
AJax(Asynchronous Javascript and XML)
-
자바스크립트를 이용해서 비동기식으로 XML, JSON을 이용해서 서버와 통신. 간단히 말하자면, 서버와 통신하기 위해
XMLHttpRequest객체를 사용하는 것을 말한다.

-
빠르게 동작하는 웹 페이지를 만들기 위한 개발 기법이다.
-
페이지의 이동 없이 바꿔줄 데이터만 받아와서 Javascript로 dom으로 변경
-
Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있고 백그라운드 영역에서 서버와 통신하여 그 결과를 웹 페이지의 일부분에만 표시할 수 있다. 이 때 서버와 데이터를 주고 받을 수 있는데 대표적인 데이터는 JSON, XML, HTML, 텍스트 등이 있다.
-
Ajax의 특징은 페이지 전체를
리프레쉬하지 않고서도 수행되는 "비동기성"입니다. 이러한 비동기성을 통해 사용자의 event가 있으면 전체 페이지가 아닌 일부분만을 업데이트 할 수 있게 해줍니다.
동기(synchronous : 동시에 일어나는)
동기는 말 그대로 동시에 일어난다는 뜻입니다. 요청과 그 결과가 동시에 일어난다는 약속인데요. 바로 요청을 하면 시간이 얼마가 걸리던지 요청한 자리에서 결과가 주어져야 합니다.
동기방식은 설계가 매우 간단하고 직관적이지만 결과가 주어질 때까지 아무것도 못하고 대기해야 하는 단점이 있다.
비동기(Asynchronous : 동시에 일어나지 않는)
비동기는 동시에 일어나지 않는다를 의미합니다. 요청과 결과가 동시에 일어나지 않을거라는 약속입니다.
비동기방식은 동기보다 복잡하지만 결과가 주어지는데 시간이 걸리더라도 그 시간 동안 다른 작업을 할 수 있으므로 자원을 효율적으로 사용할 수 있는 장점이 있습니다.
Ajax의 장점
웹 페이지를 변화시키 위해 다시 로딩을 하거나 할 필요가 없다. 웹 페이지가 로드된 후에 서버에 데이터 요청을 보내거나 받을 수 있다. 다양한 UI(동적인 페이지) 구현이 가능해진다.
일반적으로 form action="www.naver.com"하고 button으로 하면 네이버가 나오기는 하는데 새로고침하고 나온다. 하지만 Ajax으로 Get요청을 하면 새로고침 없이도 네이버가 나온다. 웹페이지 전환이 부드럽게 전환이 된다는 것이다.

이것도 Ajax를 사용한 것이다.
Ajax의 단점
페이지의 이동이 없기 때문에 히스토리 관리가 안된다.
반복적인 데이터를 빠르게 요청하면 느려지거나 작동하지 않게 된다.
페이지의 이동이 없다는 것은 보안상의 문제도 발생할 수 있다는 것이다.
Ajax의 구성요소
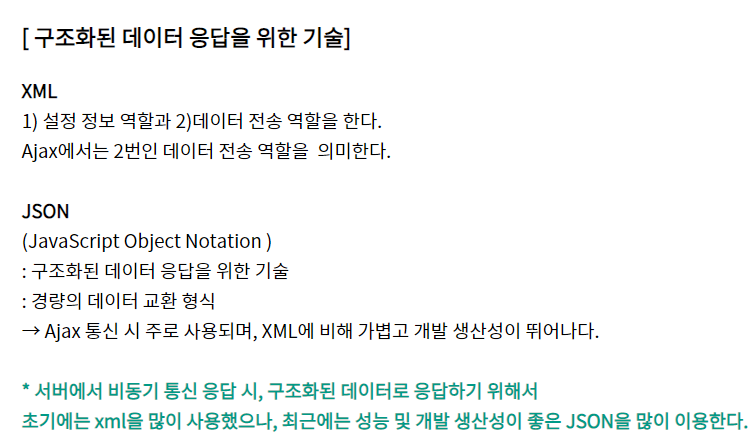
- 웹 페이지의 표현을 위한 XHML, CSS
- 데이터의 교환을 위해 JSON, XML 등
- 웹 서버와의 비동기식 통신을 위한
XMLHttpRequest객체 - 통신 결과를 통해 화면 구성을 동적으로 조작하기 위한 DOM 모델
Ajax 어디에 사용할까?
우선 댓글 작성의 경우입니다. 댓글 작성할 때마다 화면을 reload하면 불편하고 수행 능력이 떨어지기 때문입니다.
Ajax 사용 기본 설정
- 라이브러리 사용을 위해 pom.xml에 dependency 추가를 해준다.
