HTML
<section id="section1-1">
<h1>연습문제 1-선택된 레코드 삭제하기:event target</h1>
<table border="1" class="notice-list">
<thead>
<tr>
<td>번호</td>
<td>제목</td>
<td>작성일</td>
<td>작성자</td>
<td>조회수</td>
<td>관리</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td><a href="1">자바스크립트란..</a></td>
<td>2019-01-25</td>
<td>newlec</td>
<td>2</td>
<td><input type="button" class="del-button" value="삭제" /></td>
</tr>
<tr>
<td>2</td>
<td><a href="2">유투브에 끌려다니지 않으려고 했는데....ㅜㅜ..</a></td>
<td>2019-01-25</td>
<td>newlec</td>
<td>0</td>
<td><input type="button" class="del-button" value="삭제" /></td>
</tr>
<tr>
<td>3</td>
<td><a href="3">기본기가 튼튼해야....</a></td>
<td>2019-01-25</td>
<td>newlec</td>
<td>1</td>
<td><input type="button" class="del-button" value="삭제" /></td>
</tr>
<tr>
<td>4</td>
<td><a href="4">근데 조회수가 ㅜㅜ..</a></td>
<td>2019-01-25</td>
<td>newlec</td>
<td>0</td>
<td><input type="button" class="del-button" value="삭제" /></td>
</tr>
</tbody>
</table>
</section>
<hr />JavaScript
//연습문제 1-선택된 레코드 삭제하기:event target
window.addEventListener("load",function(){
var section = document.querySelector("#section1-1");
var delBtns = section.querySelectorAll(".del-button");
for(var i = 0; i < delBtns.length; i++){
delBtns[i].onclick = function(e){
e.target.parentElement.parentElement.remove();
}
}
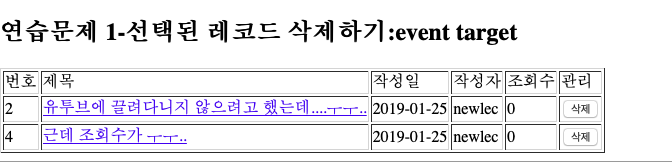
});결과:

하지만, 이런식으로 코드를 작성하게되면 메모리를 많이 먹고 비효율적이라고 한다.