prettier이란?
저장할때 문장을 스스로 정렬해주고 오타나 ','가 없으면 표시해준다.
prettier 설정해주려면 설정에서 기본설정에서 fomatter친다음 prettier해주고 save에서 ..on save를 체크해준다음 setting을 친다음setting.json 클릭해주고 "prettier.tabWidth":4,를 추가해준다.
CSS 디스플레이
웹 페이지의 레이아웃을 결정하는 속성
display:
block : 새로운 라인에서 시작, 해당 라인의 모든 너비를 차지
높이 값만큼 한 줄을 가득 채우는 속성을 가지고 있다.
(p, h, div, table, header, footer, section, article, ...)
inline : 새로운 라인에서 시작되지 않고, 앞의 요소에 이어서 배치
단, width와 height의 값이 적용되지 않습니다. 즉, 안의 내용물 만큼의
크기를 차지하게 됩니다.
* display inline의 경우 margin, padding 값이 안 먹힐 경우가 있음
inline-block : block과 inline 속성을 모두 적용
→ 앞의 요소에 이어서 배치, 높이와 길이를 줄 수 있음(수평졍렬)
vertical-align : middle(수직 정렬)
float(왼쪽 정렬, 오른쪽 정렬)
flex : 플렉시블 레이아웃(flex)
대부분의 웹사이트는 수직 구성
레이아웃 구성 시 가장 많이 사용되는 요소들은 대부분 블록이기 때문에
수직 구성은 쉽게 할 수 있다. 하지만 수평 구성은 구현하기 쉽지 않다.
또한, 컨텐츠 내 수직구성 또한 구현하기란 쉽지 않다.
과거에는 수평구성은 float와 inline-block으로 구성하였으나
현재는 조금 더 편한 수평 구성을 위해 flex 사용
display : flex
플레스의 부가 속성
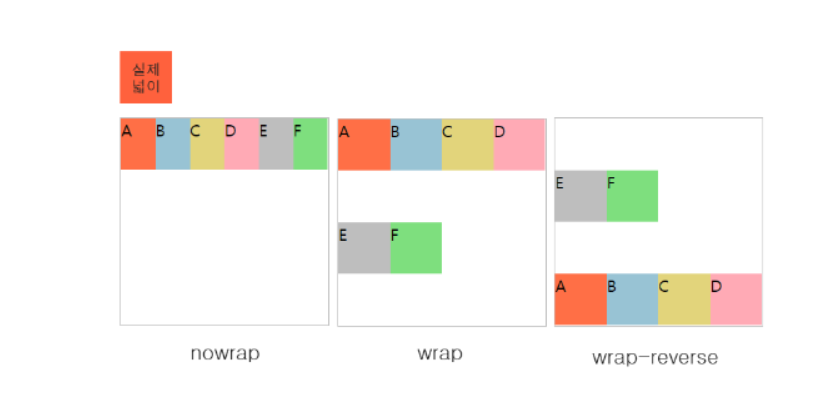
flex-wrap
플렉스 라인에 더이상 여유가 없을 때,
수평정렬된 요소들이 부모요소를 넘어갔을 때
다음 요소를 다음줄로 넘길건지에 대한 여부
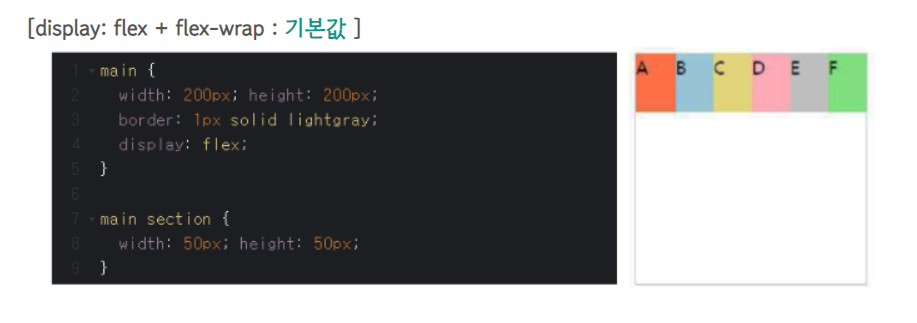
nowrap : 기본설정, 일렬로
wrap : 다음 줄로 넘김
wrap-reverse : 아래로가 아니라 위로 넘김
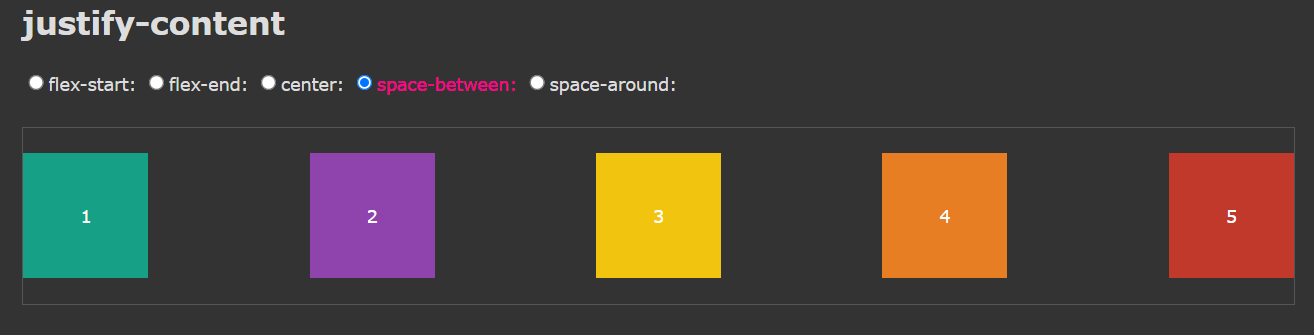
justify-content
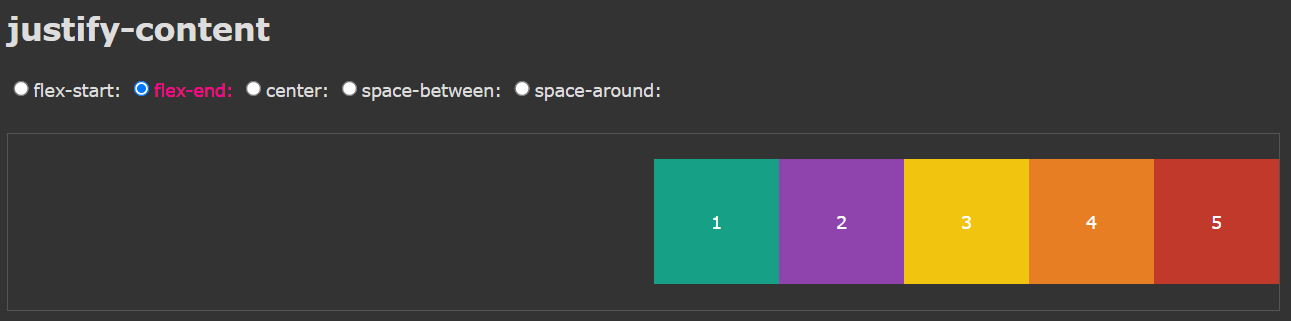
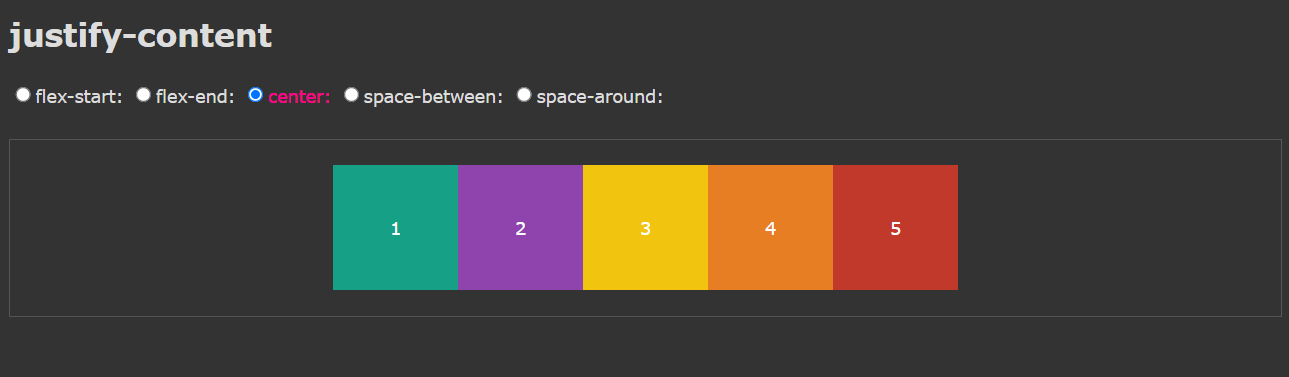
플렉스 요소의 (수평방향) 정렬 방식 설정
위치:
flex-start : 기본설정, 앞쪽부터(왼쪽)
flex-end : 뒤쪽에서(오른쪽)
*center : 가운데 배치
간격
space-between : 요소들 사이에 여백
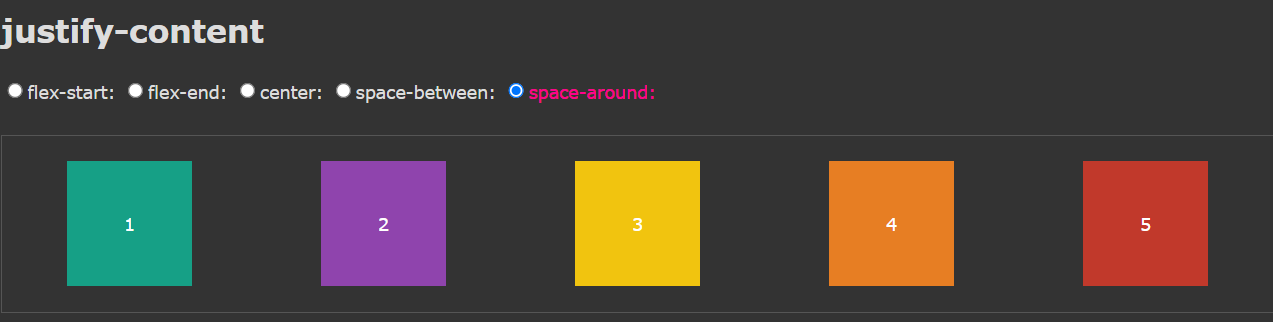
space-around : 요소들 사이 동일 여백
space-evenly : 요소들 주변 일정 여백
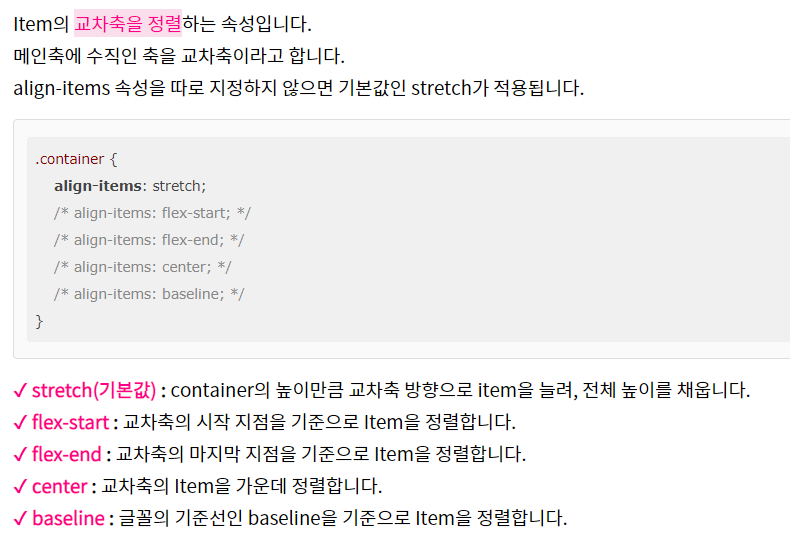
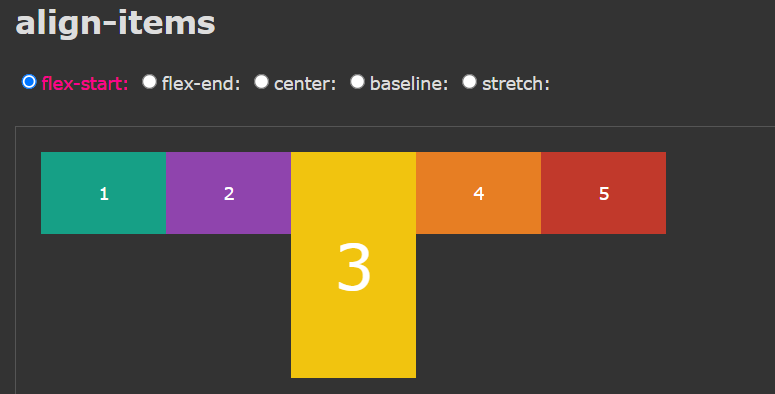
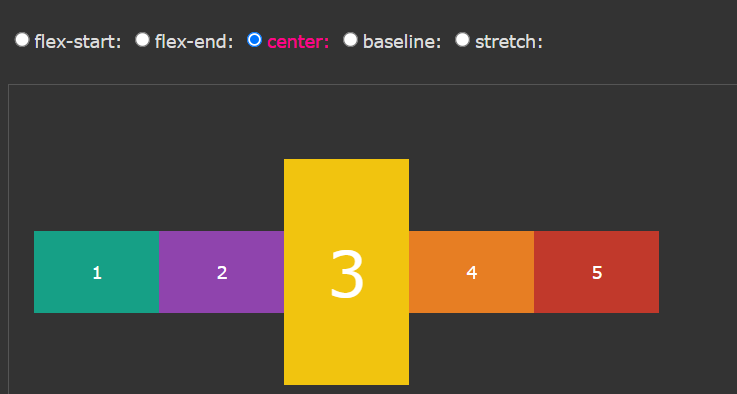
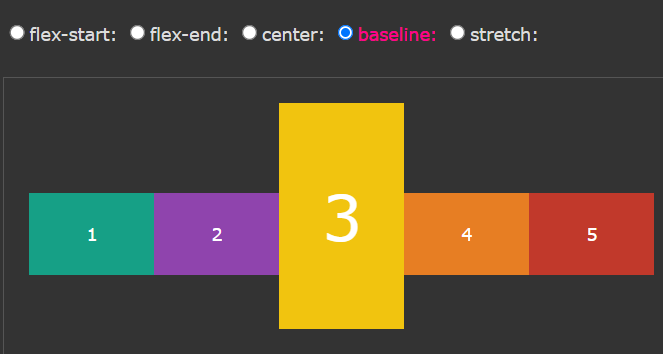
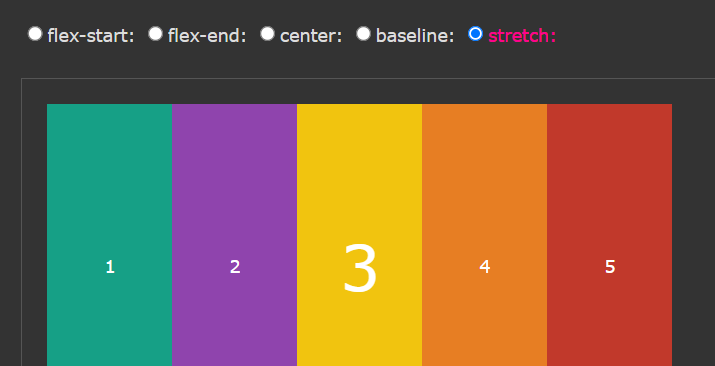
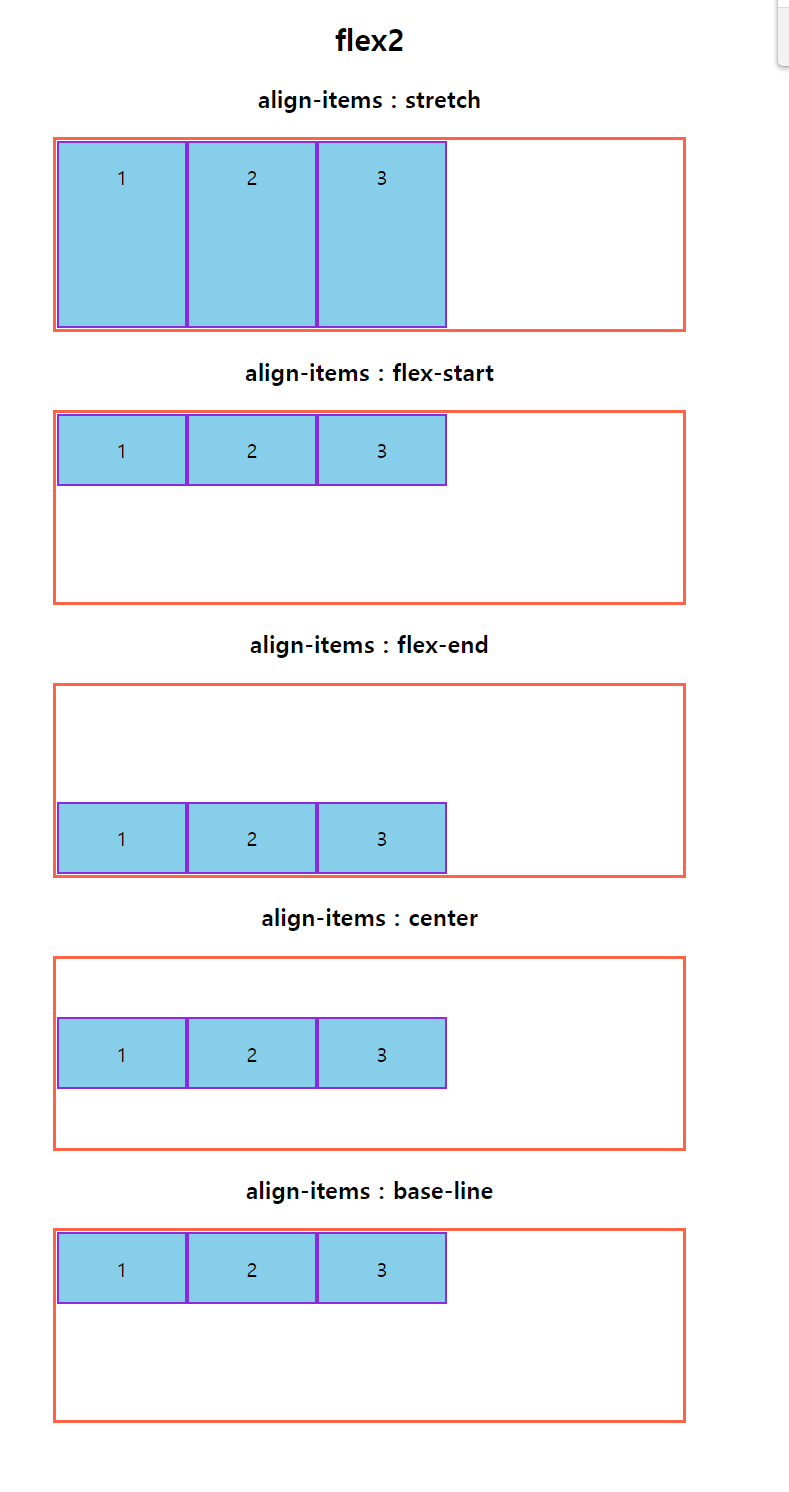
allign-items
플렉스 요소의 (수직방향) 정렬 방식을 설정
stretch: 기본설정, 플렉스 요소의 높이가 컨테이너의
높이와 같게 변경된 뒤 이어서 수평 정렬
flex-start : 위쪽부터 배치
flex-end : 아래족부터 배치
*center : 가운데 배치
baseline : 기준선 배치(제일 큰거 기준)
flex-direction
flex의 정렬 방향을 수직으로 할지 아니면 수평으로 할지 설정
row : 기본설정, 수평 → 가로
column : 수직으로 정렬 → 세로
inline-block과 flex은 수평정렬할때 사용하는데 차이는 inline-block은
각각의 요소에 준다면 flex는 부모의 요소에 준다.
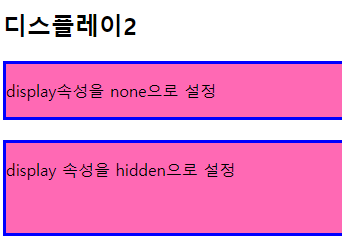
none : 웹 페이지에서 해당 요소가 나타나지 않고 사라짐
(구역차지 x)
visibillity:
hidden : 웹 페이지에 해당 요소가 있지만 나타나지 않음
(구역차지 o) → 눈에만 안보임
visible : 기본설정, 눈에 보이는 상태
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>디스플레이1</title>
<style>
div {
margin: 20px;
border: 1px solid deeppink;
border-radius: 20px;
padding: 10px;
box-sizing: border-box;
}
img {
border: 1px solid deepskyblue;
}
#block img {
display: block;
}
.ib {
border: 3px solid #0000ff;
width: 100px;
height: 100px;
margin: 10px;
display: inline-block;
}
span {
box-sizing: border-box;
border-radius: 20px;
}
</style>
</head>
<body>
<h2>디스플레이1</h2>
<div id="inline">
<img src="./img/sea1.png" alt="바다" />
<img src="./img/sea2.png" />
<img src="./img/sea3.png" />
</div>
<div id="block">
<img src="./img/sea1.png" alt="바다" />
<img src="./img/sea2.png" />
<img src="./img/sea3.png" />
</div>
<hr />
<!--직선의 선을 그어준다-->
<span class="ib"></span>
<span class="ib"></span>
<span class="ib"></span>
<hr />
<div class="ib"></div>
<div class="ib"></div>
<div class="ib"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>디스플레이1</title>
<style>
div {
margin: 20px;
border: 1px solid deeppink;
border-radius: 20px;
padding: 10px;
box-sizing: border-box;
}
img {
border: 1px solid deepskyblue;
}
#block img {
display: block;
}
.ib {
border: 3px solid #0000ff;
width: 100px;
height: 100px;
margin: 10px;
display: inline-block;
}
span {
box-sizing: border-box;
border-radius: 20px;
}
</style>
</head>
<body>
<h2>디스플레이1</h2>
<div id="inline">
<img src="./img/sea1.png" alt="바다" />
<img src="./img/sea2.png" />
<img src="./img/sea3.png" />
</div>
<div id="block">
<img src="./img/sea1.png" alt="바다" />
<img src="./img/sea2.png" />
<img src="./img/sea3.png" />
</div>
<hr />
<!--직선의 선을 그어준다-->
<span class="ib"></span>
<span class="ib"></span>
<span class="ib"></span>
<hr />
<div class="ib"></div>
<div class="ib"></div>
<div class="ib"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>디스플레이2</title>
<style>
div {
background-color: hotpink;
border: 3px solid #0000ff;
margin-bottom: 20px;
}
/* p태그이면서 클래스가 none인거*/
p.none {
display: none;
}
p.hidden {
visibility: hidden;
}
</style>
</head>
<body>
<h2>디스플레이2</h2>
<div>
<p>display속성을 none으로 설정</p>
<p class="none">display 속성값을 none으로 설정</p>
</div>
<div>
<p>display 속성을 hidden으로 설정</p>
<p class="hidden">visibility 속성을 hidden으로 설정</p>
</div>
</body>
</html>

