React-hook-form
제어 컴포넌트는 입력할 때마다 state에 저장되는 방식으로 동기화에 초점이 맞춰져 있다.
ex) 안녕 -> ㅇ,ㅏ,ㄴ,ㄴ,ㅕ,ㅇ
비제어 컴포넌트는 state에 저장하지 않고 필요할 때 document.getElementById나 useRef로 가져오는 식으로, 어떤 onChange가 일어나지 않는다.
React-hook-form은 비제어 컴포넌트라서 리렌더가 일어나지 않아 성능이 빠르다는 장점이 있다.

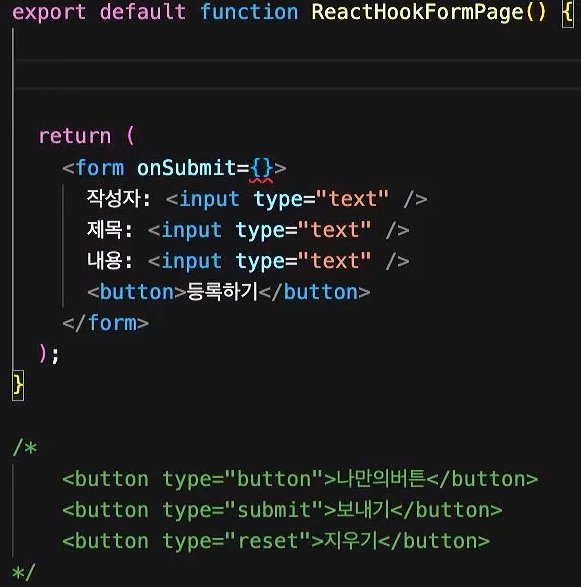
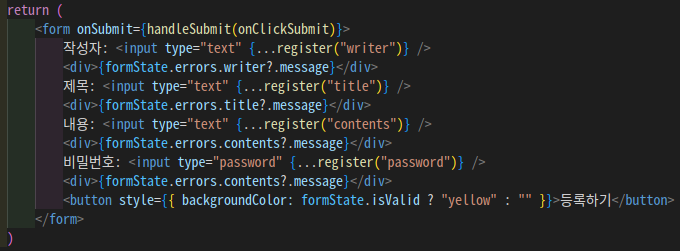
form 안에서는 button type을 지정해줄 수 있는데 type을 지정해주지 않으면 디폴트값이 submit이기 때문에 button 안에 onClick을 만들어주어도 onSubmit이 실행되어 백엔드 API로 데이터가 전송된다.

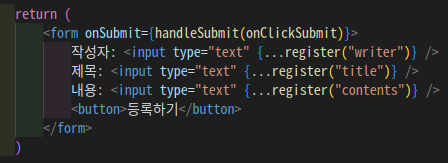
const { register, handleSUbmit } = useForm();register 안에 onChange나 useRef같은 기능들이 다 들어가있기 때문에 {...register}로 안에 있는 모든 기능을 가져올 수 있다.
기존에 [writer, setWriter] = useState("");
를 적어주는 대신 ("writer")만 적어주면 된다.비제어 컴포넌트이기 때문에 입력할 때마다 state에 저장되지 않는다.
onClickSubmit을 handleSubmit으로 감싸주게 되면
handleSubmit이 내가 입력한 writer, title, contents를 onClickSubmit에 전달해준다.
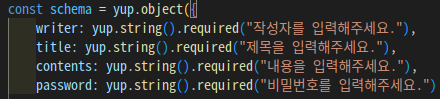
yup
yup이라는 검증 라이브러리로 간편하게 validation 할 수 있다.


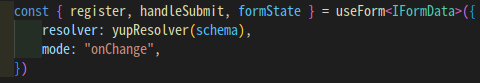
mode: "onChange"를 적어주면 비제어로 변경할 수 있다.

그러면 입력 조건이 맞지 않을 때 input 아래에 에러 메세지를 띄워줄 수 있다.
작성자: <input type="text" {...register("writer")} />
<div>{formState.errors.writer?.message}</div>