CSS 우선순위
<p id="pTag">
P {
color:blue;
}
#pTag{
color:red;
} 0. !important가 적용된 속성
1. 인라인 → 1000점
2. id속성 → 100점
3. class속성 → 10점
4. 태그선택자 → 1점
5. 동일한 점수의 선택자인 경우 나중에 적용한 것이 우선상속
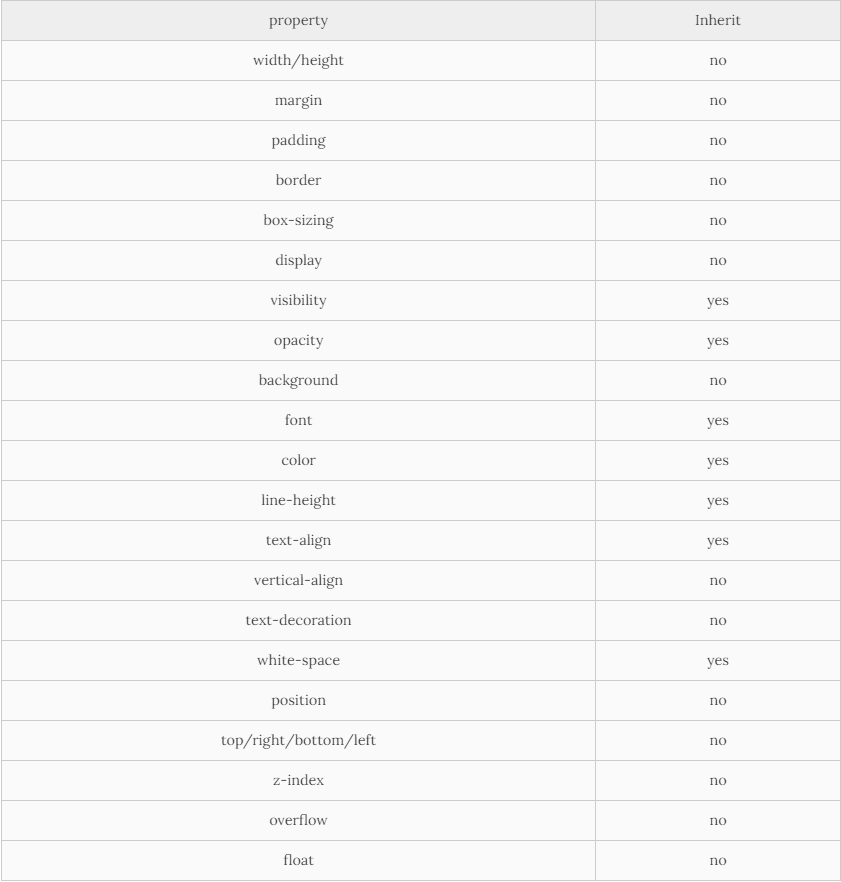
● CSS 속성은 상속되는 속성과 상속되지 않는 속성이 있다. 상속되는 속성은
포함하고 있는 자식 요소에 영향을 미치며 상속되지 않는 속성은 영향을 미치지 않는다.

