css 선택자
- 아이디 선택자
id 선택자도 클래스 선택자와 마찬가지로
웹 문서 안에 특정 부분에 스타일을 줄 때 사용한다.
아이디 선택자는 문서 안에 하나에만 적용할 때 사용한다.
선택자에 작성시 #아이디명을 작성한다.#아이디명 { 스타일 주기 }
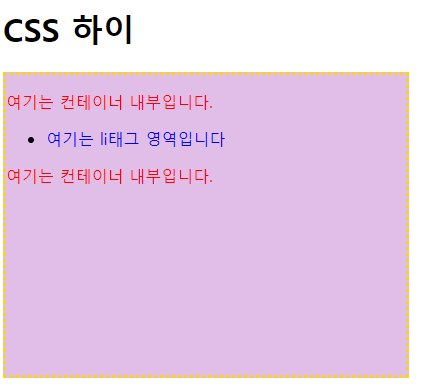
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1_아이디선택자</title>
<style>
#container{
background-color:#e1bee7;
width:400px;
height:300px;
border:3px dotted gold;
}
/*container p이렇게 한칸띄고 p를 사용하면 자식, 자손 모두 포함하는 것이다. */
/* #container p {
color:red;
} */
/* 선택자1>선택자2 : 선택자1 바로 안에 있는 선택자2(자식만 선택)*/
#container>p{
color:red;
}
#container>ul>li>p{
color:blue;
}
</style>
</head>
<body>
<h1>CSS 하이</h1>
<div id="container">
<p>여기는 컨테이너 내부입니다.</p>
<ul>
<li>
<p>여기는 li태그 영역입니다</p>
</li>
</ul>
<p>여기는 컨테이너 내부입니다.</p>
</div>
</body>
</html>
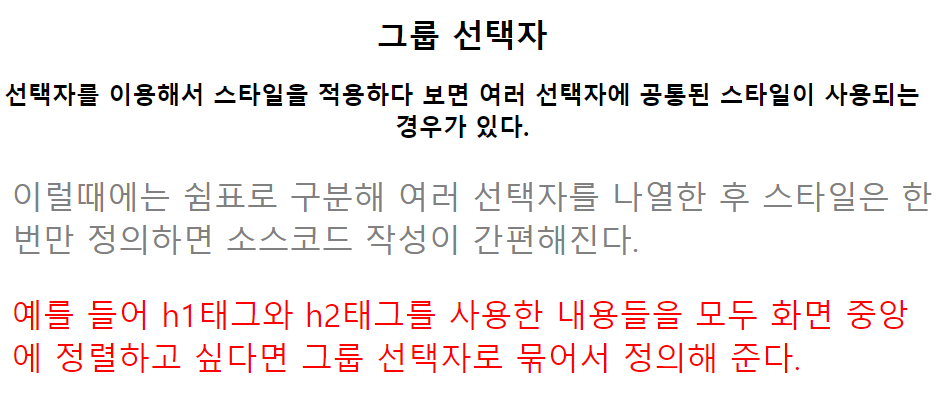
5. 그룹 선택자
여러 선택자를 ,로 구분하여 한번에 스타일을 적용할 수 있다.
선택자 1, 선택자2, 선택자3, ... {
스타일 주기
} <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2_그룹선택자</title>
<style>
/* text-align : center은 가운데 정렬*/
h1, h2{
text-align: center;
}
.gray,#red{
font-size: 2em;
margin-left: 20px;
}
.gray{
color: gray;
}
#red{
color: red;
}
</style>
</head>
<body>
<h1>그룹 선택자</h1>
<h2>선택자를 이용해서 스타일을 적용하다 보면 여러 선택자에 공통된 스타일이 사용되는 경우가 있다.</h2>
<p class="gray">
이럴때에는 쉼표로 구분해 여러 선택자를 나열한 후 스타일은 한번만 정의하면 소스코드 작성이 간편해진다.
</p>
<p id="red">
예를 들어 h1태그와 h2태그를 사용한 내용들을 모두 화면 중앙에 정렬하고 싶다면 그룹 선택자로 묶어서 정의해 준다.
