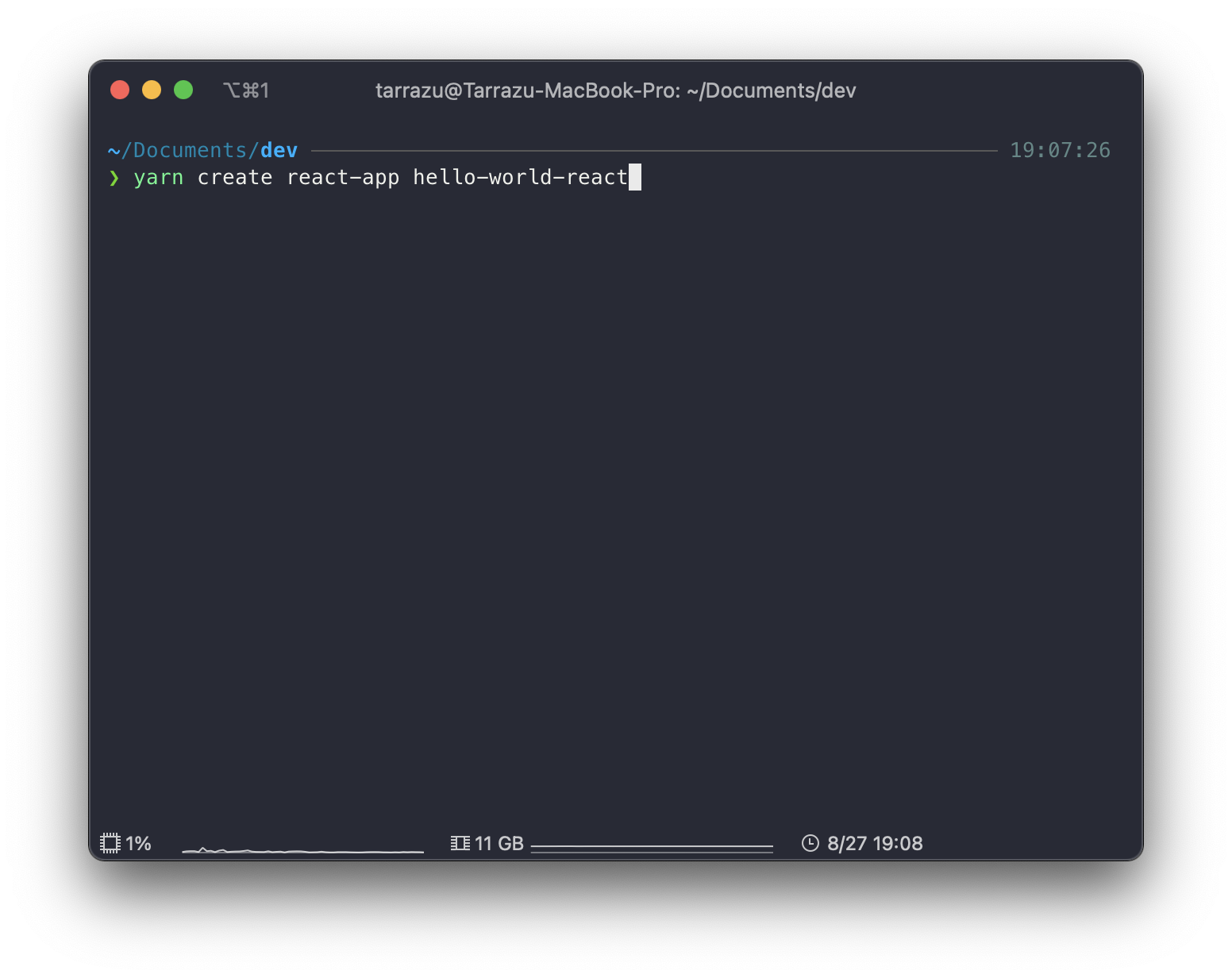
hello-world-react라는 이름의 프로젝트를 만들어 봅시다. React 프로젝트를 만드는 명령어는 아래와 같습니다.
