[인프런]따라하며 배우는 노드, 리액트 시리즈 - 영화 사이트 만들기 #4

강의
https://www.youtube.com/watch?v=vF_2ifU4b_Y
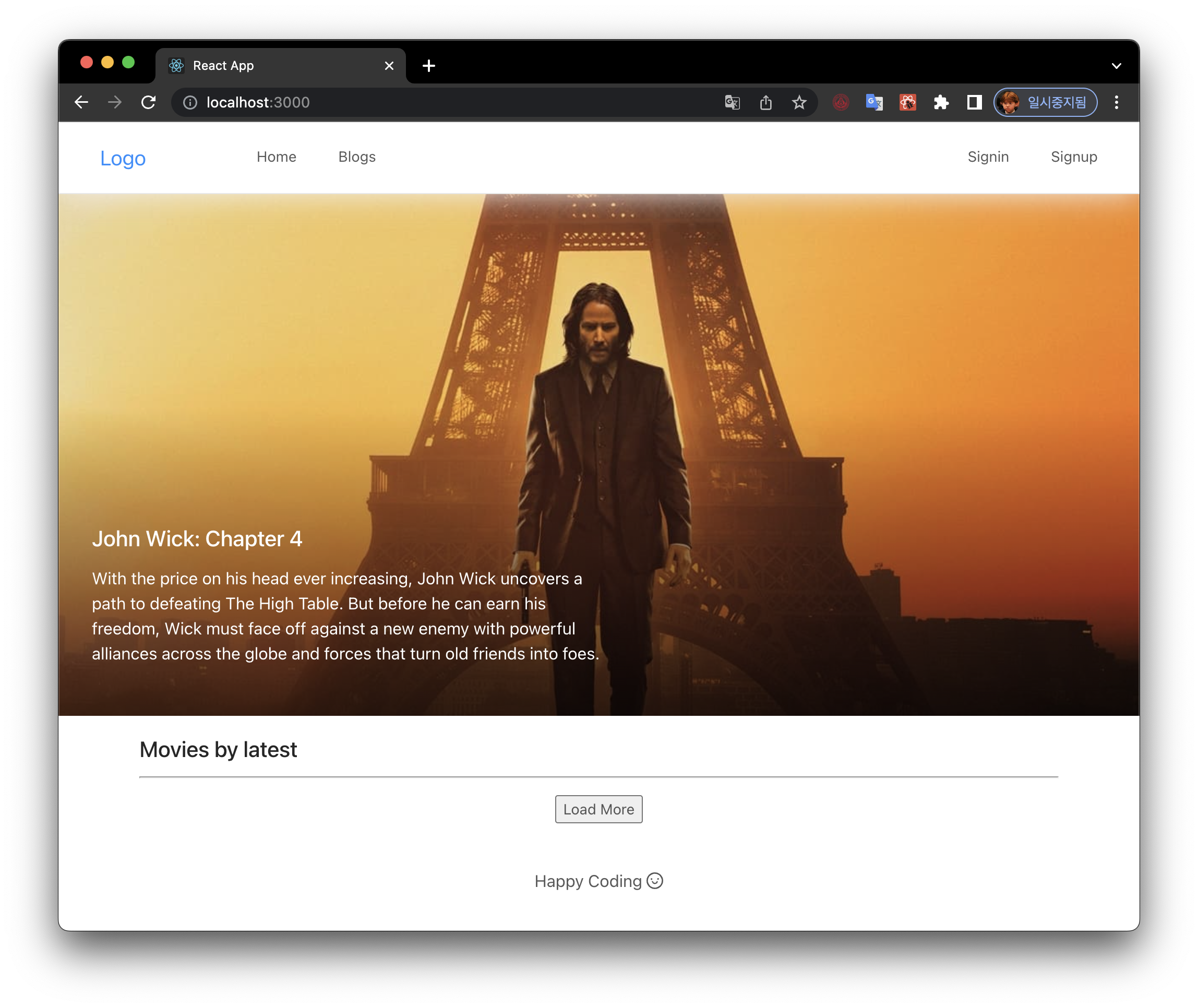
전체적인 Template 간단하게 만들기
Landing page 만들기

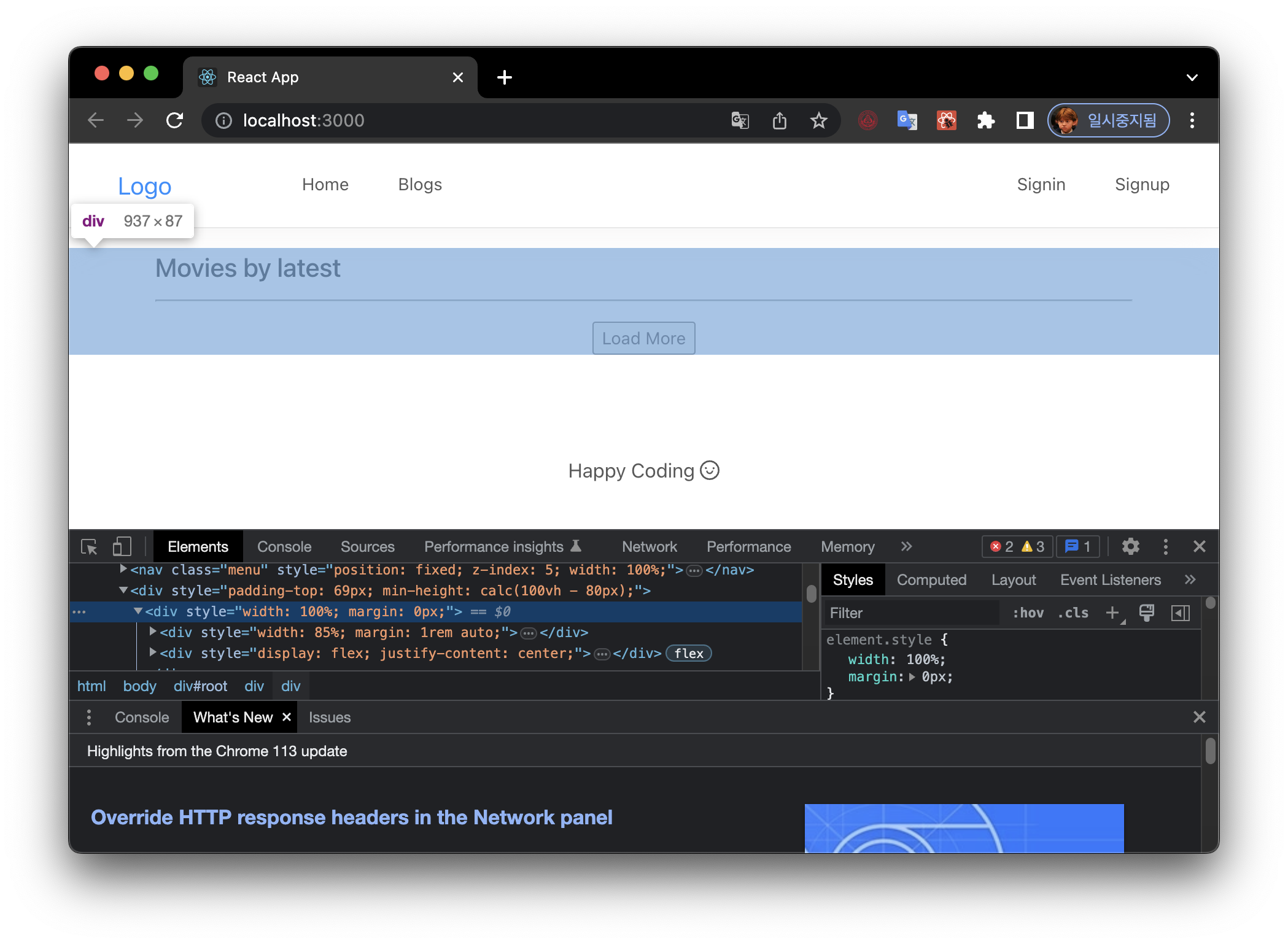
App.js 분석
import React, { Suspense } from 'react';
import { Route, Switch } from "react-router-dom";
import Auth from "../hoc/auth";
// pages for this product
import LandingPage from "./views/LandingPage/LandingPage.js";
import LoginPage from "./views/LoginPage/LoginPage.js";
import RegisterPage from "./views/RegisterPage/RegisterPage.js";
import NavBar from "./views/NavBar/NavBar";
import Footer from "./views/Footer/Footer"
//null Anyone Can go inside
//true only logged in user can go inside
//false logged in user can't go inside
function App() {