</p>
</body>
</html>
css를 적용하는 방법
1. 인라인 스타일
● 요소의 style 속성의 값 안에 CSS문법으로 스타일을 적용하는 방법
ex) <p style="color:red;">
간단한 스타일 정보라면 스타일 시트를 사용하지 않고 대상에 직접 표기한다.대상을 사용하지 않아도 된다.
2. 내부 스타일 시트
● 해당 HTML 문서 내의 <head>태그 안에 <style>태그를 이용해서 CSS를
적용하는 방법
● 선택자가 이용되기 시작
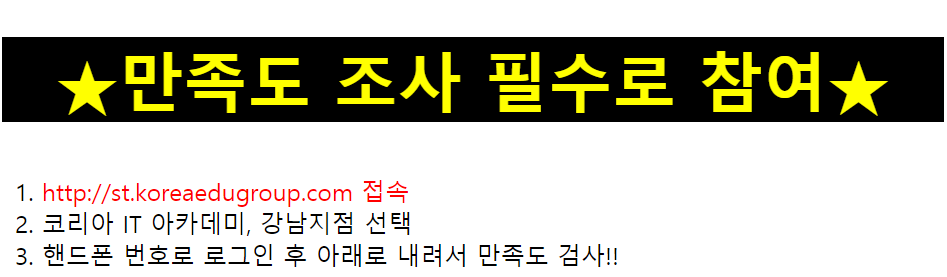
3. 외부 스타일 시트
● 내부 스타일 시트를 이용하면 모든 파일에다 동일하게 적용되는 스타일의 경우
매 파일마다 다 써주어야 한다. 하나의 파일에 .css 확장자를 사용하여 저장하고
내부에 css 문법을 이용하면 외부 스타일 시트 파일이 된다.
안에 <link>태그를 사용해서 외부 스타일 시트를 포함시켜 적용한다.
<link href="경로/파일명.css" rel="stylesheet"> <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3_외부스타일시트</title>
/* 외부스타일을 만들었으면 link href="" rel=""으로 연결해 주어야 한다. */
/* link가 잘걸려있으면 ctrl하고 클릭하면 제대로 그 링크로 가진다. */
<link href="./common.css" rel="stylesheet">
</head>
<body>
<h2 id="notice">★만족도 조사 필수로 참여★</h2>
<ol class="how">
<li id="first">
<a href="http://st.koreaedugroup.com">
http://st.koreaedugroup.com 접속
</a>
</li>
<li>
코리아 IT 아카데미, 강남지점 선택
</li>
<li>
핸드폰 번호로 로그인 후 아래로 내려서 만족도 검사!!
</li>
</ol>
</body>
</html>● html파일 만드듯이 css파일을 만들어서 사용
● 다 작성한 후 연동할곳에 링크로 연결해 줘야 한다. /* common.css */
/* CSS 문법 적용 */
#notice{
background: black;
color:yellow;
text-align: center;
font-size: 4em;
}
ol{
font-size: 1.5em;
}
.how>#first>a{
text-decoration: none;
color: red;
}
/* visired는 기존에 들린적있는 링크 */
.how>#first>a:visted{
color:red;
}
class와 id 차이점
ID는 한요소에만 사용, CLASS는 여러요소에 중복사용가능한 스타일 정의법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Id/Class</title>
<link href="./css/style.css" rel="stylesheet"/>
<style>
.red{
color: red;
}
.blue{
color: blue;
}
.bigText{
font-size: 50px;
}
</style>
</head>
<body>
<h2>Id 선택자</h2>
<div id="header">div 영역1</div>
<div id="container">div 영역2</div>
<div id="footer">div 영역3</div>
<h2>class 선택자</h2>
<p>
클래스 선택자는<span class="red">/은 특정 집단</span>의 여러 요소를 한번에 선택할 때
<span class="blue bigText">사용</span>
</p>
<!--div.bigText의 텍스트 특정집단 ... 사용한다이므로
상위(부모)태그의 속성을 상속받아 적용된다
대표적으로 색상관련, 폰트관련 속성들이 상속된다.-->
<div class="bigText">
<span class="red">특정집단</span>을 <span class="blue">클래스</span>라고 한다.