# yarn create react-app <프로젝트 폴더 이름>
yarn create react-app hello-world-react
# yarn을 설치하지 않으셨다면 아래의 명령어를 사용하셔도 됩니다.
npx create-react-app hello-world-react
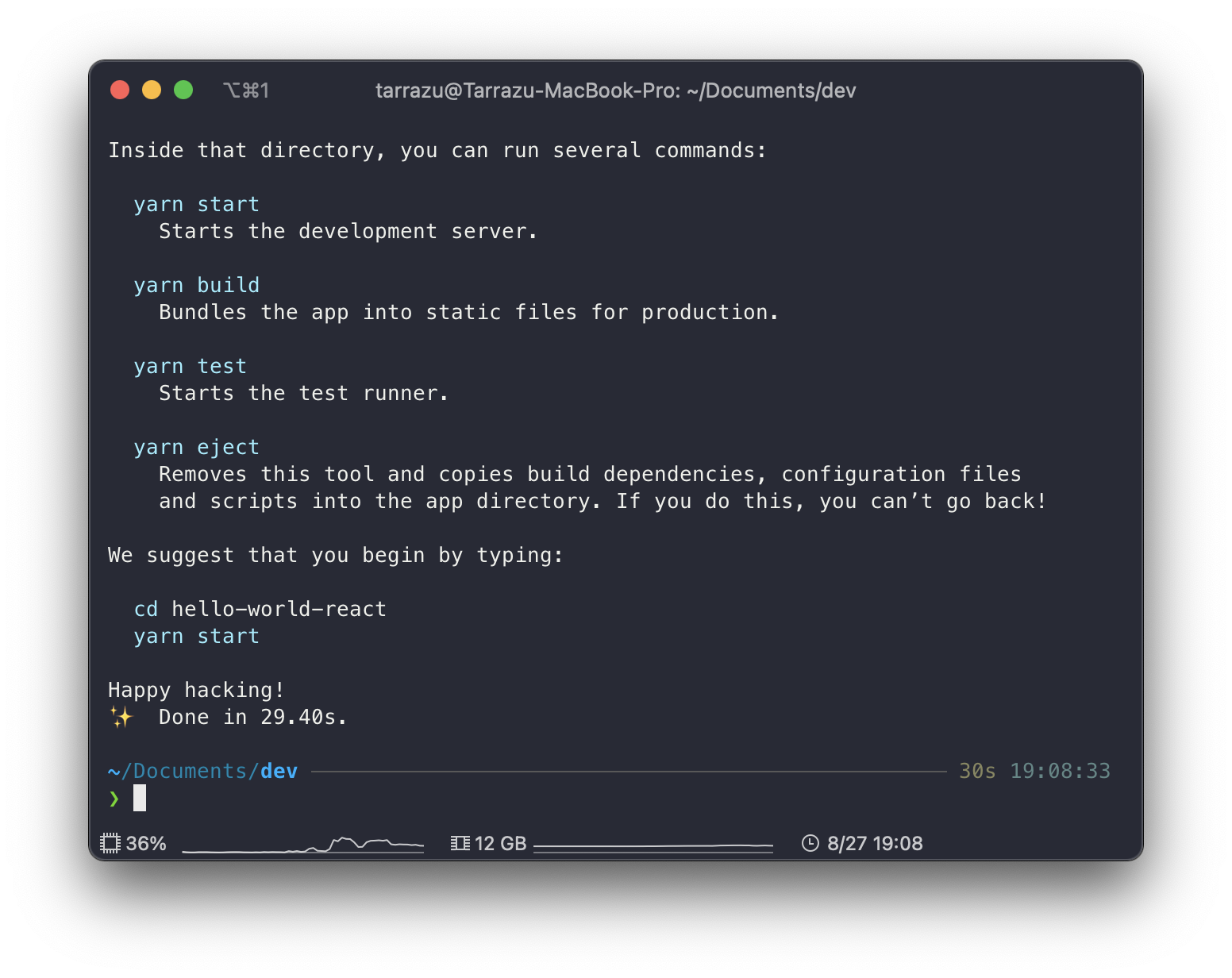
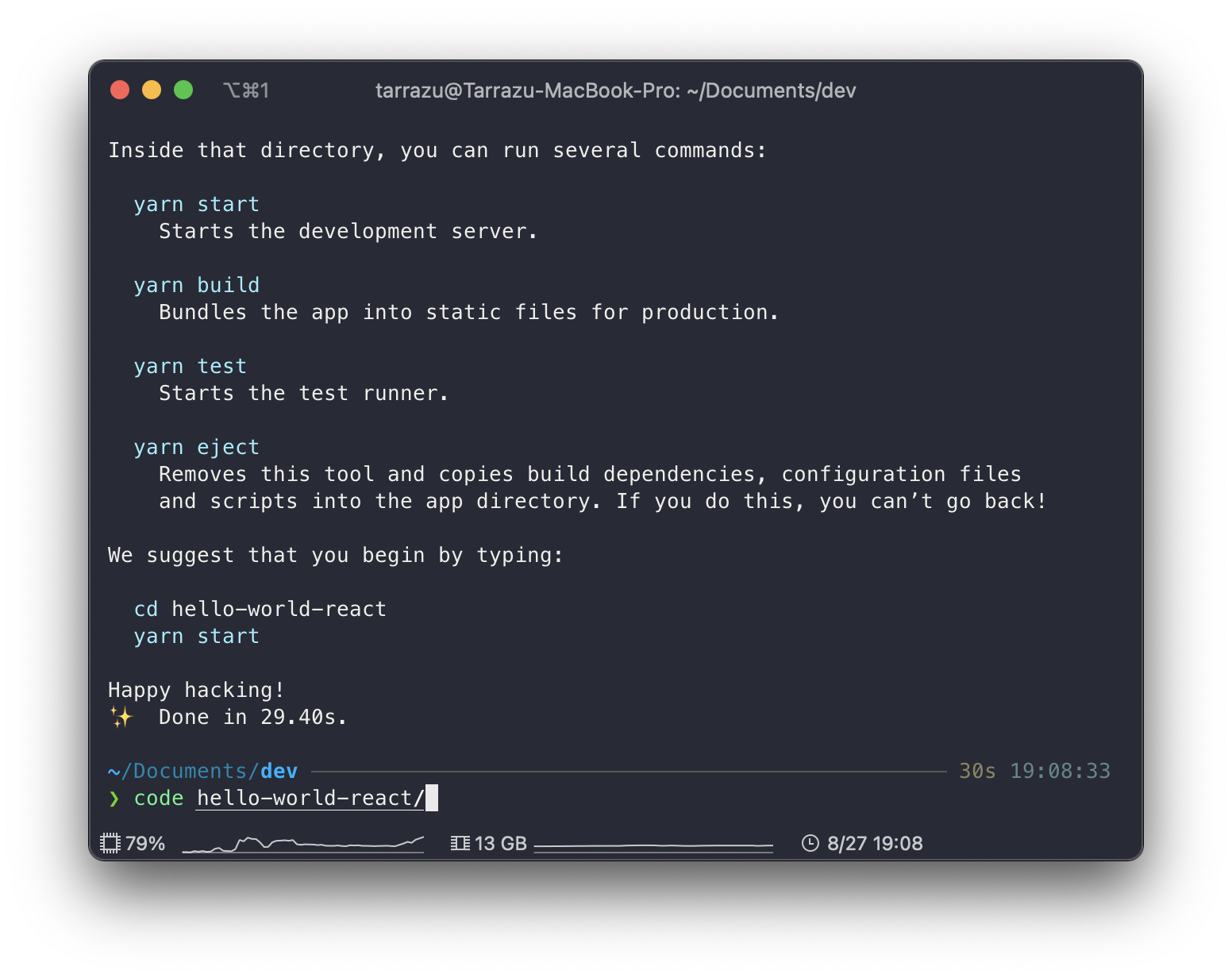
이러고 Enter를 쳐주시면 무언가 빠른 속도르 글씨들이 지나갑니다. 10초정도 기다려주시면 아래와 같이 안내 문구가 나오면서 개발 환경 구축이 마무리됩니다.

이제 VSCode로 우리가 만든 프로젝트 폴더를 Visual Studio Code로 열어봅시다. 터미널에서 vscode를 여실 때에는 code 명령어를 이용하시면 빠르게 프로젝트를 열 수 있습니다.