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.12.0</version> </dependency>
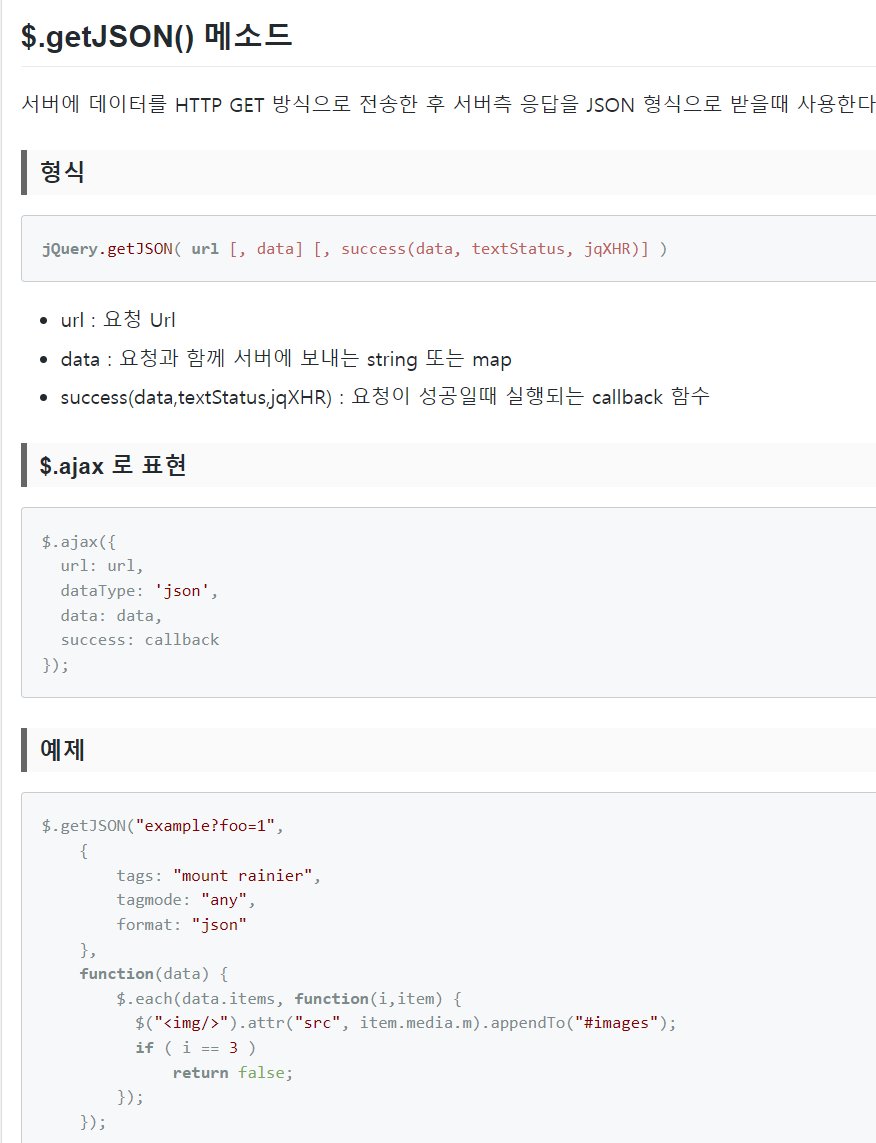
Ajax 메소드

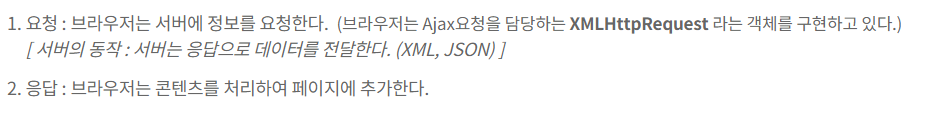
Ajax 동작방식

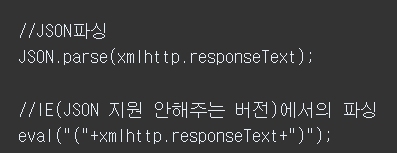