</div>
</body>
</html> <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>id/class심화</title>
<style>
p.hello{
color: blue;
font-size: 32px !;
}
</style>
</head>
<body>
<div>
<div class="hello">1. 안녕하세요 저는 김성용 입니다.</div>
</div>
<div>
<p class="hello">2. 안녕하세요</p>
</div>
<div class="helloBox">
<p class="hello">3.안녕하세요</p>
</div>
</body>
</html>Github 코드 링크
그룹선택자
선택자1, 선택자2 {
...css문법
}
p, div{
color:red;
}css의 가족
- 자식선택자
- 자손 선택자
- 형제 선택자
-일반 형제
-인접 형제
과제

로그인 화면
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>login</title>
<link href="./css/login.css" rel="stylesheet" type="text/css"/>
<link href="./css/common.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="wapper">
<h1>Instagram</h1>
<form id="login">
<input id="userId" type="text" placeholder="전화번호, 사용자 이름 또는 이메일"/>
<input id="userPw" type="password" placeholder="비밀번호"/>
<button class="btnLogin" type="submit" onclick="to()">로그인</button>
</form>
<a href="#" class="lost_pw">비밀번호를 잊으셨나요?</a>
</div>
<script src="./js/login.js"></script>
</body>
</html>common.css
@import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
* {
box-sizing: border-box;
font-family: -apple-system, system-ul, "Segoe UI", Roboto, Helvetica, Arial,
sans-serif;
padding: 0;
margin: 0;
}
body{
background:#fafafa;
}
ol, ul {
list-style:none;
}
p, span, div, a{
font-family: sans-serif;
}
button{
border:none;
}
a{
color:#000;
text-decoration:none;
}
button{
background: none;
cursor: pointer;
}
h1{
color:#262626;
font-family:'Lobster', cursive;
font-weight:100;
line-height: 1;
}
input, textarea{
outline:none;
}로그인.css
html, body {
width: 100%;
height: 100%;
}
body{
/*display:flex하면 Flex 아이템들은 가로 방향으로 배치되고, 자신이 가진 내용물의 width 만큼만 차지하게 됩니다.
마치 inline 요소들 처럼요. height는 컨테이너의 높이만큼 늘어납니다. */
display: flex;
/* justify-content 속성은 플렉스 요소의 수평 방향 정렬 방식을 설정합니다.
center : 플렉스 요소는 플렉스 컨테이너의 가운데에서부터 배치됩니다.*/
justify-content: center;
align-items: center;
background: #fafafa;
}
h1{
margin-bottom: 40px;
font-size: 3.5em;
}
.wapper{
display: flex;
/* flex-direction 속성은 플렉스 컨테이너 안에서 플렉스 요소가 배치될 방향을 설정
column : 만약에 쓰기 방식이 수평이면, 플렉스 요소는 수직 방향으로 위쪽에서 아래쪽으로 배치됩니다.*/
flex-direction: column;
/* padding에서 2개를 주면 첫번째는 상하, 두번째는 좌우를 말한다.
em : 요소의 글골 크기를 1em으로 갖는다. 만약 해당 요소의 글꼴 크기가 없다면 부모의 폰트 사이즈를 1em으로 해당한다.
이는 폰트 사이즈는 부모 요소로부터 상속받기 때문이다.*/
padding: 3em 2em;
background: #fff;
border: 1px solid #e8e8e8;
text-align: center;
}
#login{
display: flex;
flex-direction: column;
}
#login input{
height: 45px;
width: 350px;
padding: 0 20px;
margin-bottom: 10px;
color: #000;
background: #fafafa;
/* border-radius 속성은 요소 테두리 경계의 꼭짓점을 둥글게 만듭니다.
