표만들기
- 테이블 태그
1) table : 표 전체를 담는 컨테이너
2) caption : 표 제목
3) thead : 셀 최상단 그룹
4) tfoor : 셀 최하단 그룹
5) tbody : 데이터 셀 그룹
6) tr : 테이블에서 행을 구분하는 태그
7) th : 테이블에서 열 제목(thead)에 들어갈 데이터를 구분
8) td : 테이블에서 내용(tbody)에 들어갈 데이터를 구분
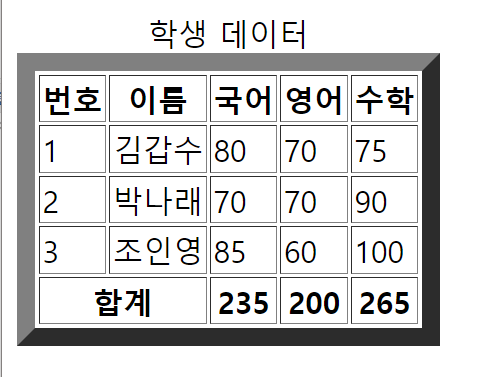
<table border="10">
<caption>학생 데이터</caption>
<thead>
<tr>
<th>번호</th><th>이름</th><th>국어</th><th>영어</th><th>수학</th>
</tr>
</thead>
<tbody>
<tr><td>1</td><td>김갑수</td><td>80</td><td>70</td><td>75</td></tr>
<tr><td>2</td><td>박나래</td><td>70</td><td>70</td><td>90</td></tr>
<tr><td>3</td><td>조인영</td><td>85</td><td>60</td><td>100</td></tr>
</tbody>
<tfoot>
<tr>
<th colspan="2">합계</th><th>235</th><th>200</th><th>265</th>
</tr>
</tfoot>
</table>
- 테이블의 기본 속성
1) border : 테이블 cell의 굵기를 설정한다. 설정하지 않으면 cell자체가 없음
2) width/height : 테이블의 넓이와 높이를 처리해준다
3) col width="" : column 단위의 넓이를 처리해준다
4) cellpadding : cell의 글자와 border와의 간격 설정
5) cellspacing : 내부 border의 굵기를 지정 - td 속성
1) colspan : 열을 합칠 때 사용된다 ex) colspan="2"
2) rowspan : 행을 합칠 때 사용된다 ex) rowspan="3"
<table border="1" width="300" height="300">
<col width="25%"> <col width="25%">
<col width="25%"> <col width="25%">
<tr><td colspan="2" rowspan="2">사과</td><td>복숭아</td><td>딸기</td></tr>
<tr><td>복숭아</td><td>딸기</td></tr>
<tr><td>복숭아</td><td>딸기</td><td colspan="2" rowspan="2">복숭아</td></tr>
<tr><td>복숭아</td><td>딸기</td></tr>
</table>
<table cellpadding="25"
cellspacing="10"
border="1" width="200" height="200">
<col width="50%" height="50%">
<tr><td>사과</td><td>키위</td></tr>
<tr><td>딸기</td><td>수박</td></tr>
</table>
4. 테이블의 기타 속성
1) align : 전체 화면 대비 정렬
2) width="%" : 전체 화면 대비 테이블의 폭을 % 로 처리
cf) 테이블의 css 태그
td{text-align:center;} : 표 안의 데이터 글자 중앙 정렬
th{border-bottom: 5px double blue;} : 테두리에 대한 옵션(굵기, 종류, 색)
tr:hover{background-color: orange;} : 커서를 위치했을 때 배경 색 변경
table{border-collapse: collapse;} : default 이중선을 하나의 라인으로 표시
- 이미지를 삽입한 표
<table border="1">
<caption>내가 좋아하는 음식</caption>
<br>
<thead><tr><th>떡볶이</th><th>스테이크</th><th>치킨</th></tr>
</thead>
<tbody>
<tr>
<td><img src="/a01_img/떡볶이.jpeg" width="100" height="100"></td>
<td><img src="/a01_img/스테이크.jpeg" width="100" height="100"></td>
<td><img src="/a01_img/치킨.jpeg" width="100" height="100"></td>
</tr>
</tbody>
</table>