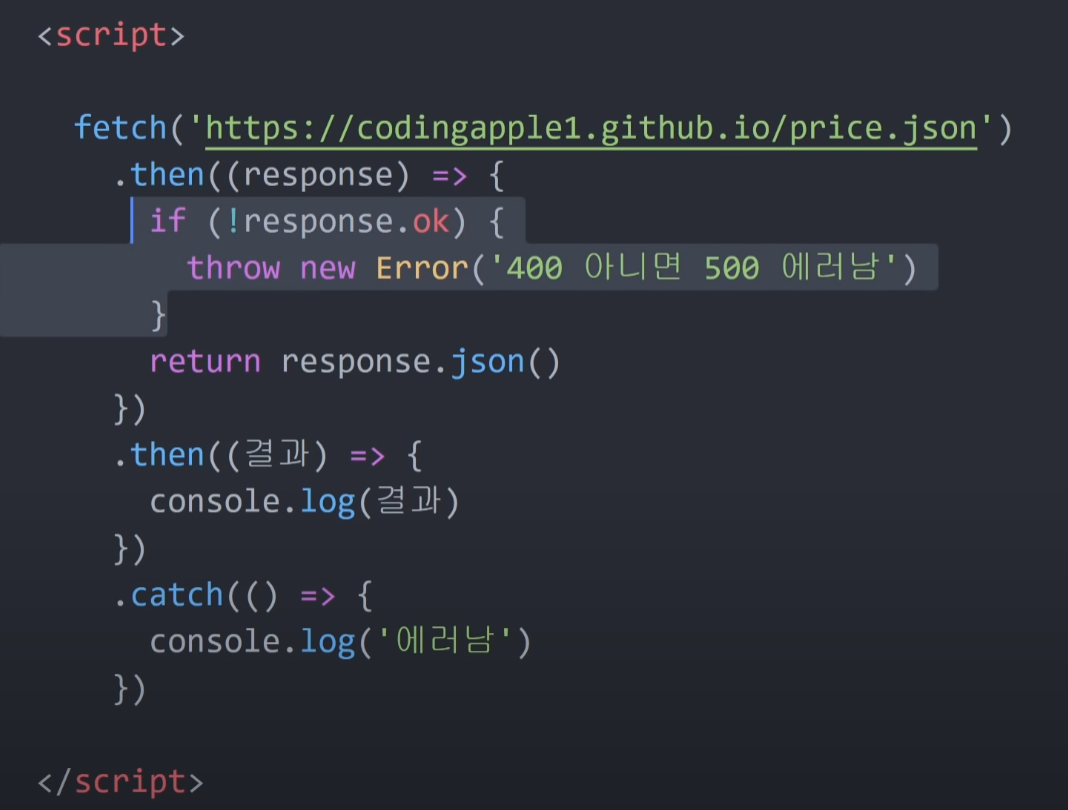
JavaScript에서 ajax







Jquery를 이용한 Ajax
jQuery를 이용하여 Ajax를 사용하게 되면 많은 이점이 있습니다. 일단 Ajax의 기본 Method를 이용해서 Server와 통신을 하면 상당히 복잡합니다. 이는 XMLHttpRequest를 직접 사용하기 때문인데, jQuery를 이용하면 100줄 정도의 Source를 몇 줄 만으로 간단하게 Server와 Data를 주고 받을 수 있습니다. 