Schedule1. 내일배움캠프
미니 프로젝트(2일차)
전날 Git을 배웠기 때문에 이번 프로젝트는 Git을 이용해 협업하기로 했다
각 기능에 맞춰 미션을 부여했으므로 바로 각자 기능 개발에 들어가기 위해 전날 간단한 레이아웃을 만들었다

배경은 파스텔톤의 이미지를 찾아서 따왔고 사람 얼굴은 구글에서 찾아서 포토샵으로 프레임만 남기고 png파일로 뽑아냈다.
어제 와이어프레임에서 만든 것보다 레이아웃은 마음에 든다
내가 만든 레이아웃을 깃허브에 푸시하고 아침회의에서 이 레이아웃을 사용해서 개발에 착수하기로 했다
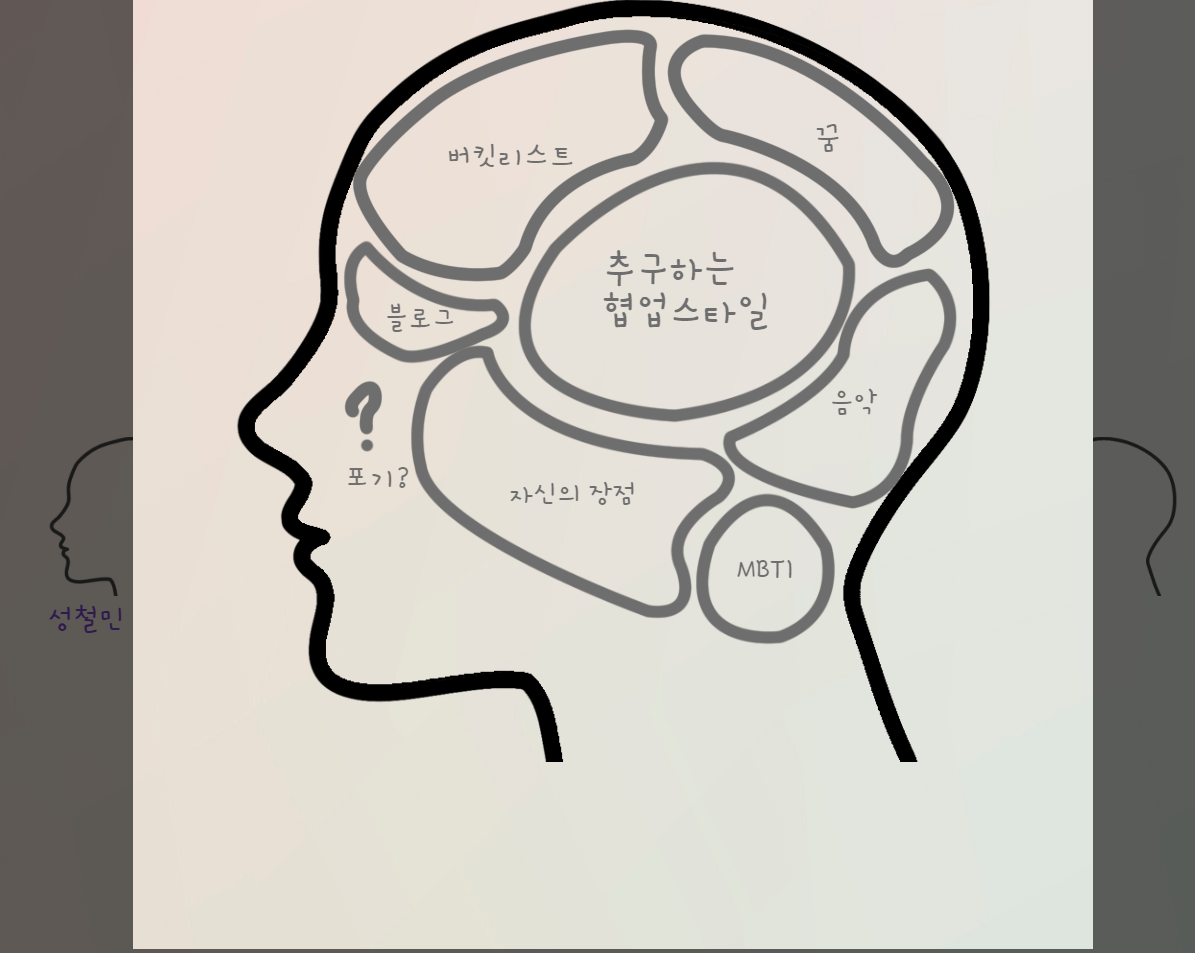
내가 맡은 뇌구조 기능의 프론트엔드를 구현해보았다