CSS display
● block
width, height, padding, margin
● inline
line-height, 요소를 가로로 나열
● inline-block
위에 있는 모든 성질들을 다 적용받는 요소
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1_인라인 블럭</title>
<style>
.box1{
border: 3px solid blue;
/* 컨텐츠의 가로의 길이를 정할 수 있다. */
width: 400px;
/* 컨텐츠의 높이를 정할 수 있다. */
height: 200px;
/* 위에서 컨텐츠를 가로400px, 높이 200px로 정해지면
컨텐츠와 박스사이에 공간이 있는데 그곳의 길이를
정해주는 것이 padding이다. */
padding: 30px;
/* line-height를 하면 라인의 높이를 정할 수 있다. */
/* line-height: 200px; */
/* 양쪽에 inline-block을 주면 블록태그이면서 인라인 속성을
가지면서 한줄에 여러개가 배치할 수 있다. */
display: inline-block;
}
.box2{
border: 3px solid green;
width: 300px;
height: 180px;
padding: 40px;
/* 양쪽에 inline-block을 주면 블록태그이면서 인라인 속성을
가지면서 한줄에 여러개가 배치할 수 있다. */
display: inline-block;
}
</style>
</head>
<body>
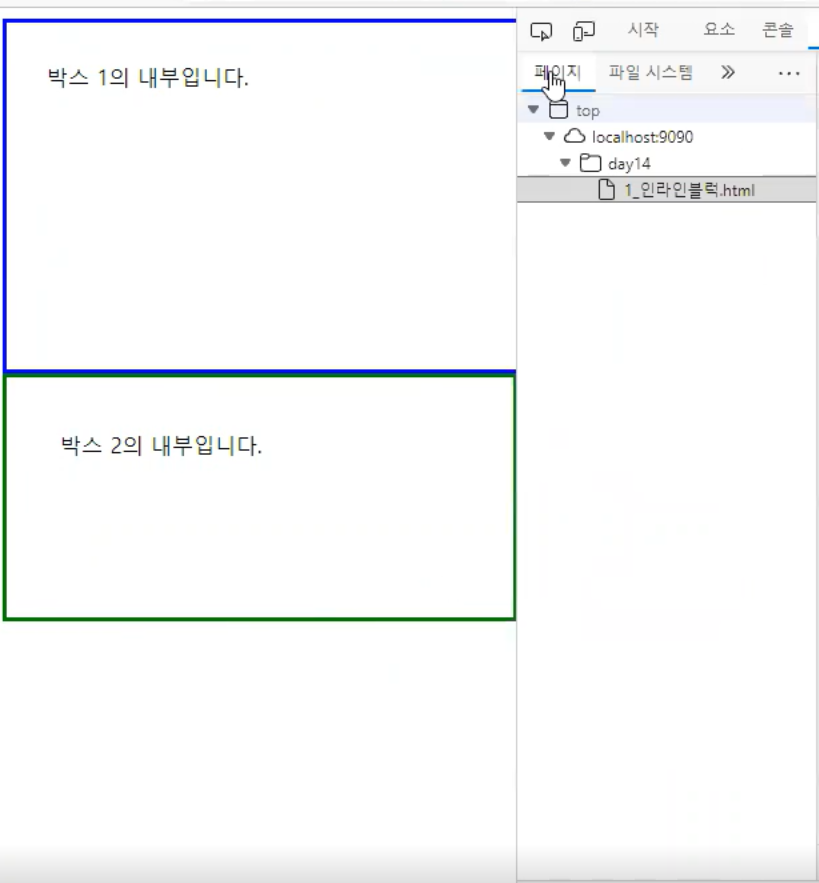
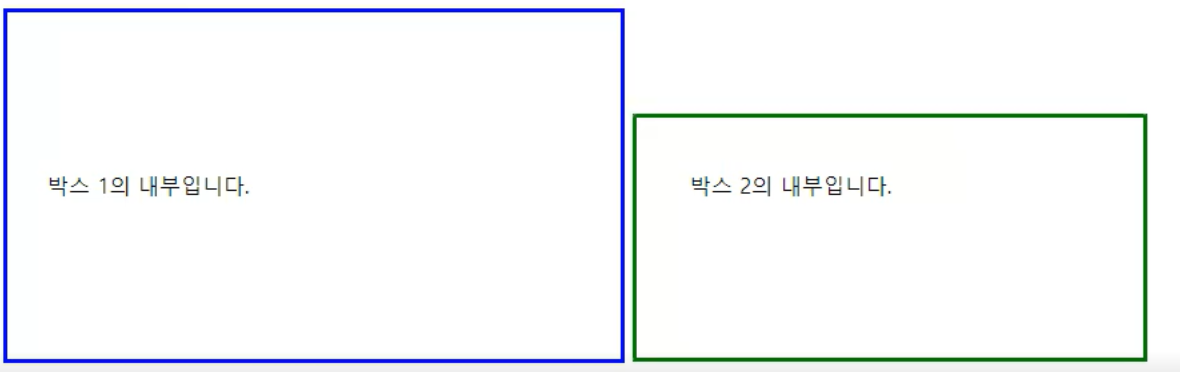
<div class="box1">
박스 1의 내부입니다.
</div>
<div class="box2">
박스 2의 내부입니다.
</div>
</body>
</html>

