1) 학습한 내용
홈페이지 만들기
오늘은 1차 팀 프로젝트 발표를 준비하는 동안, 나는 이력서 작성에 쓸 홈페이지를 여기에 올려보기로 했었다.
홈페이지

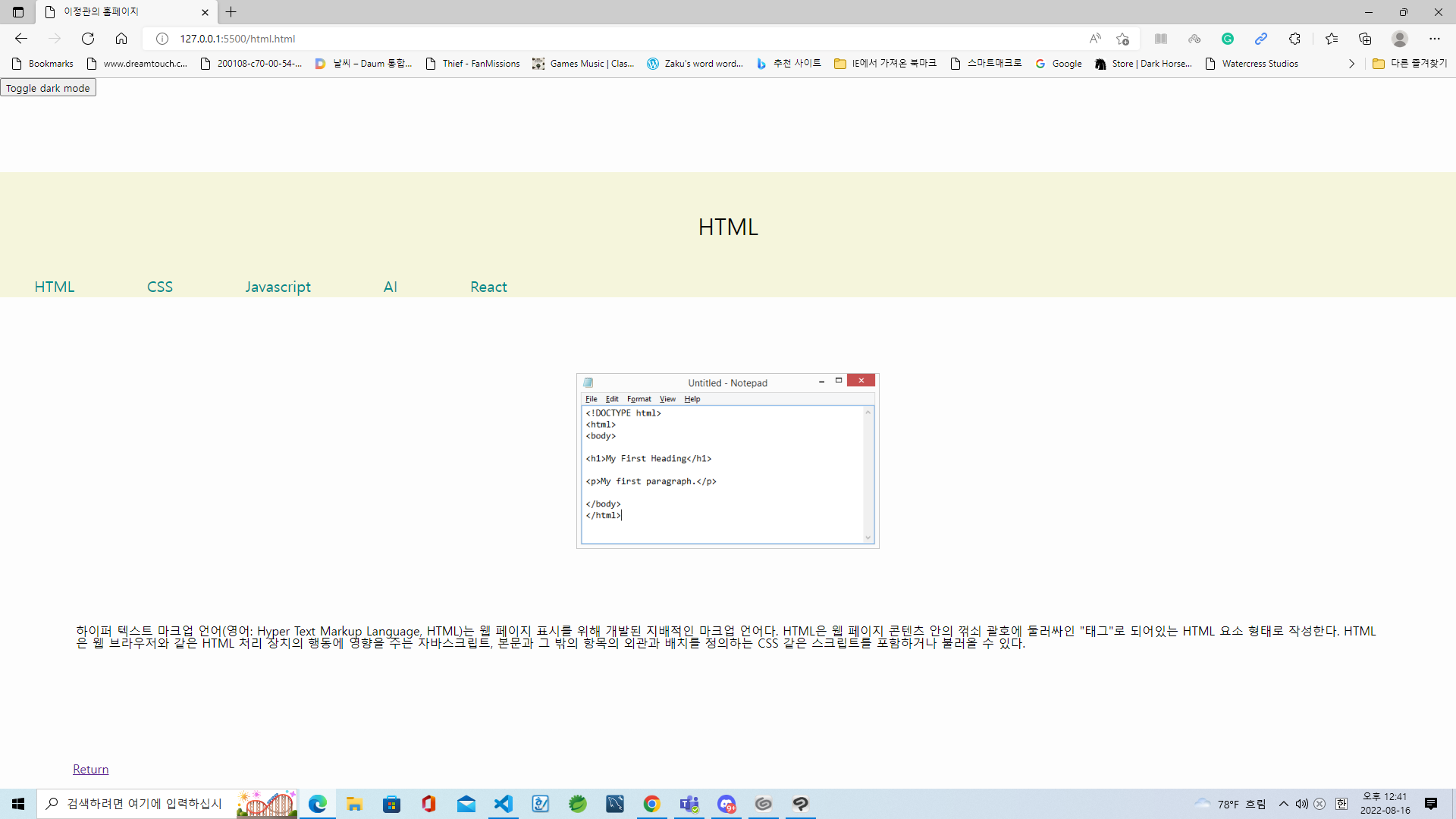
html 페이지

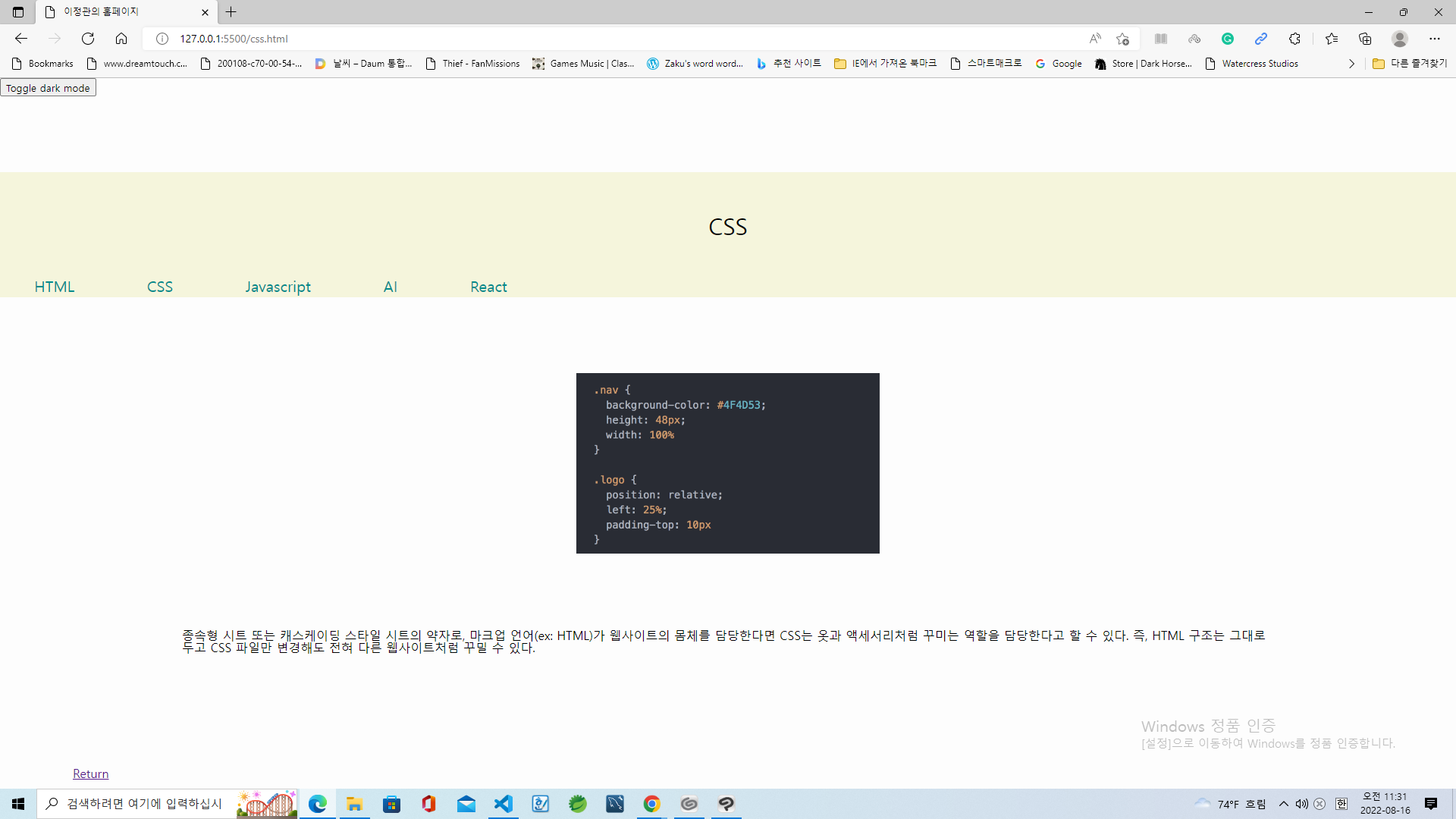
css 페이지

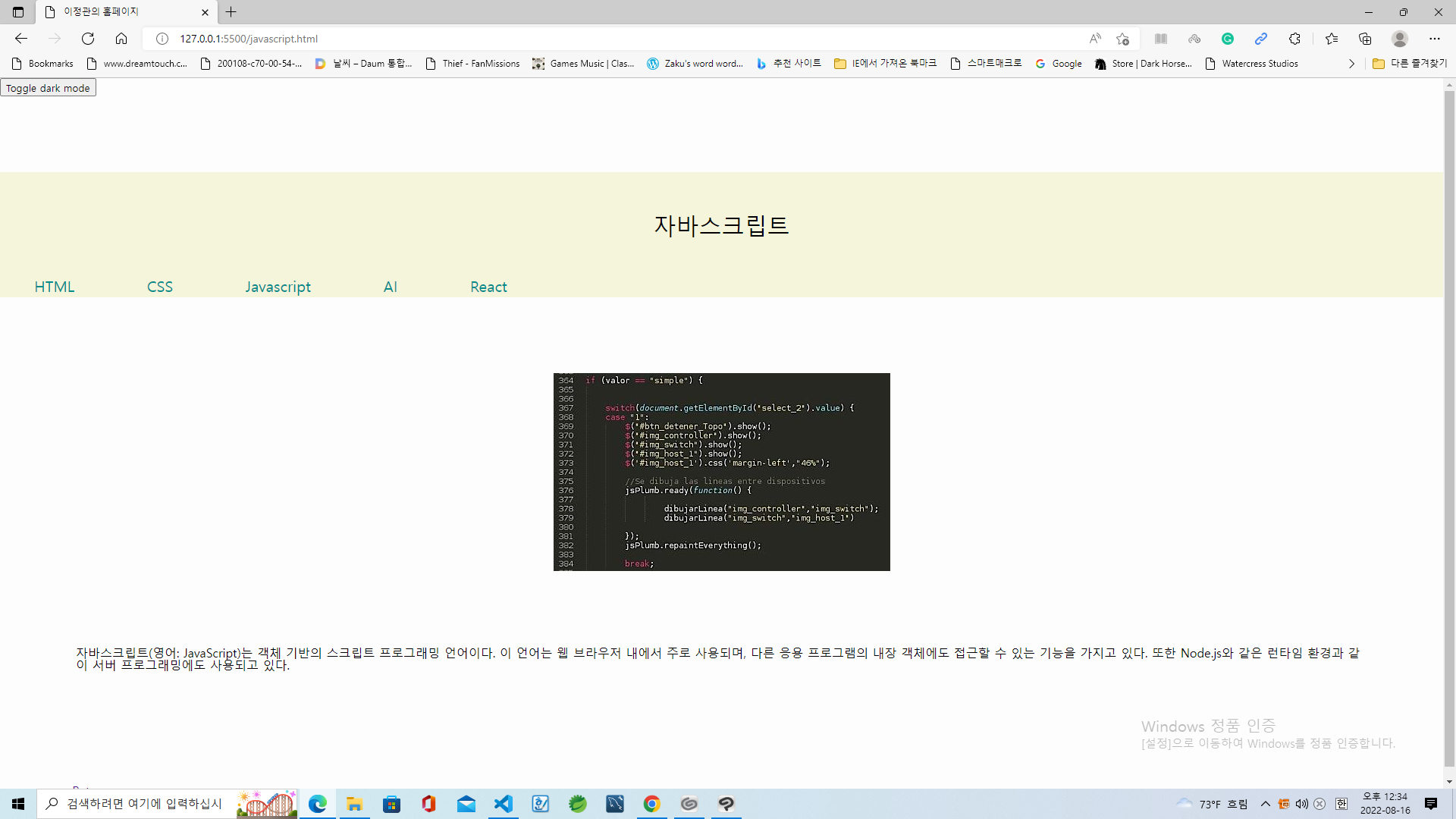
자바스크립트 페이지

인공지능 페이지

리엑트 페이지

다크모드
다크 모드는 css가 아니라 자바스크립트 형태로 적용시켰는데, 다크 모드 적용법은 W3에 있던 걸 참고했었다.
.dark-mode {
