변수에 accessToken을 넣고 새로고침을 하면 로그인 정보가 모두 날아간다.
새로고침은 브라우저에서 해당 주소로 다시 엔터를 친 것과 같아서 이전에 그려졌던 state 변수들이 사라진다.
브라우저에 저장해야 새로고침을 해도 사라지지 않는다.
브라우저 저장공간은 여러 가지가 있고 브라우저 저장소라고 한다.
브라우저 저장소의 종류에는 localStorage, sessionStorage, cookie가 있다.
localStorage와 cookie는 브라우저를 껐다가 켜도 로그인 정보가 살아있고, sessionStorage는 브라우저를 껐다가 켜면 사라져있다.
보안을 중요시 한다면 새로고침할 때마다 accessToken을 받아오는 방식, 속도를 중요시 한다면 브라우저 저장소에 저장을 하게 된다.
accessToken을 새롭게 받기 위해서는 어떻게 해야 할까?
1. 로그인을 다시 한다.
2. accessToken을 재발급 받는다. (refreshToken으로 재발급)
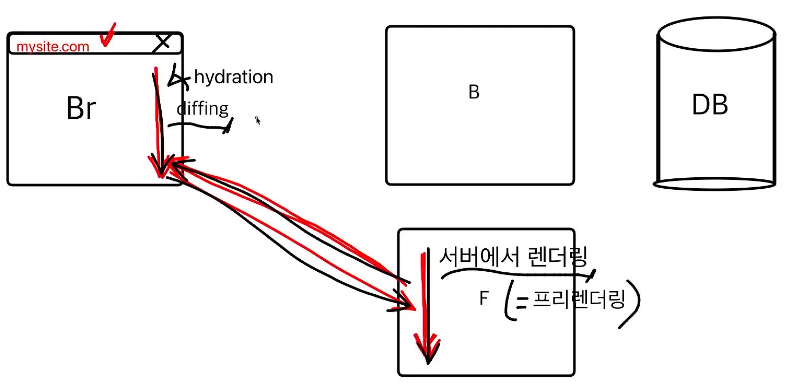
Diffing, Hydration