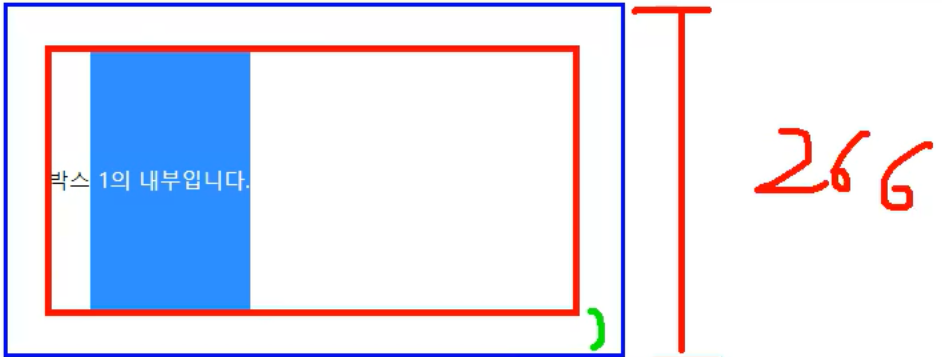
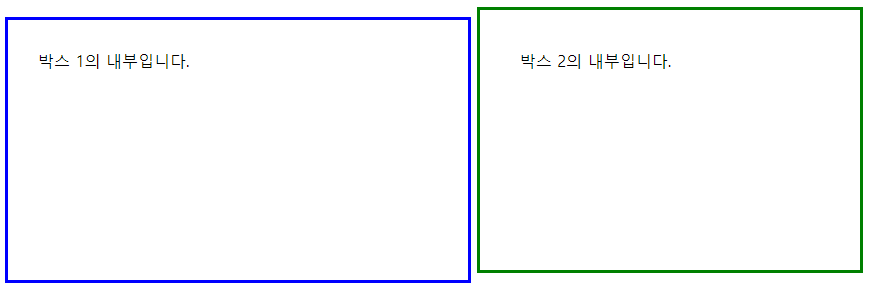
→ 컨텐츠 높이 200px, 위아래 padding 각각 30px, border 선크기 각각 3px
다 합쳐서 266px가 나온다.
→ 이렇게 만드려면 양쪽에 display: inline-block;을 하면된다.

→ inline-height를 없에면 컨텐츠가 중심이기 때문에 같은 라인으로 맞춰진다.
약간 차이가 나는것은 padding 다르기 때문이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1_인라인 블럭</title>
<style>
.box1{
border: 3px solid blue;
width: 400px;
height: 200px;
padding: 30px;
display: inline-block;
}
.box2{
border: 3px solid green;
/* border, padding과 실제 width값(height)을 합쳐서
속성값으로 지정해 주고 싶은 경우에 사용
이렇게 사용하면 장점은 전체적인 박스의 크기를 알 수 있기에
편해진다. */
box-sizing: border-box;
width: 400px;
height:266px;
padding:40px;
display: inline-block;
}
</style>
</head>
<body>
<div class="box1">
박스 1의 내부입니다.
</div>
<div class="box2">
박스 2의 내부입니다.
</div>
</body>
</html>● none
웹 페이지에서 해당 요소가 나타나지 않고 레이아웃에서 사라짐
즉, 눈에 보이지 않는다. 실제 요소를 없에는 거와 같다.
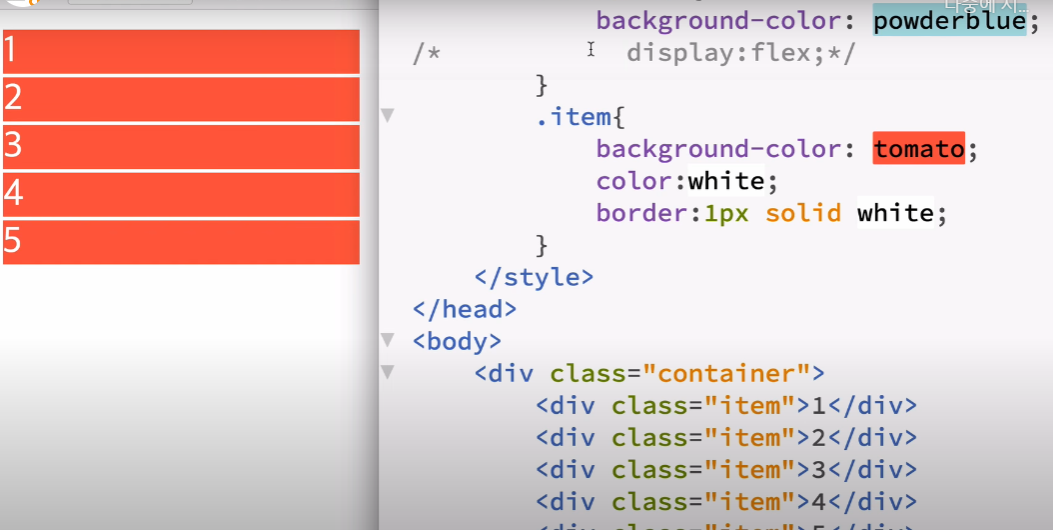
flex



→ 기본값
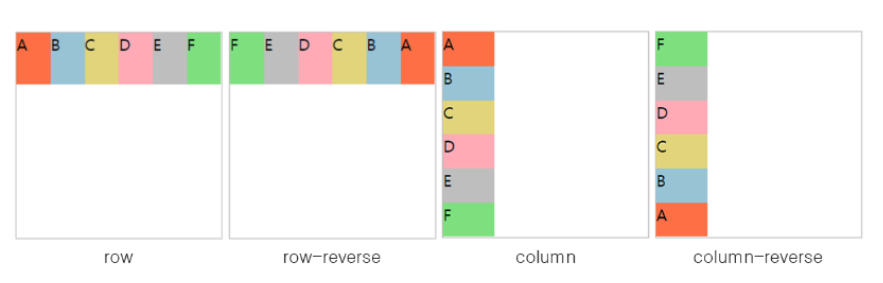
1. flex-direction
요소들 나열 방향 지정

row : 가로로 정렬
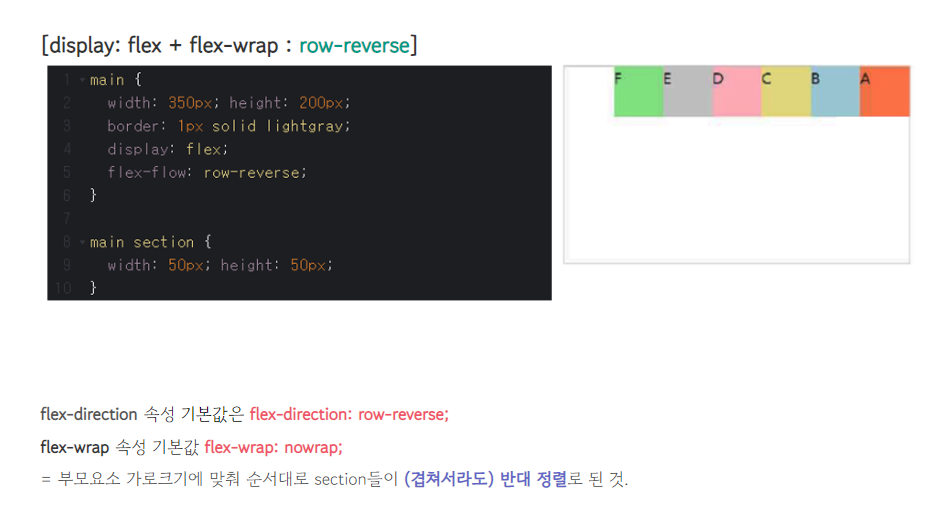
row-reverse : 가로로 오른쪽에서부터 정렬
column : 세로로 정렬
column-reverse : 세로로 밑에서부터 정렬
initial : 기본 값 (=row)
inherit : 부모 요소의 설정값대로
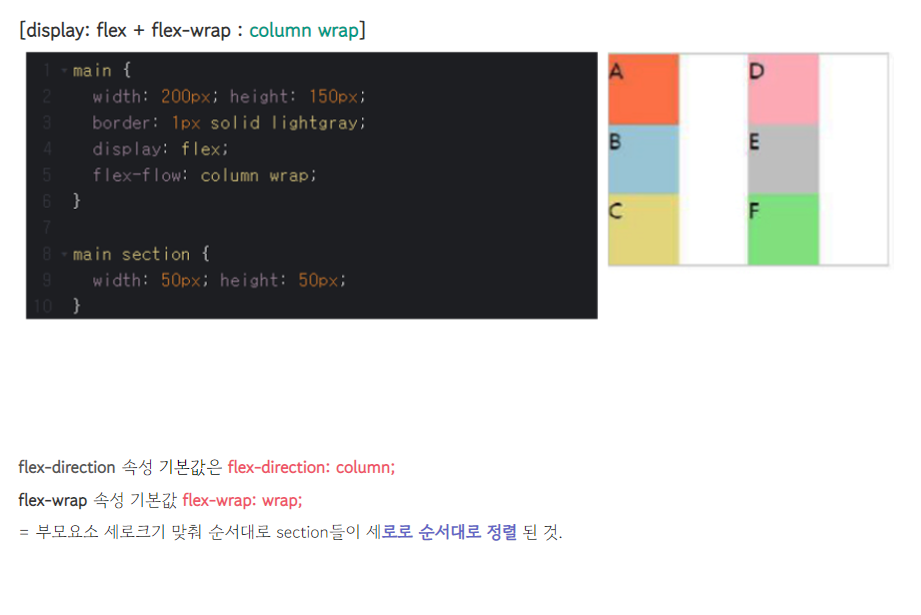
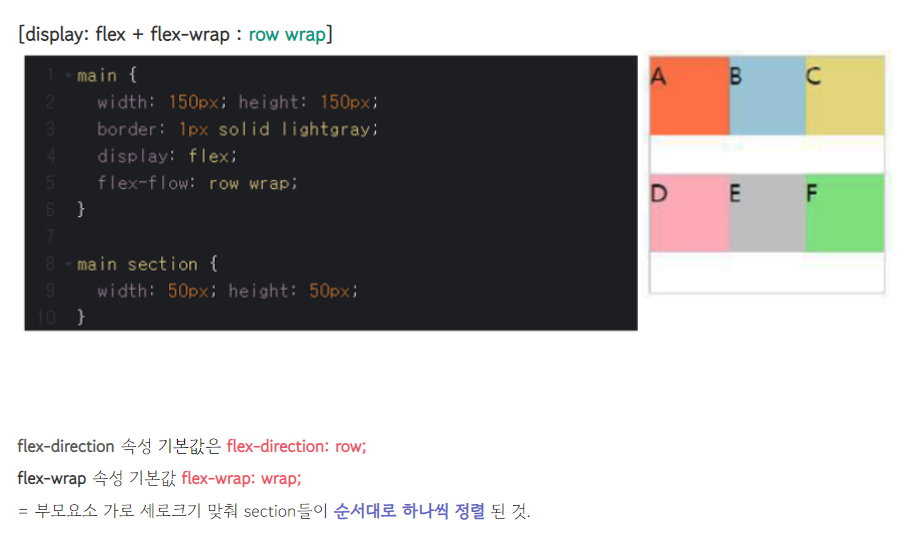
2. flex-wrap - 요소들을 정렬하는 기능