하나의 값을 사용해 원형 꼭짓점을, 두 개의 값을 사용해 타원형 꼭짓점을 적용할 수 있습니다.*/
border-radius: 5px;
border: 1px solid #f1f1f1;
font-size: 1em;
}
#login input:focus {
border: 1 px solid #d6d6d6;
}
#login button {
height: 40px;
margin: 23px 0;
color: #fff;
background: #c4e1fb;
border-radius: 5px;
font-size: 1.2em;
line-height: 1;
text-align: center;
transition: all 0.3s;
cursor: default;
}
#login button:active{
background: #52adff;
}
#lost_pw{
margin-top: 70px;
color: #3c5588;
}로그인.js
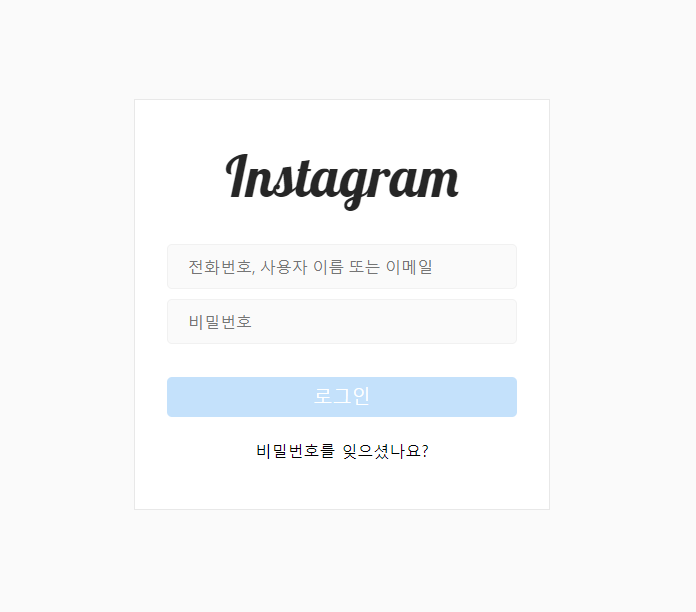
//조건을 만족할 때만 클릭시 버튼색 변경
const btn = document.querySelector(".btnLogin");
btn.addEventListener("click",function(e){
const inputId = document.querySelector('#userId').value;
const inputPw = document.querySelector('#userPw').value;
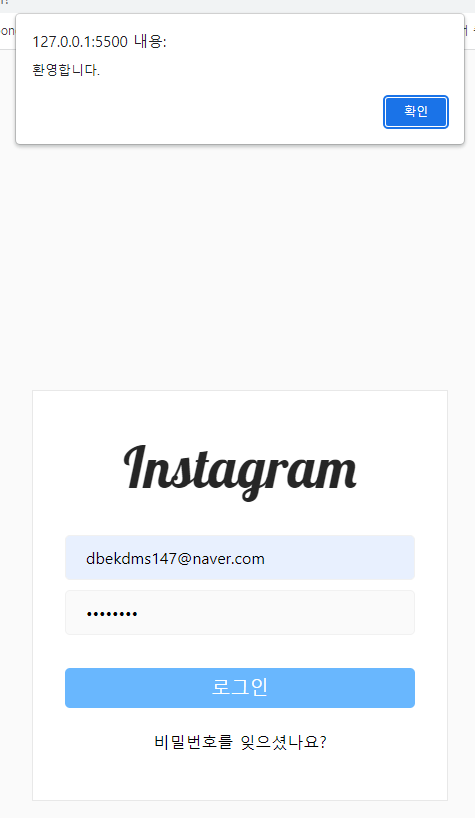
if(inputId.includes('@') && inputPw.length > 4){
alert("환영합니다.")
document.querySelector(".btnLogin").style.background = "rgb(46, 184, 223)";
// location.href="main.html";
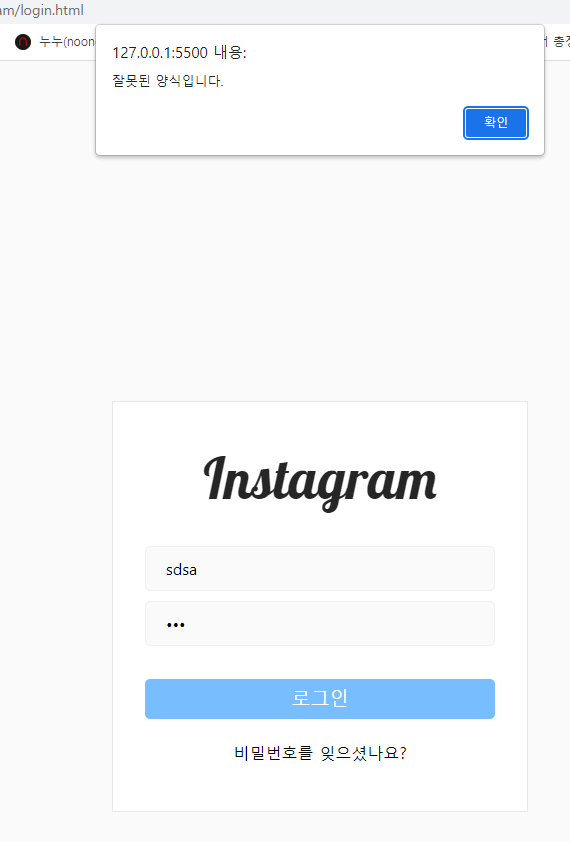
}else{
alert("잘못된 양식입니다.");
document.querySelector(".btnLogin").style.background= "default";
}
return false;
});
// document.querySelector(".btn").addEventListener("click", () => {
// const id = "dbekdms147@naver.com";
// const password = "1234567";
// if(id == document.querySelector("#userId").value) {
// if(password == document.querySelector("#userPw").value) {
// alert("환영합니다!");
// location.href = "main.html"; //
// }
// else {
// alert("비밀번호가 맞지 않습니다.");
// }
// }
// else {
// alert("아이디 혹은 비밀번호가 맞지 않습니다.");
// }
// });



main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>main</title>
<link href="./css/common.css" rel="stylesheet"/>
<!--cdn으로 연결해서 특정클래스명으로 호출해서 사용-->>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css" rel="stylesheet"/>
<link href="./css/main.css" rel="stylesheet"/>
<link href="./css/common.css" rel="stylesheet"/>
</head>
<body>
<header>
<div class="wrap">
<a href="#" class="logo"><h1>Instagram</h1></a>
<div class="search">
<input type="text" placeholder="검색"/>
<button><i class="fas fa-search"></i></button>
</div>
<nav class="gnb">
<ul>
<li class="home"><a href="#"></a></li>
<li class="direct"><a href="#"></a></li>
<li class="research"><a href="#">탐색</a></li>
<li class="like"><a href="#">좋아요</a></li>
<li class="mypage"><a href="#">my profile</a></li>
</ul>
</nav>
</div>
</header>
<!--//HEADER-->
<!---MAIN--->
<main class="container wrap">
<aside>
<!--my profile-->
<div class="my_profile">
<a href="#n" class="profile_img">
<img alt="User profile image" class="round_img" src="./img/다운로드.jfif"/>
</a>
<div class="my_id">
<a href="#n" class="txt_id">zxzz45</a>
<p>유요한</p>
<button type="button">전환</button>
</div>
</div>
<!--WIDGET - story-->
