Socket
Server 와 Client 가 특정 Port 를 통해 실시간으로 양방향 통신을 하는 방식
- Socket 연결은 TCP/IP 프로토콜을 기반으로 맺어진 네트워크 연결 방식이다
- 이러한 Socket 연결 방식으로 프로그래밍을 하는 것을 소켓(Socket) 프로그래밍이라고 하며, Socket 프로그래밍은 Server 와 Client 가 특정 Port 를 통해 연결을 유지하고 있어 실시간으로 양방향 통신을 할 수 있는 방식이다
- 계속 연결을 유지하는 연결지향형 방식이기 때문에 실시간 통신이 필요한 경우에 자주 사용됩니다 (채팅 등..)
- 실시간 동영상 (스트리밍)은 스트리밍하는 사람이 방송을 종료할 때 까지 서버에 요청을 해야하는 데 이러한 구조는 서버 부하게 걸리게 된다. 따라서 계속 요청을 보내는 방식으로 연결하는 것이 아니 1번 연결을 통해 부하를 줄임
WebSocket
- 개념
- 통신규약
- websocket이란 웹 서버와 웹 브라우저간 실시간 양방향 통신환경을 제공해주는 실시간 통신 기술
- Polling 방식(요청-응답방식)과 다르게 양방향으로 원할때 요청을 보낼 수 있으며 stateless한 HTTP에 비해 오버헤드가 적으므로 유용하게 사용할 수 있습니다.
- 실시간 연결성 가짐

- 배경
- HTTP 프로토콜은 클라이언트에서 서버로의 단방향 통신을 위해 만들어진 방법이다
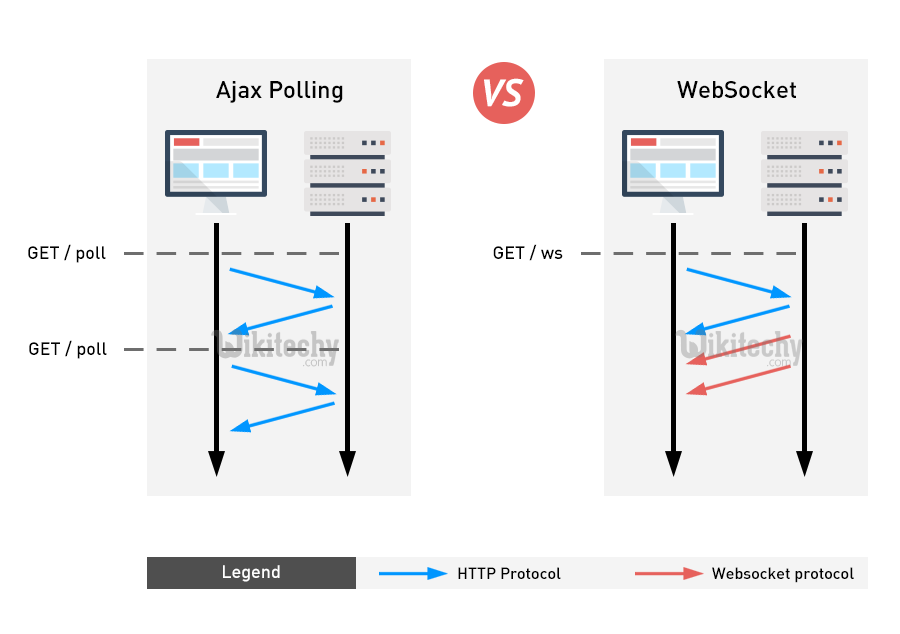
- 실시간 웹을 구현하기 위해서는 양방향 통신이 가능해야 하는 데, WebSocket 이전에는 Polling, Streaming 방식의 Ajax 코드를 이용하여 이를 구현하였다
- 하지만 이 방법들을 이용하면 각 브라우저마다 구현 방법이 달라 개발이 어렵다는 문제점이 있었다
- 이를 위해 HTML5 표준의 일부로 WebSocket 이 만들어지게 되었다
- 일반 TCP Socket 과의 차이점
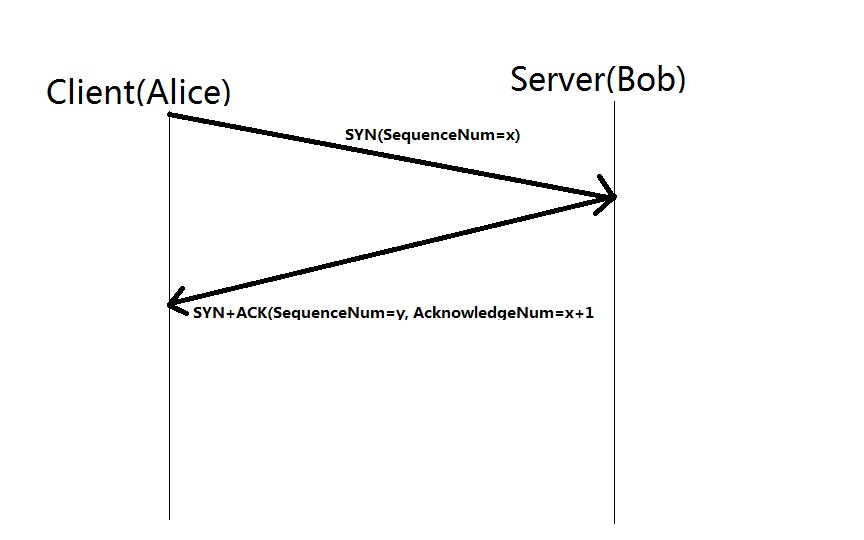
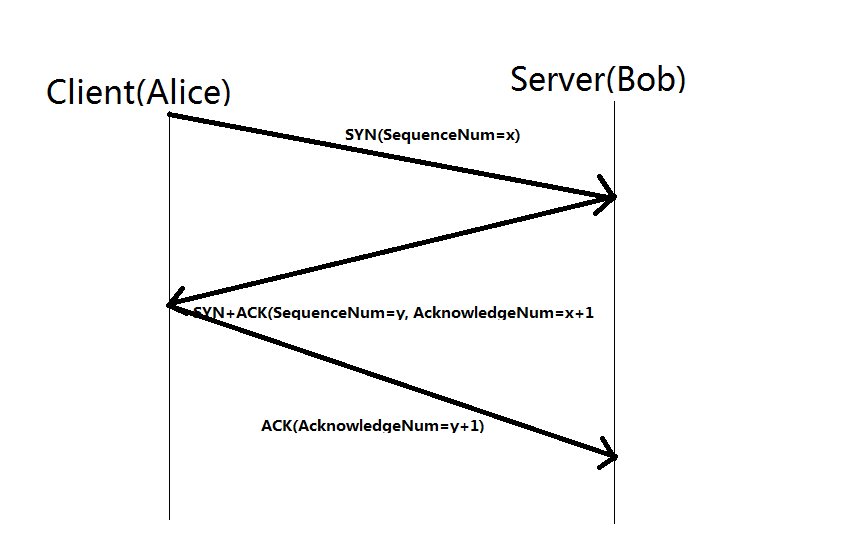
- 일반 HTTP Request 를 통해 Handshaking 과정을 거쳐 최초 접속이 이루어진다