브라우저에서 화면이 그려지기 전에 프론트엔드 서버에서 미리 한 번 렌더링되는데 서버렌더링과는 조금 다르다. 이것을 프리렌더링이라고 한다.
프리렌더링 과정을 마치고 html,css,js를 브라우저로 보내주고 브라우저에서는 실제 화면을 그리게 된다.
브라우저에서 그린 내용과 프리렌더링해서 받은 내용 두 개를 비교하는 과정을 diffing이라고 한다.
비교 후 최종적으로 완벽하게 다시 그려내는 과정을 hydration이라고 한다.
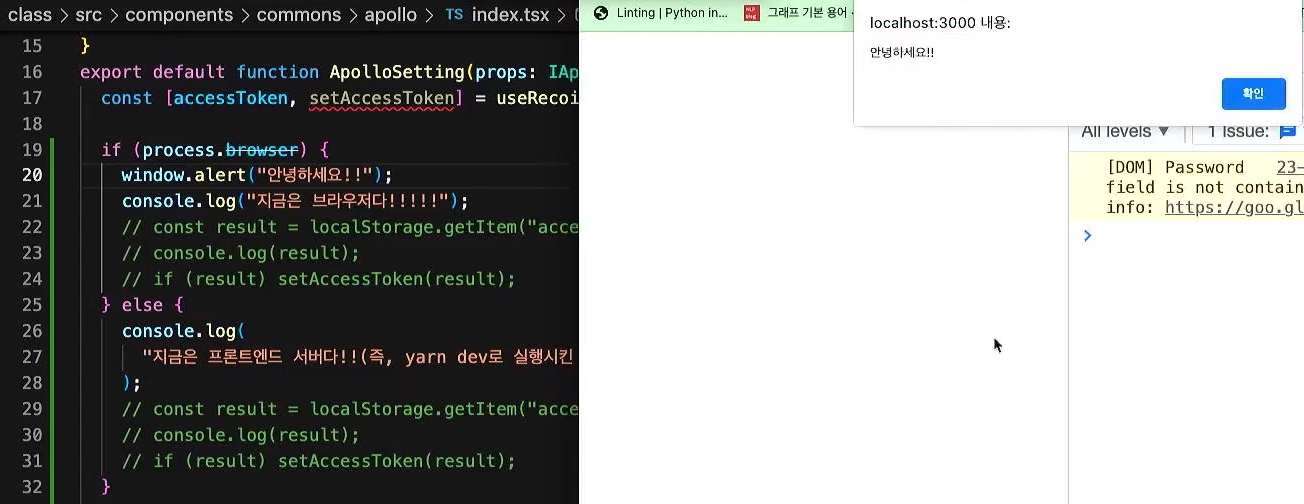
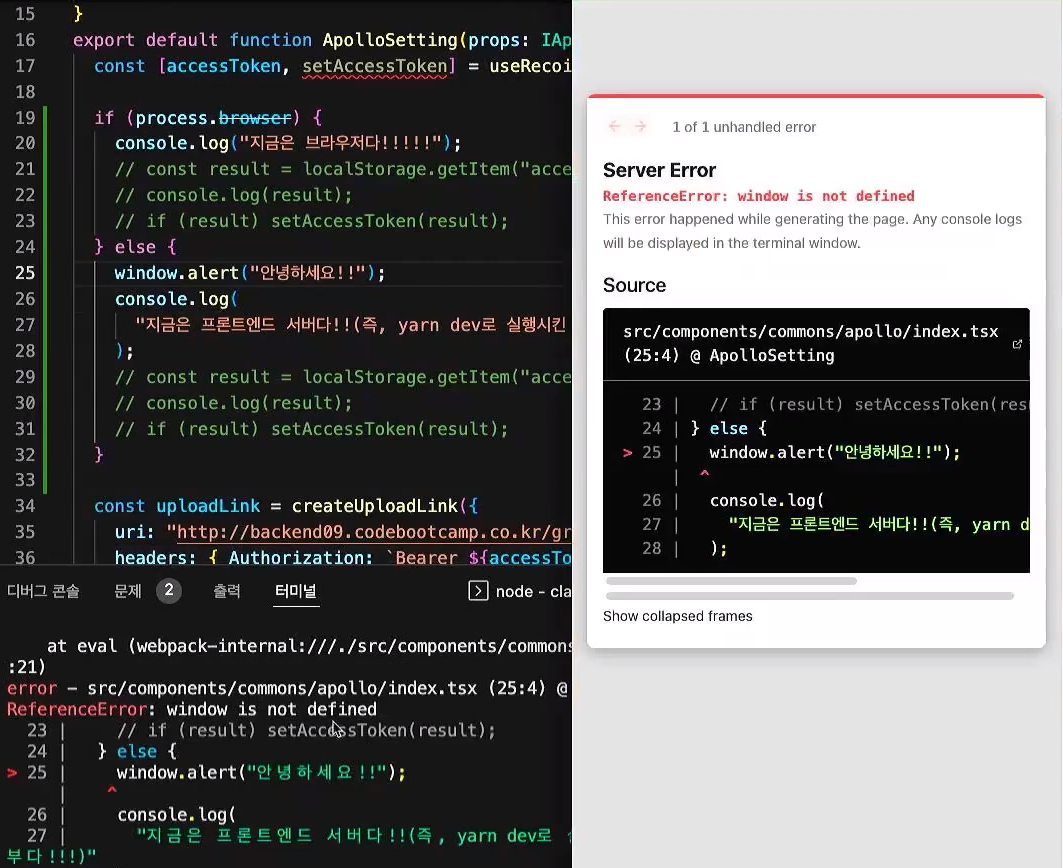
프론트엔드 서버에서 렌더링하는 이 과정에서는 window라는 것이 없다.
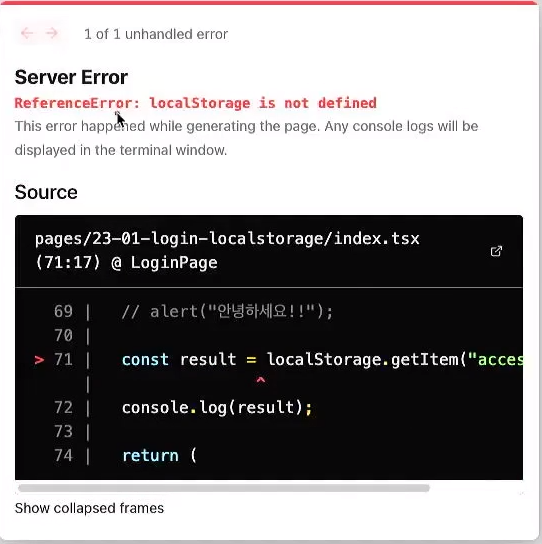
윈도우는 브라우저에서 하는 것이다. 그래서 alert(), confirm(), localstorage들은
window.alert(), window.confirm()을 의미한다. 브라우저에 내제되어 있는 기능들은 다 안된다.