<article class="widget stories">
<div class="widget_ttl">
<span>스토리</span>
<a href="#n">모두 보기</a>
</div>
<section class="list_story">
<div class="story">
<a href="#n" class="follower_img">
<img alt="follower profile image" class="round_img" src="./img/다운로드.jfif" />
</a>
<span class="user_id">
<a href="#n" class="txt_id">김민성</a>
<p>3week ago</p>
</span>
</div>
<div class="story">
<a href="#n" class="follower_img">
<img alt="follower profile image" class="round_img" src="./img/다운로드.jfif" />
</a>
<span class="user_id">
<a href="#n" class="txt_id">하지윤</a>
<p>3min ago</p>
</span>
</div>
<div class="story">
<a href="#n" class="follower_img">
<img alt="follower profile image" class="round_img" src="./img/다운로드.jfif" />
</a>
<span class="user_id">
<a href="#n" class="txt_id">유다은</a>
<p>3h ago</p>
</span>
</div>
<div class="story">
<a href="#n" class="follower_img">
<img alt="follower profile image" class="round_img" src="./img/다운로드.jfif" />
</a>
<span class="user_id">
<a href="#n" class="txt_id">zx231</a>
<p>5h ago</p>
</span>
</div>
</section>
</article>
<!--//WIDGET - story-->
<!--WIDGET - recommend-->
<article class="widget recommends">
<div class="widget_ttl">
<span>회원님을 위한 추천</span>
<a href="#n">모두 보기</a>
</div>
<section class="list_recommend">
<div class="recommend">
<a href="#n" class="recommend_img">
<img alt="follower profile image" class="round_img" src="./img/다운로드.jfif" />
</a>
<span class="user_id">
<a href="#n" class="txt_id">김민지</a>
<p>follwor list</p>
</span>
<button type="button">팔로우</button>
</div>
<div class="recommend">
<a href="#n" class="recommend_img">
<img alt="follower profile image" class="round_img" src="./img/다운로드.jfif" />
</a>
<span class="user_id">
<a href="#n" class="txt_id">하예성</a>
<p>follwor list</p>
</span>
<button type="button">팔로우</button>
</div>
<div class="recommend">
<a href="#n" class="recommend_img">
<img alt="follower profile image" class="round_img" src="./img/다운로드.jfif" />
</a>
<span class="user_id">
<a href="#n" class="txt_id">김진</a>
<p>follwor list</p>
</span>
<button type="button">팔로우</button>
</div>
</section>
</article>
<!--//WIDGET - recommend-->
<!--menu-->
<nav class="menu">
<ul>
<li><a href="#n">Instagram 정보</a></li>
<li><a href="#n">지원</a></li>
<li><a href="#n">홍보센터</a></li>
<li><a href="#n">API</a></li>
<li><a href="#n">채용 정보</a></li>
<li><a href="#n">개인정보처리방침</a></li>
<li><a href="#n">약관</a></li>
<li><a href="#n">디렉터리</a></li>
<li><a href="#n">프로필</a></li>
<li><a href="#n">해시태그</a></li>
<li><a href="#n">언어</a></li>
</ul>
</nav>
<p class="copyright">©. 2022 WESTAGRAM</p>
</aside>
<!--FEED BOARD-->
<div class="feed_board">
<!--FEED COMPONENT-->
<article class="feed">
<!--top-->