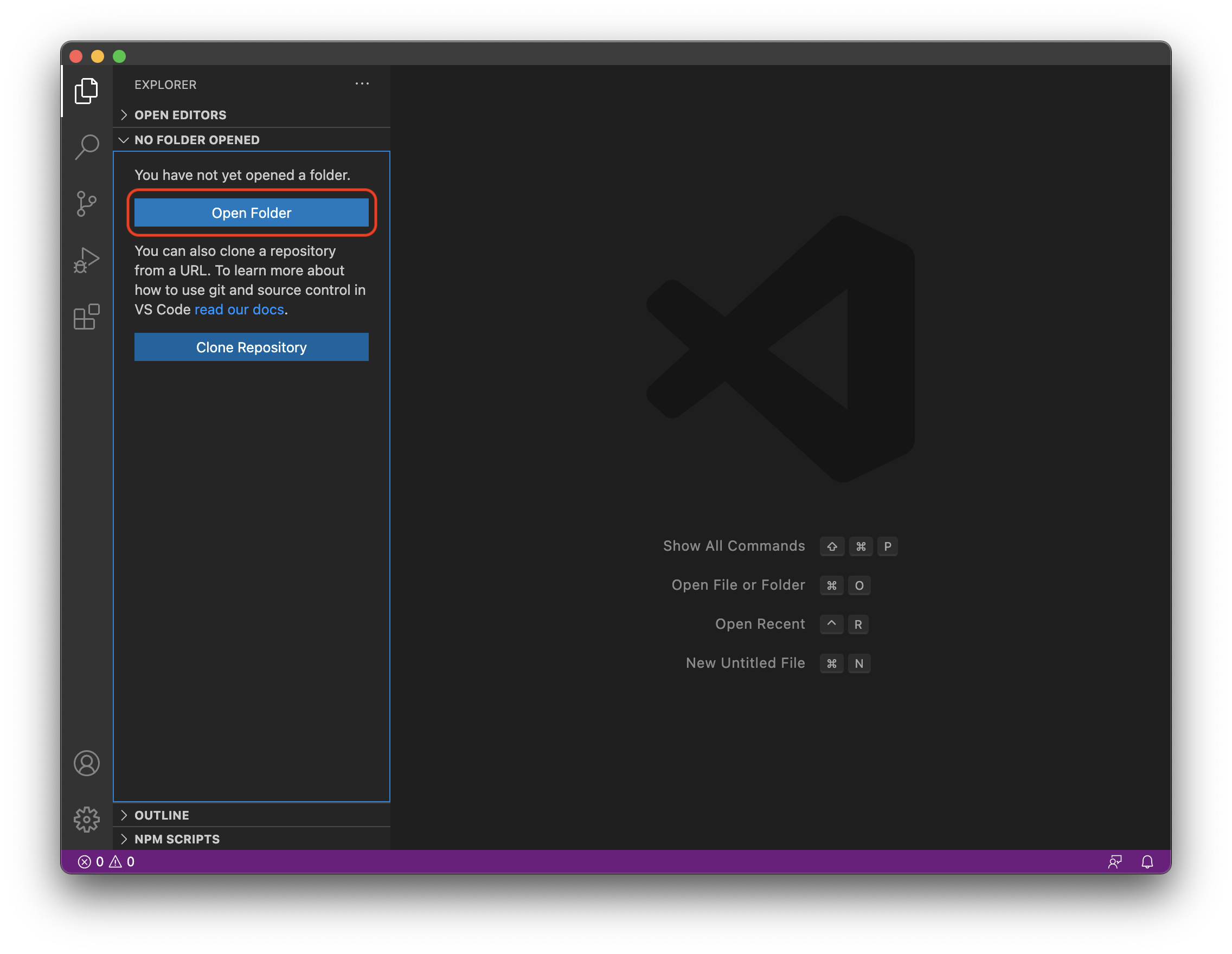
만약 컴퓨터가 code 명령어를 알 수 없다고 오류를 낸다면, 직접 Visual Studio Code를 열어서 프로젝트를 열어주셔도 됩니다.

