
이 글은 mac 사용한지 어느 덧 3년 차로 접어든 웹 개발자의 개발환경 세팅 글입니다
📌 준비물
- Mac (글쓴이 m1 air)
- 긴 글을 읽을 인내력
- 편하게 작업하는 걸 선호하는 마음
✔️ 들어가기 전에...
이 글은 window 를 쓰시던 프론트엔드 개발자 분이 Mac 을 방금 처음 켰을 때의 초점에 맞춰서 작성된 글입니다.
Mac 을 이미 잘 사용하고 계셨지만 얻고 싶은 추가 정보가 있으시면 스윽스윽 훑어보시면 좋을 것 같습니다!
Node 설치
공식 홈페이지를 통한 설치
Node 공식 사이트에 들어가시면 버전 별로 다운 받으실 수 있습니다.
사이트에 들어가면 LTS 버전과 최신 버전 둘 중 하나를 선택하도록 되어 있는데
만약 이 글을 읽으시는 분들이 m1 칩의 apple slicon Mac을 사용 중이시라면
LTS 버전의 Node 를 설치하는 것을 추천드립니다.
M1 ?
애플이 자체적으로 만든 ARM 기반 반도체라고 생각하시면 됩니다.

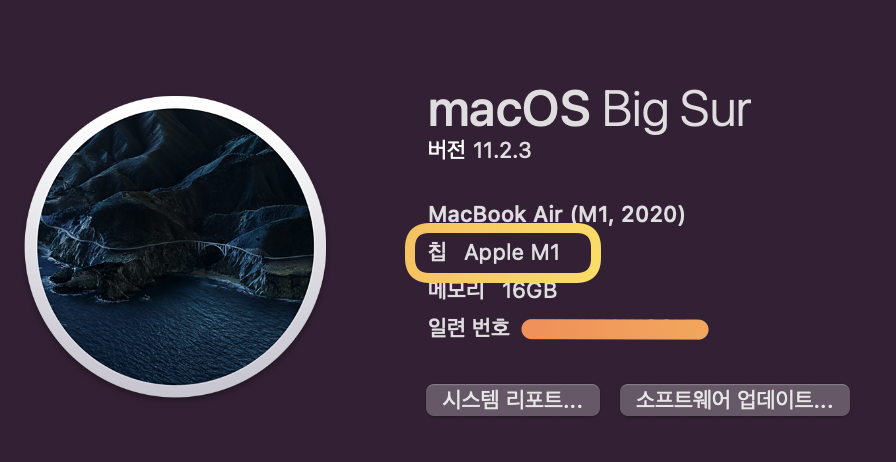
화면 좌측 상단의 애플 로고를 누르면 나오는 이 Mac에 관하여 를 눌러보시면 다음과 같은 창이 뜹니다.

저기서 칩이 Apple M1 이라고 되어있으면 m1 칩의 mac 을 쓰고 계신다고 보면 됩니다!
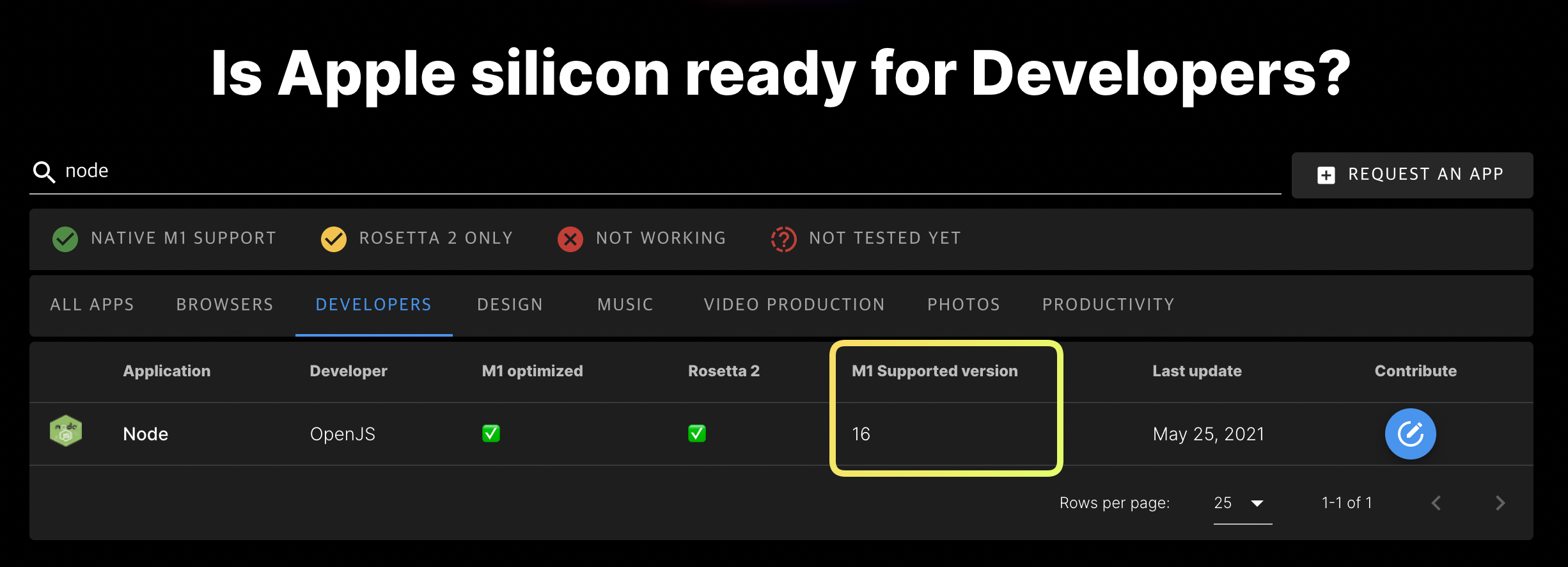
isapplesiliconready.com에 들어가시면 m1 을 지원하는 프로그램과 Rosetta 를 통해 지원하는 프로그램, 그리고 지원하지 않는 프로그램으로 나뉘어서 확인 할 수 있습니다.