<div class="new_poster">
<div class="poster_img">
<img alt="follower profile image" class="round_img" src="./img/다운로드.jfif" />
</div>
<a href="#n" class="poster_id txt_id">Following ID</a>
<!-- <button><i class="fas fa-ellipsis-h"></i>옵션 더보기</button> -->
<button><img src="./img/more.png" class="fas"></img></button>
</div>
<!--content-->
<section class="feed_imgs">
<img alt="바다사진" src="./img/KakaoTalk_20220725_091735879.jpg" />
<div class="interactions">
<div class="my_emotion">
<!--위에서 cdn을 링크로 삽입해서 여기서 클래스명으로 가져오면 사용할 수 있다.-->
<button type="button"><i class="far fa-heart"></i>like</button></span>
<button type="button"><i class="far fa-comment"></i>write_comment</button></span>
<button type="button"><i class="far fa-paper-plane"></i>send_DM</button></span>
</div>
<div class="pagnation"></div>
<button type="button" class="bookmark"><i class="far fa-bookmark"></i>bookmark</button>
</div>
<p>
<a href="#n" class="like_user">
<img alt="like user image" class="round_img" src="./img/다운로드.jfif" />
<span class="txt_id">강당당</span>
</a>
님
<a href="#n" class="like_num txt_id">외 10명</a>
이 좋아합니다
</p>
</section>
<!--feed text-->
<section class="feed_txt">
<a href="#n" class="txt_id">코딩</a>
<span> <br/> 놀시간에 공부해라!!! 놀시간에 공부해라!!! 놀시간에 공부해라!!! 놀시간에 공부해라!!! 놀시간에 공부해라!!! 놀시간에 공부해라!!!</span>
<a href="#n" class="more">더보기</a>
</section>
<!--comment-->
<div class="comments">
<div id="listComment" class="list_comment">
<p class="txt_comment">
<span>
<a href="#n" class="txt_id">skd0141</a>
<span>놀러가고 싶다!</span>
</span>
<button id="delete" type="button">X</button>
</p>
</div>
<form id="post" class="post_comment">
<textarea id="newComment" type="in" placeholder="댓글 달기..."></textarea>
<button id="btnPost" type="submit">게시</button>
</form>
</div>
</article>
</div>
<!--//FEED BOARD-->
</main>
<!---//MAIN--->
<script type="text/javascript" src="./js/main.js"></script>
</body>
</html>main.css
.wrap{
width:935px;
margin:0 auto;
}
.round_img{
border-radius:50%;
}
.txt_id{
font-weight:bold;
}
/**************************
HEADER
**************************/
header{
position: fixed;
width: 100%;
background: #fff;
border-bottom: 1px solid #e8e8e8;
}
header .wrap{
display: flex;
align-items: center;
height: 100%;
padding: 15px 0;
}
header a.logo{
height: 20px;
background: url('../img/다운로드.png') 0 center / contain no-repeat;
}
header .logo h1{
height:100%;
margin-left:35px;
padding-left:15px;
border-left:1px solid #262626;
font-size:25px;
line-height:15px;
font-weight:100;
}
.search{
display: flex;
flex: 3.5;
padding: 0 5px;
margin: 0 15%;
background: #fafafa;
border: 1px solid #e8e8e8;
text-align: center;
}
.search input[type=text]{
position: relative;
flex: 9;
height: 25px;
