자바스크립트 테스트 코드, Jest
제스트(Jest)는 페이스북에서 만든 자바스크립트 테스팅 라이브러리이다.
말 그대로 내가 작성한 코드가 제대로 동작하는지 테스트할 때 사용한다.
여러 가지 상황들을 설정하고, 그 상황에 맞는 결과가 나오는지 자동으로 테스트해준다.
설치 코드
npm install --save-dev jestpackage.json의 script 부분에 넣는다.
"scripts": {
"start": "node src/index.js",
...
"test": "jest"
},프로젝트 루트 디렉토리에 tests 폴더를 만들어 준다. 이름은 크게 상관없다.
sum.js 파일을 만들어 주었다.
function sum(a, b) {
return a + b;
}
module.exports = sum;동일 폴더에 sum.test.js 파일을 만들어주었다. jest는 .test가 붙은 파일을 자동으로 감지해 테스트를 실행한다.
const sum = require("./sum");
test("adds 1 + 2 to equal 3", () => {
expect(sum(1, 2)).toBe(3);
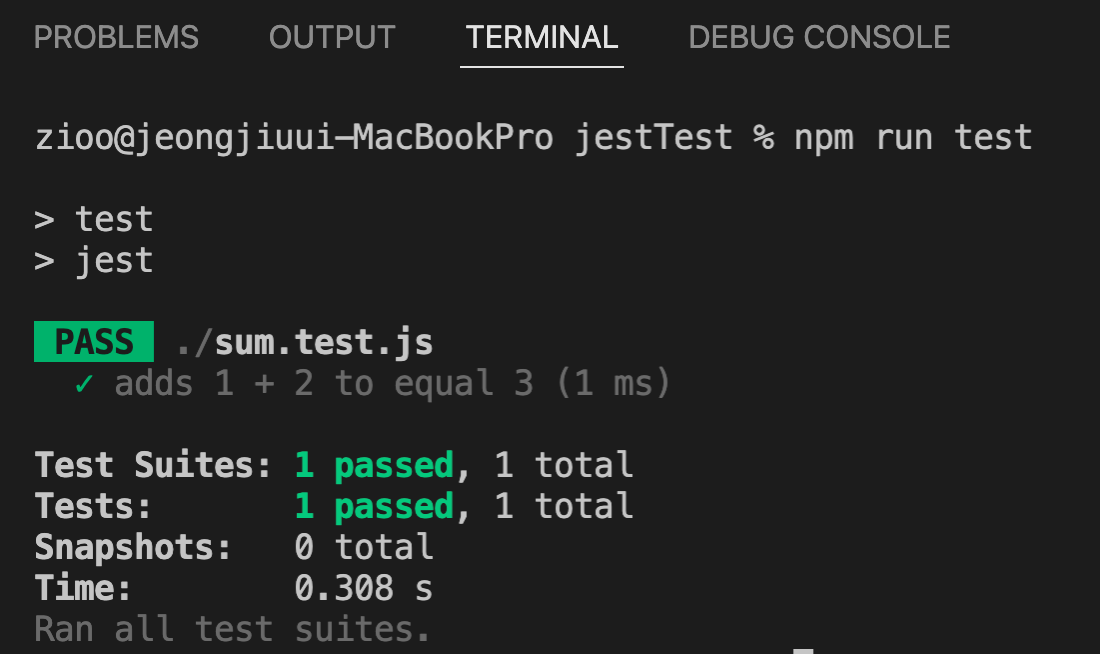
});npm run test 커맨드를 사용하면 다음과 같은 결과를 볼 수 있다.

Global로 설치하여 CLI로 실행해보기
글로벌로 설치가 가능하다. 그리고 option을 주면 특정 폴더에 있는 특정 파일만 지칭하여 테스팅을 진행해볼 수도 있다.
이렇게 하려면 jest가 Global로 설치되어 있어야 한다.
npm install jest --global그리고 jest 테스트를 해보고 싶은 Path를 직접 입력해주면 된다.
jest my-test #or
jest path/to/my-test.js