가상 요소 선택자
선택자 ::before
선택자 ::after글, 이미지, 그라데이션 등을 요소 앞 혹은 뒤에 가상 태그를 입력
:link
하이퍼 링크가 연결되었을 때
:vistied
특정 하이퍼 링크를 방문한적이 있을 때
:active
마우스가 해당 요소를 클릭하고 있을 때
:hover
마우스가 해당 요소에 올라갔을 때
::placeholder
input 태그의 placeholder의 css를 부여
:focus
input 태그를 클릭해서 활성화 되어있을 때
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가상 요소 선택자</title>
<style>
ul > li {
display: inline-block;
list-style: none;
}
ul > li::after{
content: "|";
}
ul > li:last-child::after{
content: "";
}
ul > li:first-child::before{
content: "💑";
}
</style>
</head>
<body>
<ul>
<li>로그인</li>
<li>회원가입</li>
</ul>
<a href="#">아직 아이디가 없으신가요?</a>
<a href="https://wwww.daum.net" target="_blank">다음으로 이동</a>
</body>
</html>
CSS의 컬러
-
색상 이름으로 표현
red, white ... -
RGB 색상 값으로 표현
(0~255) -
16진수 색상값으로 표현
rgb 색상값을 16진수(00~FF)로 변환한 후 #과 연결하여 사용color: #00/00/00 → #000[검정색] (#000000): #ff/ff/ff → #fff흰색
: #00/00/ff → #00f파란색* 대소문자 구분하지 않음(대문자 소문자 아무거나 써도 괜찮음)

가상 클래스 선택자
클래스를 추가할 필요가 없이 요소(태그) 중에서 순서에 따라 원하는 특정 요소를 선택하여 스타일을 지정
<ul>
<li>
<li>
<li>
</ul>
ul > li:nth-child(2) {
css 문법
}● first-child
첫번째 자식에 해당하는 요소
● last-child
마지막 자식에 해당하는 요소
● nth-child(n)
n번째 자식에 해당하는 요소
● nth-child(odd)
홀수번째 해당하는 요소
● nth-child(even)
짝수번째 해당하는 요소 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가상 클래스 선택자</title>
<style>
/* [title="css"]{
color: red;
} */
/*
1, 4, 5 (css이거나 css와 띄어쓰기)
[title~="css"]{
color: red;
} */
/*
css가 포함된 모든것
[title$="css"] {
color: red;
} */
/*
1, 4, 6 (css포함하고 css로 끝나는 것)
[title$="css"]{
color: red;
} */
/*
1, 2, 3, 5, 7 (css포함하고 css로 시작하는 것)
[title$="css"]{
color: red;
} */
.list > li:first-child {
color: red;
}
.list > li:last-child {
color: aquamarine;
}
.list > li:nth-child(2) {
color: yellow;
}
.list > li:nth-child(3) {
color: orange;
}
.list > li:nth-child(4) {
color: green;
}
.list > li:nth-child(1) {
font-weight: bold;
}
.list > li:nth-child(odd) {
background-color: gold;
}