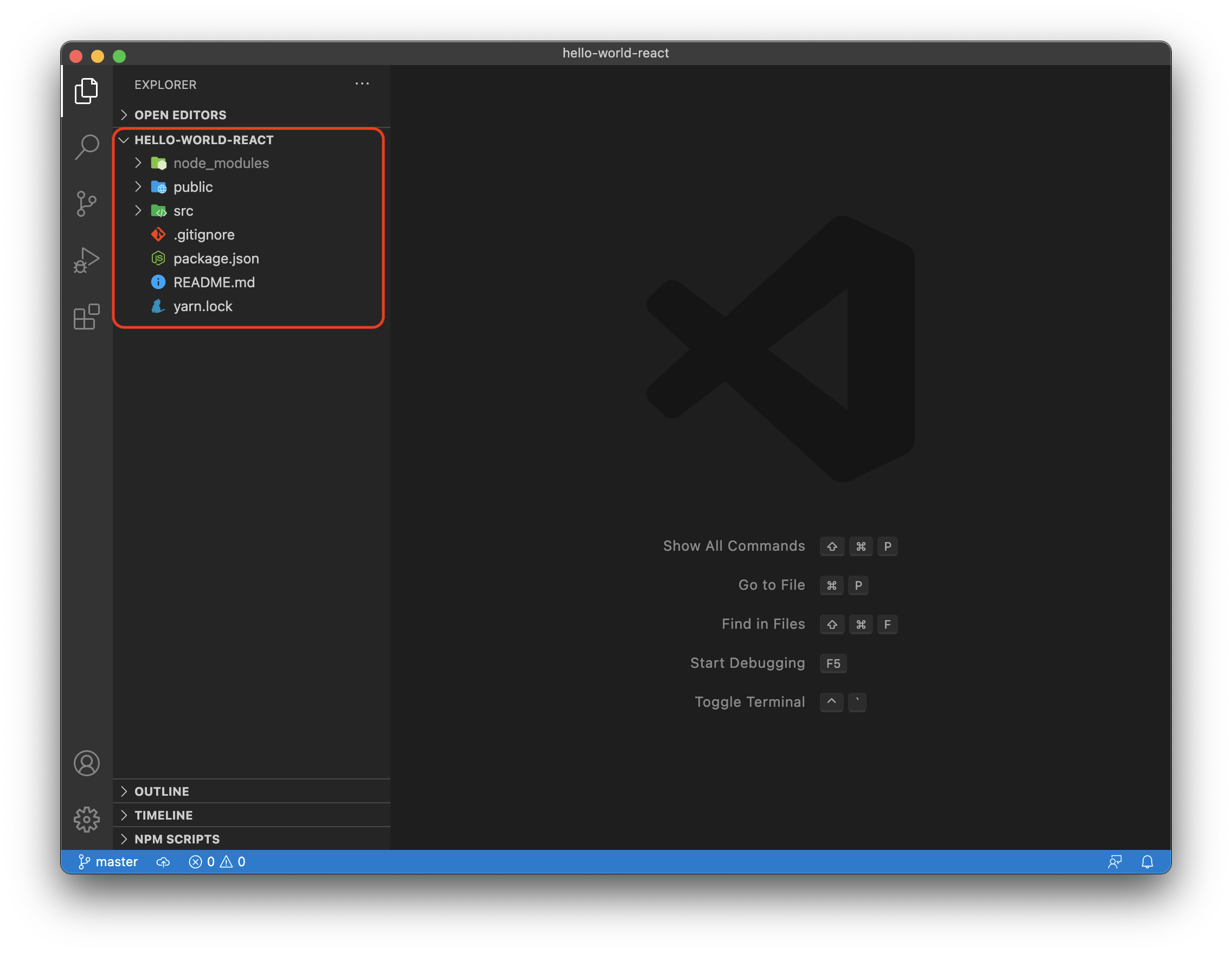