- 어플리케이션 레이어에서 Handshaking 이 일어난다는 의미
HandShaking
주고받기는 정보기술과 전기통신 및 관련 분야에서
채널에 대한 정상적인 통신이 시작되기 전에 두 개의 실체 간에 확립된 통신 채널의 변수를 동적으로 설정하는 자동화된 협상 과정이다.
채널의 물리적인 확립이 잇따르며, 정상적인 정보 전송 이전에 이루어진다.

-
특징
- 소켓을 이용하여 자유롭게 데이터를 주고 받을 수 있다
- 기존의 요청-응답 관계 방식 보다 더 쉽게 데이터를 교환할 수 있다
- 다른 HTTP Request 와 마찬가지로 80 포트를 통해 웹 서버에 연결한다
- http://대신 ws:// 로 시작하며 Streaming 과 유사한 방식으로 푸쉬를 지원한다
- 클라이언트인 브라우저와 마찬가지로 웹 서버도 WebSocket 기능을 지원해야 한다 (Websocket 을 지원하는 여러 서버 구현체(Jetty, GlassFish, Node.js, Netty 등))
- 클라이언트인 브라우저 중에서는 Chrome, Safari, Firefox, Opera 에서 Websocket 을 사용할 수 있으며, 각 종 모바일 브라우저에서도 WebSocket 을 사용할 수 있다
- WebSocket 은 프로토콜은 아직 확정된 상태가 아니기 때문에 브라우저 별로 지원하는 Websocket 버전이 다르다 (예전 브라우저는 지원하지 않음)
-
장점
- HTTP Request 를 그대로 사용하기 때문에 기존의 80, 433 포트로 접속을 하므로 추가로 방화벽을 열지 않고도 양방향 통신이 가능
- HTTP 규격인 CORS 적용이나 인증 등의 과정을 기존과 동일하게 사용할 수 있다
Socket.io
Library Framework
WebSocket과 같이 클라이언트와 서버의 양방향 통신을 가능하게 해주는 모듈
socket.io는 통신을 시작할 때, 각 브라우저에 대해서 websocket, pooling, streaming, flash socket 등에서 가장 적절한 방법을 찾아 메시지를 보내줍니다. 그 덕분에 socket.io를 통해 개발을 하면 websocket이 지원이 되지 않는 브라우저에서도 메시지를 양방향으로 주고 받을 수 있습니다.

