
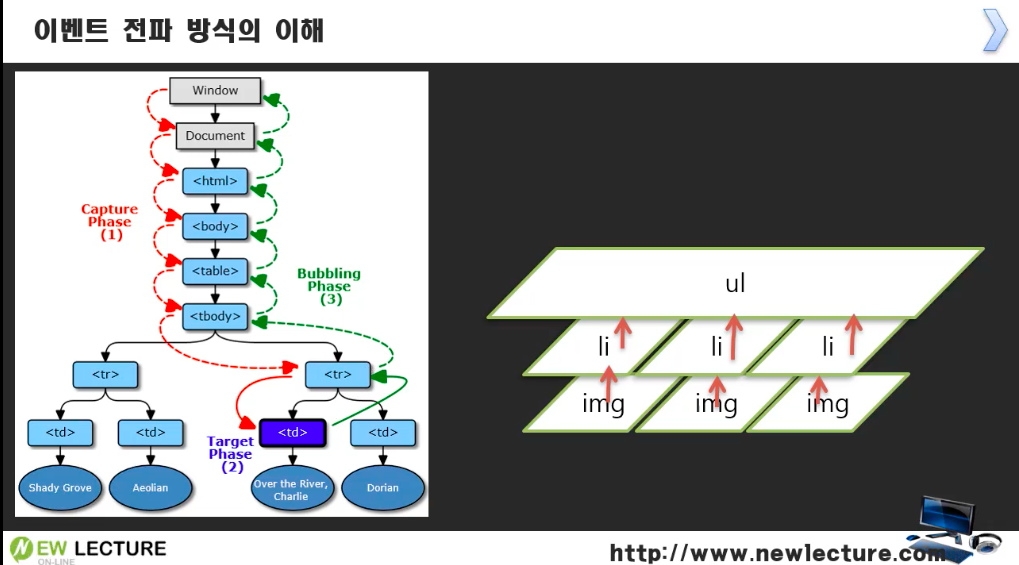
이벤트버블링

부모에게 속성을 부여해도, 자식에게 해당되는게 있으면 버블링돼서 적용된다.
복습 링크: 이벤트 버블링
HTML
<section id="section2">
<h1>Ex2-버블링을 이용한 사용자 이벤트 처리하기 </h1>
<div class="img-list">
<img class="img" src="images/img1.jpg" style="height: 50px;" />
<img class="img" src="images/img2.jpg" style="height: 50px;" />
<img class="img" src="images/img3.jpg" style="height: 50px;" />
</div>
<div>
<img class="current-img" src="images/img1.jpg" style="border:1px solid red;" />
</div>
</section>
<hr />JavaScript
//Ex2-이벤트 버블링을 이용해 사용자 이벤트 처리하기:event Bubbling
window.addEventListener("load",function(){
var section = document.querySelector("#section2");
var imgList = section.querySelector(".img-list");
var currentImg = section.querySelector(".current-img");
imgList.onclick = function(e){
if(e.target.nodeName != "IMG") return; //list의 다른부분을 클릭할 때를 방지 하기위함.
currentImg.src = e.target.src;
}
})for문을 이용할 때보다 메모리 차이가 확연히있다.
어렵다.