flex-wrap 속성은 정렬된 요소들의 총 넓이가 부모 넓이 보다 클 때, 이 요소들을 다음 줄에 이어서 정렬 해주는 기능.이 속성은 부모요소에 display:flex; 와 함께 기재합니다. flex-wrap 속성을 사용하지 않으면 기본값 즉, flex-wrap:nowrap; 이 적용되므로 정렬된 요소들의 넓이는 부모 넓이에 맞게 모두 자동 축소 됩니다.
3. flex-flow
flex-flow 속성은 flex-direction 속성과 flex-wrap 속성을 합쳐 놓은 약식 속성입니다.
css속성에서 display:flex; 는 요소들을 간단하게 가로 또는 세로방향으로 정렬할 수 있습니다. 주의사항은, 각 요소들의 부모 요소에 ' display:flex; ' 설정을 해야한다는 것입니다. display:flex 속성과 더불어 flex-flow 속성을 사용하면 각 요소들의 정렬 방향을 좌 → 우 또는 상 → 하 등으로 설정 할 수 있으며,
순서를 1 → 2 → 3 에서 3 → 2 → 1으로 변경 할 수 있습니다.







justify-content






align-items






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex</title>
<style>
#container {
width: 1000px;
height: 500px;
margin: 0 auto;
border: 3px solid #ff0000;
display: flex;
flex-wrap: wrap;
flex-direction: column;
}
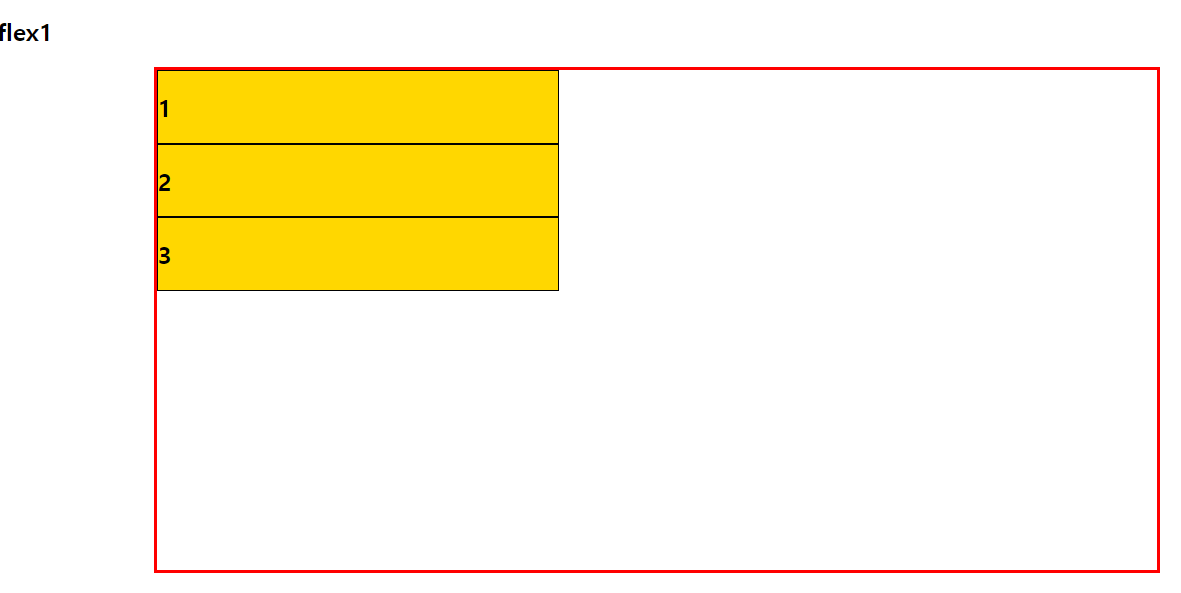
#container > div {
/* 부모 크기를 넘지 못하여 크기가 부모에 맞춰졌을 때 min-width*/
min-width: 400px;
max-width: 400px;
/* height: 100px;
flex wrap → flex의 고유설정으로 인한 공백 발생*/
align-self: flex-start;
border: 1px solid black;
background-color: gold;
}
</style>
</head>
<body>
<h2>flex1</h2>
<div id="container">
<div><h2>1</h2></div>
<div><h2>2</h2></div>
<div><h2>3</h2></div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex2</title>
<style>
h2,
h3,
p {
text-align: center;
}
.wrapper {
display: flex;
border: 3px solid #ff0000;
width: 500px;
height: 50px;
margin: 0 auto;
}
.wrapper > div {
border: 2px solid #000000;
width: 100px;
background-color: azure;
}
#container2 {
justify-content: flex-end;
}
#container3 {
justify-content: center;
}
#container4 {
/* 처음과 끝을 기준으로 길이를 준다.*/
justify-content: space-between;
}
#container5 {
/* 양쪽에 길이를 준다.
그렇기 때문에 곂치는 부분은 길어진다.*/
justify-content: space-around;
}
#container6 {
/* 양쪽에 일정한 길이를 준다.
그렇기 때문에 길이가 더 길어지지는 않는다.*/
justify-content: space-evenly;
}
</style>
</head>
<body>
<h2>flex2</h2>
<h3>justify-content : flex-start</h3>
<div class="wrapper" id="container1">
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
<h3>justify-content : flex-end</h3>
<div class="wrapper" id="container2">
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
<h3>justify-content : flex-center</h3>
<div class="wrapper" id="container3">
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
<h3>justify-content : flex-between</h3>
<div class="wrapper" id="container4">
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
<h3>justify-content : flex-around</h3>
<div class="wrapper" id="container5">
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
<h3>justify-content : flex-evenly</h3>
<div class="wrapper" id="container6">
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
h2,
h3,
p {
text-align: center;
}
.wrapper {
width: 500px;
height: 150px;
margin: 0 auto;
display: flex;
border: 3px solid #ff6347;
}
.wrapper > div {
width: 100px;
border: 2px solid blueviolet;
background-color: #87ceeb;
}
#container1 {
align-items: stretch;
}
#container2 {
align-items: flex-start;
}
#container3 {
align-items: flex-end;
}
#container4 {
align-items: center;
}
#container5 {
align-items: baseline;
}
</style>
</head>
<body>
<h2>flex2</h2>
<h3>align-items : stretch</h3>
<div class="wrapper" id="container1">
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
<h3>align-items : flex-start</h3>
<div class="wrapper" id="container2">
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
<h3>align-items : flex-end</h3>
<div class="wrapper" id="container3">
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
<h3>align-items : center</h3>
<div class="wrapper" id="container4">
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
<h3>align-items : base-line</h3>
<div class="wrapper" id="container5">
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
</body>
</html>

CSS 폼태그
입력폼 요소의 스타일을 설정
(input, textarea)
가상요소 선택자
:focus : 입력폼요소가 클릭되었을 때(활성화) 되어 있을 때
::placeholder : 폼요소의 입력전 텍스트
css 속성
cursor: 해당요소에 마우스가 올라가져 있을 때의 커서 모양[모든 태그(요소) 사용]
resize: textarea 속성의 size를 조절할 수 있는 기능을 조정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>입력폼</title>
</head>
<body>
<h2>입력폼</h2>
<!--백엔드 주소-->
<!--form태그 안의 데이터들이 해당 주소로 전돨되는 방법-->
<form action="/" method="get">
<p>
아이디 :
<input
type="text"
placeholder="아이디를 입력해주세요"
required
name="user-id"
/>
</p>
<p>
비밀번호 :
<input
type="password"
placeholder="비밀번호를 입력해주세요"
required
name="user-pw"
/>
</p>
<p>
직업
<select name="user-job">
<option value="1">강사</option>
<option value="2">개발자</option>
<option value="3">학생</option>
<option value="4">기타</option>
</select>
</p>
<p>
자기소개
<textarea placeholder="300자 이상 1000자 이하" name="user-info">
</textarea>
</p>
<div>
<input type="submit" value="회원가입" />
<input type="reset" value="다시작성" />
<button>돌아가기</button>
</div>
</form>
</body>
</html>
Github 코드 링크
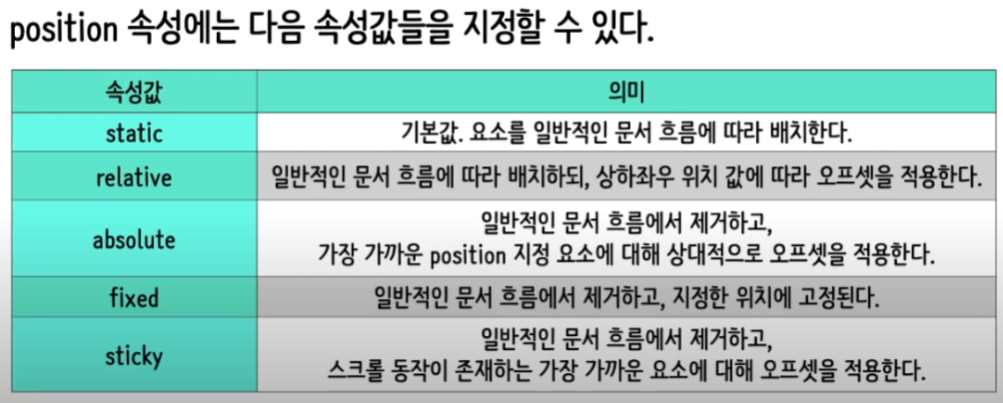
CSS position
CSS 요소들의 위치를 결정하는 방식을 설정한다.
- 정적(static)위치 지정방식
- 기본값
■ HTML 요소의 위치를 결정하는 기본적인 방식
top, left, right, bottom 속성값을 사용할 수 없음
단순히 웹 페이지의 흐름에 따라 차례대로 요소들의 위치를
결정하는 방식
- 상대(relative)위치 지정방식
- 정적위치를 기준으로 잡음
■ HTML 요소의 기본 위치를 기준으로 위치를 재설정하는 방식
기본 위치는 정적위치 지정방식일 때 결정되는 위치를 의미한다.
- 고정 위치 지정방식 (fixed)
- 절대 위치 지정방식 (absolute)

