1) 학습한 내용
홈페이지 만들기
오늘은 팀 프로젝트 마감일이라 나는 개인적으로 이력서에 집어넣을 개인 홈페이지 제작을 할 예정이다. 2차 피드백이 들어올 동안의 기간은 있겠지만, 그 기간 동안이라도 할 것이 있다.
내가 이전에 만들었던 홈페이지를 갱신시키는 것이다.
현재의 홈페이지(2022년 8월 12일 기준)

이전에 이고잉 강사의 수업을 받고 만든 홈페이지인데, 나는 이 포트폴리오로 내놓을 홈페이지를 좀더 다듬기로 했다.
앞으로의 홈페이지 단장
-
자바스크립트 다크모드 적용
-
홈페이지를 다듬어서 내놓기
-
배웠던 내용을 토대로 할 것.
-
HTML, CSS, Javascript를 배웠던 것을 응용하기
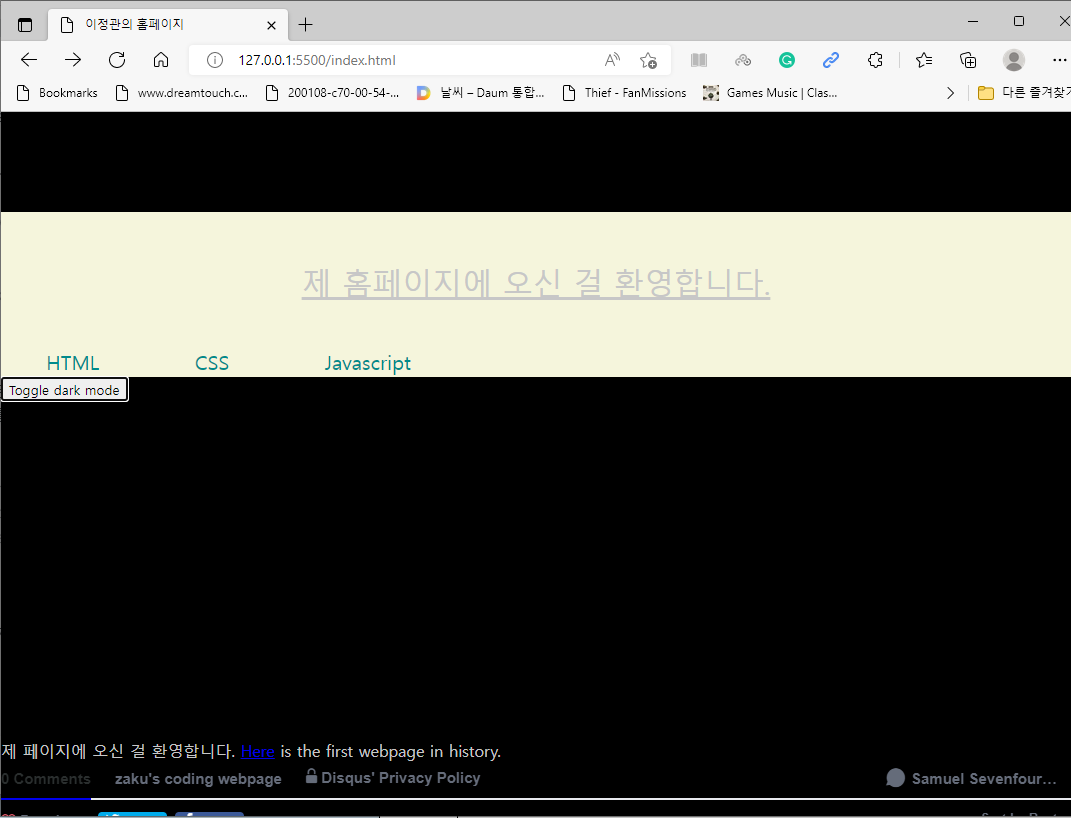
자바스크립트를 통해 다크모드 적용
W3에 나온 대로라면, body 태그에다
.dark-mode {
background-color: black;
color: white;
}를 css에 적용시키면 된다는 식으로 나왔다. 그 다음에 스크립트 태그나 파일 링크를 통해서 아래와 같은 식을 추가하면 된다고 했었다.
function myFunction() {
let element = document.body;
element.classList.toggle("dark-mode");
}그 결과는 화면이 까맣게 되었는데, 일단은 자바스크립트를 적용시키긴 했었다.

2) 학습내용 중 어려웠던 점
이번 시간은 개인적인 시간이 많은 때라 별 다른 어려움은 없지만 혼자서 홈페이지를 만드는 것은 팀 프로젝트로 만드는 것보다 시간이 꽤 많이 걸렸고 이것저것 고려해야 할 것이 많았다.
3) 해결방법
모질라, W3school과 같은 인터넷 사이트 내지는 인터넷 검색을 통해 움직였다.
4) 학습소감
이번 팀 프로젝트가 1차로 마감되는 날이다. 나는, 이력서 작성을 끝내고 포트폴리오로 쓸 홈페이지 단장을 끝내고 취업에 뛰어들 것이다.