🙋 아니 근데 node 16버전 부터 지원한다고 되어있는데 왜 LTS (현 시간 기준 v14) 로 다운 받으라고 추천해요?
👺 Node 버전은 16부터 지원하지만 다른 package 프로그램이 node 16 버전을 기반으로 작성되지 않은 프로그램들이 많습니다.
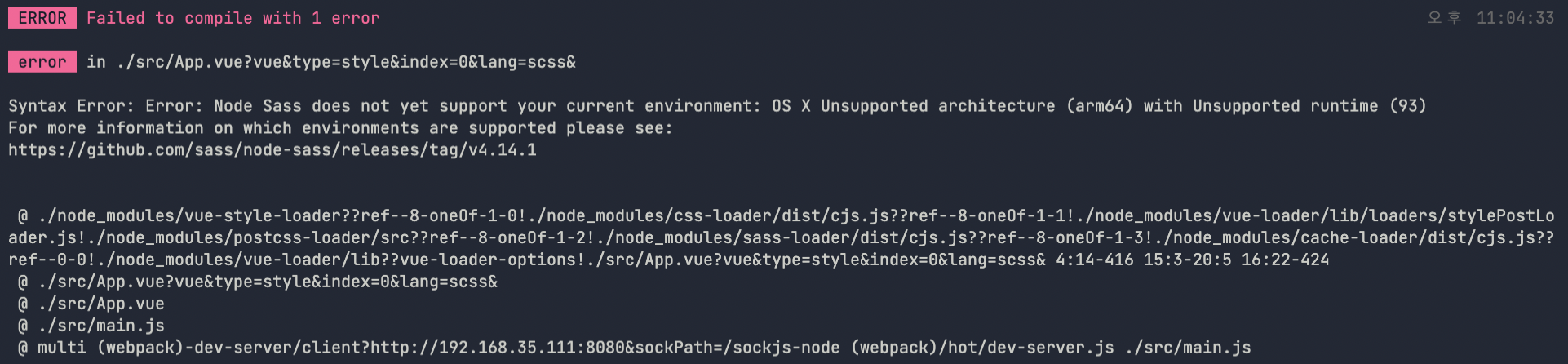
예를 들어 node-sass 프로그램은 14 버전까지 지원한다고 명시되어 있습니다.
https://github.com/sass/node-sass/releases/tag/v4.14.1


vue 컴파일 에러
node-sass 이외에도 다른 많은 프로그램들이 아직 v16은 커녕 v15도 지원하지 않는 경우가 많습니다.
v14 인 LTS 버전으로 다운 받을 경우 Rosetta 2 라는 프로그램을 통해 중간 다리를 거쳐 프로그램이 실행됩니다.
Rosetta ?
예를 들어 카카오톡은 아직 m1 최적화가 되지 않았습니다.