background-color: rgb(0, 0, 0);
color: rgb(199, 199, 199);nav_bar.css
function myFunction() {
let element = document.body;
element.classList.toggle("dark-mode");
}script.js

미디어쿼리
@media screen and (max-width:730px){
.nav li{
padding: 5px 20px;
}
}네비게이션 바에 크기를 줄이면 크기에 맞춰서 730px 이하일 시, 선택창의 간격을 줄어들게 했었다.
2) 학습내용 중 어려웠던 점
이번 시간은 팀 프로젝트 발표를 준비하는 동안, 이력서에 쓸 포트폴리오로 올릴 홈페이지를 만드는 시간이라. 그리 큰 어려움은 없었고 지금까지 배웠던 것을 토대로 기존의 홈페이지를 새로 단장하는 과정이다.
3) 해결방법
이번 시간은 이력서에 쓸 포트폴리오를 만드는 시간이다. 지금까지 배운 걸 응용하고 적용시키며, 모르면은 w3나 구글 검색을 해서 보충했었다.
4) 학습소감
이번에 포트폴리오를 만들고 나면 1차 발표 때 발표할 것을 직접 준비를 한다. 1차 발표가 끝나면 2차 멘토링이 있는데, 이것은 내가 알기론 기업 측에서 직접 감수를 맡는 다는 것이라고 했었다. 내가 맡을 페이지는 사업현황이다. ppt 자료에는 슬라이드 두 개로 이뤄져 있었는데, 나는 여기에 최대한 상세하게 발표를 해야 할 것이다.
