실행 컨텍스트
const foo = () => {}
const bar = () => {}
foo()
bar()
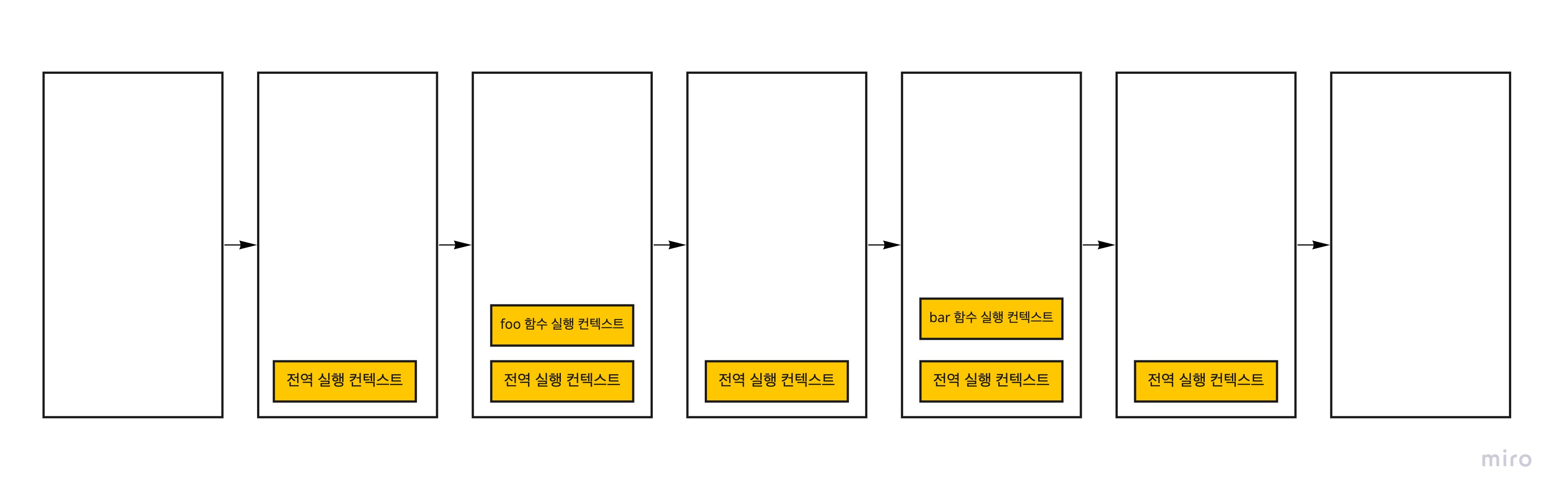
- 함수 호출 => 함수 실행 컨텍스트 생성
- 함수 실행 컨텍스트는 콜스택에 푸시(push)
- 함수 실행
- 종료된 함수 실행 컨텍스트 팝(pop)
동기 처리
자바스크립트 엔진은 싱글 스레드 방식으로 동작하기 때문에 단 하나의 실행 컨텍스트를 갖는다.
그래서 동시에 2개 이상의 함수를 실행할 수 없다.
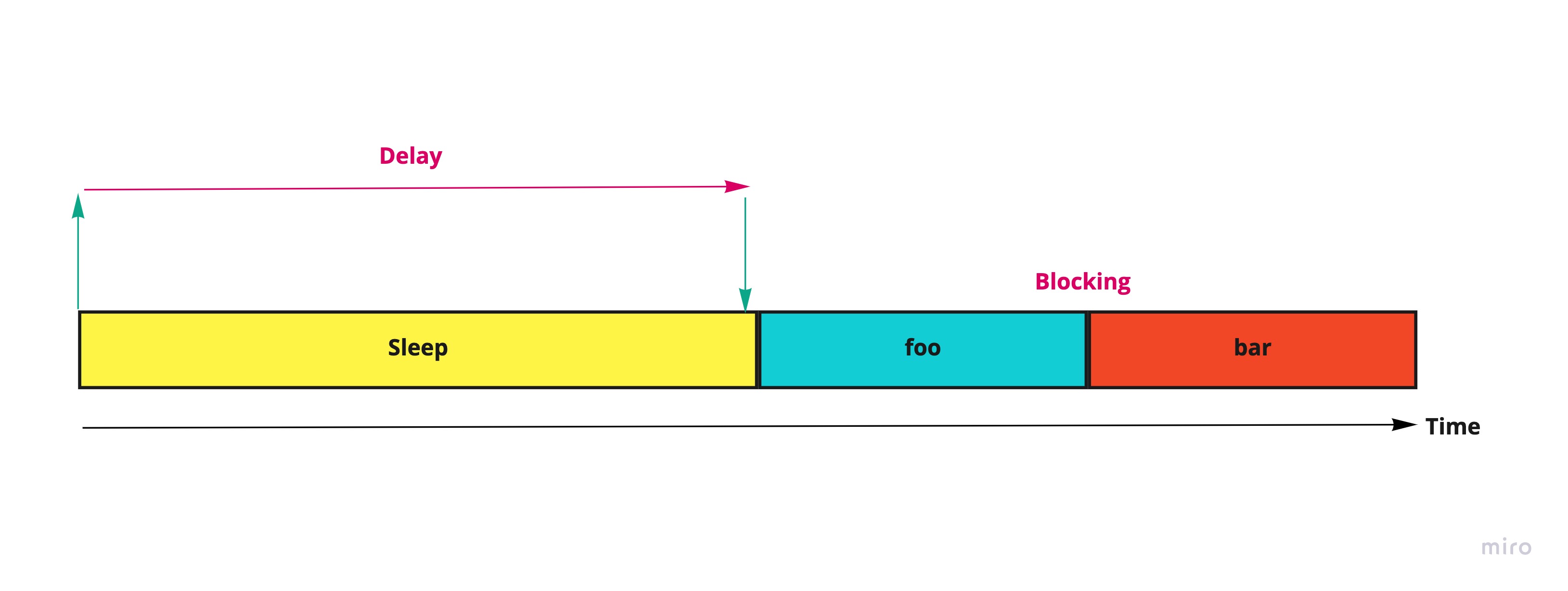
다음 코드의 작동 순서는 이미지와 같다.