활성 상태 보기.app 을 실행하시면 현재 돌아가고 있는 프로그램이 어떤 것들이 있는 지 gui 환경으로 볼 수 있습니다!
실행 방법: Spotlight 검색 -> 활성 상태 보기
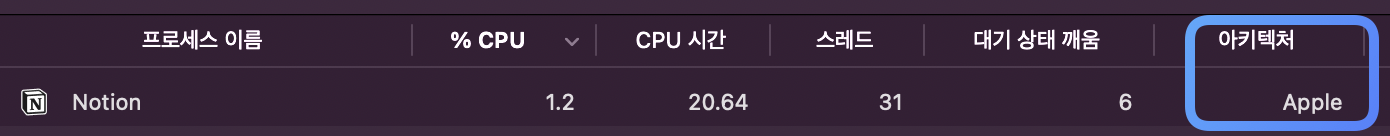
반면에 notion은 m1 최적화된 버전으로 다운 받았기 때문에 아키텍처가 apple 인 것을 볼 수 있죠

🙋 m1 칩과 intel 칩이 뭐가 그렇게 달라 ?.?
👺 intel 칩과 m1 칩은 CPU 구조 자체가 다르고 내부적으로 돌아가는 방식 또한 다릅니다. 깊게 들어가게 되면 여기서 부터는 컴퓨터 구조, 운영체제론 수업이 되어버리니 관심 있으신 분들은 m1 칩은 왜 그렇게 빠를까? 여기 링크를 통해 확인해보시면 좋을 것 같습니다.
👺 추가로 써보면 속도 차이가 비교가 안 됩니다. 에뮬레이터나 Simulator를 돌려도 발열이 안 나는건 진짜 Magic...
만약 node 16 버전으로 설치했는데 14 버전으로 내려가고 싶다면 다음 포스트를 읽는 것을 추천 드립니다.
https://velog.io/@zlemzlem5656/node-version-변경하기
제 글 이에요 🤫
Homebrew를 통한 설치
🍺 Homebrew ?
homebrew는 "macOS 용 패키지 관리자" 입니다.
ubuntu 의 apt / apt-get linux의 yum / deb 와 같은 애들이죠.
homebrew는 꼭 지금이 아니더라도 앞으로 많이 사용 할 예정이니 귀찮더라도 꼭 설치를 하셔야 합니다!
Install homebrew
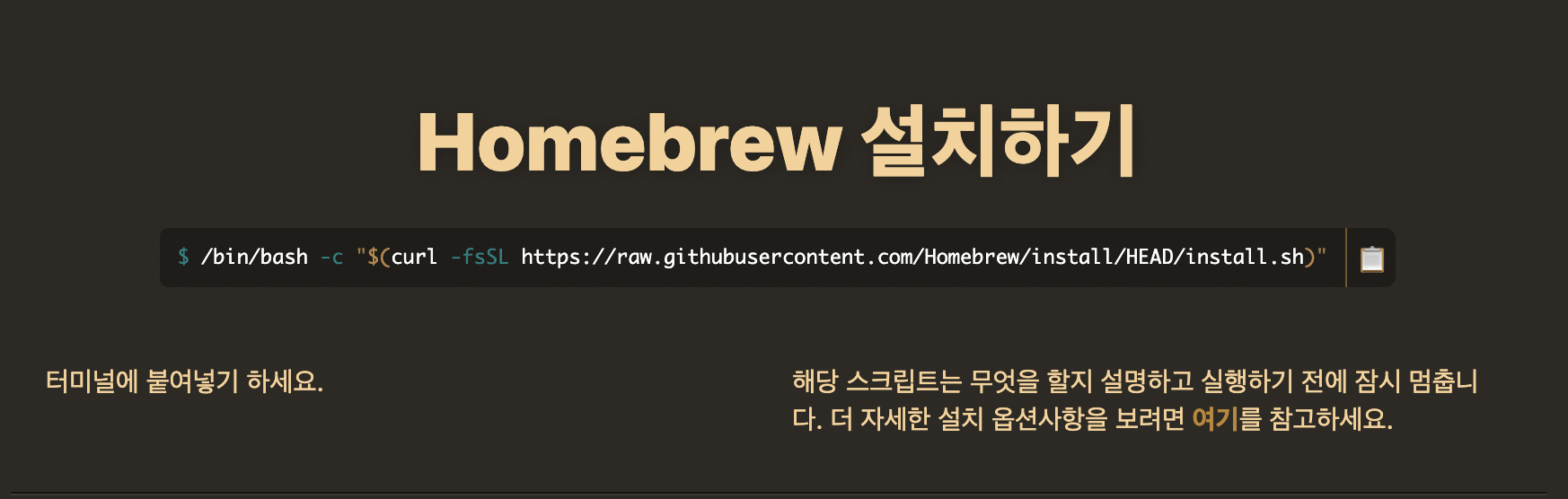
HomeBrew 한국어 공식 사이트에 들어가셔서

해당 명령어를 복사하신 뒤 (오른쪽 복사 버튼을 누르면 쉽게 복사 됩니다.)

