프론트엔드 개발자라면 면접과정에서 반드시라고 해도 좋을만큼 자주나오는 질문이다. 주소창에 구글, 네이버등의 주소를 치게 되면 정확히 어떤 과정이 일어나게 될까? 화면에 구글 화면이 나오기까지 어떤 과정을 거치게 될까?
1. 웹브라우저에 www.google.com 을 입력
사용자는 www.google.com을 웹브라우저 검색창에 입력한다.
2. 브라우저는 캐싱된 DNS 기록들을 통해 입력된 주소에 대응되는 IP 주소가 있는지 확인한다.
DNS(Domain Name System)은 Url들의 이름과 대응되는 IP주소를 저장하고 있는 DB이다. 이를 통해 우리가 흔히 사용되는 여러가지 Url들(www.google.com, www.naver.com 등)을 기계가 읽을 수 있는 IP주소로(192.0.2.44등) 변환할 수 있는 것이다. 덕분에 우리는 192.0.6.44 같은 IP주소를 외울필요없이 사람에게 더 직관적인 www.naver.com 등의 도메인 이름으로 해당하는 웹사이트에 접근할 수 있는 것이다.
3. 캐싱된 DNS 기록이 없다면, ISP의 DNS 서버가 www.google.com을 호스팅하고 있는 서버의 IP 주소를 찾기 위해 DNS Query를 요청한다.

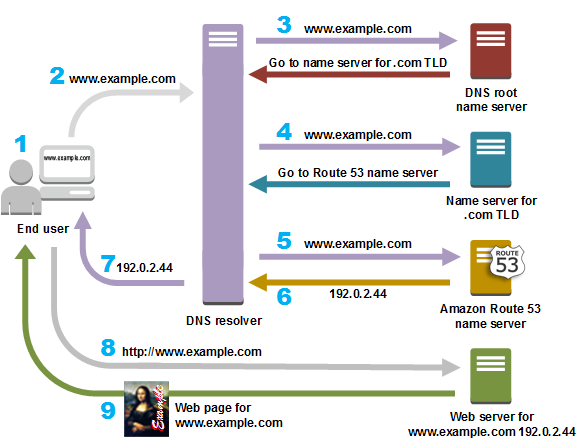
(DNS 처리를 하는 일련의 과정, 출처)
DNS를 처리하는 일련의 과정은 다음과 같다.
-
사용자가 브라우저의 주소 표시줄에 www.google.com을 입력하고 검색한다.
-
www.google.com에 대한 요청은 일반적으로 인터넷 공급업체, 기업 네트워크 같은 인터넷 서비스 제공업체(ISP)가 제공하는 DNS Resolver(해석기)로 라우팅 된다.
-
DNS Resolver는 www.google.com에 대한 요청을 DNS Root name server로 전달한다. 이후 Root name server는
-
DNS Resolver는 www.google.com에 대한 요청을 이번에는 .com 도메인의 TLD(Top-level Domain) Name server에 전달한다.
-
DNS Resolver는 google의 Name server중 하나를 선택해서 www.google.com 에 대한 요청을 Name server에 전달한다.
-
google의 Name server는 www.google.com의 레코드를 찾아 웹 서버의 IP주소값을 받고 이 IP주소를 DNS REsolver로 반환한다.
-
DNS Resolver는 드디어 IP주소를 확보하게 되었다! Resolver는 이 값을 브라우저로 반환한다. 또 DNS Resolver는 이때 다음에 해당주소를 탐색할 때 빠르게 응답할 수 있도록 일정기간 www.google.com의 IP주소를 캐싱한다.
-
브라우저는 DNS Resolver로부터 얻은 IP주소로 www.google.com에 대한 요청을 전송한다. (바로 이곳이 유저가 원하는 컨텐츠가 있는 곳이다)
-
해당 IP에 있는 웹 서버는 www.google.com에 대한 웹페이지를 브라우저에게 반환하고, 브라우저는 페이지를 화면에 표시하게 된다.
4. 브라우저가 서버와 TCP Connection을 한다.
위 그림의 8번에 해당하는 단계이다. 브라우저는 TCP를 사용해서 서버와 연결을 하게 된다. (HTTP요청의 경우로, 일반적으로 TCP를 사용한다.) 이 때, TCP/IP 3-way handshake과정을 거쳐 클라이언트와 서버간 연결을 만든다.
5. 브라우저가 웹 서버에 HTTP 요청을 보낸다.
클라이언트는 브라우저에게 GET 요청을 통해 서버에게 www.google.com의 웹페이지를 요구한다. 로그인과정등이 포함된 경우에는 POST요청이 들어갈 수도 있다. 이 요청과정에서 다른 부가정보들도 전달이 된다. 예를 들어, User-Agent Header, Accept Header, 쿠키정보 등이 있다.
6. 서버가 요청을 처리하고 응답을 생성한다.
서버는 요청에 따라 response를 생성하게 된다.
7. 서버가 HTTP Response를 보낸다.
서버는 일반적으로 널리 알려진 HTTP Response를 보내게 된다.
8. 브라우저는 전달 받는 Response를 통해 Content를 표시한다.
드디어 웹 서버로부터 전달받은 HTML Content를 단계적으로 보여준다. 이후에는 웹 페이지 렌더링 과정을 따르게 된다.
(참조 : www.google.com을 주소창에서 입력하면 일어나는 일,
What happens when you type a URL in the browser and press enter?,
What is DNS?)
