문제(setState의 비동기적 특성)

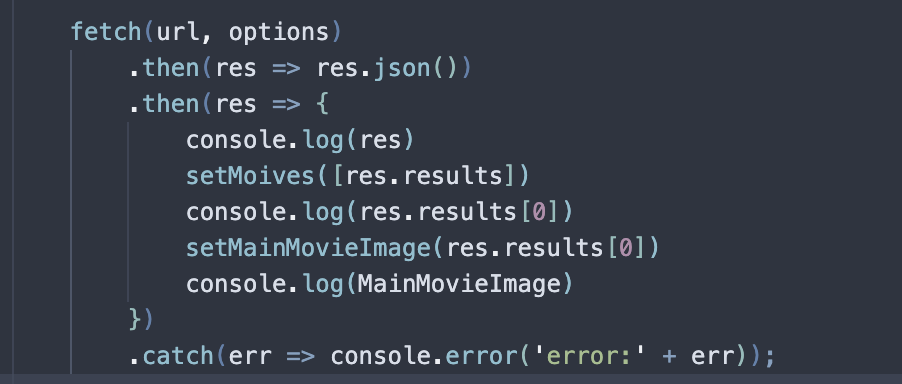
다음과 같은 코드에서
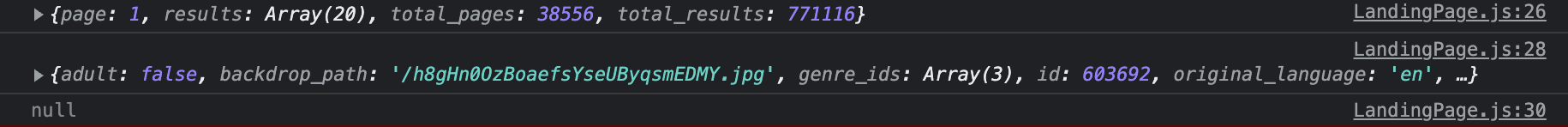
setMainMovieImage()를 하고 console log를 찍어 출력해보면,
값이 들어가 있는 것이 아니라 초기값인 null이 나온다.

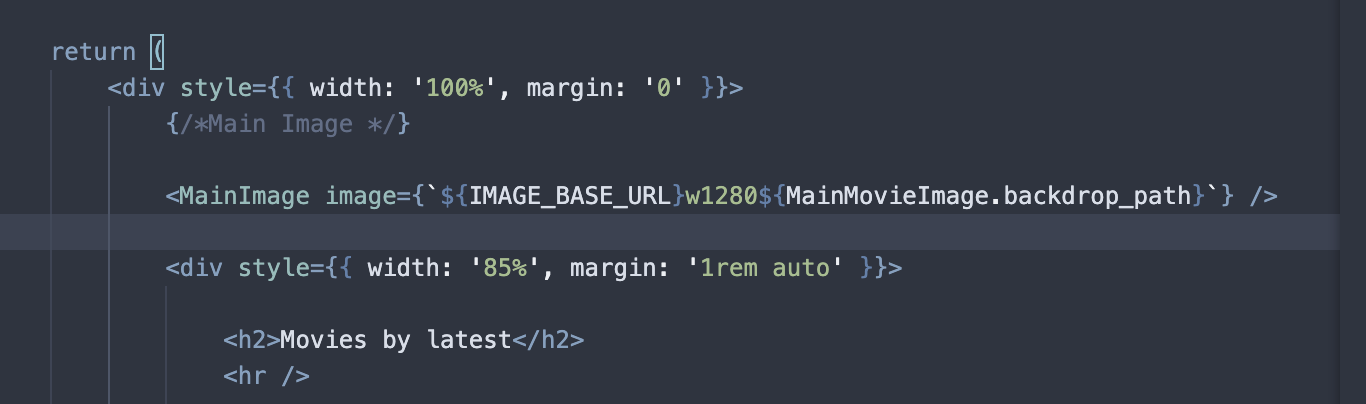
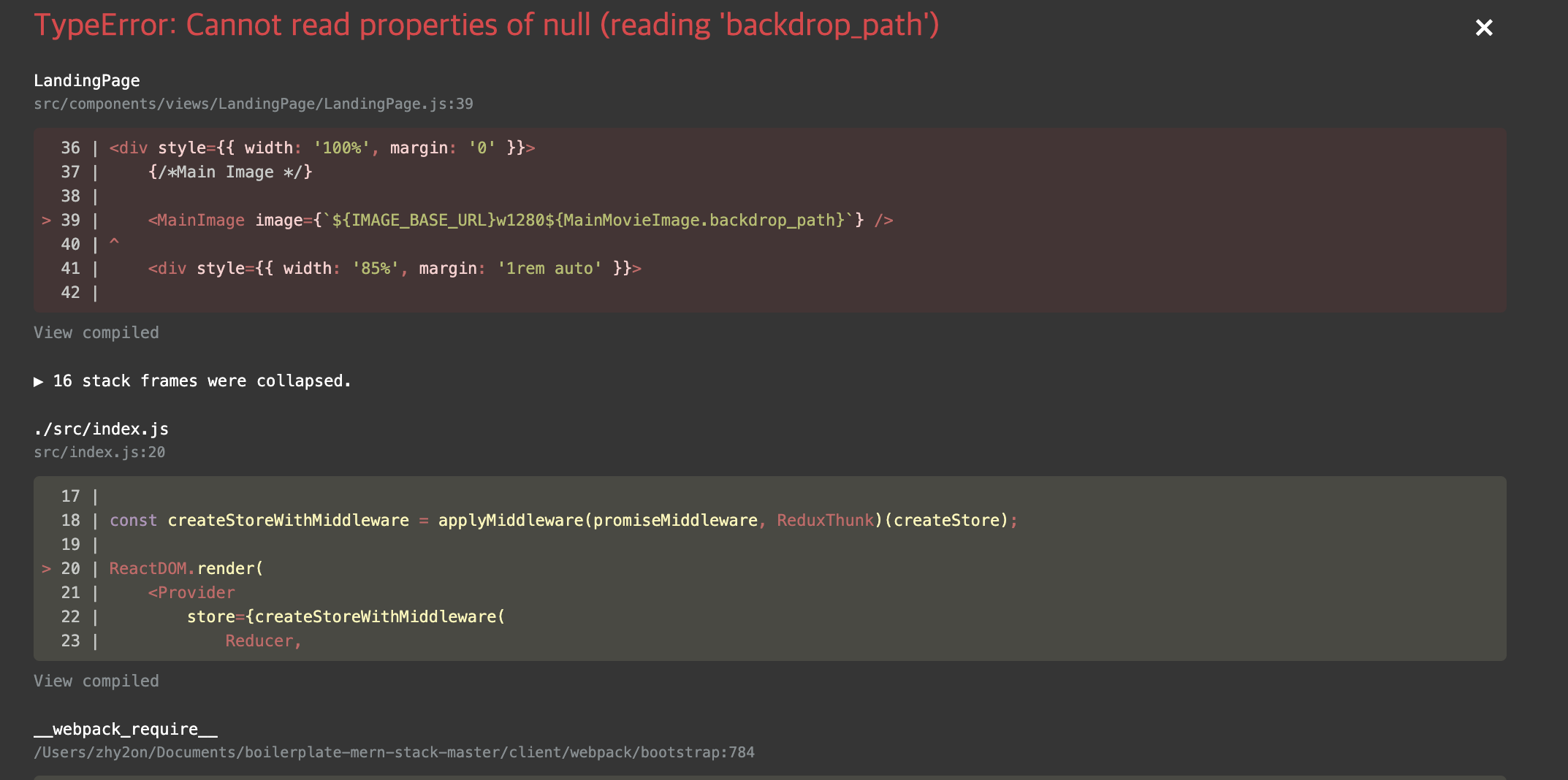
그래서 아래와 같이 html 코드를 짜면