터미널을 열어주시고

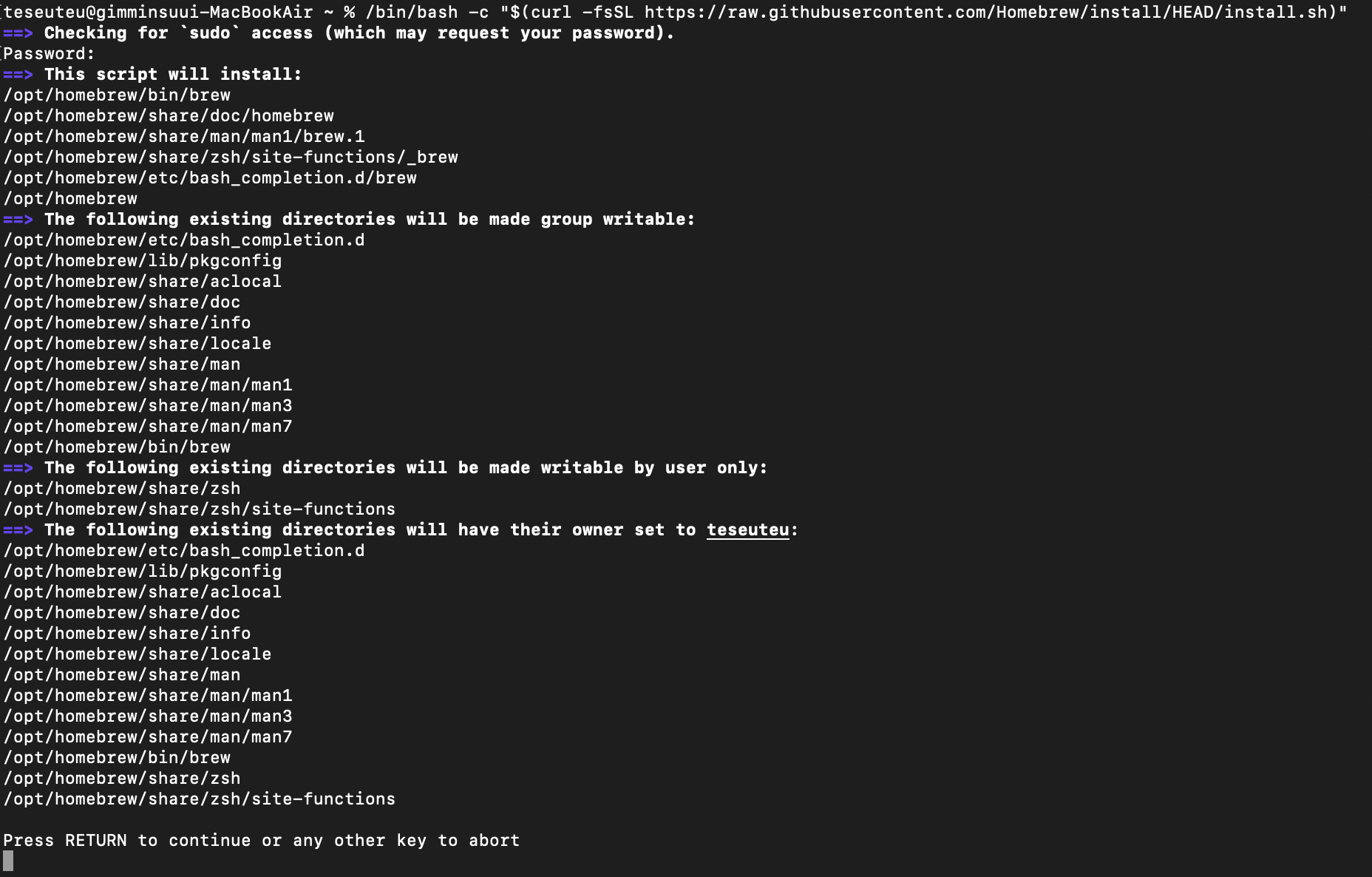
권한을 얻기 위해서 비밀번호를 물어볼겁니다.
여기서 비밀번호는 맥을 켰을 때 (로그인할 때) 필요한 비밀번호입니다.