정적 위치 지정방식 (static)
기본값
HTML 요소의 위치를 결정하는 기본적인 방식
top, left, right, bottom 속성 사용 x
단순히 웹 페이지의 흐름에 따라 차례대로 요소들의 위치를 결정
position: sticky;
요소를 일반적인 문서 흐름에 따라 배치하고, 스크롤(scroll) 되는
가장 가까운 상위 요소에 대해 오프셋을 적용한다. .pos {
width: 200px; height: 200px;
background: peru;
position: sticky;
bottom: 0px;상대 위치 지정방식 (relative)
요소 자신이 기준
HTML 요소의 기본 위치(static = 요소자신)를 기준으로 위치를 재설정하는 방식
자식들에게도 영향, 나를 기준에서 얼만큼 위치를 이동할지 결정
요소를 일반적인 문서 흐름에 따라 배치하되, 상하좌우 위치 값에 따라
오프셋을 적용한다. 오프셋(보충)이란, 위치를 얼마간 이동시키는 것을
의미한다!
div{
width: 100px; height: 100px;
background-color: red;
position: relative;
top: 100px; left: 100px;
}
→ 원래 위치보다 위에서부터 100px, 왼쪽에서부터 100px 떨어져 있다. 고정 위치 지정방식 (fixed)
뷰포트(현재 내가 보고 있는 화면)기준으로 위치를 설정하는 방식
웹 페이지가 스크롤 되어도 고정 위치로 지정된 요소는 항상 같은 곳에 위치
ex) 탑메뉴, 광고, 사이드메뉴

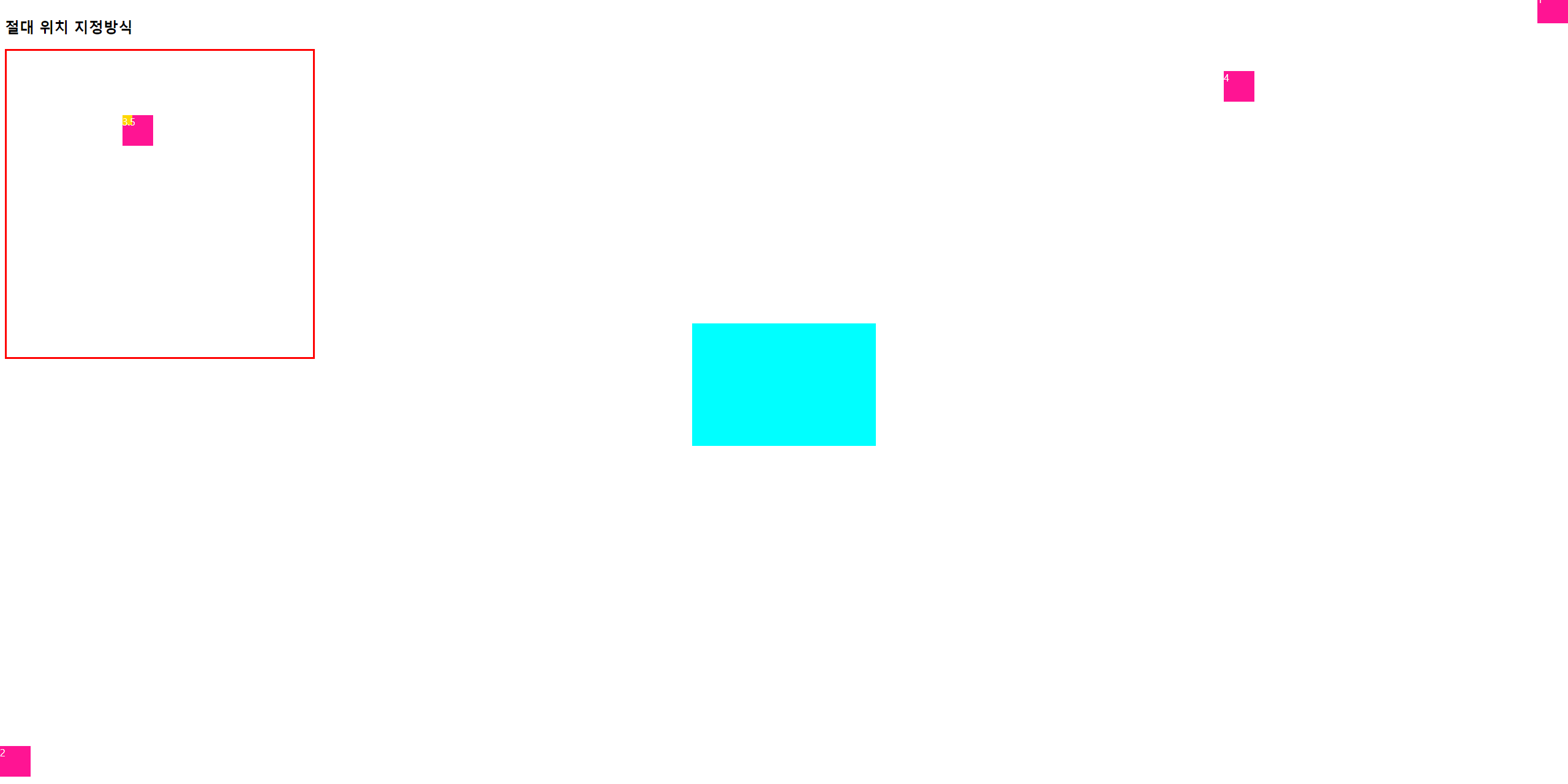
절대 위치 지정방식 (absolute)
뷰포트(현재 내가 보고 있는 화면)기준으로 위치를 설정하는 방식
웹 페이지가 스크롤 되면 같은 곳에 위치하지 않음
조상 요소(최상위 부모요소)를 기준으로 위치를 지정할 수 있음
→ 내 바로 부모요소를 '기준'으로 삼고 심다면?
부모에 relative
조상 요소를 가지지 않으면 body요소를 기준으로 위치를 결정
절대 위치 이기때문에 다른 요소와 겹칠 수 있음
ex) 모달창, 어드민 사이트 로그인창, 독립적으로 위치를 이동시킬 때, 정렬(가운데, 왼쪽, 오른쪽)
요소를 일반적인 문서 흐름에서 제거하고, 상위요소 중 가장 가까운
position 지정 요소에 대해 상대적으로 오프셋을 적용한다.
position 지정 요소란, position 속성에 속성값이 정의되어 있는 요소!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>절대위치 지정방식</title>
<style>
#modal {
width: 300px;
height: 200px;
background-color: #00ffff;
/*aboslute 가운데 정렬 속성*/
position: absolute;
top: 50%;
left: 50%;
/* x축, y축을 자기크기의 -50%
x축은 왼쪽으로 이동
y축은 위쪽으로 이동*/
transform: translate(-50%, -50%);
}
#wrap {
width: 500px;
height: 500px;
border: 3px solid #ff0000;
}
.box {
width: 50px;
height: 50px;
background-color: #ff1493;
color: #fff;
position: absolute;
}
.ab1 {
top: 0;
right: 0;
}
.ab2 {
bottom: 0;
left: 0;
}
.ab3 {
top: 200px;
left: 200px;
}
.ab4 {
top: 10%;
right: 20%;
}
.ab3 > div {
width: 16px;
height: 16px;
background-color: #ffd700;
position: absolute;
top: 0;
}
</style>
</head>
<body>
<h2>절대 위치 지정방식</h2>
<div id="relative"></div>
<div id="modal"></div>
<div id="wrap">
<div class="box ab1">1</div>
<div class="box ab2">2</div>
<div class="box ab3">
3
<div>3.5</div>
</div>
<div class="box ab4">4</div>
</div>
</body>
</html>