메인 레이아웃의 머리 버튼을 클릭하면 위와 같은 모달창이 뜬다
뇌의 각 부분은 포토샵 패스를 따서 하나하나 만들었다
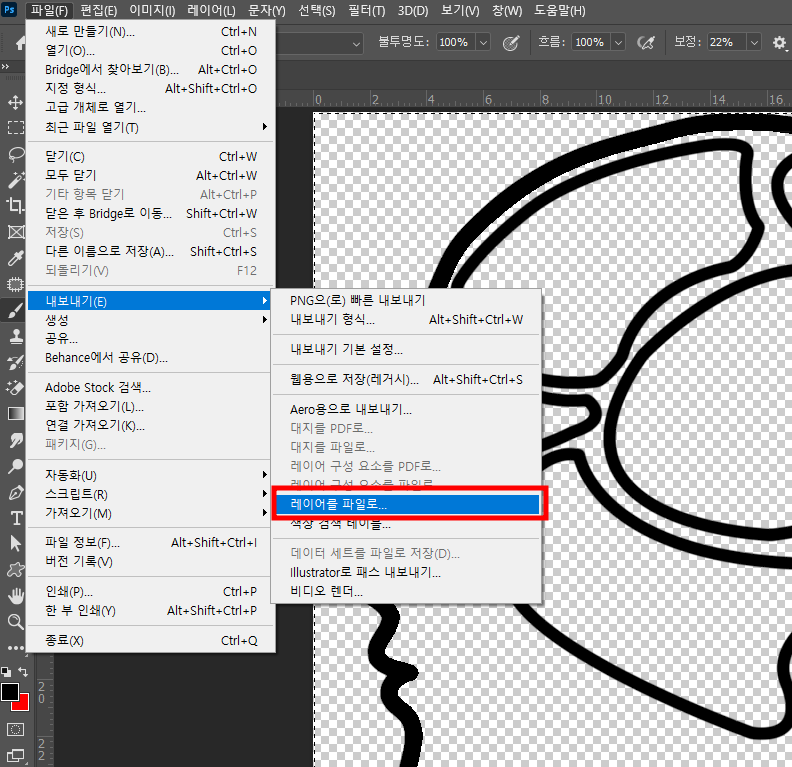
사실 각 레이어를 포토샵에서 구현하고 난 뒤 export할 때 이 친구들을 위치정보와 함께 저장할 지, 각 부분을 따로 떼서 저장할 지 고민했다

포토샵 export옵션 중에 '레이어를 파일로'를 사용하면 html문서에 이미지들을 집어넣을 때 위치에 상관하지 않고 전부 겹쳐 위와 같은 형태를 만들 수 있기 때문에 처음에는 이 방식을 택했다.
하지만 실제 html에 이미지 파일을 올렸을 때 제일 앞에 있는 이미지만 선택할 수 있었다.