함수 내부는 브라우저에서 클릭해야 실행되기 때문에 서버에서 실행되지 않는다.
클릭해야 실행되는 부분들은 브라우저에서 잘 실행되지만, 클릭하지 않아도 실행되는 부분들은 프론트엔드 서버에서도 실행될 수 있기 때문에 "localstorage is not defined"라는 에러가 뜨게 된다.


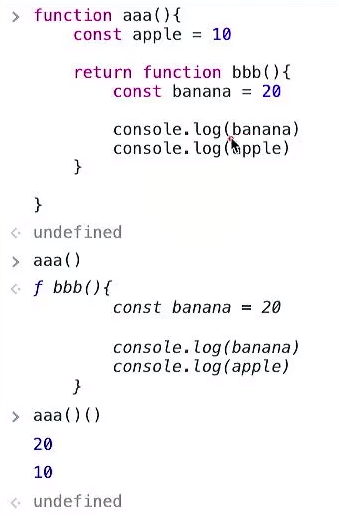
HOF

function aaa는 함수를 리턴하는 함수이다. 먼저 선행되는 함수라고 해서 Higher Order Function이라고 한다.


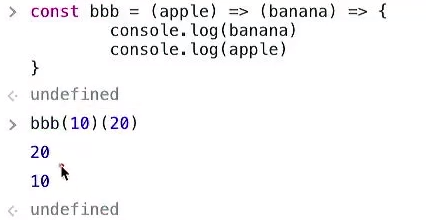
이렇게 적어주어도 같은 결과가 나온다.
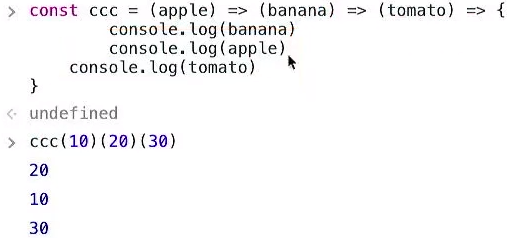
이렇게 apple, banana, tomato 전체 다 사용 가능한 것은 closure 때문이다.
HOF에서 component를 return하면 HOC이라고 한다.
HOC
Higher Order Component. 먼저 실행되는 상위 컴포넌트이다. 클래스형 컴포넌트에서 사용한다.