이렇게 나오지만 #wrap에 position: relative;을 준다면

position 연습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position_실전</title>
<style>
*{padding: 0; margin: 0;}
img{
display: block;
}
body{
background-color: #808080;
}
#wrap{
width: 1600px;
overflow: hidden;
margin: 0 auto;
position: relative;
}
nav{
width: 200px;
height: 100%;
position: fixed;
background-color: #000;
}
section{
width: 1400px;
height: 100%;
position: relative;
background-color: #ffb237;
/* float: right; 오른쪽으로부터 정렬*/
top: 0px;
left: 200px;
overflow: hidden;
}
.main{
width: 1200px;
overflow: hidden;
position: relative;
/* 전체크기 1400 - main이미지 크기 1200 = 200/2 =100
사용할 수 있는것은 각각 100씩*/
margin: 50px auto;
height: 399px;
}
button{
width: 100px;
height: 100px;
background-color: #000;
border: none;
border-radius: 50%;
color: #fff;
position: absolute;
top: 50%;
left: 50%;
margin-left: -50px;
margin-top: -50px;
}
.banner{
/*img(250*4)=1000 + margin(좌우40*4)=160 */
width: 1160px;
overflow: hidden;
margin: 30px auto;
}
.banner>img{
float: left;
margin: 0 20px;
margin-bottom: 40px;
box-shadow: 3px 3px 10px #f49909;
}
</style>
</head>
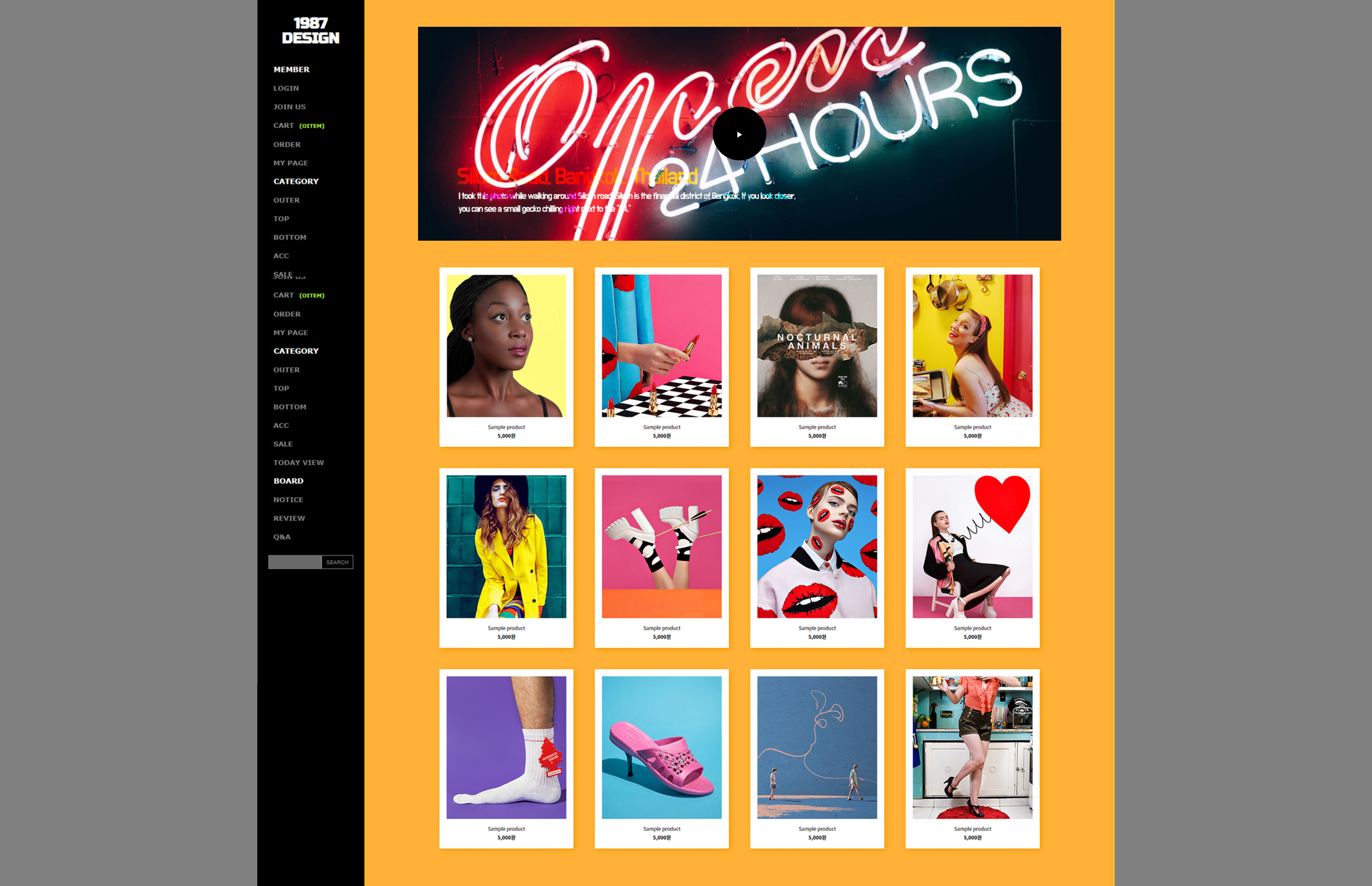
<body>
<!--전체박스-->
<div id="wrap">
<nav>
<img src="../img/menu.jpg" alt="메뉴"/>
</nav>
<section>
<div class="main">
<img src="../img/main_pic.jpg" alt=""/>
<button type="button">▶</button>
</div>
<div class="banner">
<img src="../img/bn1.jpg" alt="대체이미지"/>
<img src="../img/bn2.jpg" alt="대체이미지"/>
<img src="../img/bn3.jpg" alt="대체이미지"/>
<img src="../img/bn4.jpg" alt="대체이미지"/>
<img src="../img/bn5.jpg" alt="대체이미지"/>
<img src="../img/bn6.jpg" alt="대체이미지"/>
<img src="../img/bn7.jpg" alt="대체이미지"/>
<img src="../img/bn8.jpg" alt="대체이미지"/>
<img src="../img/bn9.jpg" alt="대체이미지"/>
<img src="../img/bn10.jpg" alt="대체이미지"/>
<img src="../img/bn11.jpg" alt="대체이미지"/>
<img src="../img/bn12.jpg" alt="대체이미지"/>
</div>
</section>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2_상대위치</title>
<style>
div{
width: 200px;
height: 140px;
}
.p1{
background-color: deeppink;
padding: 20px;
border: 3px solid deepskyblue;
}
.p2{
background: deepskyblue;
padding: 20px;
border: 3px solid deeppink;
/* ralative가 상대위치로 정해주는 거다. */
position: relative;
left: 100px;
top: -70px;
/* 위아래 순서를 바꿔줄 때 사용
초기값은 0이다.
정확한 수치값으로 줄 필요가 없다.
position 속성과 함께 쓰이며 요소의 위, 아래를 결정짓는 속성
(값이 클수록 위로 올라오고 작을수록 아래로 내려간다.) */
z-index: -10;
}
</style>
</head>
<body>
<div class="p1">상대위치 지정방식1</div>
<div class="p2">상대위치 지정방식2</div>
</body>
</html>
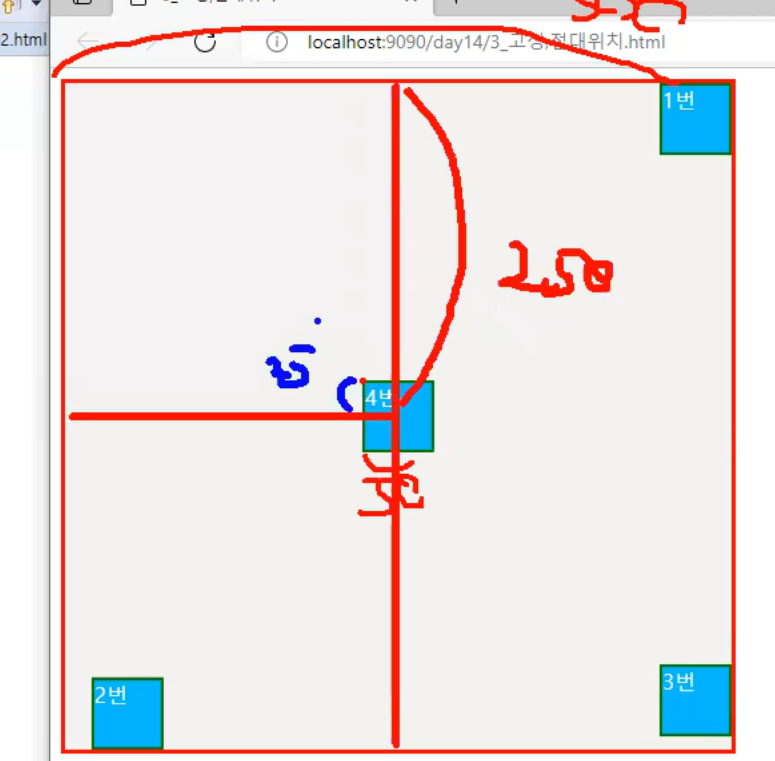
3. 고정(fixed)위치 지정방식
○ 웹 사이트 창을 기준으로 위치를 설정하는 방식
웹 페이지가 스크롤 되어도 고정위치로 지정된 요소는
항상 같은 곳에 위치한다.
4. 절대(absolute)위치 지정방식
○ 위치가 설정된 조상요소를 기준으로 위치를 지정하는 방식
○ 위치가 설정된 조상요소가 없다면 body를 기준으로 위치를 결정
● 아래 예제의 경우는 #wrap에 조상요소가 없어서 body에서
position: absolute를 기준으로 삼았다.
○ 위치가 설정되었다는 뜻은 static을 제외한 나머지 방식으로 위치가 설정된
경우이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3_고정,절대 위치</title>
<style>
#wrap {
width: 500px;
height: 500px;
border: 3px solid red;
background: #f3f2f1;
position: relative;
}
.box{
background: deepskyblue;
color: white;
width: 50px;
height: 50px;
border: 2px solid green;
/* box안에 absolute를 하면 5번은 fixed가 우선이니 제외하고
1~4에서는 absolute가 적용이 된다. */
position: absolute;
}
#ab1{
top:0;
right:0;
}
#ab2{
bottom:0;
left: 20px;
}
#ab3{
bottom: 10px;
right:0;
}
#ab4{
/* 기준은 왼쪽 모서리가 기준이다. */
top: 223px;
left: 223px;
}
#ab5{
position: fixed;
right: 30px;
bottom: 100px;
/* x축 ← / → y축 : 양쪽에 px을 정해주면 그 px만큼
깍아주는 것이다. 이것을 통해서 모양이 이쁜 버튼을 만들 수 있다. */
border-radius: 15px 15px 7px 7px/ 15px 15px 25px 25px
}
</style>
</head>
<body>
<div id="wrap">
<div class="box" id="ab1">1번</div>
<div class="box" id="ab2">2번</div>
<div class="box" id="ab3">3번</div>
<div class="box" id="ab4">4번</div>
<div class="box" id="ab5">5번</div>
</div>
</body>
</html>
Github 코드 링크
border-radius
● 왼쪽 상단부터 시계방향으로 설정
○ border-radius : (왼쪽 위부터 깎아낼 x축길이) / (왼쪽 위부터 깍아낼 y축길이) border-radius: 15px 15px 7px 7px/ 15px 15px 25px 25px● 대각선끼리 길이가 같을 때
○ border-radius: top-left-x top-right-x / top-left-y top-right-y
● 모든 x,y축의 길이가 같은 크기로 깍일 때
○ border-radius : 15px;
○ border-radius : 50%;
미디어 쿼리(Media Query)
● 반응형 개발 : 접속하고 있는 기기들마다 다르게 반응하여 표현되도록 개발하는 것
● 웹 페이지에 접속하고 있는 기기마다 우너하는 형태로 스타일을 조정할 수 있는 기술
기기의 화면 너비, 높이 등으로 판단
장점 : 업데이트, 유지관리, 디버깅이 쉬워지며 업데이트 비용이 감소한다.
단점 : 구현이 어렵다. 다운로드 속도가 느려진다.
미디어 쿼리
width, height, color ... 속성과 같은 미디어 관련 표현식을 통해
스타일이 적용되는 범위를 조절
@media 매체유형 and 조건 ... and 조건 {
... 적용할 스타일 코드
}매체유형:
all : 모든 매체
screen : 컴퓨터, 태블릿, 핸드폰, ...
print : 프린터 기기
speech : 스크린 리더
ex)
@media screen and (max-width:320px){
header{
display: none
}
}대표적인 스크린 크기
모바일 : ~480px
모바일 가로, 태블릿 : 480px ~ 767px
태블릿 가로 : 768px ~ 1023px
데스크탑 : 1024px ~
크기(단위)
em / rem / % / vw, vh / px / calc
em의 단위는 상위 요소(부모) font-size의 배율인지 나타내는 크기
ex)
1.5rem = 상위요소의 1.5배
rem 단위는 문서의 최상위 요소, html 요소 font-size의 배율을 나타내는 크기
ex)
1.5rem = html 요소 font-size의 1.5배
% 단위 상위 요소(부모)의 비율
ex)
30% = 부모 요소의 크기의 30%
→ header에서 width 100%를 주는 이유는 부모 요소에 width가 있어야만 작동하는 css
vw(길이), vh(높이)단위는 디스플레이(화면 크기)의 비율
ex)
100vh 화면 전체 보이는 높이
calc() 단위보다는 기능 → 계산 기능
ex)
height : calc(100vh - 8rem) ← 띄어쓰기 해야한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4_layout1</title>
<style>
/* 가상요소 : 해당 요소의 앞, 뒤에 가상의 요소가 있다고 가정하고 스타일을 지정
h1 이전에 요소가 있는데 1. 이라는 내용이 있다고
가상으로 만들어 주는것 그래서 드래그는 할 수 없다. */
h1::before{
content:"1. ";
}
h1::after{
content:" - 기본";
font-size: 24px;
}
/* 데스크탑 1025 ~ 1920 */
@media screen and (max-width:1280px) {
body{
background-color: #ede7f6;
color: #2B685C;
}
h1::before{
content: "2. ";
}
h1::after {
content: " - 1025px ~ 1280px";
}
}
/* 데스크탑, 노트북 */
@media screen and (max-width:1024px) {
body{
background-color: #ffebee;
color: blue;
}
h1::before{
content: "3. ";
}
h1::after {
content: " - 961px ~ 1024px";
}
}
/* 노트북 */
@media screen and (max-width:960 px) {
body{
background-color: #ffebee;
color: blue;
}
h1::before{
content: "4. ";
}
h1::after {
content: " - 769px ~ 960px";
}
}
/* 태블릿 */
@media screen and (max-width:768 px) {
body{
background-color: #ffebee;
color: blue;
}
h1::before{
content: "5. ";
}
h1::after {
content: " - 577px ~ 768px";
}
}
/* 모바일 */
@media screen and (max-width:576 px) {
body{
background-color: #ffebee;
color: blue;
}
h1::before{
content: "6. ";
}
h1::after {
content: " - 0px ~ 576px";
}
}
</style>
</head>
<body>
<h1>미디어 쿼리</h1>
<p>미디어 쿼리는 화면 크기에 따른 각각의 속성값을 지정하여, 여러개의 화면을 구성하는 기술이다.</p>
<div>
<h4>@media screen and (조건문){스타일 적용}</h4>
<ul>
<li>@media : 미디어 쿼리가 시작됨을 표시</li>
<li>screen : 미디어 쿼리의 적용 기기 / all : 모든 기기</li>
<li>and : 앞의 기기와 뒤의 조건문을 둘 다 만족해야 성립</li>
<li>(조건문) : 스타일을 적용시킬 대상 기기에 대한 조건(보통 화면 너비)</li>
<li>스타일 적용문(선언부) : 조건에 따라 적용할 스타일을 지정</li>
</ul>
</div>
</body>
</html>→ 크기에 따라 적용하는 것들이 달라짐(덮어씌우면서 진행됨) Github 코드 링크
Homework
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2_layout2</title>
<style>
#container{
width:1200px;
margin:0 auto;
}
header{
width:100%;
height:200px;
background-color:#f8bbd0;
box-sizing:border-box;
border:3px solid #e1bee7;
}
.bodytext{
width:95%;
height:800px;
margin:0 auto;
background-color:deepskyblue;
}
.bodytext > .body_line{
width:70%;
height:800px;
border:3px solid #ffffff;
box-sizing: border-box;
float:left;
}
.bodytext > .ad_line{
width:30%;
height:800px;
border:3px solid #000000;
background-color:gold;
box-sizing:border-box;
float:right;
}
footer{
width:100%;
height:150px;
background-color:#e0f2f1;
}
@media all and (max-width:1280px){
#container{
width:95%;
}
}
@media all and (max-width:768px){
#container{
width:100%;
}
}
@media all and (max-width:480px){
#container{
width:100%;
}
header{
height:300px;
}
.bodytext{
width:100%;
}
.bodytext > .ad_line{
float:none;
width:100%;
height:200px;
}
.bodytext > .body_line{
float:none;
width:100%;
height:600px;
}
footer{
width:100%;
height:200px;
}
}
</style>
</head>
<body>
<div id="container">
<header></header>
<div class="box_inner bodytext">
<section class="body_line"></section>
<aside class="ad_line"></aside>
</div>
<footer></footer>
</div>
</body>
</html>z-index
HTML 요소의 위치를 설정하다보면 위치 지정방식에 따라 요소가 겹치는 현상 발생
이 때 요소들이 쌓이는 순서를 결정할 때 사용
수치는 음수, 양수 모두 사용할 수 있다. 크기가 클 수록 위에 위치하고 작을 수록 아래에 위치한다.
float, clear
float
HTML 요소가 주변의 다른 요소들과 자연스럽게 어울리도록 하는 속성
float를 적용받은 요소들의 다음 요소들이 끌어올려지짐
float를 적용 받은 요소들의 방향을 결정이 가능
컨텐츠 크기 만큼 영역을 설정
float를 적용 받은 요소는 다른 요소보다 위쪽에 위치
정렬 시 사용(자주 사용x ..flex, absolute)
대신 사용해서 쓸 수 있는 속성들이 많다.
clear
float 속성이 적용된 이후 나타나는 요소들의 동작을 조절
float 속성이 적용되면 그 이후에 등장하는 모든 요소들의 위치를 설정
clear 속성을 사용하여 이후에 등장하는 요소들이 더이상 float영향을 받지 않도록 설정
벤더 프리픽스(vender prefix)
주요 웹브라우저 새로운 실험적인 css 기능을 제공할 때 이전 버전의 웹 브라우저에게 그 사실을 알리기 위해서 사용
즉, 아직 완벽하게 재정된 상태가 아닌 기능을 사용하고자 할 때 벤더 프리픽스를 사용
벤더 프리픽스를 사용하면 해당 기능이 적용되지 않는 웹브라우저에서도 기능을 사용
IE : -ms-
Chorme, Safari : -webkit-
FireFox : -moz-
...
그라데이션
linear-gradient
background : linear-gradient(방향, 색상1, 색상2)
방향은 생략 가능, 색량 시에는 밴더 프리픽스 생략 가능
방향에 가로방향을 작성 시에는 벤더 프리픽스 반드시 작성해 주어야함
transform
transform 속성을 사용하여 HTML 요소의 모양, 크기, 위치 등을 자유롭게 바꿀 수 있습니다. 좌표에서 요소를 변형시키는 속성
transform 속성은 HTML 요소에 대해 다음과 같은 동작을 제공합니다.
-
해당 요소를 움직입니다.
-
해당 요소를 회전시킵니다.
-
해당 요소의 크기를 변경합니다.
-
해당 요소를 기울입니다.
-
해당 요소에 위의 네 가지 동작 중 원하는 동작들을 한 번에 적용시킵니다.
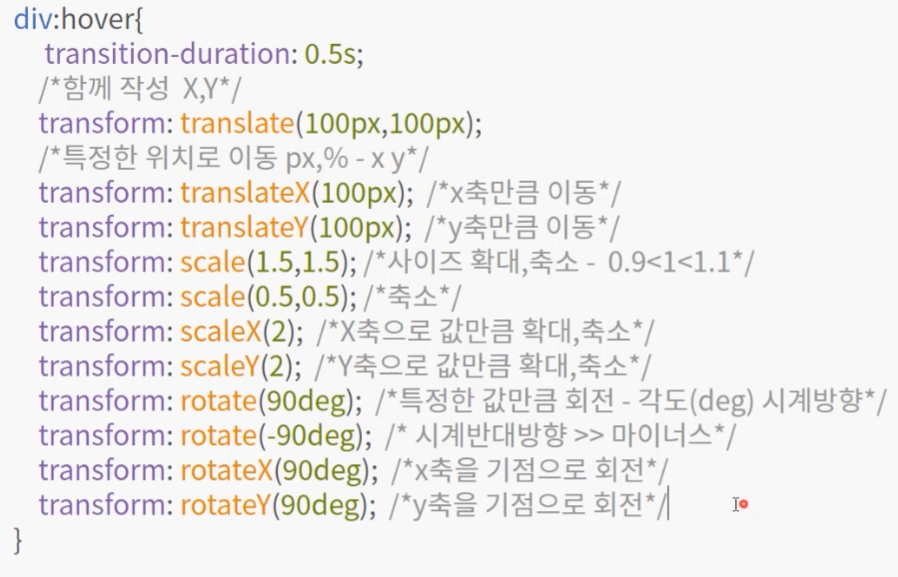
변형 속성