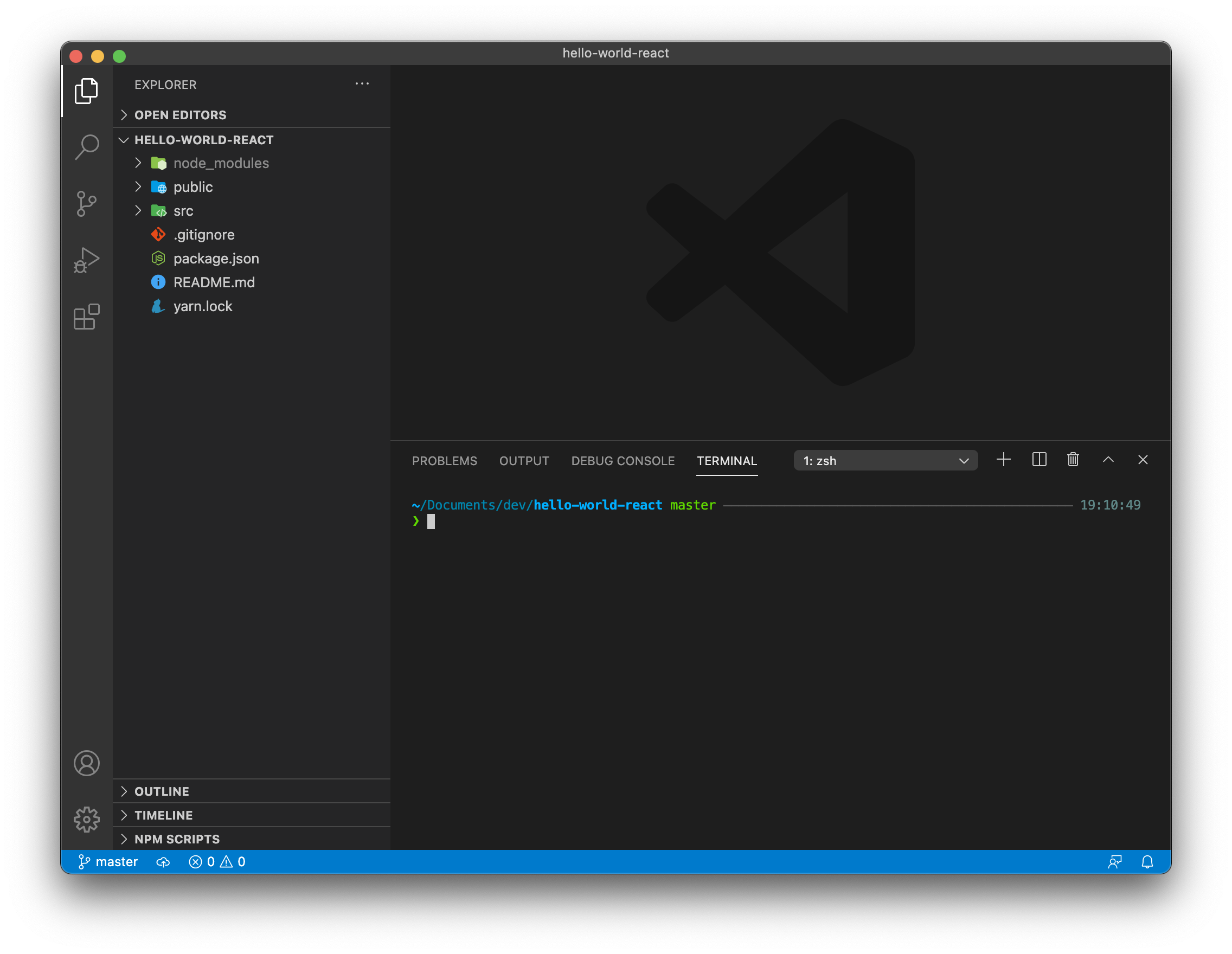
아래와 같이 표시된다면 정상적으로 불러오신 겁니다.

