DOM의 개념
- HTML코드라는 설계도가 브라우저라는 공장으로 가고 공장에서는 이 설계도를 해석하는 과정을 거치는데 이것을
파싱이라고 부른다. 이 결과물로 DOM이라는 기계가 만들어진다.
- HTML 주문서에 작성한 그 전체 구조에 맞춰서 이 제품들이 배치되고, 이것들에 내가 추가적으로 명령을 보내서 속성이나 디자인, 배치 등을 조작할 수 있도록 된 상태 즉, HTML이란 코드로 설계된 웹페이지가 브라우저 안에서 화면에 나타나고 이벤트에 반응하고 값을 입력받는 등 기능들을 수행할 객체들로 실체화된 형태
- HTML이나 XML문서를 실체로 나타내는 API
- 문서 객체 모델(DOM, Document Object Model)은
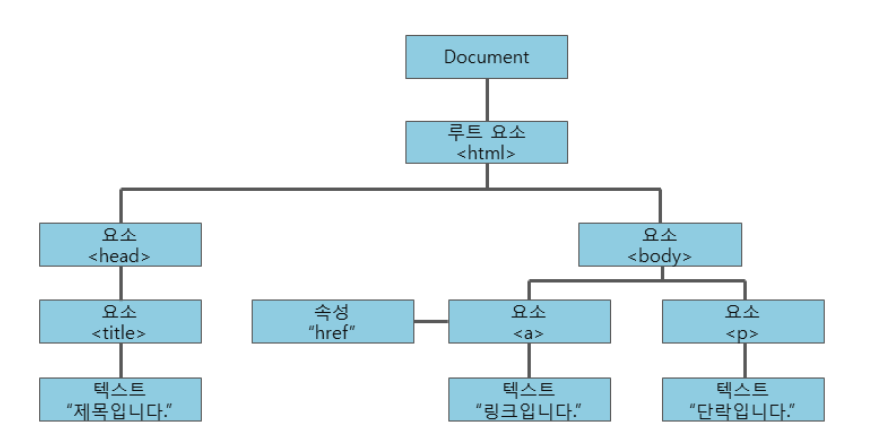
XML이나HTML문서에 접근하기 위한인터페이스입니다. 이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공합니다.이러한 DOM은 W3C의 표준 객체 모델이며, 다음과 같이 계층 구조로 표현됩니다. 이것은 HTML 요소들의 구조가트리 형식으로 반영이 되는 것이다. 브라우저가 HTML 코드를 해석해서 요소들을 트리 형태로 구조화해 표현하는 문서(데이터)를 생성한다. 이를DOM이라 하며 DOM은 이 트리전체를 말하는 것이고 이것을 구성하는 부품들이Node라고 부른다. 브라우저는 DOM을 통해 화면에 웹 콘텐츠들을 렌더링한다.

자바스크립트는 이러한 객체 모델을 이용하여 다음과 같은 작업을 할 수 있다.
-
자바스크립트는 새로운
HTML 요소나속성을 추가할 수 있습니다. -
자바스크립트는 존재하는
HTML 요소나속성을 제거할 수 있습니다. -
자바스크립트는 HTML 문서의 모든
HTML 요소를 변경할 수 있습니다. -
자바스크립트는 HTML 문서의 모든
HTML 속성을 변경할 수 있습니다. -
자바스크립트는 HTML 문서의 모든
CSS 스타일을 변경할 수 있습니다. -
자바스크립트는 HTML 문서에 새로운
HTML 이벤트를 추가할 수 있습니다. -
자바스크립트는 HTML 문서의 모든
HTML 이벤트에 반응할 수 있습니다.
DOM의 목적
자바스크립트를 사용해서 이 문서에 대한 스크립트를 작성하는데 목적이 있고 DOM은 자바스크립트를 웹 콘텐츠 추가, 수정, 삭제, 그리고 마우스 클릭, 키보드 치기 등이벤트 처리에 대한 정의할 수 있도록 한 프로그래밍 인터페이스다.
DOM의 종류
- Core DOM : 모든 문서 타입을 위한 DOM 모델
- HTML DOM : HTML 문서를 위한 DOM 모델
- XML DOM : XML 문서를 위한 DOM 모델
HTML DOM
HTML DOM은 HTML 문서를 조작하고 접근하는 표준화된 방법을 정의힙니다.
모든 HTML 요소는 HTML DOM를 통해 접근할 수 있습니다.
XML DOM
XML DOM은 XML 문서에 접근하여, 그 문서를 다루는 표준화된 방법을 정의합니다. 모든 XML 요소는 XML DOM를 통해 접근할 수 있습니다. XML DOM은 XML 문서 내의 모든 요소의 객체, 속성 그리고 메소드를 정의합니다. 이러한 XML DOM은 플랫폼이나 프로그래밍 언어에 상관없이 언제나 사용할 수 있습니다.
