현장실습 때 만든 것을 React를 통해 다시 frontend를 구현해보려고 한다.
시작하기 전에 지금까지 React에 대한 기본적인 것을 배우는 시간을 가졌다. 이제는 직접 만들어보면서 React를 사용하지 않았을 때와 React를 사용할 때 얼마나 다른지 경험해보면서 React에 조금 더 익숙해지려고 한다.
준비 : Node.js 설치
express는 Node.js의 웹 프레임워크이기 때문에 Node.js가 설치되어 있어야 사용할 수 있다.
설치 확인법
: Terminal에서node-v후 node.js의 버전 숫자가 나오지 않으면 설치 🙅♀️
숫자 나오면 설치 🙆♀️
참고 : Node.js 설치하기
- Node.js 사이트
- package manager로 npm 사용
셋팅 : React, Express 설치
React
프로젝트를 생성할 폴더를 만든다.
CRA(create-react-app)을 사용해 React 어플리케이션 생성한다.
npx create-react-app my-app
cd my-app
npm startmy-app: 원하는 React 어플리케이션 폴더 이름
npm start 명령어까지 실행해서 제대로 생성되었는지 확인한다.

기본 화면이 보인다면 React 제대로 설치 완료
Express
현재 client(리액트 폴더)에 있다면 프로젝트 폴더로 이동한다.
cd ..package.json을 생성한다.
npm init명령어 실행 후 계속 enter를 쳐서 package.json을 생성한다.

package.json 생성 후 폴더 구조
Express 설치를 위한 명령어를 실행한다.
//npm
npm install express
//yarn
yarn add express

express 설치 명령 실행 후 폴더 구조
package.json에서 dependencies에 express가 추가되었는지 보며 설치가 제대로 되었는지 확인한다.
//package.json
...
"dependencies": {
"express": "^4.17.2"
}셋팅 : 서버사이드 셋팅
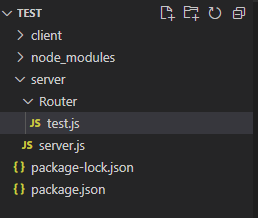
서버 관련 파일들을 위한 server 폴더를 만들고 server.js파일을 만든다.
server.js: 서버를 실행시킬 파일
//server.js
const express = require('express');
const app = express();
const test = require('./Router/test');
app.use('/api', test);
const port = 3002; //node 서버가 사용할 포트 번호, 리액트의 포트번호(3000)와 충돌하지 않게 다른 번호로 할당
app.listen(port, () => {
console.log(`Listening on port ${port}`);
})server 폴더 안에 Router 폴더를 만들고 테스트를 위한 test.js파일을 만든다.
test.js: 라우팅 파일
//test.js
const express = require('express');
const router = express.Router();
router.get("/", (req, res) => {
res.send("hi");
});
module.exports = router;
프로젝트 폴더 위치에서 서버를 실행해 테스트한다.
node ./server/server.js
Listening on port 3002가 제대로 보인다면 제대로 동작하고 있는 것.
제대로 서버가 동작한다면 웹 브라우저에서 http://localhost:3002/api로 접속해 테스트한다.

hi가 제대로 보인다면 제대로 동작하고 있는 것.
셋팅 : 리액트 서버, 노드 서버 동시 실행
프로젝트 폴더 위치에서 npm-run-all을 설치한다.
- npm-run-all : npm-scripts를 여러개 동시에 실행할 수 있게 하는 모듈
//npm
npm install npm-run-all --save-dev
//yarn
yarn add npm-run-all --dev프로젝트 폴더 위치에서 nodemon을 설치한다.
- nodemon : node.js 서버 사이드에 변경이 생길 때 자동으로 재실행해서 개발을 도와주는 모듈
//npm
npm install --save-dev nodemon
//yarn
yarn add nodemon -Dpackage.json의 scripts에 다음과 같이 설정한다.
"scripts": {
"start": "npm-run-all --parallel start:**",
"start:server": "cd server && nodemon server",
"start:client": "cd client && npm start"
},
프로젝트 폴더의 packgage.json에서 설정
npm start 명령어를 실행해 3000번(리액트 서버), 3002번(노드 서버)로 접속해 전과 동일한 화면이 보이는지 확인한다.


좋은 글 감사합니다! 덕분에 환경설정에 도움이 되었어요!!!