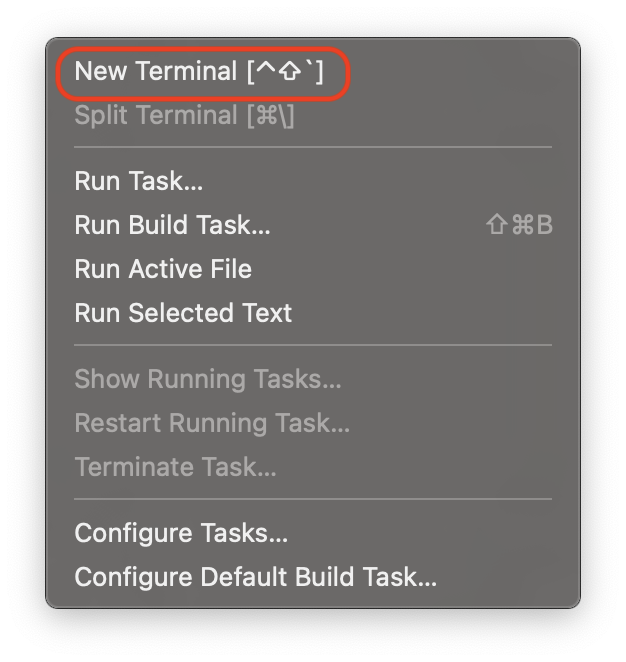
React는 프로젝트의 실행, 빌드, 테스트 등의 명령어를 모두 터미널에서 입력하여 실행시켜야 합니다. 매번 터미널과 VSCode를 이동하면 불편한데, 다행히도 VSCode 내부에서도 터미널을 지원합니다. macOS기준으로 Ctrl키와 `(Esc 밑에 있는 키입니다.)를 같이 누르면 터미널이 켜집니다. 또는 상단바의 Terminal 탭 안에 New terminal 메뉴를 이용하여 열어주셔도 무방합니다.

아래에 터미널 창이 정상적으로 출력되면 됩니다.

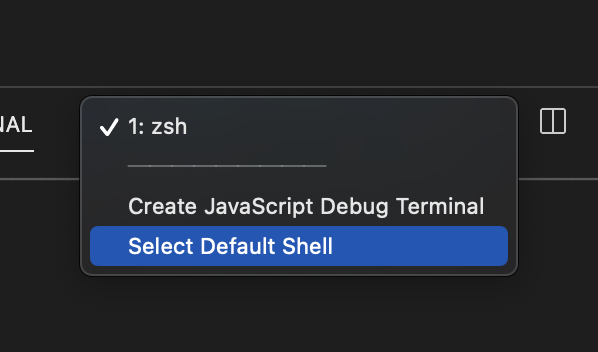
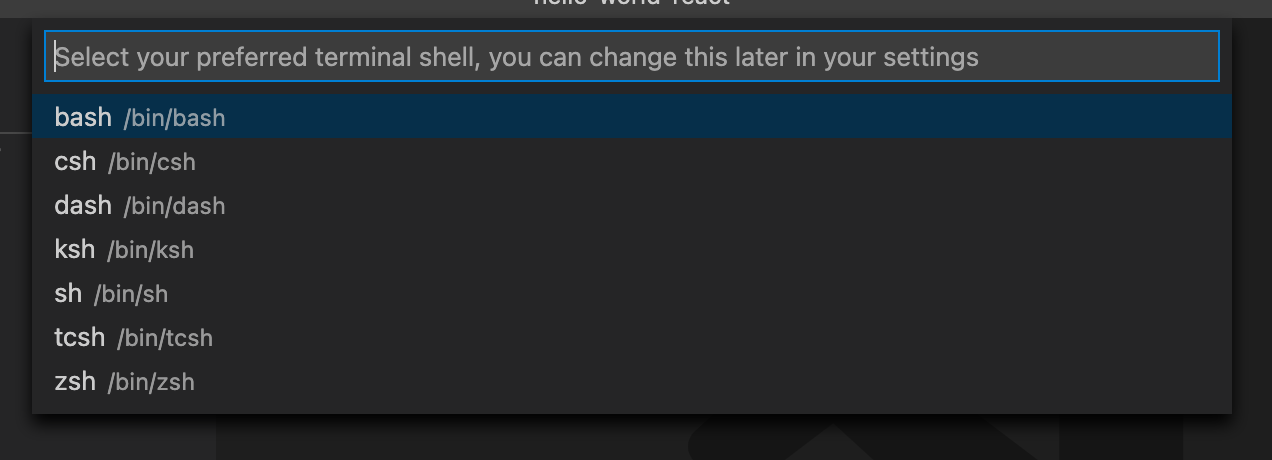
혹시 세팅한 환경과 다른 shell이 나오실 경우에는 우측 상단의 터미널 Drop메뉴를 누르고, 최하단의 Set Default Shell을 눌러 자신이 원하는 shell로 변경하여 주시기 바랍니다.