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>버튼 꾸미기</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
/* vh == viewport height
vw == viewport width
즉, 현재 실행중인 스크린 크기에 맞춰 상대적 크기를 반환하겠다는 뜻이다.
전체화면의 기준은 100vh, 100vw
현재 스크린 크기가 height = 1000px, width=800px이면
1vh = 10px / 1vw =8px이다.*/
height: 100vh;
width: 100%;
display: flex;
/* 가로 축을 기준으로 좌우에 대한 정렬을 관장 합니다. */
justify-content: center;
align-items: center;
}
.btn {
font-size: 30px;
padding: 10px 30px;
border: 3px solid black;
/* background-color로 배경의 색을 정합니다. 그 색으로 border와 padding을 포함한 영역을 칠합니다.
margin 영역은 칠하지 않습니다.*/
background-color: transparent;
/* 텍스트를 대문자로 바꿔준다. */
text-transform: uppercase;
letter-spacing: 4px;
/* 부모 태그의 속성값을 상속받습니다.*/
position: relative;
color: #fff;
}
.btn:focus{
outline: none;
}
.btn::before{
/* 절대 좌표와 함께 위치를 지정해 줄 수 있습니다.*/
position: absolute;
content: "";
width: 25%;
height: 100%;
background-color: red;
top: 0;
left: 0;
transform: translateY(-100%);
}
.btn::after{
/* 절대 좌표와 함께 위치를 지정해 줄 수 있습니다.*/
position: absolute;
content: "";
width: 25%;
height: 100%;
background-color: orange;
top: 0;
left: 25%;
transform: translateY(100%);
}
.shape{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: black;
/* shape가 버튼 앞에 있기때문에 글자 색깔을 흰색으로 바꿔줘도 안보인다.
그렇기 때문에 z-index로 요소가 곂칠 때 어떤 순서로 쌓을건지 결정해줘야 한다.
낮을수록 뒤로, 높을 수록 위로 배치된다. 기본값은 0이다.*/
z-index: -1;
}
</style>
</head>
<body>
<button class="btn">
<span class="shape">button</span>
</button>
</body>
</html>translate() 메소드
translate() 메소드는 현재 위치에서 해당 요소를 주어진 x축과 y축의 거리만큼 이동시킵니다.
주어진 거리가 양수이면 해당 축의 양의 방향으로, 음수이면 해당 축의 음의 방향으로 이동시킵니다.
rotate() 메소드
rotate() 메소드는 해당 요소를 주어진 각도만큼 시계 방향이나 반시계 방향으로 회전시킵니다.
주어진 각도가 양수이면 시계 방향으로, 음수이면 반시계 방향으로 회전시킵니다.
scale() 메소드
scale() 메소드는 해당 요소의 크기를 주어진 배율만큼 늘리거나 줄입니다.
주어진 배율이 1보다 크면 크기를 늘리고, 0보다 크고 1보다 작으면 크기를 줄입니다.
skewX() 메소드
skewX() 메소드는 해당 요소를 주어진 각도만큼 x축 방향으로 기울입니다.
주어진 각도가 양수이면 x축의 양의 방향으로, 음수이면 x축의 음의 방향으로 기울입니다.
skewY() 메소드
skewY() 메소드는 해당 요소를 주어진 각도만큼 y축 방향으로 기울입니다.
주어진 각도가 양수이면 y축의 양의 방향으로, 음수이면 y축의 음의 방향으로 기울입니다.
skew() 메소드
skew() 메소드는 해당 요소를 주어진 각도만큼 각각 x축과 y축 방향으로 기울입니다.
matrix() 메소드
matrix() 메소드는 모든 2D transform 메소드를 한 줄에 설정할 수 있도록 해줍니다.
이 메소드는 2D 변형(transform)과 관련된 6개의 매개변수를 가집니다.
matrix() 메소드의 매개변수 순서는 다음과 같습니다.
matrix(scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY());
transition
CSS 트랜지션은 CSS 속성을 변경할 때 애니메이션 속도를 조절하는 방법을 제공합니다. 속성 변경이 즉시 영향을 미치게 하는 대신, 그 속성의 변화가 일정 기간에 걸쳐 일어나도록 할 수 있습니다. 예를 들어, 여러분이 어떤 요소의 색상을 흰색에서 검은색으로 변경한다면, 변화는 대개 즉시 일어납니다. CSS 트랜지션을 이용하면, 모두 커스터마이즈 가능한 어떤 가속도 곡선을 따르는 시간 주기마다 변화가 일어납니다. 모든 트랜지션 프로퍼티를 한번에 지정할 수 있는 shorthand이다. 값을 지정하지 않은 프로퍼티에는 기본값이 지정된다. 지정 방법은 다음과 같다.
transition: property duration function delay /* 트랜지션 효과: 모든 프로퍼티의 변화를 2초에 걸쳐 전환한다. */
transition: all 2s;
transition-property
트랜지션을 적용해야 하는 CSS 속성의 이름 혹은 이름들을 명시합니다. 여기에 나열한 속성만 트랜지션하는 동안 움직입니다. 또한, 다른 모든 속성에 대한 변화는 보통 때와 같이 즉시 일어납니다. transition-property 프로퍼티는 트랜지션의 대상이 되는 CSS 프로퍼티명을 지정한다. 지정하지 않는 경우 모든 프로퍼티가 트랜지션의 대상이 된다. 복수의 프로퍼티를 지정하는 경우 쉼표(,)로 구분한다.
<style>
div {
width: 100px;
height: 50px;
background-color: red;
margin-bottom: 10px;
transition-property: width, background-color;
transition-duration: 2s, 2s;
}
div:hover {
width: 300px;
background-color: blue;
}
</style>주의해야 할 사항은 모든 CSS 프로퍼티가 트랜지션의 대상이 될 수 없다는 것이다.
트랜지션의 대상이 될 수 있는 CSS 프로퍼티는 다음과 같다.
// Box model
width height max-width max-height min-width min-height
padding margin
border-color border-width border-spacing
// Background
background-color background-position
// 좌표
top left right bottom
// 텍스트
color font-size font-weight letter-spacing line-height
text-indent text-shadow vertical-align word-spacing
// 기타
opacity outline-color outline-offset outline-width
visibility z-indextransition-duration
트랜지션이 일어나는 지속 시간을 명시합니다. 트랜지션 동안 모든 속성에 적용하는 단일 지속 시간을 명시하거나, 다른 주기로 각 속성이 트랜지션하게 하는 여러 지속 시간을 명시할 수 있습니다.
<style>
div {
width: 100px;
height: 50px;
padding: 10px;
color: white;
background-color: red;
margin-bottom: 10px;
transition-property: width, opacity;
}
div:nth-child(1) {
transition-duration: 0.5s;
}
div:nth-child(2) {
transition-duration: 2s, 1s;
}
div:nth-child(3) {
transition-duration: 5s, 2.5s;
}
div:hover {
width: 300px;
opacity: .1;
}
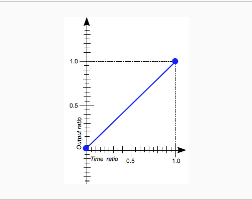
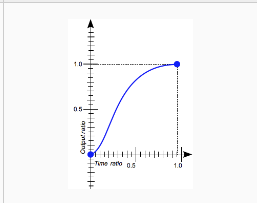
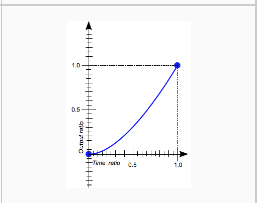
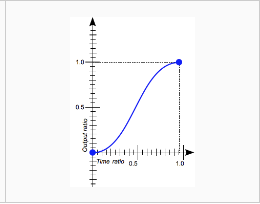
</style>transition-timing-function
트랜지션 효과의 변화 흐름, 시간에 따른 변화 속도와 같은 일종의 변화의 리듬을 지정한다.
transition-timing-function 속성은 전환(transition) 효과의 시간당 속도를 설정합니다.
transition-timing-function 속성의 속성값으로는 다음과 같은 값을 설정할 수 있습니다.
-
linear : 전환(transition) 효과가 처음부터 끝까지 일정한 속도로 진행(등속)됩니다.

-
ease : 기본값으로, 전환(transition) 효과가 천천히 시작되어, 그다음에는 빨라지고, 마지막에는 다시 느려집니다.

-
ease-in : 전환(transition) 효과가 천천히 시작됩니다. 느리게 시작한 후 일정한 속도에 다다르면 그 상태로 등속 운동을 한다.

-
ease-out : 일정한 속도의 등속으로 시작하여 전환(transition) 효과가 천천히 끝납니다.

-
ease-in-out : 전환(transition) 효과가 천천히 시작되어, 천천히 끝납니다.