 <'레이어를 파일로'옵션으로 export 시>
<'레이어를 파일로'옵션으로 export 시>
 <그냥 export 시>
<그냥 export 시>
그래서 각 부분을 전부 선택할 수 있도록 뇌의 각 부분을 그냥 export하고 css 노가다로 만져 위치를 잡아주는 방식을 택했다
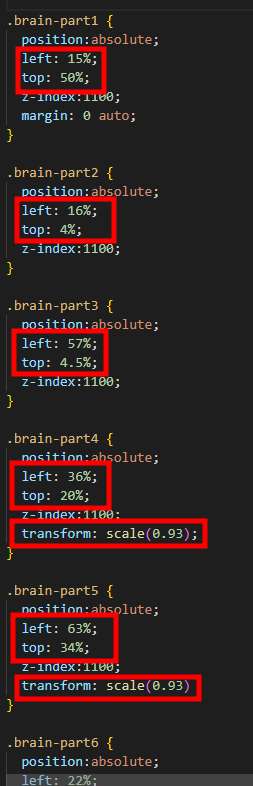
 <css 노가다>
<css 노가다>
모달창 안에 div로 틀을 잡고 그 안에서 position:absolute; 옵션을 준 뒤 노가다를 했다
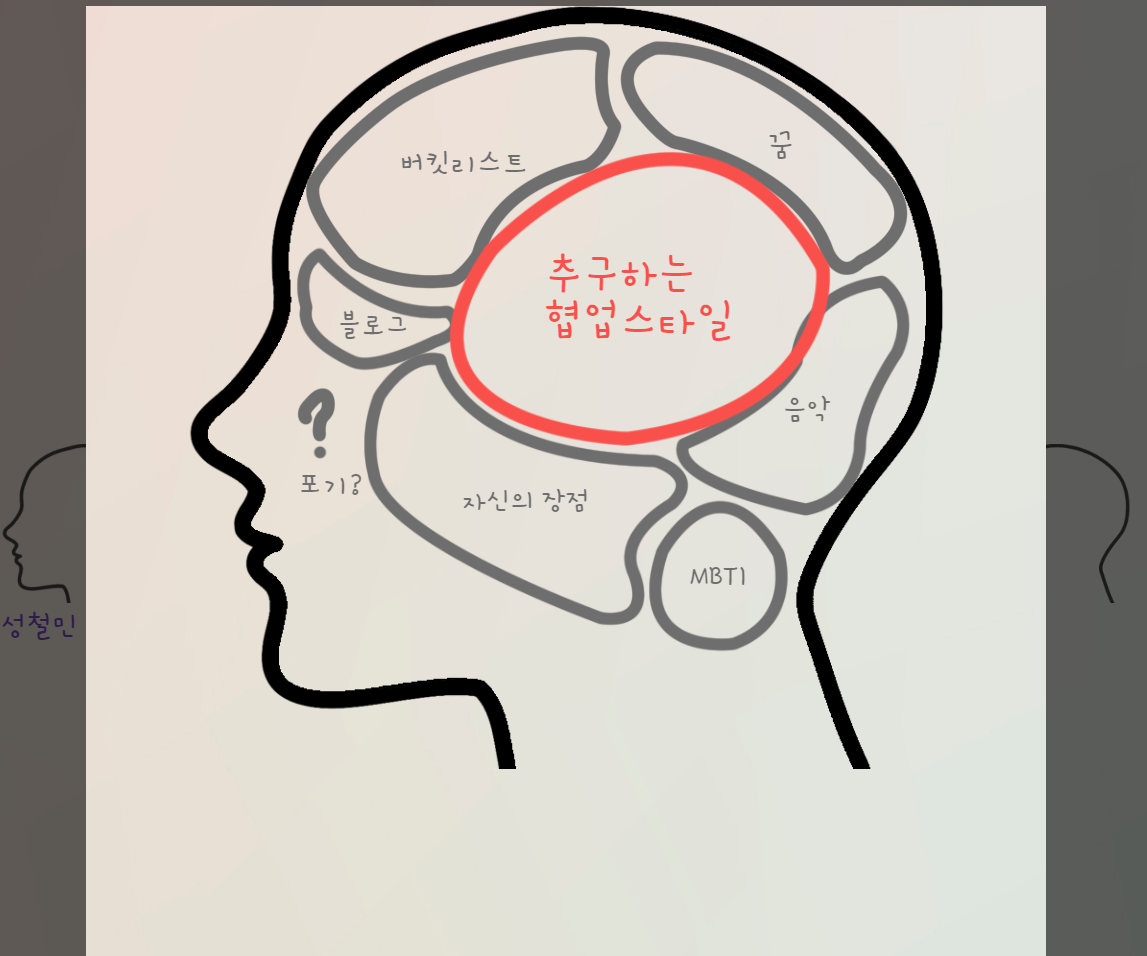
그렇게 완성한 결과가 아래에 있다

hover시 뇌의 각 부분의 scale이 1.05만큼 커지고 filter함수를 이용해 파스텔톤의 빨간색으로 바뀌도록 했다.