또한 크로스브라우징의 문제를 jQuery가 알아서 해결해주며 여러가지 편리한 기능들을 제공하기 때문입니다.
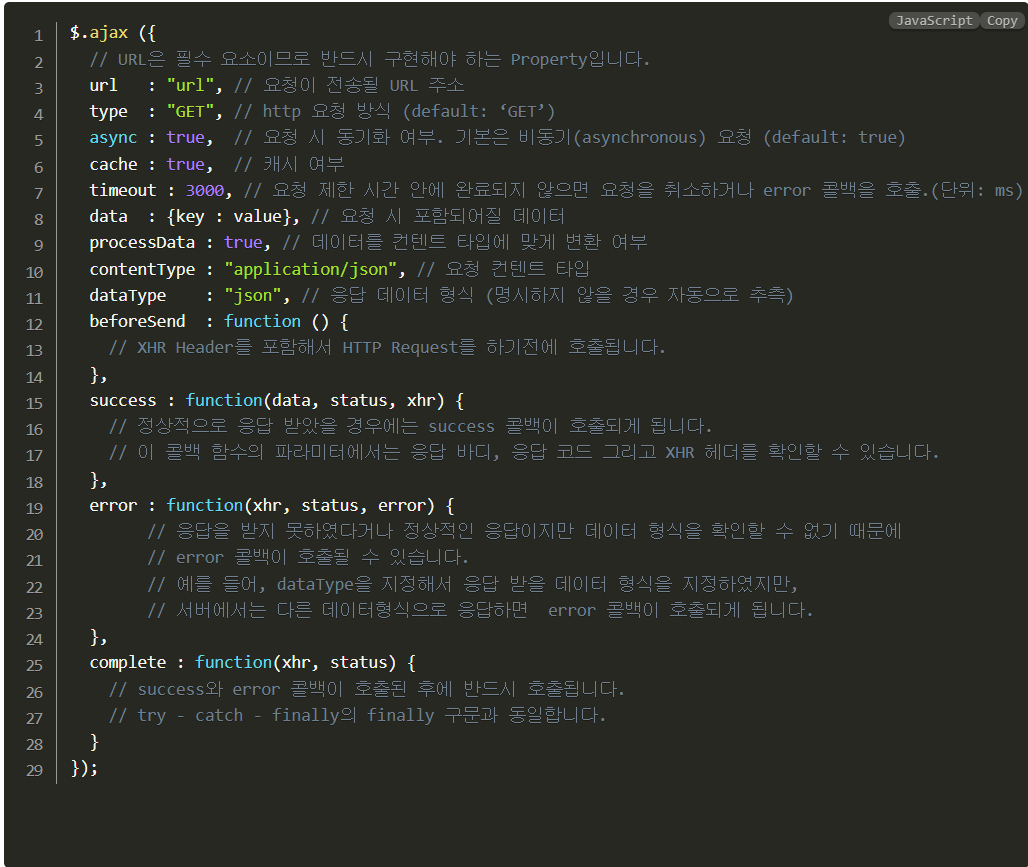
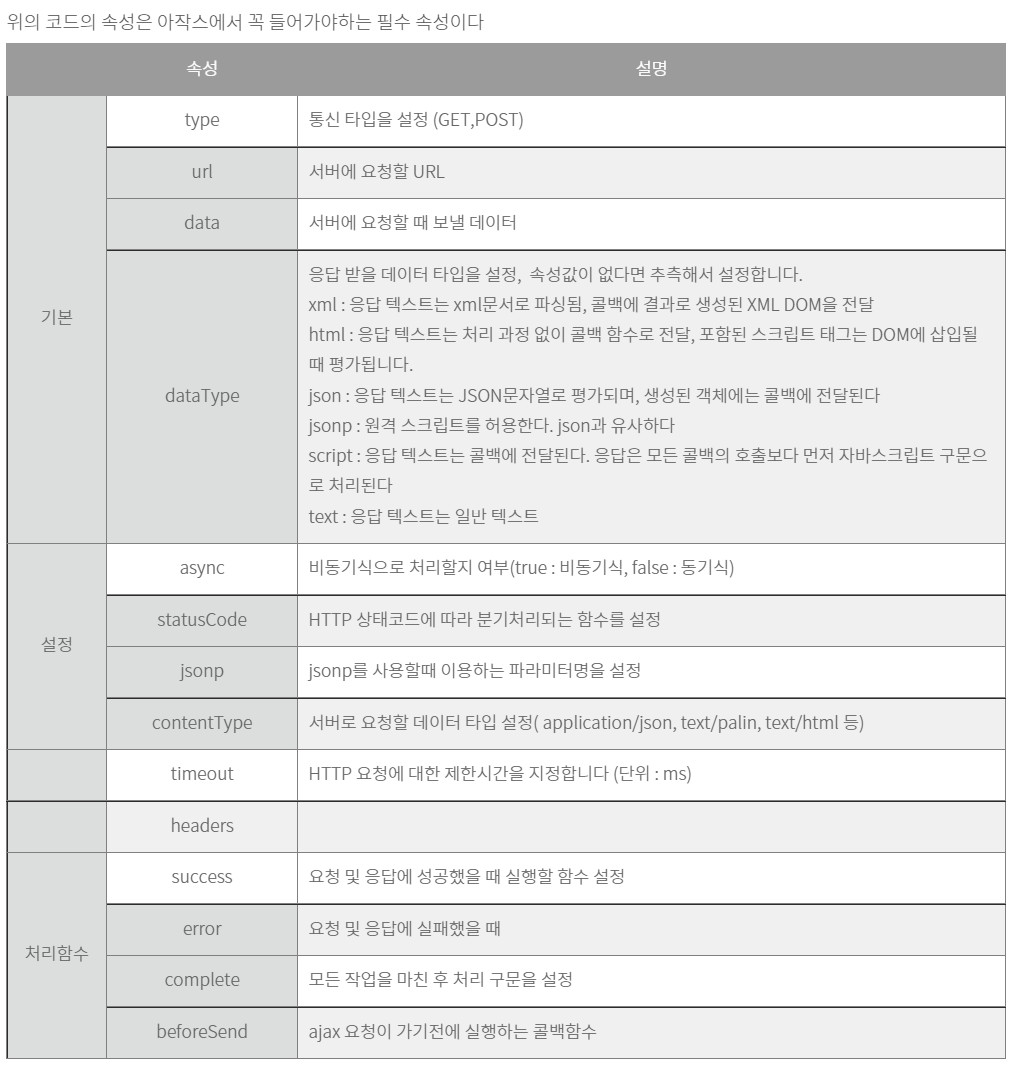
jQuery에서 제공하는 $.ajax([settings])함수 는 다음과 같은 구조로 구성되어 있습니다.





