[인프런]따라하며 배우는 노드, 리액트 시리즈 - 영화 사이트 만들기 #5
강의
https://www.youtube.com/watch?v=95sFIH4Hsxk
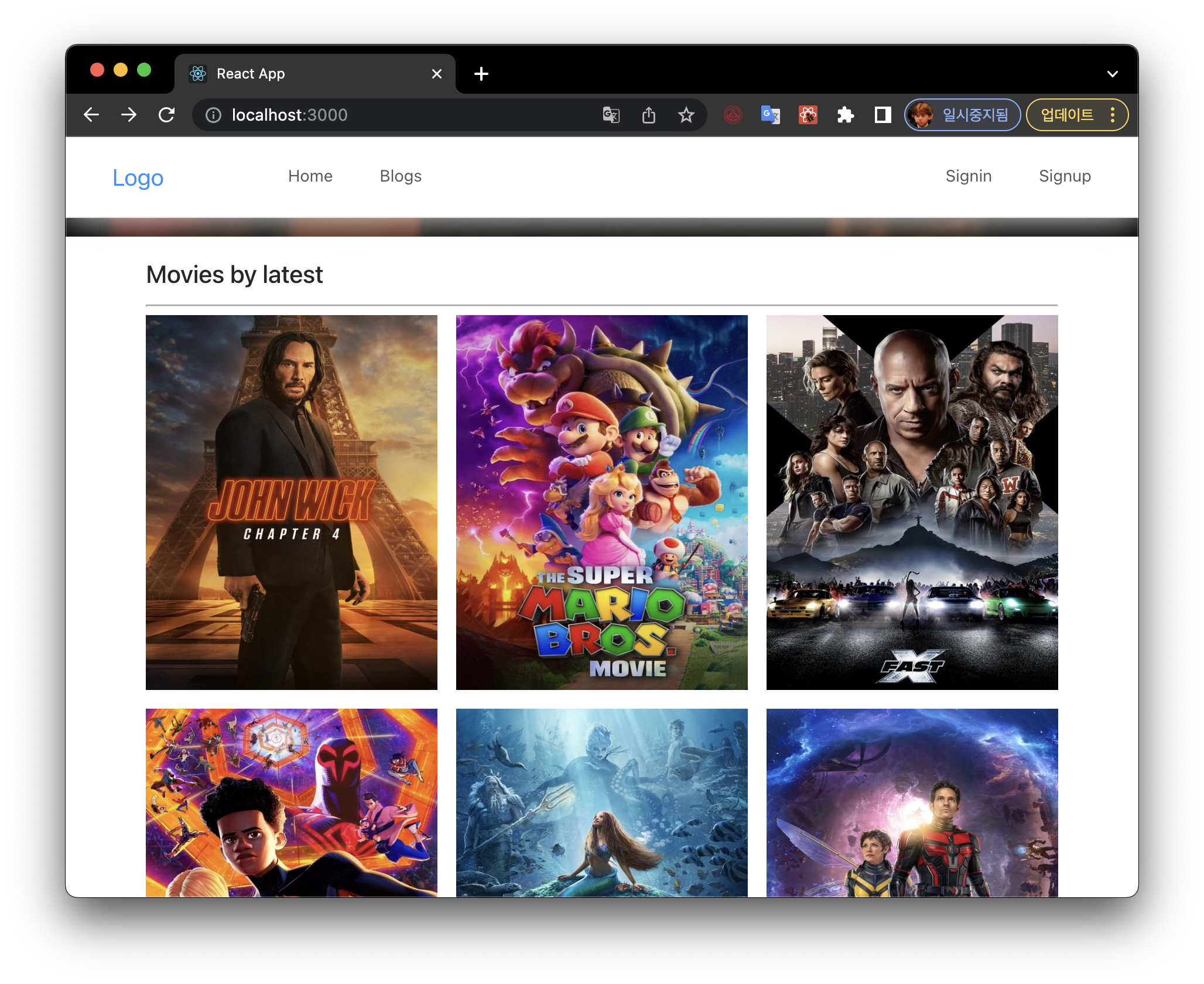
Grid Card Component 만들기

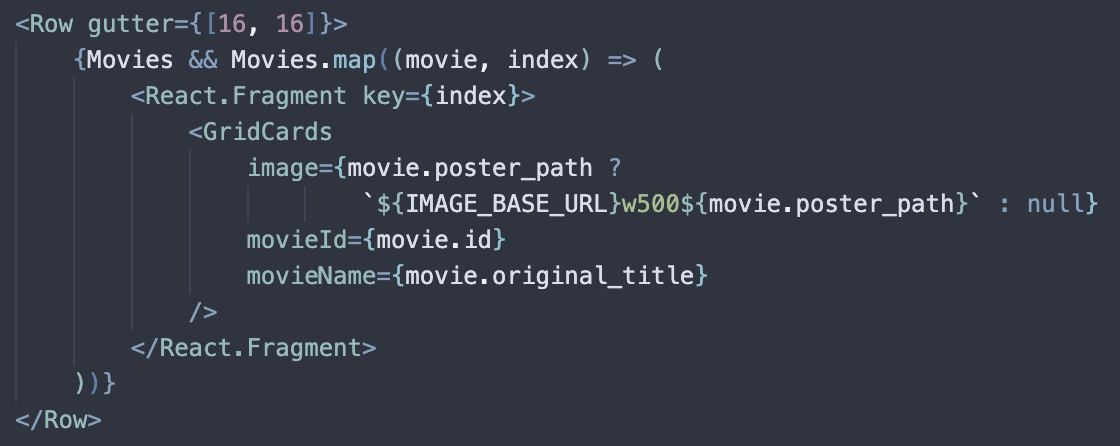
Movies & map 함수
Movies를 map 함수를 이용하여 하나하나의 movie에 대한 정보를 받아올 수 있도록 한다.

Movies도 세팅이 되기 전에 컴포넌트가 렌더링 될 수 있기 때문에 인라인 조건문을 통해 Movies가 빈문자열이 아닐 때 렌더링 될 수 있도록 해준다.
Row 컴포넌트와 gutter
React의 `Row` 컴포넌트와 `gutter`는 주로 CSS 그리드 시스템을 구현하기 위해 사용되는 개념입니다.-
Row컴포넌트:
Row컴포넌트는 그리드 시스템에서 가로 방향으로 열(column)을 생성하는 역할을 합니다. 주로 Bootstrap 등의 CSS 프레임워크에서 사용되며, 화면을 가로로 나누어 원하는 열의 수에 따라 컨텐츠를 배치할 수 있게 해줍니다.Row컴포넌트는 그리드 시스템의 가로 공간을 적절하게 분할하여 자식 컴포넌트인Col(column) 컴포넌트를 포함시킵니다. -
gutter:
gutter는 그리드 시스템에서 열 사이의 간격을 의미합니다. 각 열 사이에 일정한 간격을 두어 시각적인 구분을 주거나 컨텐츠의 가독성을 향상시킬 수 있습니다.gutter는 주로Row컴포넌트에서 설정하며, 열 사이에 마진(margin)이나 패딩(padding) 값을 지정하여 구현할 수 있습니다. 일반적으로gutter값은 픽셀(px) 단위로 지정되며, 그리드 시스템에 따라 기본값이나 사용자 정의값을 설정할 수 있습니다.
React에서 Row 컴포넌트와 gutter를 사용하면 화면을 그리드로 분할하여 컨텐츠를 배치하고 조정할 수 있습니다. 이를 통해 반응형 웹 디자인을 쉽게 구현하거나, 다양한 디바이스에서 일관된 레이아웃을 제공할 수 있습니다.