background: none;
border: none;
}
.search button{
flex: 1;
color: #999;
}
.search button> .fas {
position: relative;
}
.gnb{
flex: 1.5;
}
.gnb ul{
display: flex;
}
.gnb ul li{
position: relative;
flex: 2.5;
font-size: 0;
width: 25px;
height: 25px;
background-position: center center;
background-size: contain;
background-repeat: no-repeat;
}
.gnb ul li:before{
content: "";
position: absolute;
bottom: -7px;
left: 50%;
margin-left: -1.5px;
width: 4px;
height: 4px;
background: #e04141;
border-radius: 4px;
}
.gnb ul li.home{
background-image: url(../img/home.png);
}
.gnb ul li.direct{
background-image: url(../img/direct.png);
}
.gnb ul li.research{
background-image: url('https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/explore.png');
}
.gnb ul li.like{
background-image: url('https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/heart.png');
}
.gnb ul li.mypage{
background-image: url('https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/bearu/profile.png');
}
.gnb ul li.mypage:before{
display: none;
}
.gnb ul li a{
display: block;
height: 100%;
}
/**************************
MAIN LAYOUT
**************************/
main.wrap{
display: flex;
flex-direction: row-reverse;
padding: 80px 0 100px;
}
/**************************
ASIDE
**************************/
aside{
flex: 3.5;
}
/* my profile */
.my_profile{
display: flex;
align-items: center;
margin-bottom: 10px;
}
.my_profile a.profile_img{
flex:2;
}
.my_profile a.profile_img img{
width: 55px;
height: 55px;
}
.my_profile .my_id{
flex: 8;
}
.my_profile .my_id p{
color: #999;
}
.my_id > button {
flex: 2;
color: #0095f6;
font-size: 0.8em;
font-weight: 500;
}
/* WIDGET - common */
.widget{
background: #fff;
border: 1px solid #e8e8e8;
border-radius: 5px;
padding: 20px;
margin-bottom: 15px;
}
.widget_ttl{
display: flex;
/* justify-content 속성은 플렉스 요소의 수평 방향 정렬 방식을 설정
1. flex-start : 기본 설정으로, 플렉스 요소는 플렉스 컨테이너의 앞쪽에서부터 배치됩니다.
2. flex-end : 플렉스 요소는 플렉스 컨테이너의 뒤쪽에서부터 배치됩니다.
3. center : 플렉스 요소는 플렉스 컨테이너의 가운데에서부터 배치됩니다.
4. space-between : 플렉스 요소는 요소들 사이에만 여유 공간을 두고 배치됩니다.
5. space-around : 플렉스 요소는 앞, 뒤, 그리고 요소들 사이에도 모두 여유 공간을 두고 배치됩니다.*/
justify-content: space-between;
margin-bottom: 10px;
font-size: 0.8em;
}
.widget_ttl span{
color: #999;
}
.widget .txt_id:hover{
text-decoration: underline;
}
/* WIDGET - story */
.stories{
padding-bottom: 0;
}
.list_story{
height: 200px;
overflow-y: scroll;
}
/* 스크롤바역할을 한다.
::-webkit-scrollbar — 스크롤바 전체.
::-webkit-scrollbar-button — 스크롤바의 버튼
(한 번 누를 때마다 위아래로 한 줄씩 오르내리는 위아래 화살표).
::-webkit-scrollbar-thumb — 드래그할 수 있는 스크롤 손잡이.
::-webkit-scrollbar-track — 흰색 막대 위에 회색 바가 존재할 경우의 스크롤바의 트랙(진행 표시줄).
::-webkit-scrollbar-track-piece — 손잡이에 의해 덮이지 않은 트랙(진행 표시줄)의 부분.