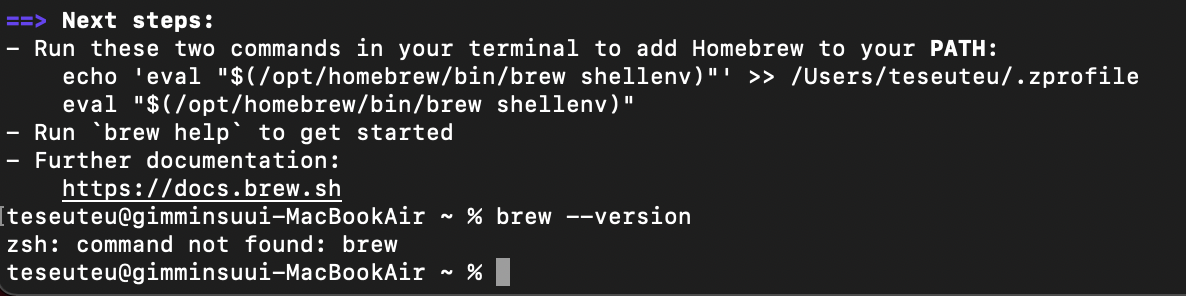
설치가 끝나면 Next steps: 라고 되어있는 부분의 Command 를 복사 붙여넣기 해주셔야 마무리가 됩니다.
만약 다음 단계를 밟지 않으면
command not found: brew 라고 뜰거에요 🥲 PATH 등록을 하는 과정이라고 생각하시면 됩니다!

🙋 방금 제가 쓴 명령어가 뭐하는 앤지 궁금해요!
👺 저도 다른 튜토리얼이나 구글링을 통해서 명령어를 복붙할 때 찝찝한 느낌이 들곤 합니다! 그럴 때 한 번 더 확인하고 넘어가는게 중요하죠!
첫 번째 명령어: brew 명령어 중 하나인 shellenv 라는 명령어를 실행시켜서 그 결과를 제 bash 프로필 설정 파일에 옮깁니다.
두 번째 명령어: brew 명령어 중 하나인 shellenv 라는 명령어를 다시 실행시킵니다. (이유는 저도 모릅니다...)
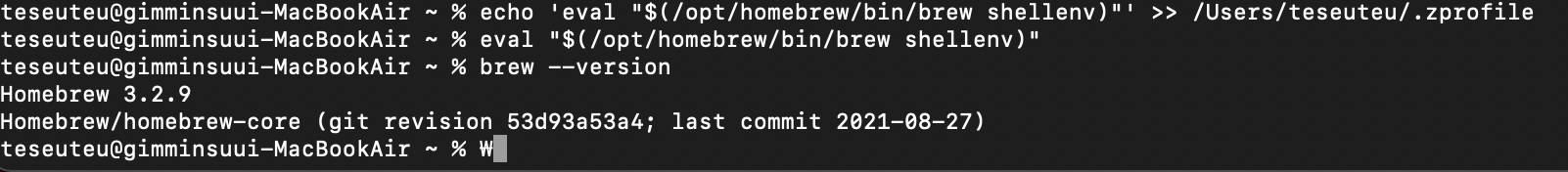
Check installed
설치가 잘 되었는지 확인해보려면 다음 명령어를 쳤을 때 오류 없이 결과가 잘 나오는 지를 확인하면 됩니다.
brew
# 혹은 이 명령어를 통해 버전 정보를 확인 할 수 있습니다.
brew --versionInstall node
brew 를 통한 설치 방법은 간단합니다.
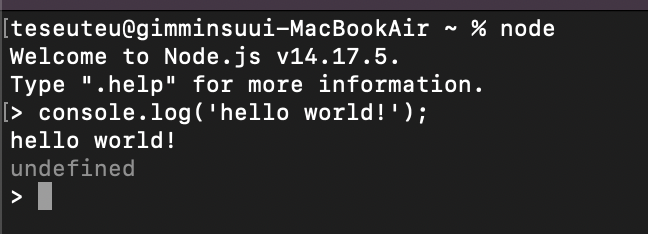
brew install node잘 설치가 되었다면 node 명령어를 입력해봅시다.

npm은 node 를 설치할 때 같이 설치가 되기 때문에 따로 설치를 해주실 필요는 없습니다.

그럼 다음 포스트에서는 zsh 와 iTerm2, oh-my-zsh 그리고 약간의 커스텀을 통해
터미널을 꾸며 보는 방법에 대해서 알아보겠습니다!