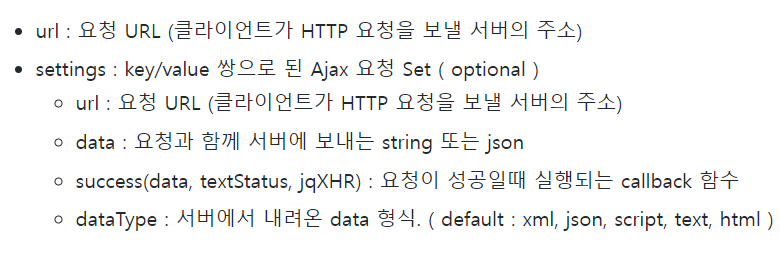
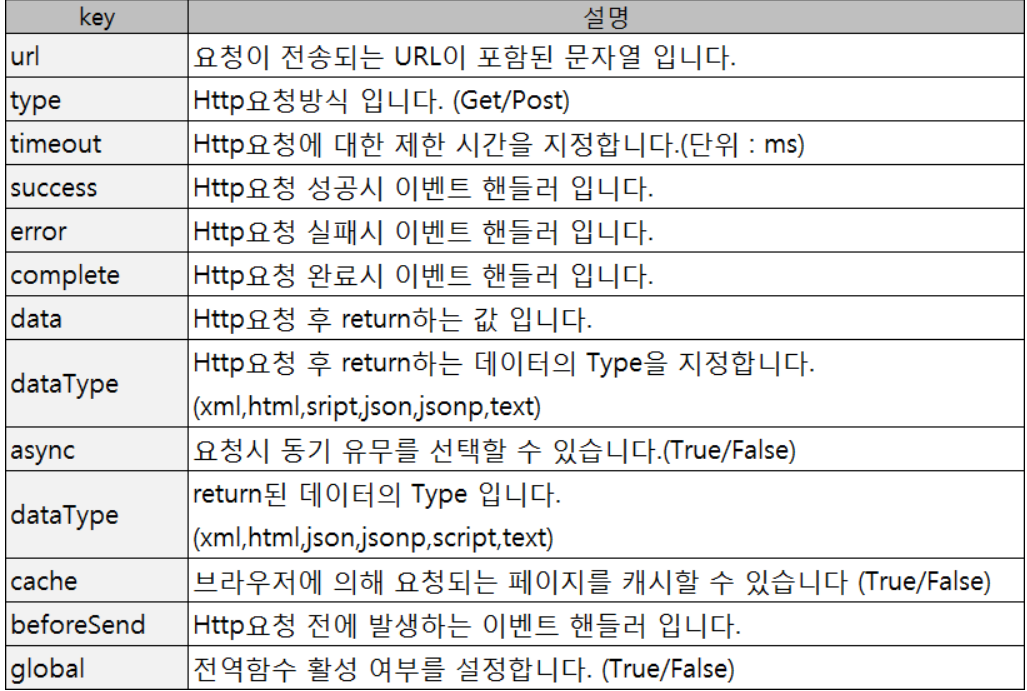
$.ajax()메소드에서 사용할 수 있는 대표적인 옵션을 설명
$.ajax({
url: "/rest/1/pages/245", // 클라이언트가 HTTP 요청을 보낼 서버의 URL 주소
data: { name: "홍길동" }, // HTTP 요청과 함께 서버로 보낼 데이터
method: "GET", // HTTP 요청 메소드(GET, POST 등)
dataType: "json" // 서버에서 보내줄 데이터의 타입
})
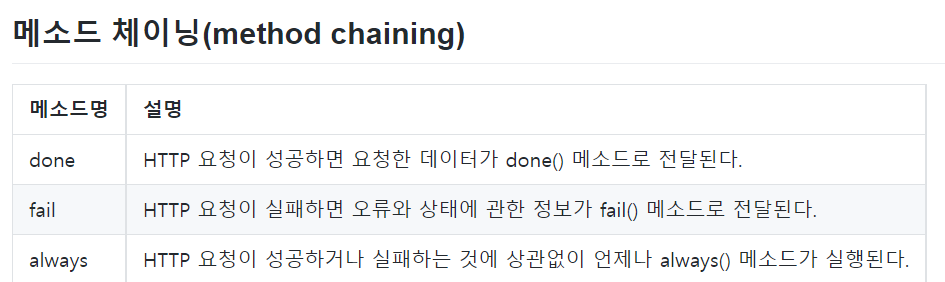
// HTTP 요청이 성공하면 요청한 데이터가 done() 메소드로 전달됨.
.done(function(json) {
$("<h1>").text(json.title).appendTo("body");
$("<div class=\"content\">").html(json.html).appendTo("body");
})
// HTTP 요청이 실패하면 오류와 상태에 관한 정보가 fail() 메소드로 전달됨.