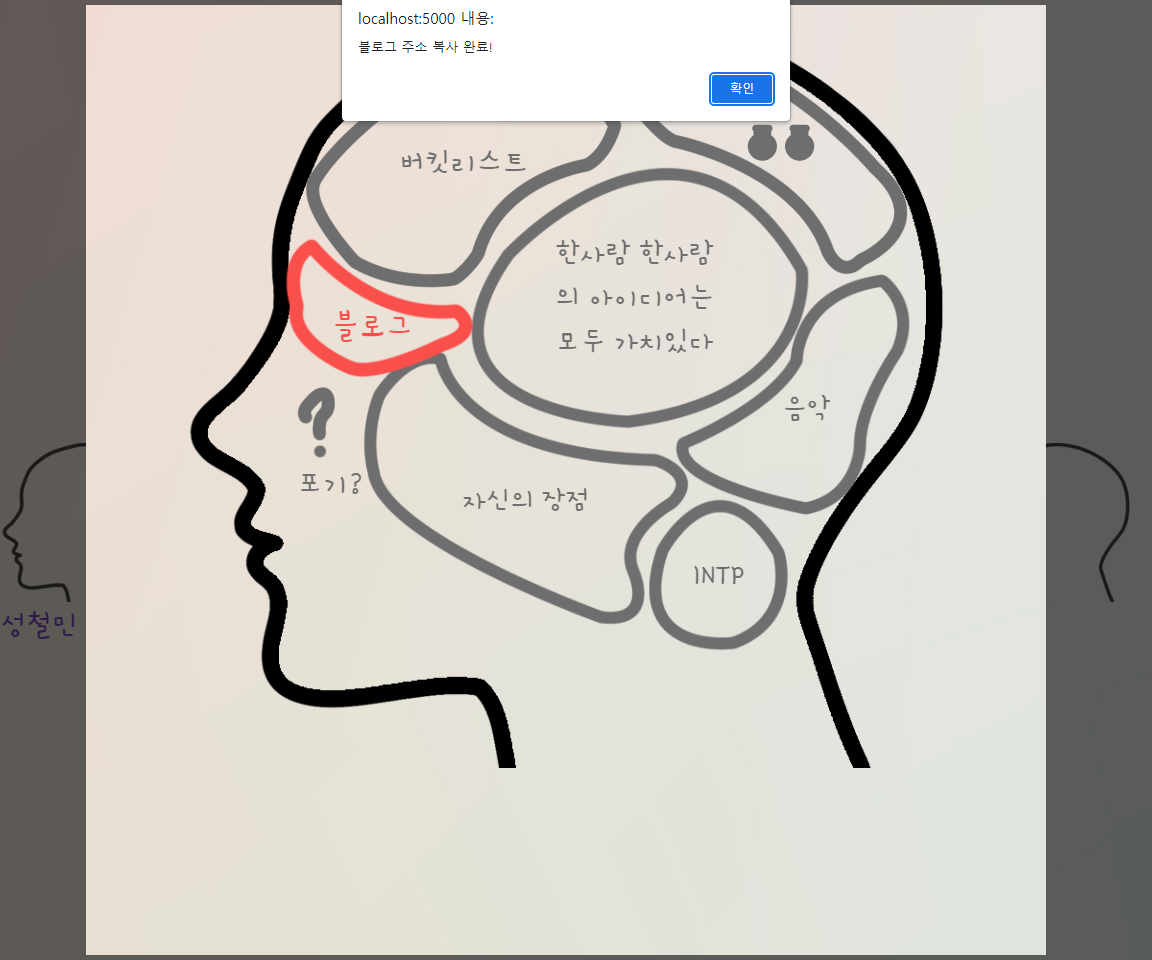
다음으로는 각 부분을 클릭 시 MBTI는 각자 본인의 MBTI로 바뀐다거나 블로그는 링크를 클립보드에 저장한다거나하는 의미있는 동작을 하기로 구상했다
뇌의 각 부분에 id값을 주고 Jquery를 이용해서 셀렉팅해주고 각종 효과를 주었다
그게 아래 결과이다

다른 부분들은 팀원들의 조언을 얻어서 더 다양한 효과를 주기로 했다
내일은 얼추 마무리를 지을 생각이다