-
cubic-bezier(n,n,n,n) : 전환(transition) 효과가 사용자가 정의한 cubic-bezier 함수에 따라 진행됩니다.
transition-delay
프로퍼티가 변화한 시점과 트랜지션이 실제로 시작하는 사이에 대기하는 시간을 초 단위(s) 또는 밀리 초 단위(ms)로 지정한다. 즉, transition-delay로 대기 사간을 지정하여 프로퍼티의 값이 변화하여도 즉시 트랜지션이 실행되지 않고, 일정 시간 대기한 후 트랜지션이 실행되도록 한다.
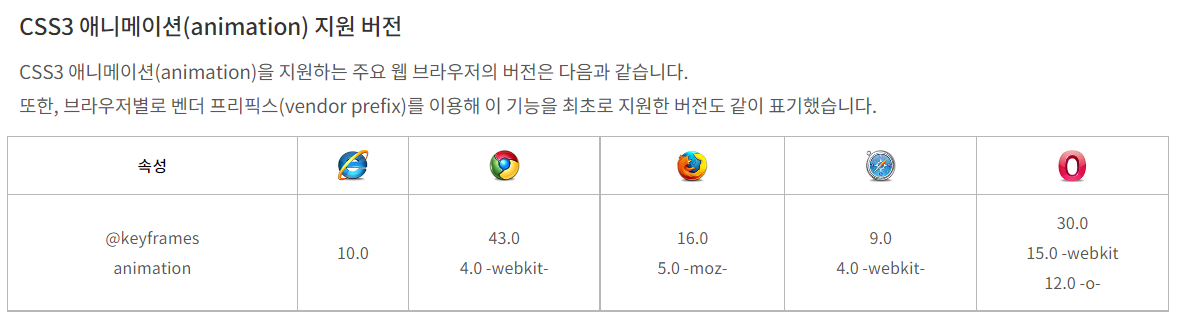
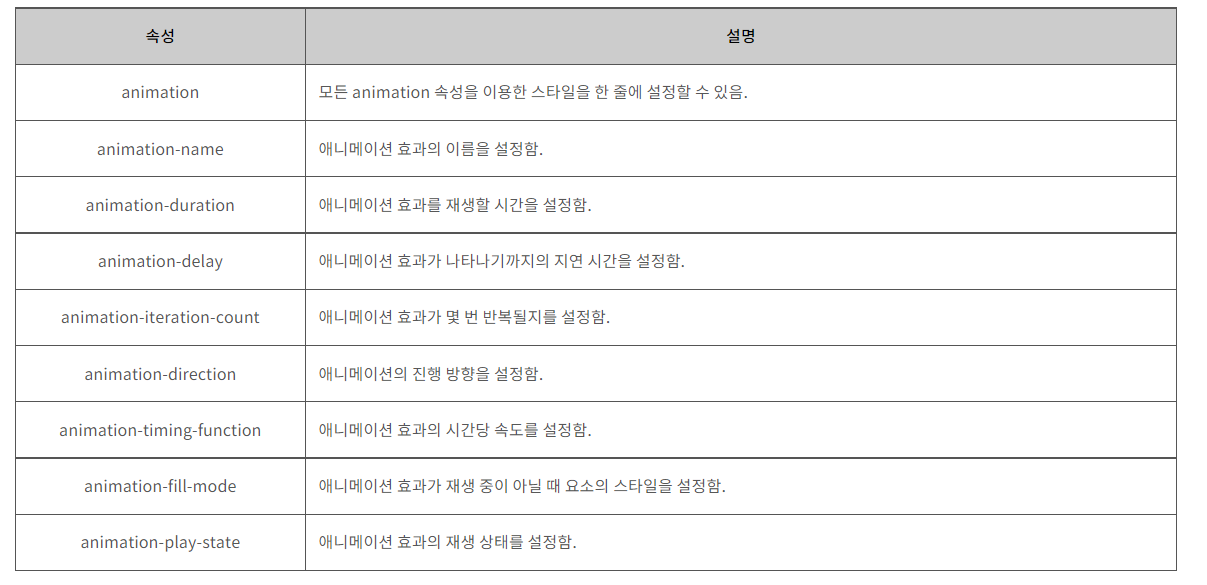
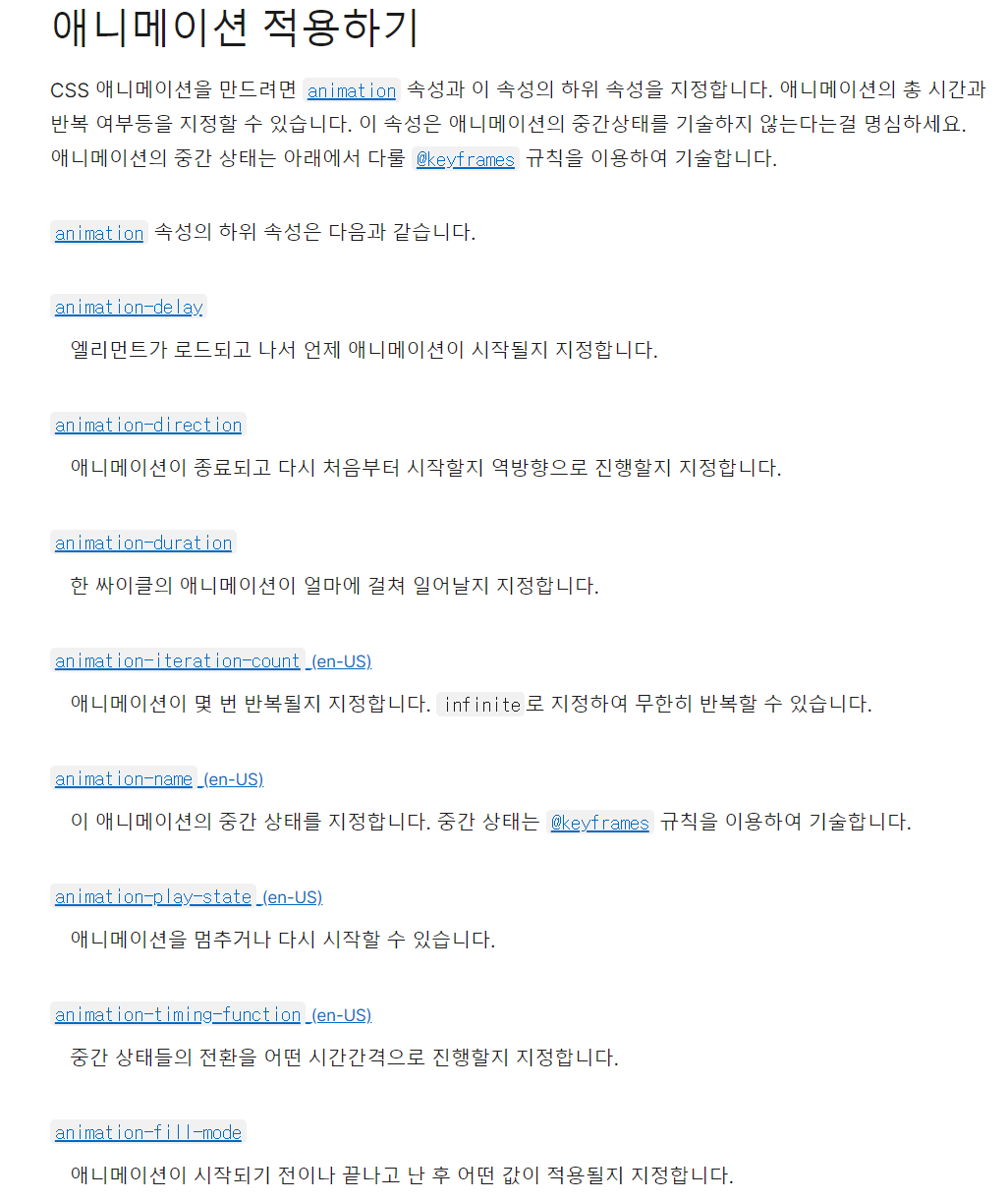
animation
CSS3에서는 animation 속성을 사용하여 요소의 현재 스타일을 다른 스타일로 천천히 변화시킬 수 있습니다. CSS2에서는 이러한 효과를 표현하기 위해서는 자바스크립트나 플래시 등의 외부 플러그인을 사용해야만 했습니다.
하지만 CSS3에서는 이러한 애니메이션 효과를 손쉽게 적용할 수 있게 되었습니다.

@keyframes 규칙
CSS3에서 애니메이션 효과를 사용하기 위해서는 우선 애니메이션에 대한 키 프레임(keyframe)을 정의해야 합니다. 키 프레임(keyframe)에는 특정한 시간에 해당 요소가 가져야 할 CSS 스타일을 명시합니다. @keyframes 규칙 안에 이렇게 CSS 스타일을 설정해 놓으면, 해당 요소의 스타일은 특정 시간까지 현재 스타일에서 설정해 놓은 새로운 스타일로 천천히 변화할 것입니다.
애니메이션 효과가 동작하기 위해서는 먼저 animation-name 속성을 이용하여 요소와 키 프레임을 연결해 주어야 합니다.
<style>
p {
-webkit-animation-name: movingPara;
-webkit-animation-duration: 3s;
animation-name: movingPara;
animation-duration: 3s;
}
@keyframes movingPara {
from { margin-left: 100%; }
to { margin-left: 0%; }
}
</style>위의 예제에서 from 키워드에는 처음 스타일을 명시하고, to 키워드에는 마지막 스타일을 명시합니다. 하지만 좀 더 복잡한 애니메이션 효과를 나타내기 위해서는 from 키워드나 to 키워드 대신에 퍼센트(%)를 사용할 수 있습니다.
<style>
p {
-webkit-animation-name: movingPara;
-webkit-animation-duration: 4s;
animation-name: movingPara;
animation-duration: 4s;
}
@-webkit-keyframes movingPara {
0% { border-color: red; }
20% { border-color: orange; }
40% { border-color: yellow; }
50% { border-color: green; }
60% { border-color: blue; }
80% { border-color: navy; }
100% { border-color: purple; }
}
</style>animation-duration 속성
animation-duration 속성은 애니메이션 효과를 재생할 시간을 설정합니다. 재생 시간의 기본값은 0초이므로, 재생할 시간을 명시하지 않으면 아무런 효과도 나타나지 않을 것입니다.
animation-delay 속성
animation-delay 속성은 애니메이션 효과가 나타나기까지의 지연 시간을 설정합니다. 애니메이션 효과는 이 속성값으로 설정된 시간이 흐른 뒤에야 비로소 시작됩니다.
animation-iteration-count 속성
animation-iteration-count 속성은 애니메이션 효과의 반복 횟수를 설정합니다. 이 속성값으로 infinite를 설정하면, 애니메이션 효과가 무한히 반복될 것입니다.
animation-direction 속성
animation-direction 속성은 애니메이션의 진행 방향을 설정합니다.
진행 방향을 나타내는 속성값으로 reverse와 alternate를 설정할 수 있습니다. reverse 속성값은 애니메이션 효과의 진행 방향을 원래 방향이 아닌 반대 방향으로 변경합니다. 즉, 애니메이션 효과가 from에서 to 방향이 아닌, to에서 from 방향으로 진행됩니다.


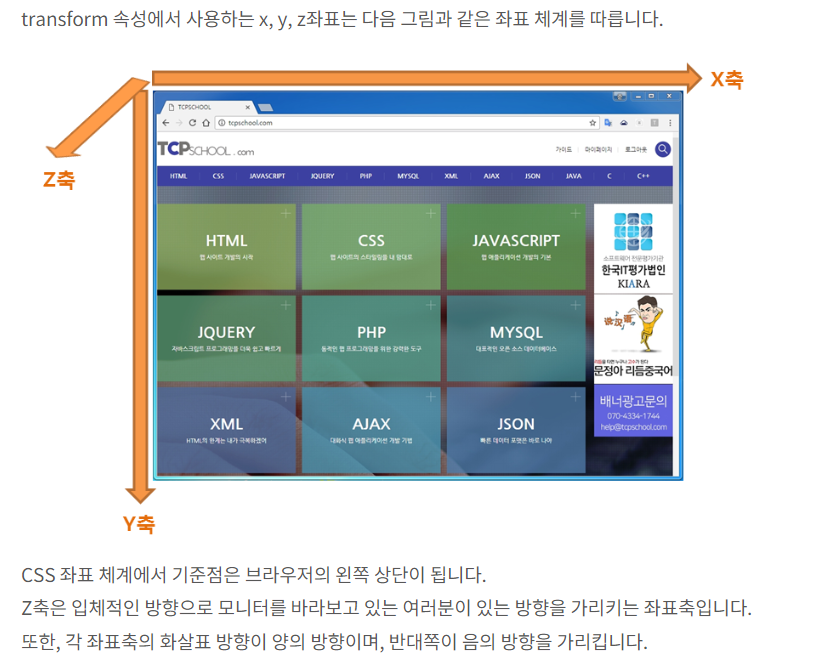
css 좌표 체계

SASS, SCSS
css의 상위문법, 편의성 제공