Schedule1. 내일배움캠프
미니 프로젝트(3일차)

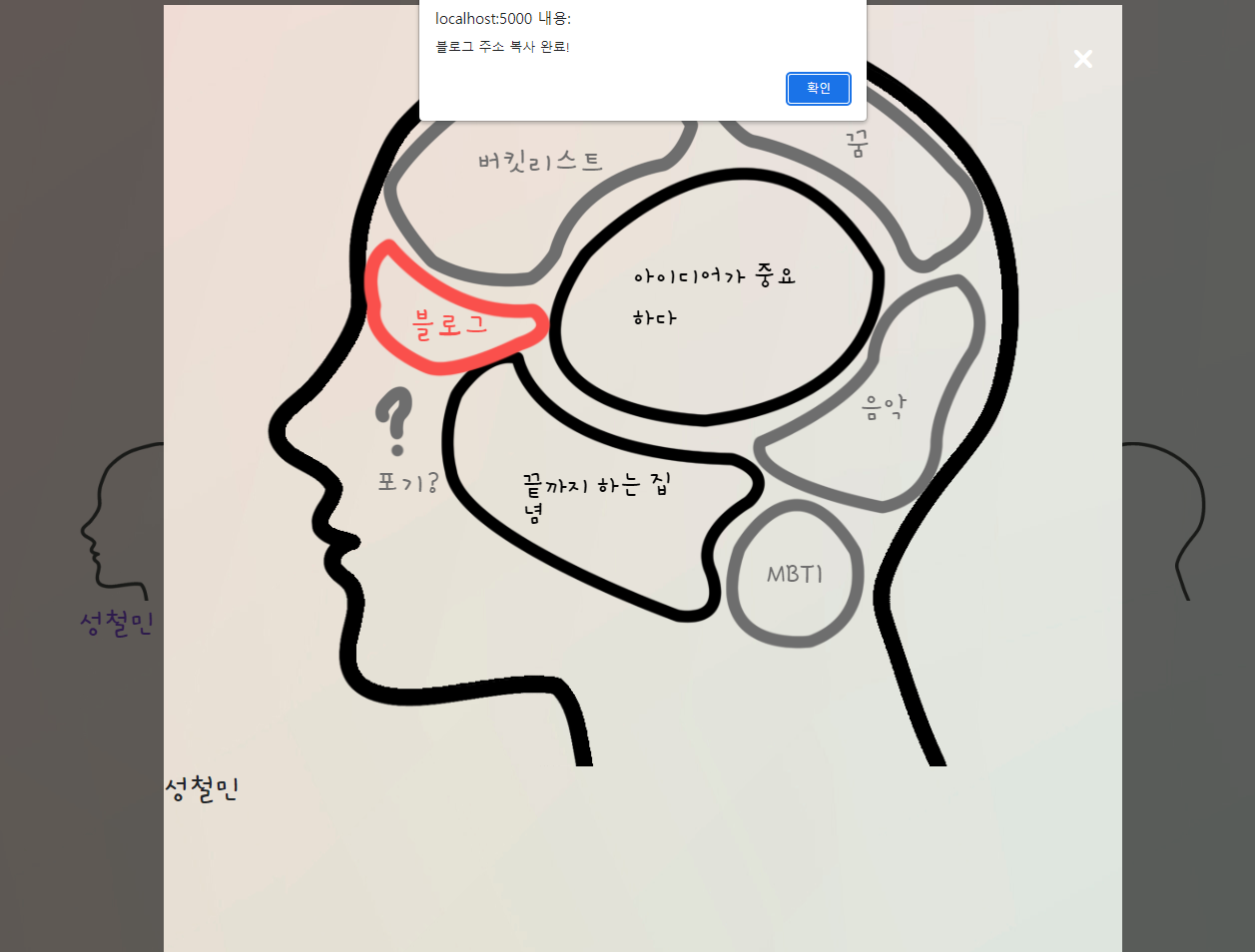
클릭하고 난 뇌의 부분을 검정색으로 만들어 클릭여부를 확인할 수 있도록 하고자 했다
모달창이 뜬 상태의 뇌의 각 부분은 아래와 같이 filter함수로 회색으로 만들어 두었기 때문에 클릭 시 내용이 변경됨과 동시에 brain-part 클래스를 제거하면 될 것이라고 생각했다
.brain-part {
filter: invert(46%) sepia(8%) saturate(9%) hue-rotate(341deg) brightness(90%) contrast(86%);
}따라서 각 부분을 아래와 같이 구현했다
$('#giveup').click(function () {
document.getElementById('giveup').classList.remove('brain-part');
alert(each_data['giveUp']);
})해당 뇌 부분 id에 클릭 이벤트가 발생하면 brain-part 클래스를 제거한다
그러면 위의 그림과 같이 클릭된 부분이 검정색으로 다시 바뀌게 된다
이제 모달창을 끄면 다시 원 상태로 되돌려야 한다
원래는 모달창을 닫는 이벤트를 실행할 때 각 부분에 brain-part를 다시 추가하는 식으로 구현하려고 했다.
하지만 addClass로 다시 추가를 하고 난 뒤에 다시 각 부분을 클릭하면 클릭이 중복되어 실행되는 식으로 코드가 꼬여버렸다
그래서 모달창을 닫을 때 페이지를 다시 로드해 초기화 하는 방식으로 했다
$('.brain-modal-bg, .modal-close').on('click', function () {
modalBg.fadeOut();
$(modalID).hide();
$(modalID).removeAttr('style');
window.location.reload();위와 같이 window.location.reload();로 페이지를 다시 로드해 문제를 해결했다
그다음으로는 백엔드를 구현했다.
머리를 클릭할 때 아래의 p태그에 있는 이름을 post요청으로 보낸 뒤 이름으로 find해서 DB에 저장되어 있는 내용을 불러오기로 했다.
# 머리 클릭 시 이름에 따라 DB 조회해서 data 가져오는 함수(POST)
@app.route("/brain", methods=["POST"])
def brain_get():
name_receive = request.form['name_give']
all_data = list(db.data.find({"name": name_receive}, {'_id':False}))
print(all_data)
return jsonify({'result': all_data})위와 같이 mongoDB에 있는 내용을 name변수로 find해서 모든 데이터를 리턴했다
이 방식으로 각 머리를 클릭했을 때 각자 내용을 뇌의 각 부분에 담을 수 있었다
이제 음악 뇌를 클릭했을 때 각자 자기가 좋아하는 유튜브 음악을 실행할 수 있도록 하는 것과 꿈을 클릭했을 때 머리 전체가 자신의 꿈으로 가득 차는 부분을 구현하려고 한다
