React
1.오리엔테이션

React가 무엇인지, 어떤 환경에서 나오게 된 도구인지를 알아봅시다.
2020년 8월 26일
2.개발 전 준비사항

개발에 앞서 Node.js, yarn 등 개발환경을 구축해봅시다.
2020년 8월 26일
3.첫 프로젝트 만들기

React 프로젝트를 만들고, 첫 화면을 띄우고, 수정해봅시다.
2020년 8월 27일
4.React의 4가지 개념(1) - JSX

React의 4가지 개념 중 첫 번째인 React만의 문법, JSX에 대해 알아봅시다.
2020년 8월 31일
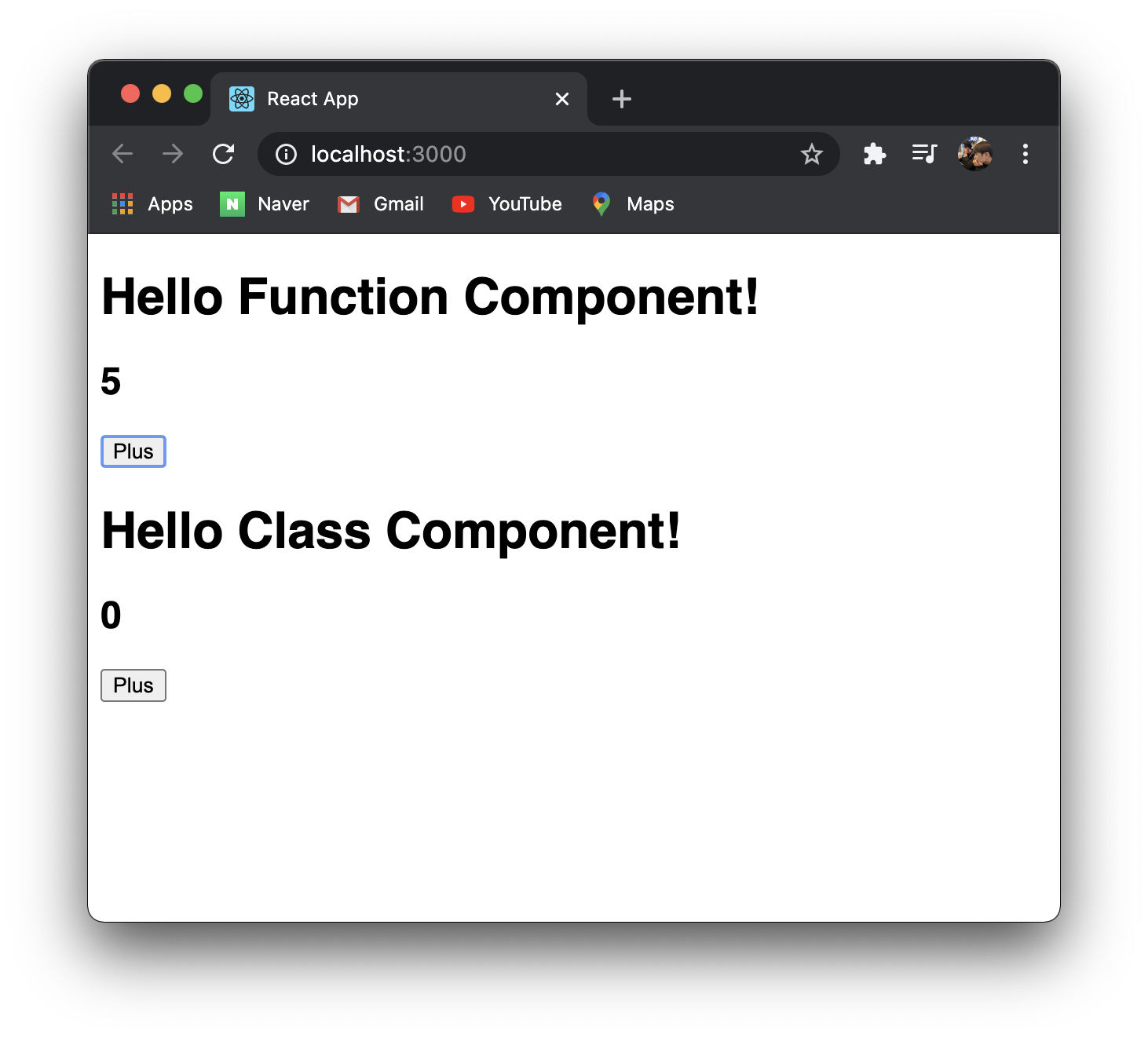
5.React의 4가지 개념(2) - Components

React의 4가지 개념 중 두 번째로 React의 구성 단위인 Components에 대해 알아봅시다.
2020년 9월 1일
6.React의 4가지 개념(3) - props

React의 세 번째 개념, Props에 대해 알아봅시다.
2020년 9월 7일
7.React의 4가지 개념(4) - state

React Component에서 데이터를 관리하는 수단, state에 대해 알아봅시다.
2020년 9월 10일
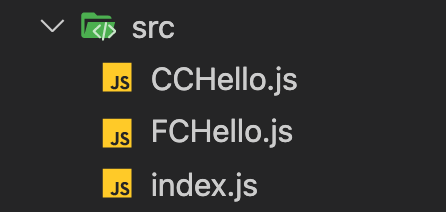
8.Modularize - Component 단위로 파일 분리하기

하나의 큰 파일을 여러 개의 작은 파일로 분리하는 과정, Modularize에 대해 알아봅시다.
2020년 9월 12일