::-webkit-scrollbar-corner — 수평 스크롤바와 수직 스크롤바가 교차하는 곳의 하단 모서리.
주로 브라우저 창의 우측 하단 모서리에 위치한다.
::-webkit-resizer — 몇몇 요소들의 하단 모서리에 나타나는, 드래그 할 수 있는 사이즈 변경 손잡이.*/
.list_story::-webkit-scrollbar{
width: 0;
}
.story{
display: flex;
align-items: center;
margin-bottom: 10px;
}
.story a.follower_img{
flex: 2;
}
.story a.follower_img img{
width: 45px;
height: 45px;
}
.story .user_id{
flex: 8;
}
.story .user_id p{
color: #999;
}
/* WIDGET - recommend*/
.recommends{
padding-bottom:5px;
}
.recommend{
display: flex;
align-items: center;
margin-bottom: 10px;
}
.recommend a.recommend_img{
flex: 2;
}
.recommend a.recommend_img img{
width: 45px;
height: 45px;
}
.recommend .user_id{
flex: 6;
}
.recommend .user_id p{
color: #999;
}
.recommend button{
flex: 2;
color: #0095f6;
font-size: 0.8em;
font-weight: 500;
}
/*menu*/
.menu ul li{
position: relative;
display: inline-block;
line-height: 1.5;
padding-right: 12px;
}
.menu ul li:before{
content: "";
position: absolute;
top: 50%;
right: 7px;
width: 2px;
height: 2px;
margin-top: -1px;
background: #b9b9b9;
}
.menu ul li a{
color: #999;
font-size: 0.8em;
}
.copyright{
color: #999;
font-size: 0.8em;
padding-top: 20px;
}
/**************************
FEED BOARD
**************************/
div.feed_board{
flex: 6.5;
margin-right: 15px;
}
/* FEED - common */
.feed{
background: #fff;
border: 1px solid #e8e8e8;
}
/* FEED - top */
.new_poster{
display: flex;
align-items: center;
padding: 10px 20px;
}
.new_poster .poster_img{
flex:1;
}
.new_poster .poster_img img{
width:45px;
height:45px;
}
.new_poster .poster_id{
flex: 18;
margin-left: 10px;
}
.new_poster button{
flex: 1;
font-size: 0;
text-align: right;
}
.new_poster button .fas{
flex: 0.4;
font-size: 12px;
}
/* FEED - content */
.feed_imgs img,
.feed_imgs video{
width: 100%;
}
.interactions{
display: flex;
align-items: center;
height: 50px;
padding: 0 10px;
}
.interactions button{
flex: 3;
margin: 0 10px;
font-size: 0;
}
.interactions button.bookmark{
flex: 1;
}
.interactions button .far{
font-size: 20px;
color: #676767;
}
.interactions .my_emotion{
display: flex;
flex: 2;
}
.pagnation{
flex:25;
}
.like_user img{
width: 25px;
height: 25px;
}
.feed_imgs p{
display: flex;
align-items: center;
padding: 10px 20px;
}
.feed_imgs p .like_user{
display: flex;
align-items: center;
}
.feed_imgs p .txt_id{
margin-left: 10px;
}
/* FEED - feed text */
.feed_txt{
padding: 0 20px;
}
.feed_txt .txt_id{
margin-right: 5px;
}
.feed_txt .more{
color: #999;
}
/*comments*/
.comments{
padding: 10px 20px;
}
.list_comment{
margin-bottom: 10px;
}
.txt_comment{
display:flex;
margin-bottom: 5px;
}
.txt_comment > span{
flex:9.8;
}
.txt_comment > span .txt_id{
margin-right: 10px;
}
.txt_comment > span span{
width: 100%;
}
.txt_comment button{
flex: 0.2;
color: #ddd;
}
.txt_comment button:hover{
color: #777;
}
.post_comment{
display: flex;
align-content: center;
padding: 20px 0 10px;
border-top: 1px solid #e8e8e8;
}
.post_comment textarea{
flex: 9;
height: 30px;
border: none;
resize: none;
}
.post_comment textarea::-webkit-scrollbar{
width: 0;
}
.post_comment button{
flex: 1;
color: #0095f6;
}

