
데이터베이스 (Database)
- 데이터를 저장하고 여러 사람들이 관리하는 데이터의 모음
- 관계형(SQL) : 정리된 정보
- 비관계형(NoSQL) : 복잡하거나 유연한 정보
파이어베이스 (Firebase)
- 구글이 개발한 모바일 및 웹 애플리케이션 개발 플랫폼
- 웹 서버를 대신 만들어주는 서비스
- 서버 개발 없이 제작 가능
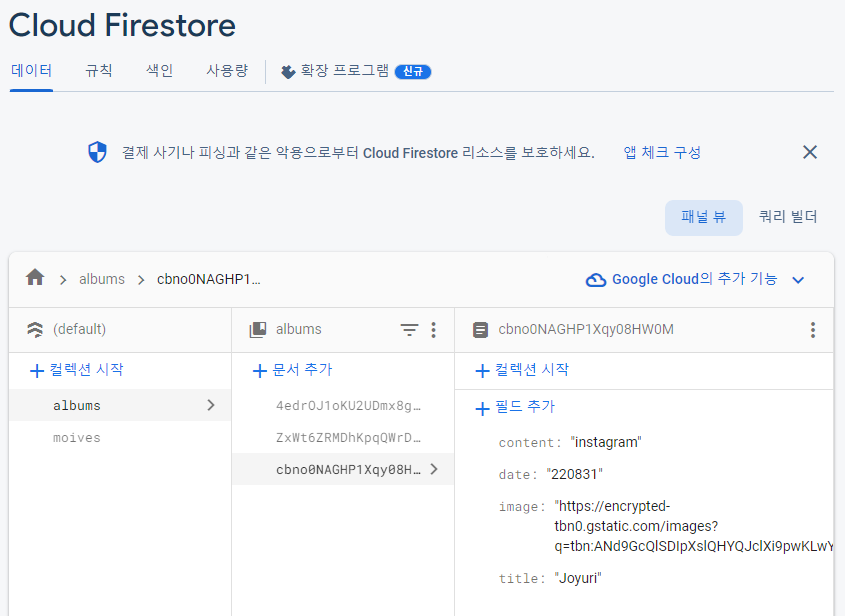
- 파이어스토어(Firestore) : 클라우드 기반 NoSQL 데이터베이스
파이어베이스 세팅 code
// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// Firebase 구성 정보 설정
const firebaseConfig = {
본인 설정 내용 채우기
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);[PROJ #1] 추억 앨범
- [addDoc] : DB에 데이터 넣기
스켈레톤 코드
$("#id").click(async function () {
let doc = {};
await addDoc(collection(db, "콜렉션이름"), doc);
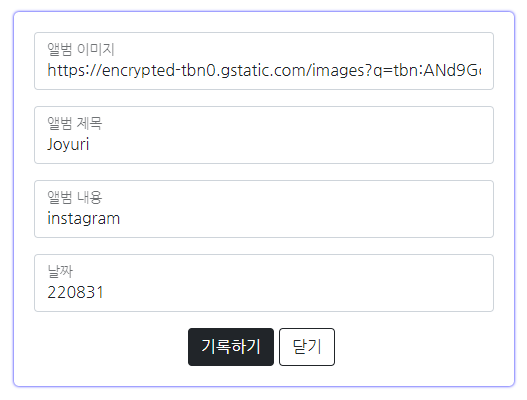
})DB에 카드 데이터 저장
$("#save").click(async function () {
let image = $('#image').val();
...
let date = $('#date').val();
await addDoc(collection(db, "album"), {
image: image,
...
date: date
});
})

- [getDocs] : DB에서 데이터 가져오기
스켈레톤 코드
let docs = await getDocs(collection(db, "콜렉션이름"));
docs.forEach((doc) => {
let row = doc.data();
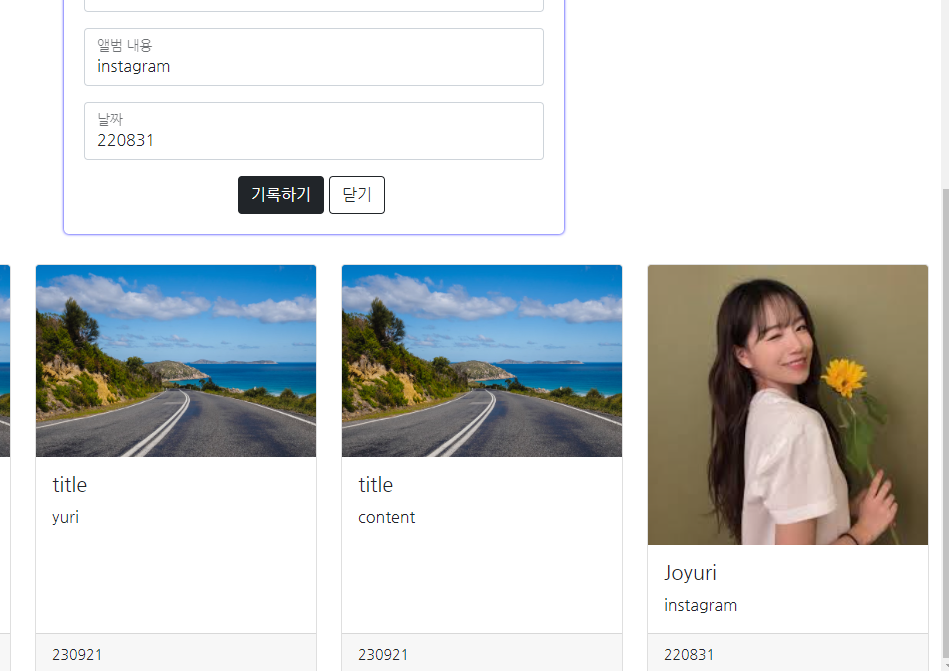
}); 가져온 데이터를 변수에 담아 카드 붙여주기
let docs = await getDocs(collection(db, "albums"));
docs.forEach((doc) => {
let row = doc.data();
let image = row['image']
...
let date = row['date']
let temp_html = `
// 카드 코드
<div class="col">
...
</div>`;
// 카드 붙이기
$('#card').append(temp_html);
});