리스트 만들기
- 리스트의 종류
1) 순서가 있는 리스트 (ordered list) - ol
2) 순서 없는 리스트(unordered list) - ul
3) 정의 리스트(definition list) - dl - 데이터 입력
1) li : 항목 내용을 사이에 입력 - ol
1) type : 1, A, a, I, i로 li 리스트 앞에 정렬 문자를 포함해서 처리해준다
2) start : 시작하는 문자를 지정해준다
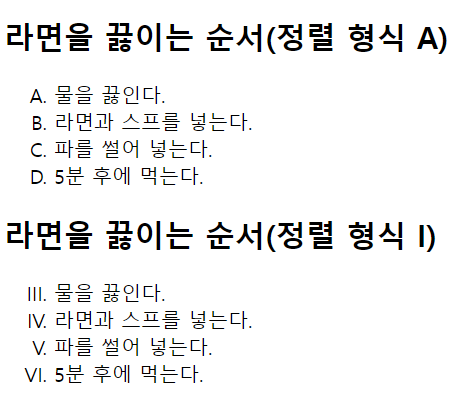
<h2>라면을 끓이는 순서(정렬 형식 A)</h2>
<ol type="A">
<li>물을 끓인다.</li>
<li>라면과 스프를 넣는다.</li>
<li>파를 썰어 넣는다.</li>
<li>5분 후에 먹는다.</li>
</ol>
<h2>라면을 끓이는 순서(정렬 형식 I)</h2>
<ol type="I" start="3">
<li>물을 끓인다.</li>
<li>라면과 스프를 넣는다.</li>
<li>파를 썰어 넣는다.</li>
<li>5분 후에 먹는다.</li>
</ol>
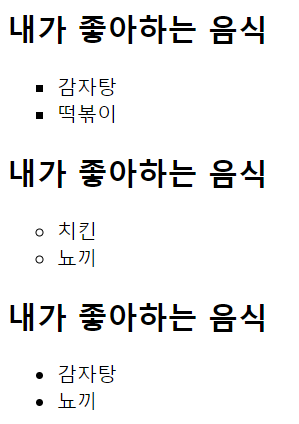
4. ul
1) type : idcs(기본속성), square(사각형), circle(둥근 모양)
<h2>내가 좋아하는 음식</h2>
<ul type="square">
<li>감자탕</li>
<li>떡볶이</li>
</ul>
<h2>내가 좋아하는 음식</h2>
<ul type="circle">
<li>치킨</li>
<li>뇨끼</li>
</ul>
<h2>내가 좋아하는 음식</h2>
<ul>
<li>감자탕</li>
<li>뇨끼</li>
</ul>
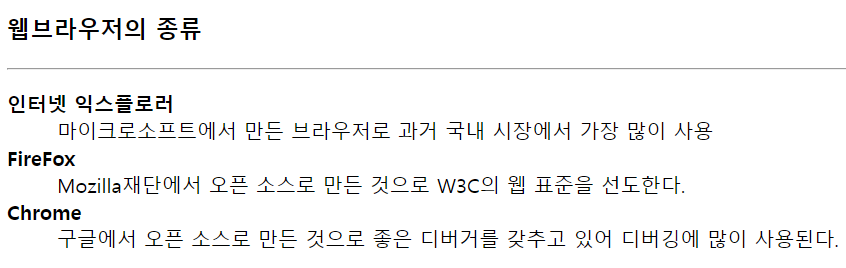
5. dl
1) dt : definition title, 타이틀을 정의하는 요소
2) dd : definition data, 타이틀의 내용을 정의하는 요소
<h3>웹브라우저의 종류</h3>
<hr>
<dl>
<dt><strong>인터넷 익스플로러</strong></dt>
<dd>마이크로소프트에서 만든 브라우저로 과거 국내 시장에서 가장 많이 사용</dd>
<dt><strong>FireFox</strong></dt>
<dd>Mozilla재단에서 오픈 소스로 만든 것으로 W3C의 웹 표준을 선도한다.</dd>
<dt><strong>Chrome</strong></dt>
<dd>구글에서 오픈 소스로 만든 것으로 좋은 디버거를 갖추고 있어 디버깅에 많이 사용된다.</dd>
</dl>