return (
<Suspense fallback={(<div>Loading...</div>)}>
<NavBar />
<div style={{ paddingTop: '69px', minHeight: 'calc(100vh - 80px)' }}>
<Switch>
<Route exact path="/" component={Auth(LandingPage, null)} />
<Route exact path="/login" component={Auth(LoginPage, false)} />
<Route exact path="/register" component={Auth(RegisterPage, false)} />
</Switch>
</div>
<Footer />
</Suspense>
);
}
export default App;import React from 'react';
브라우저는 HTML, CSS, JavaScript만 읽을 수 있기 때문에 우리가 작성한 React를 읽지 못한다. 따라서 React로 작성한 코드를 브라우저가 읽을 수 있도록 변환해주어야한다. 객체 React를 통해 React 메소드를 작성할 수 있게 된다.
2020년 10월 20일에 릴리즈된 React v17를 보면, React 내부적으로 JSX transformer가 JSX를 React 요소로 변환하는 작업을 거치기 때문에 모든 컴포넌트에 import React from ‘react’를 작성하지 않아도 된다!
https://velog.io/@chumil7432/import-React-from-react는-왜-쓰는-걸까
import Suspense from 'react';
Suspense는 React에서 비동기적으로 로딩되는 컴포넌트나 데이터를 처리하기 위한 기능이다
Suspense를 사용하면 로딩 중인 상태에서 다른 컴포넌트를 렌더링하거나 대체 컨텐츠를 표시할 수 있다. Suspense는 React 애플리케이션의 로딩 상태를 관리하고, 필요한 데이터나 리소스가 준비되면 해당 컴포넌트를 렌더링한다.
import { Route, Switch } from "react-router-dom";
Route는 라우팅을 위한 객체
라우팅이란 URL 경로에 따라 다른 컴포넌트를 렌더링 하는 기술.
Route 컴포넌트를 Switch 컴포넌트로 감싸면, 경로에 따라 정확히 하나의 컴포넌트만 렌더링되고 나머지는 무시된다. 이를 통해 중복된 경로에 대한 충돌을 방지하고, 정확한 라우팅 동작을 구현할 수 있다.
react-router-dom
라우팅 관련 리액트 라이브러리.
import Auth from "../hoc/auth";
import Auth from '../hoc/auth';
function PrivateComponent() {
return <div>인증된 사용자만 볼 수 있는 컴포넌트입니다.</div>;
}
export default Auth(PrivateComponent, true);이런 식으로 사용.
인증상태를 확인하고 컴포넌트를 조건부 렌더링 할 수 있도록
여기서 Auth는 HOC. Higer Order Component.