.fail(function(xhr, status, errorThrown) {
$("#text").html("오류가 발생했다.<br>")
.append("오류명: " + errorThrown + "<br>")
.append("상태: " + status);
})
//
.always(function(xhr, status) {
$("#text").html("요청이 완료되었습니다!");
});$.ajax()메소드의 동작을 보여주는 예제
let jqxhr = $.ajax("/rest/1/pages/245")
.done(function() {
alert("성공");
})
.fail(function() {
alert("실패");
})
.always(function() {
alert("완료");
});
jqxhr.always(function() {
alert("두번째 성공");
});




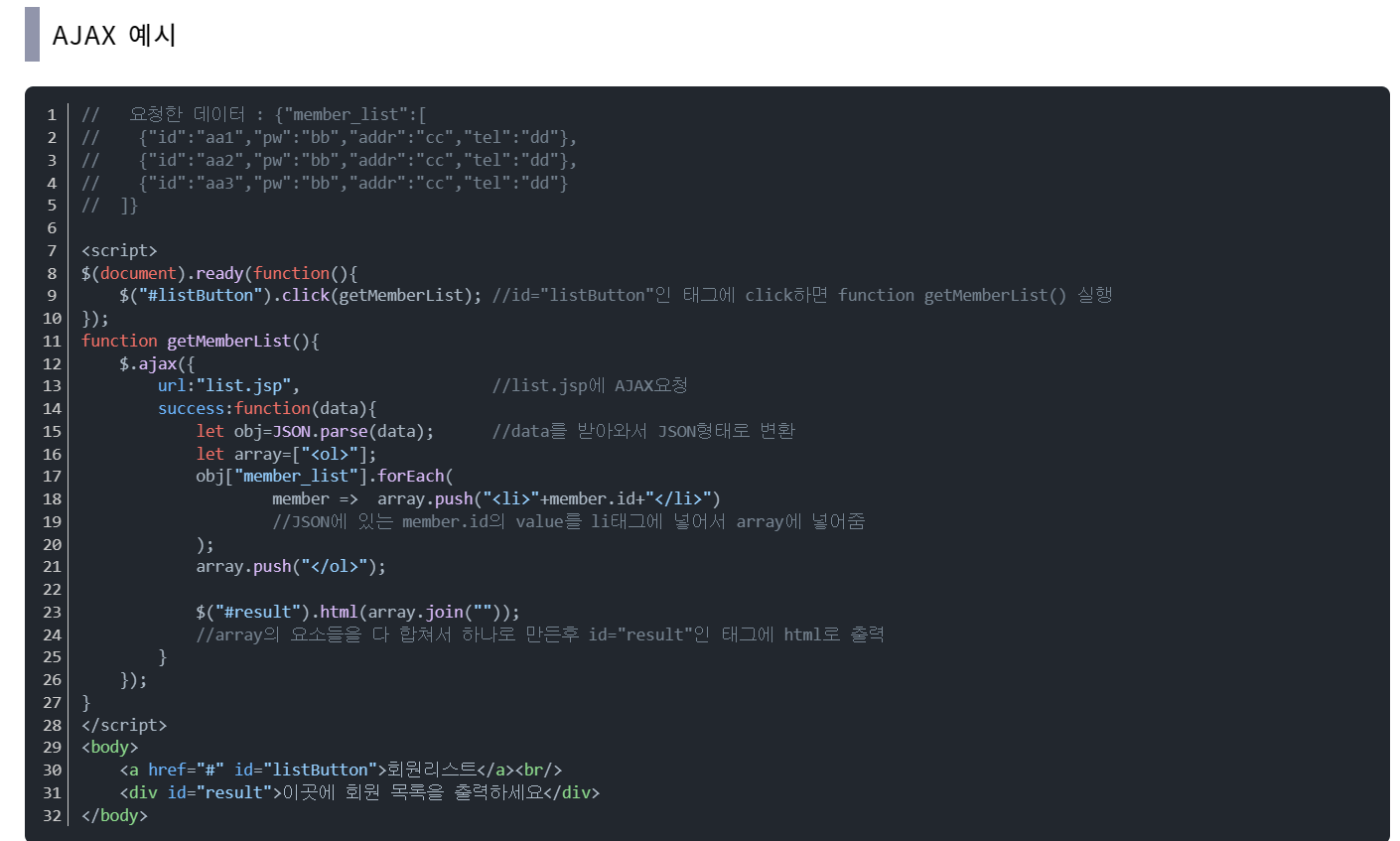
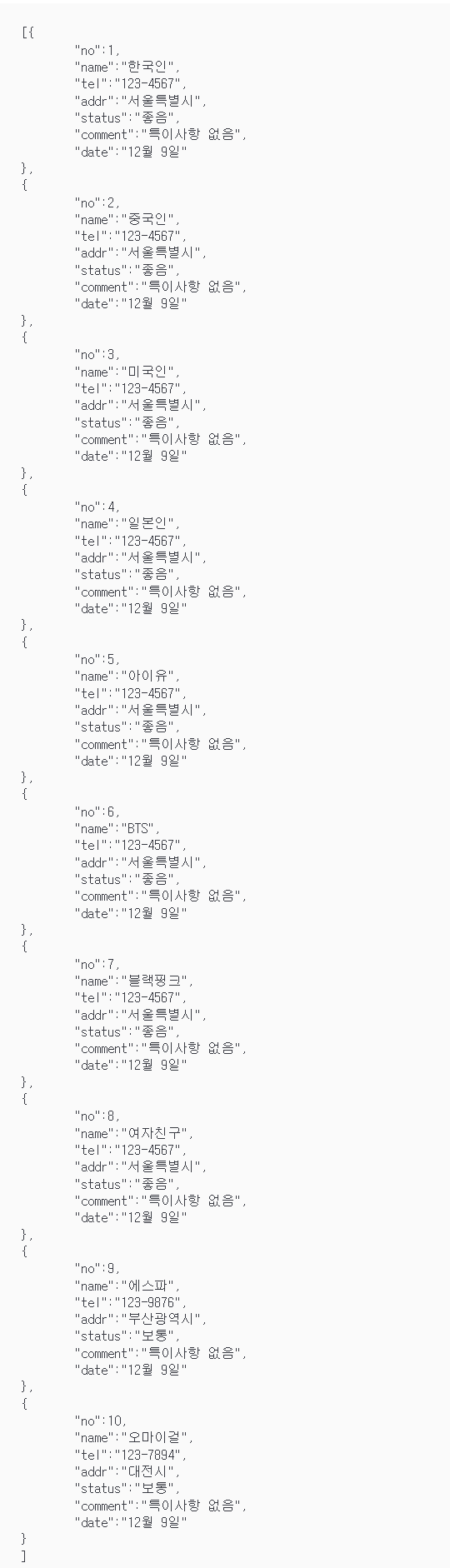
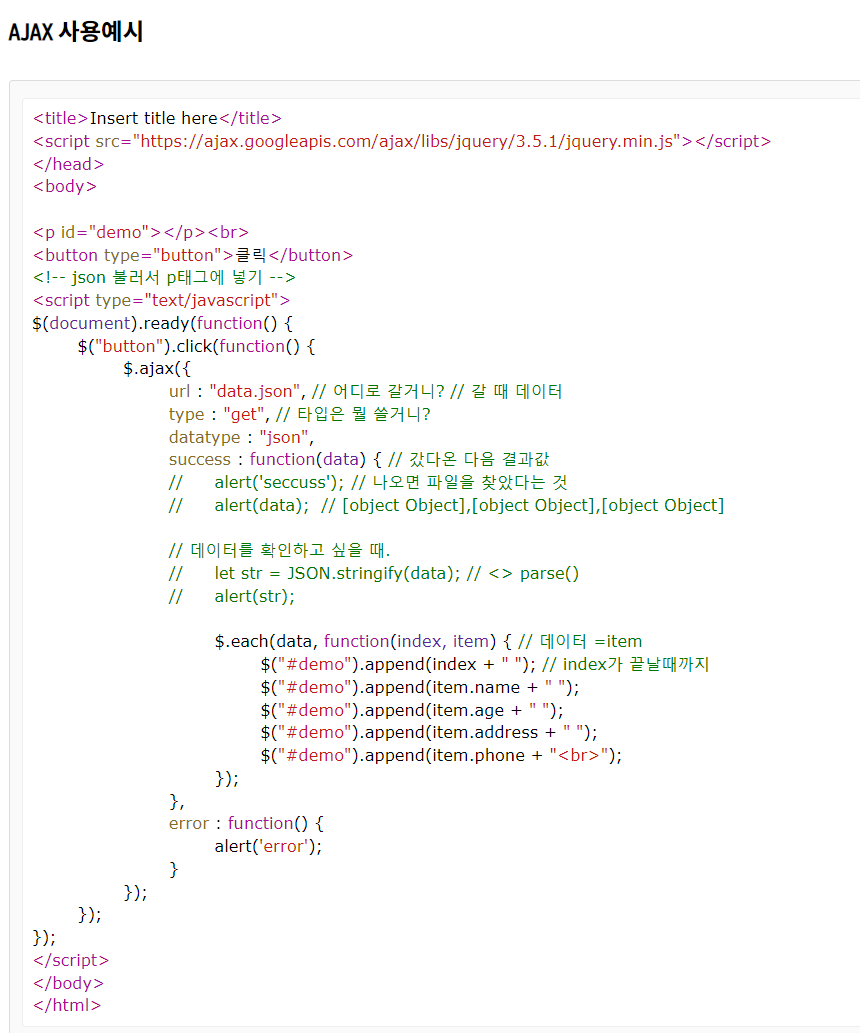
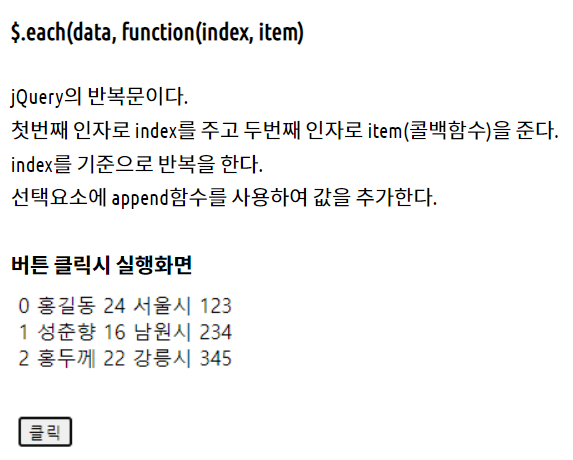
Jquery를 사용해서 ajax json 데이터 불러오기






ajax을 사용하여 JSON 데이터 출력



ajax기본 사용법


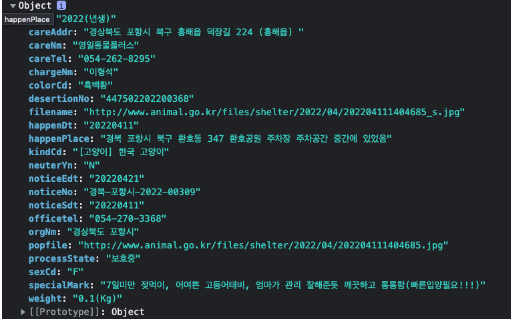
공공 api에서 가져온 유기동물 객체를 그대로 서버에 넘겨줘야하는 일이 생겼다.