function sleep(func, delay) {
const delayUntil = Date.now() + delay;
while(Date.now() < delayUntil);
func();
}
foo = () => {
console.log('foo');
}
bar = () = {
console.log('bar');
}
sleep(foo, 3000);
bar();
- 콜스택에 sleep 함수 컨텍스트 푸시(push)
- sleep 함수 실행
- sleep 함수 종료 (pop)
- 3초 후(블로킹) foo 함수 컨텍스트 푸시(push) => 3초 동안 아무것도 동작하지 않음
- foo 함수 실행
- foo 함수 종료 (pop)
- bar 함수 컨텍스트 푸시(push)
- bar 함수 실행
- bar 함수 종료(pop)
비동기 처리
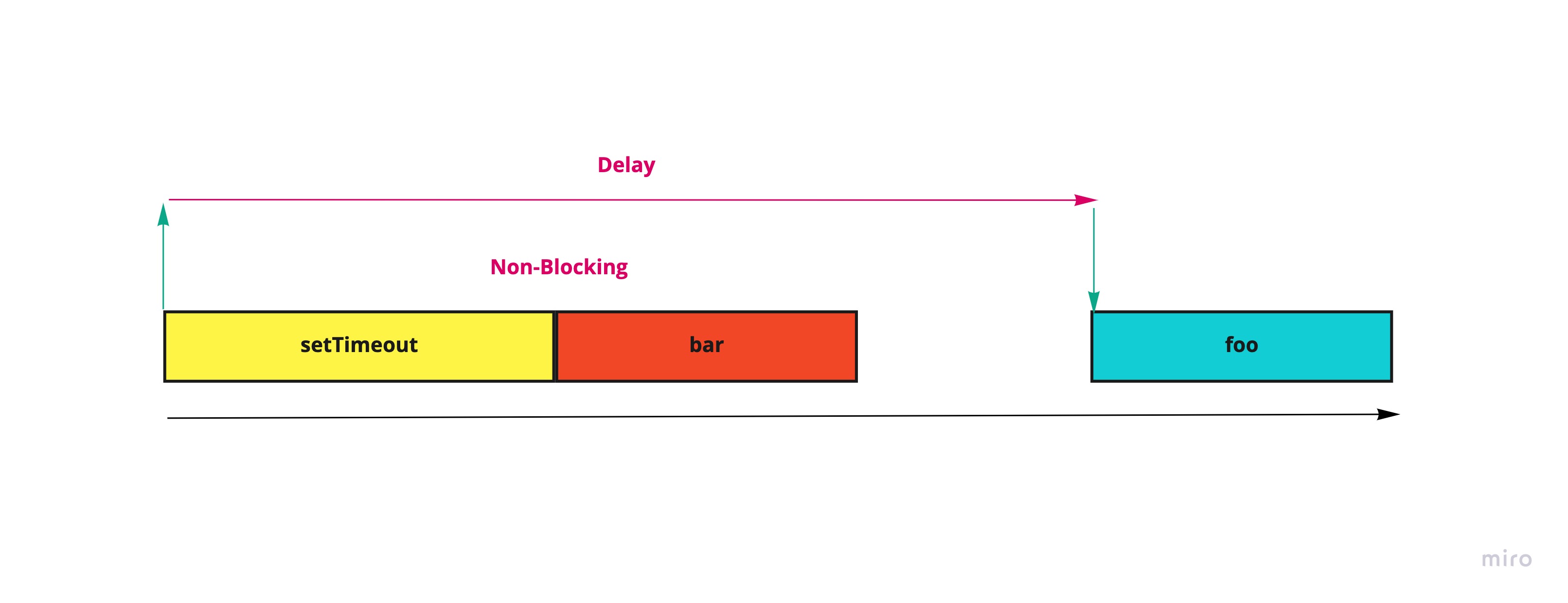
비동기 처리는 동기 처리에서처럼 불피요한 지연이 발생하지 않는다.
타이머 함수, HTTP요청, 이벤트 핸들러는 비동기 방식으로 동작한다.
foo = () => {
console.log('foo');
}
bar = () = {
console.log('bar');
}
setTimeout(foo, 3000);
bar();
- setTimeout 함수 컨텍스트 푸시(push)
- setTimeout 함수 실행
- setTimeout 함수 종료(pop)
- bar 함수 컨텍스트 푸시(push)
- bar 함수 실행
- bar 함수 종료(pop)
- (setTimeout 종료 3초 후)foo 함수 컨텍스트 푸시(push)
- foo 함수 실행
- foo 함수 종료(pop)