<각 클라이언트(브라우저) 호환에 맞는 기술 사용해주는 자바스크립트 모듈>
- 개념
- 다양한 방식의 실시간 웹 기술을 손쉽게 사용할 수 있는 모듈 (웹 클라이언트로의 푸쉬를 지원하는 모듈)
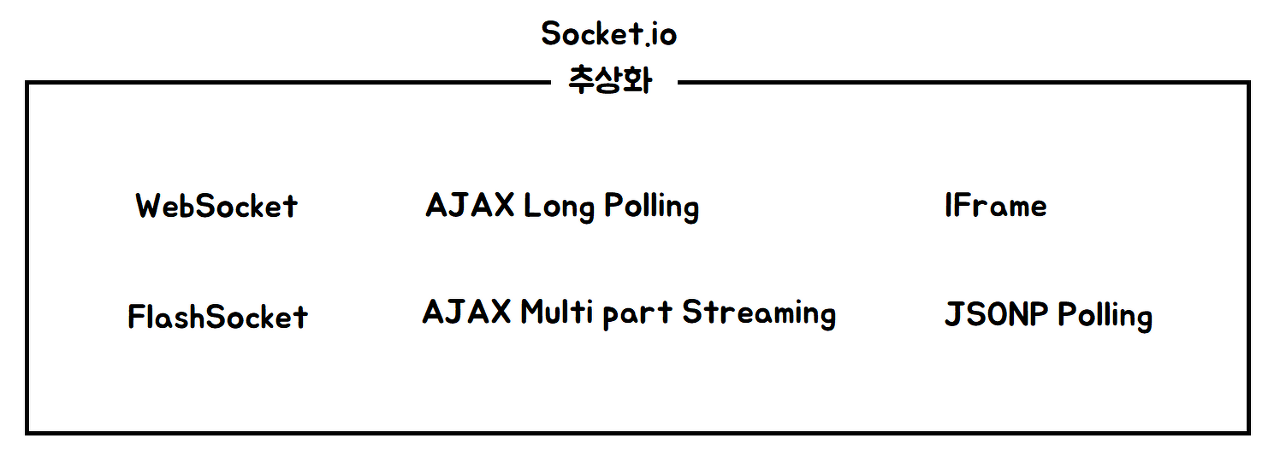
- WebSocket, FlashSocket, AJAX Long Polling, AJAX Multi part Streaming, IFrame, JSONP Polling 등 다양한 방법을 하나의 API 로 추상화 한 것 이다
- 즉, Socket.io 는 JavaScript 를 이용하여 브라우저 종류에 상관없이 실시간 웹을 구현할 수 있도록 한 기술이다
- 특징
- Socket.io 는 현재 바로 사용할 수 있는 기술
- WebSocket 프로토콜은 IETF 에 권장하는 표준 프토콜이라서 WebSocket을 지원하지 않는 브라우저의 경우는 브라우저 모델과 버전에 따라서 AJAX Long Polling, Multipart Streaming, Iframe 을 이용한 푸쉬, JSON Polling, Flash Socket 등 다양항 방법으로 내부적으로 푸쉬 메시지를 보내준다
- 즉, WebSocket 을 지원하지 않는 어느 브라우저라도 메시지를 일관된 모듈로 보낼 수 있다
웹 브라우저 에서의 양방향 통신
기존 웹페이지에서 사용하는 http 프로토콜은 요청/응답 패러다임이기에 클라이언트에서 요청을 보내야만 그에 대한 응답을 받습니다. 옛날 홈페이지의 경우에는 동적인 홈페이지가 거의 없어서 큰 문제가 없었으나 동적인 기능이 많이 요구가 됩니다. 그러다 보니 요청을 보내지 않아도 서버에서 클라이언트쪽으로 데이터를 보내야 하는 경우도 종종 생기고는 합니다.
하지만 http 프로토콜로 통신하는 경우 특성상 연결이 유지되지 않아서 서버에서 먼저 요청을 보내는 것이 불가능합니다. 그래서 Polling, Long Polling, Streaming 방식을 이용하여 비슷한 효과를 구현할 수 있습니다.
Polling
- 클라이언트에서 일정 주기마다 요청을 보내고 서버는 현재 상태를 바로 응답하는 방식입니다.
이 방식은 실시간으로 반영되는 것이 중요한 서비스에는 별로 좋지 않고 서버에서 변화가 없더라도 매 요청마다 응답을 내려주기 때문에 불필요한 트래픽이 발생하게 됩니다.
Long Polling
- 클라이언트에서 요청을 보내고 서버에서는 이벤트가 발생했을 때 응답을 내려주고 클라이언트가 응답을 받았을때 다시 다음 응답을 기다리는 요청을 보내는 방식입니다.
실시간 반응이 가능하고 polling에 비해서 불필요한 트래픽은 유발하지는 않지만 오히려 이벤트가 잦다면 순간적으로 과부하가 걸리게 됩니다.
Streaming
- 이벤트가 발생했을때 응답을 내려주는데 응답을 완료시키지 않고 계속 연결을 유지하는 방식입니다.
Long Polling에 비해 응답마다 다시 요청을 하지 않아도 되므로 효율적이지만, 연결 시간이 길어질수록 연결의 유효성 관리의 부담이 발생합니다.
위와 같은 방법들을 이용하여 양방향 통신을 구현할 수도 있지만 이제는 HTML5에서 소켓 연결을 하는 websocket이 표준으로 등록되어 이를 이용하여 서버-클라이언트간의 양방향 통신을 구현할 수도 있게 되었습니다.
참고
https://mangkyu.tistory.com/48
https://theheydaze.tistory.com/565