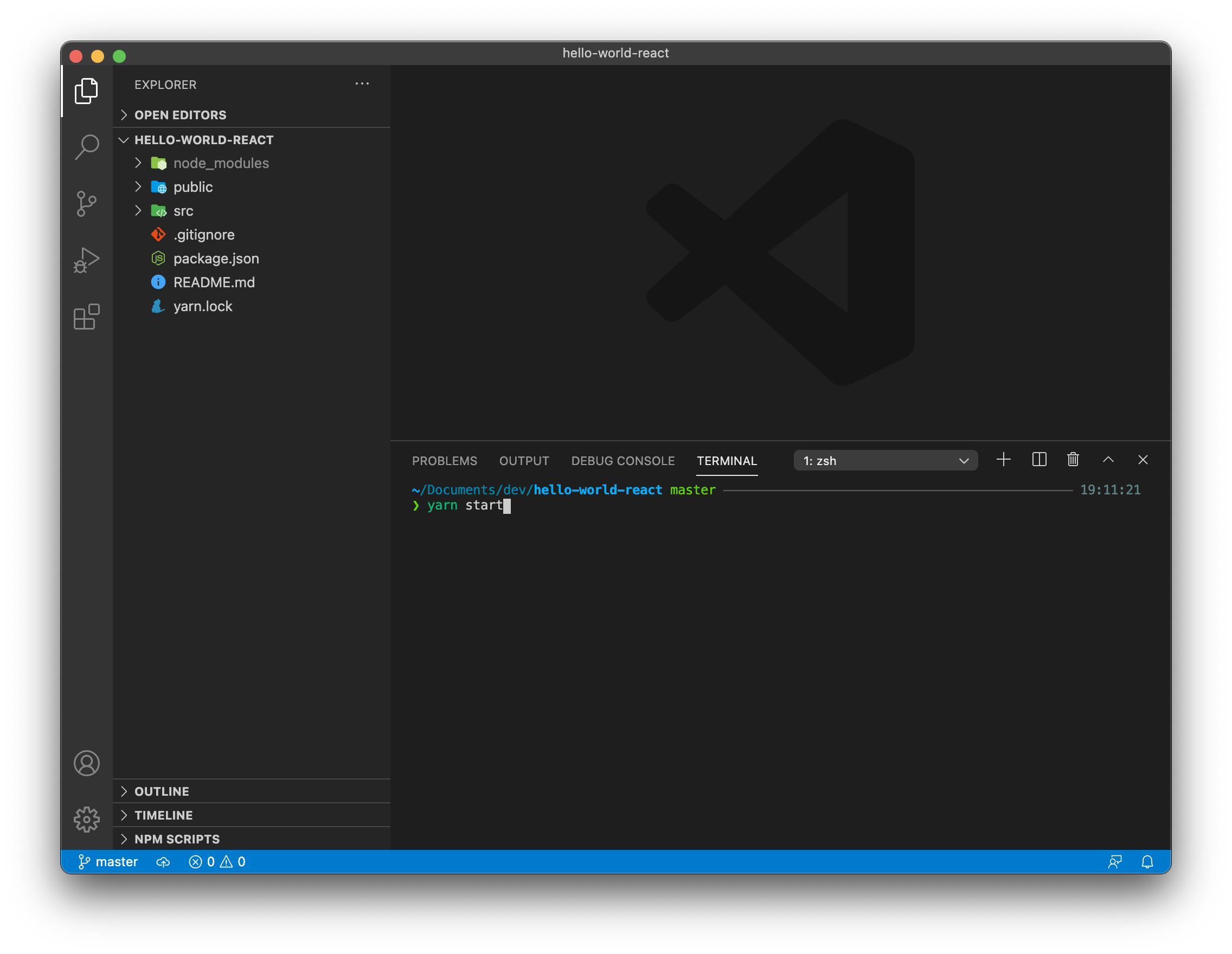
터미널이 정상적으로 열렸다면 React 프로젝트를 구동해봅시다.
yarn start # 혹은 npm start
자동적으로 웹사이트가 켜지신다면 성공입니다! 첫 React 프로젝트 구동에 성공하신 것을 축하드립니다!

출력된 화면에 보면, src/App.js (src폴더 밑의 App.js파일)을 수정해보라고 합니다. 한번 이렇게 저렇게 수정해보고, 어떻게 변하는지 확인해봅시다!