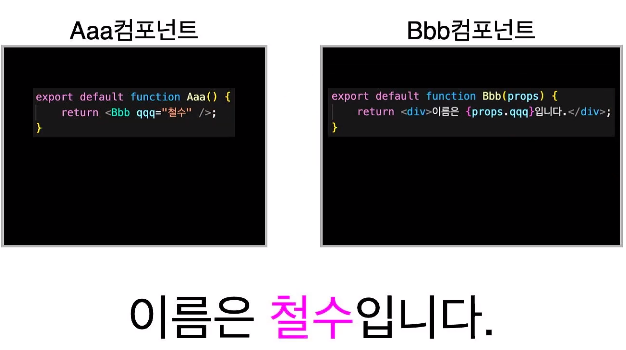
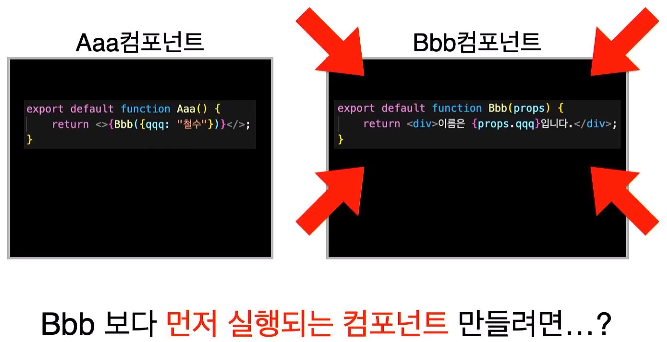
Aaa컴포넌트는 함수로 변경할 수 있다.


Aaa라는 페이지에 접속하면 뒤에 있는 Bbb가 화면에 보여지게 된다.
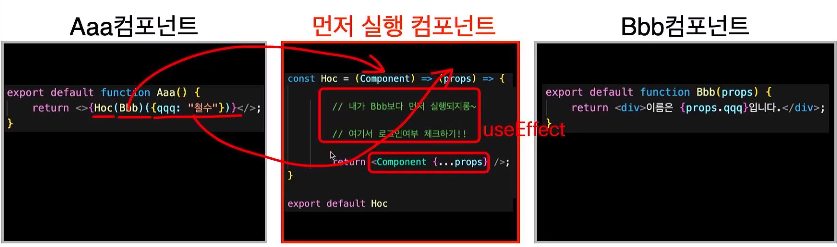
왜냐하면 Aaa컴포넌트에 있는 Bbb는 Component로 들어가고, qqq는 props로 들어가서
Component가 실행되기 때문이다. 그래서 눈에 보이는 컴포넌트는 Bbb이다.
눈에 보이는 것은 Bbb컴포넌트이지만 먼저 실행된 것은 Hoc 부분이다.
그래서 이 부분에 useEffect를 넣어주면 된다. 그렇게 하면 Bbb가 실행되기 전에 로그인 체크를 할 수 있다.
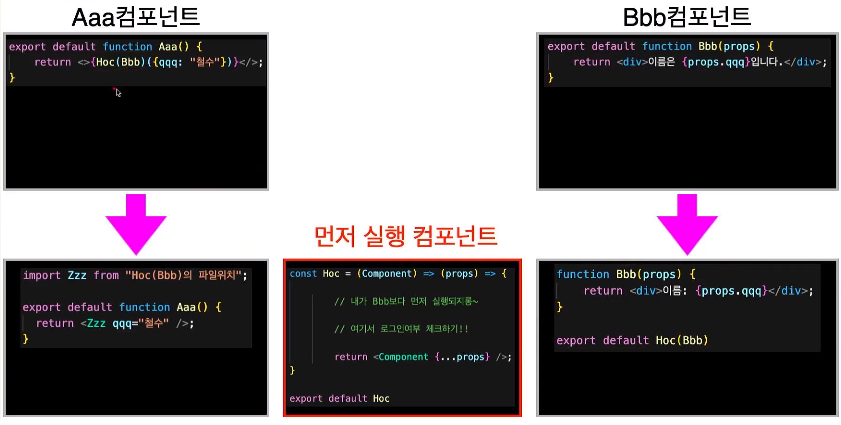
다르게 실행할 수 있는 방법이 있는데,

Zzz는 사실 Hoc(Bbb)와 같다고 보면 된다.