!! 함수형 컴포넌트가 생기고 hook이 도입된 후 HOC을 사용하는 경우는 많이 줄어들고 있다!
https://jiyoon-park.tistory.com/entry/React-HOC에-대해-알아보자
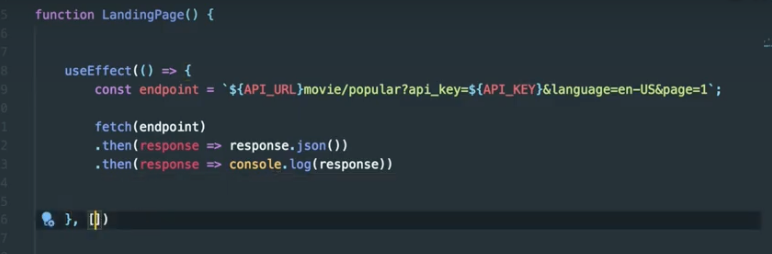
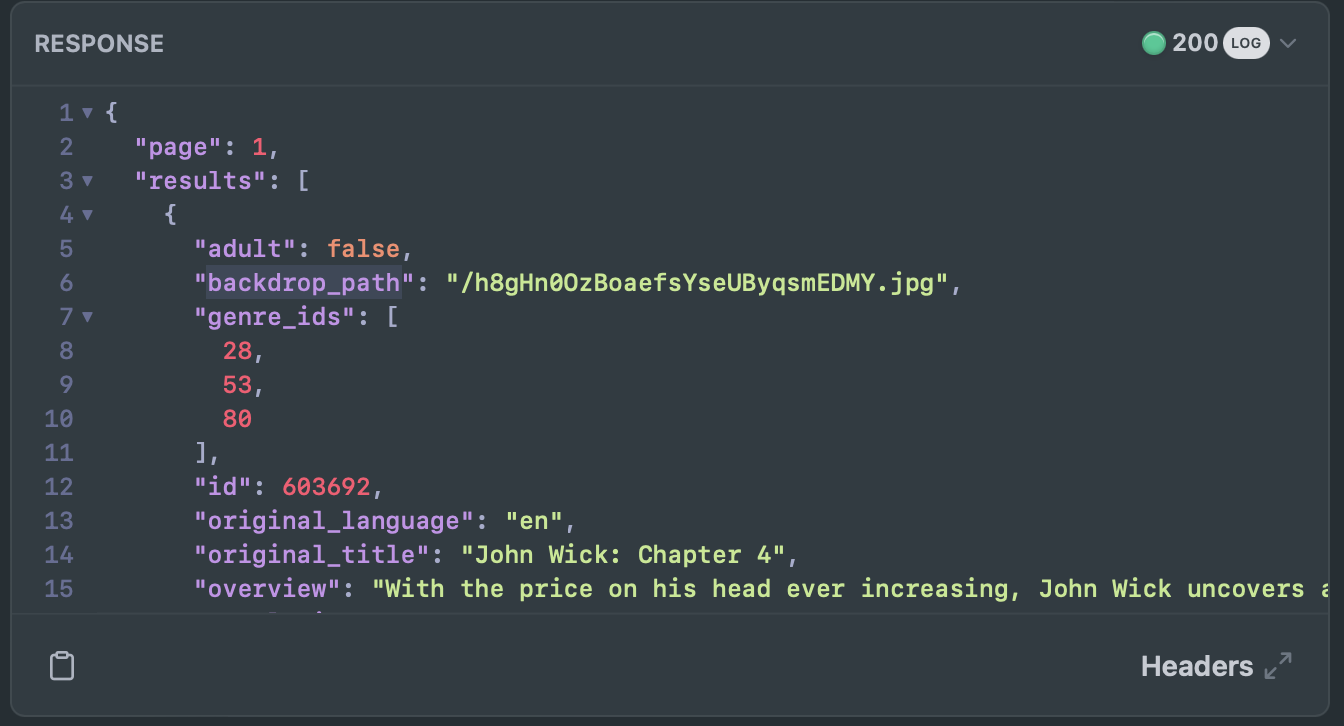
TMDB API에서 가져온 모든 데이터를 STATE에 넣기
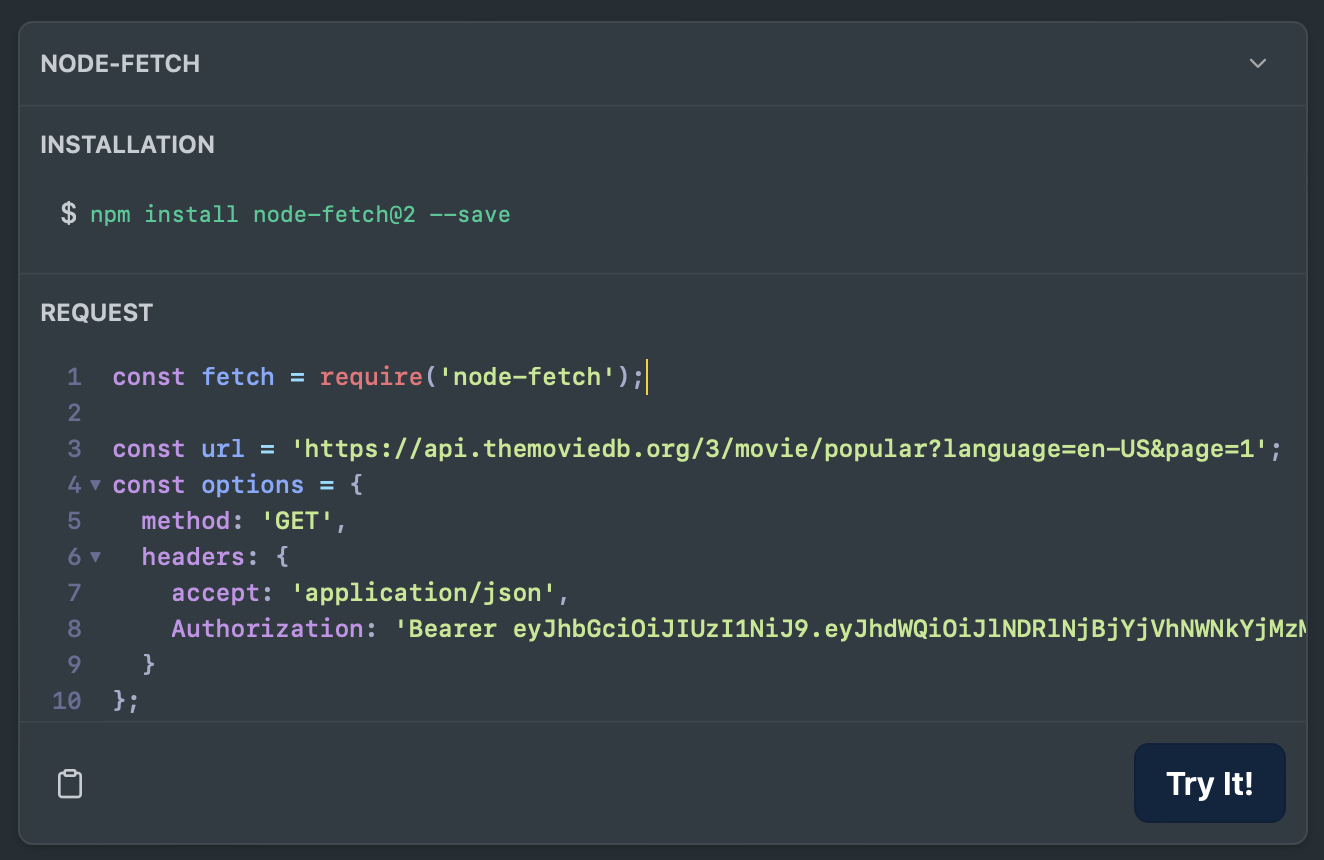
movie-popular-list api 사용해보기
https://developer.themoviedb.org/reference/movie-popular-list

흠 버전이 업데이트 돼서 그런지 강의에서 나온대로 적으면 오류가 난다.
TMDB API reference에서 나온 예대로 일단 진행했다.


MainImage Component를 만들기
api로 받아온 값의 backdrop_path를 이용하여 MainImage Component를 만들어준다.

오류 & 해결
https://velog.io/@zhy2on/setState의-비동기적-업데이트