이걸 Object 그대로 서버에 넘겨준 후 서버에서 파싱하는 방법이 있지만 이번에는 클라이언트단에서 JSON형태로 만들어 보내주기로 했다.
이 객체를 JSON로 변환하기 위해서는 다음과 같은 메소드가 필요하다.
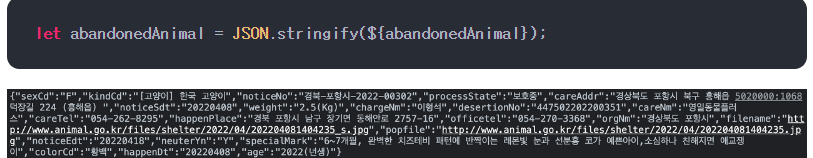
JSON.stringify()
JSON.stringify()는 JavaScript 값이나 객체를 JSON 문자열로 변환해준다.

해당 메서드를 사용하여 console에 찍어보면 위와같이 못생긴 형태의 JSON객체가 출력되는 걸 확인해볼 수 있다. typeof로 확인해보면 string이 출력된다. 이렇게 하면 객체에서 JSON문자열로 파싱하기는 끝났고, ajax에 담아서 서버로 보내주기만 하면 된다.
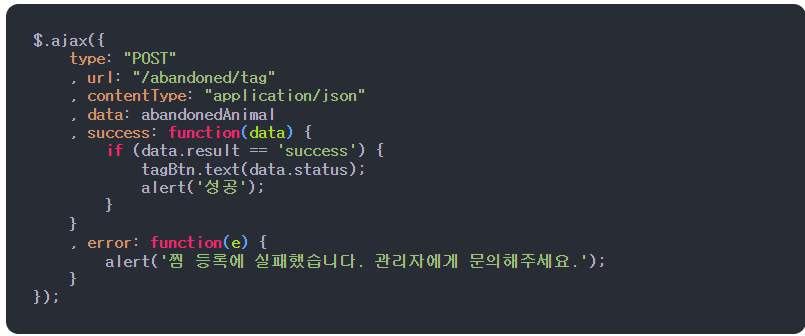
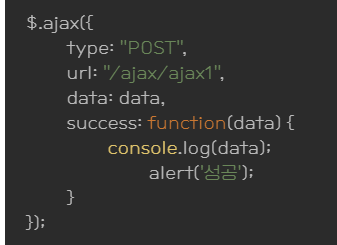
$.ajax({
type: "POST"
, url: "/abandoned/tag"
, contentType: "application/json"
, data: abandonedAnimal
, success: function(data) {
if (data.result == 'success') {
tagBtn.text(data.status);
alert('성공');
}
}
, error: function(e) {
alert('찜 등록에 실패했습니다. 관리자에게 문의해주세요.');
}
});여기서 요청 방식은 GET이 아닌 다른 메소드를 사용한다.
GET 방식은 URL에 파라미터를 직접적으로 담아서 요청하는 방식을 사용하는데, 여기서 알 수 있듯이 GET 방식은 요청을 할 때 requestBody에 담지 않는다. 물론 GET 방식에서 아예 requestBody를 사용할 수 없는 건 아니지만 정말 필요한 경우가 아니면 가급적 GET 이외에 다른 방식을 사용하자.
contentType에 "application/json"으로 JSON을 보낸다고 알려준다. 이제 클라이언트에서는 JSON 데이터를 넘겨줄 준비를 마쳤다. 이제 서버에서 받아올 준비를 해보자.

유익한 글이었습니다.