null의 backdrop_path에 접근하기 때문에 오류가 난다.

원인
setState는 비동기적인 특성을 갖고 있다.
위의 경우 setState로 MainMovieImage가 업데이트 되기 전에 컴포넌트가 렌더링 된 것이고 그래서 오류가 난 것이다.
정리b
👉https://velog.io/@suyeonme/react-useState의-비동기적-속성-함수형-업데이트
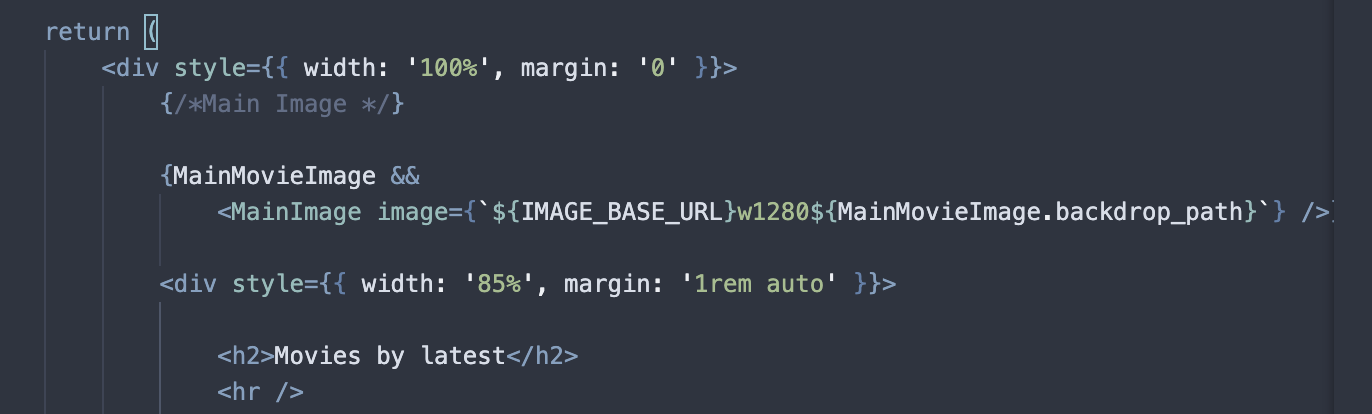
해결(인라인 조건문)
인라인 조건문을 사용해서 값이 있는 경우만 렌더링 되게 해주면 된다.