.list > li:nth-child(even) {
background-color: lightblue;
}
/*n이 들어가면 n에 0부터 1씩 증가하는 정수가 대입*/
.list > li:nth-child(3n) {
font-size: 30px;
}
</style>
</head>
<body>
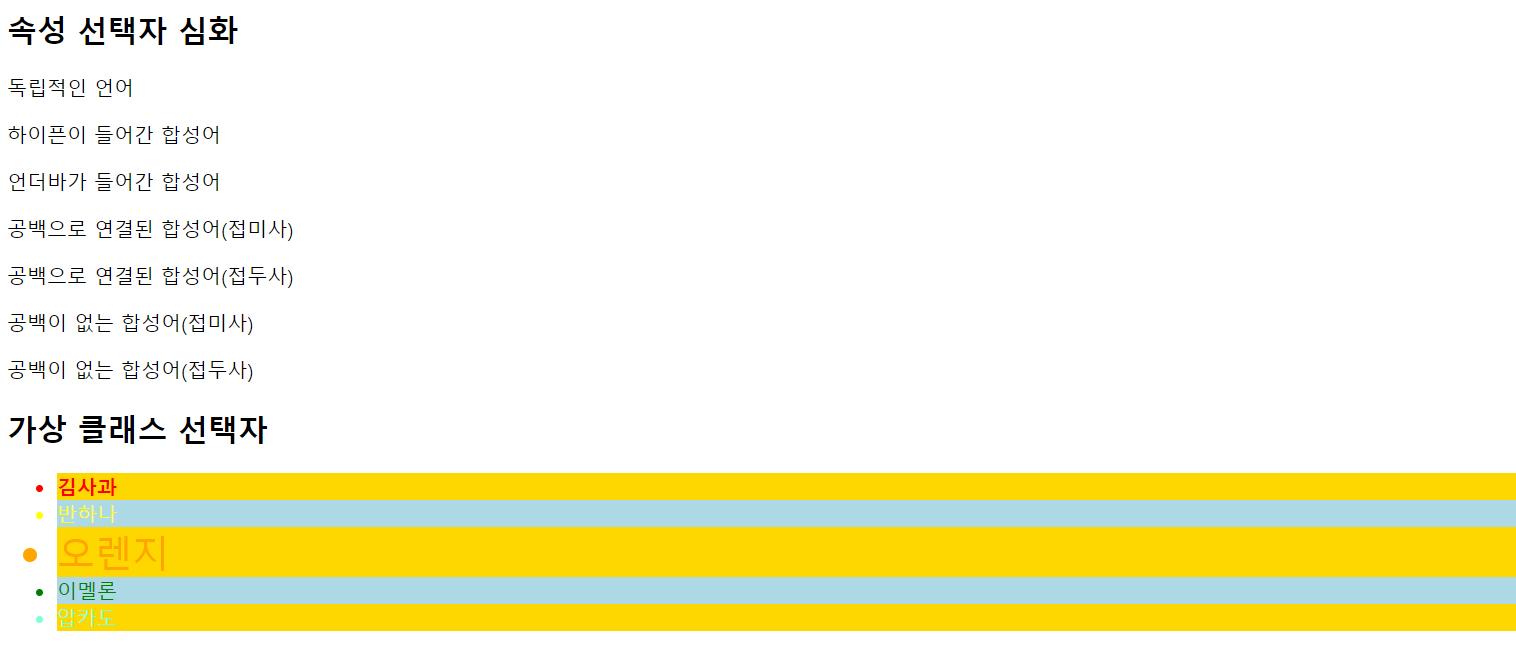
<h2>속성 선택자 심화</h2>
<p title="css">독립적인 언어</p>
<p title="css-funny">하이픈이 들어간 합성어</p>
<p title="css_funny">언더바가 들어간 합성어</p>
<p title="funny css">공백으로 연결된 합성어(접미사)</p>
<p title="css funny">공백으로 연결된 합성어(접두사)</p>
<p title="funnycss">공백이 없는 합성어(접미사)</p>
<p title="cssfunny">공백이 없는 합성어(접두사)</p>
<h2>가상 클래스 선택자</h2>
<ul class="list">
<li>김사과</li>
<li>반하나</li>
<li>오렌지</li>
<li>이멜론</li>
<li>압카도</li>
</ul>
</body>
</html>
Github 코드 링크
CSS의 텍스트속성(문법)
color : 텍스트의 색상
letter-spacing : 글자(문자)단위 사이 간격
word-spacing : 단어 사이 간격
text-align : 텍스트 정렬
line-height : 텍스트와 텍스트사이 줄 간격(높이) 설정
text-indent : 첫 줄의 들여쓰기
text-decoration : 텍스트에 여러가지 효과를 설정하거나 제거
text-transform : 텍스트에 포함된 영문자에 대해 대소문자를 결정
font-variant : 소문자를 더 작은 크기의 대문자로 변환
text-shadow : 텍스트의 그림자 효과를 설정
white-space : 스페이스와 탭, 줄바꿈, 자동 줄바꿈을 어떻게 처리할지 설정
text-overflow : 텍스트가 기준선을 벗어난 경우 텍스트를 어떻게 처리할 것인지 설정
font-size : 텍스트의 크기를 설정
font-weight : 텍스트의 굵기를 설정
font-family : 텍스트의 글꼴을 설정
폰트
과거 HTML
<font color="" size="" face="">내용</fonr>글꼴(font-family)
font-family 속성은 하나의 글꼴만을 설정할 수 있고, 여러개의 글꼴을
같이 설정할 수도 있다. font-family 속성값이 여러개의 글꼴로 설정되어
있다면, 첫번째 글꼴부터 찾은 후 없으면 그 다음 글꼴을 적용시킨다.
font-family:"폰트명","폰트명", ...;
굵기(font-weight)
텍스트의 굵기를 조절할 수 있으며 숫자가 올라갈수록 굵어진다.
100 ~ 900 // normal(400), bold(700)
font-weight: 숫자값 or bold/normal;
크기(font-size)
font의 기본 크기는 16px이다.
1. 절대적 크기
텍스트의 크기를 명시된 크기 그대로 설정하고자 할 때 사용
절대적 크기로 설정된 텍스트는 모든 브라우저에서 같은 크기로 표현된다.
2. 상대적 크기
기본크기 or 부모 요소의 크기를 기준으로 하고 상태 크기를
설정하고자 할 때 사용
%, em, rem
% : 기본크기(16px)를 100%로 놓고, 그에 대한 상대적 크기를 설정
em : 부모 요소에 중첩되어 1.0은 100%, 1.5는 150%로
상대적 크기를 설정
ex) 감싸고 있는 부모 폰트크기 : 24px / 1.5em → 36px
rem : html 태그의 폰트크기를 기준으로 상대적 크기를 설정
1.0은 100%, 1.5는 150%
부모요소가 아닌 html 요소의 크기에 상대적으로 설정
