- goole.com/ naver.com을 주소창에 입력했을 때 벌어지는 일
- naver.com
→ 원래는 119.255.212:5000같은 형식으로 되어 있다.- 웹 브라우저 도메인(naver.com)을 통해 DNS라는 도서관(서버)에 저장
( HTTP 통신규약을 사용하여 도메인서버(DNS)에 맞는 도메인(naver.com)을 탐색)
웹 브라우저 → 도메인서버 → 도메인 주소 → (DNS) → 실제아이피 주소- 웹 브라우저가 해당 사이트 서버에 데이터를 요청
- WAS(서버 도우미) - 동적 처리(사용자에 입력에 따라 처리되는 경우) → (Tomcat)
DB(데이터베이스)를 통해 데이터 요청- 작업을 처리하고 처리한 결과를 다시 웹 브라우저에 전송
- 웹 브라우저는 웹 페이지의 데이터들을 파싱(가공) 후 화면에 출력
- HTML 파싱(가공) 과정
- 웹 브라우저에 전달된 데이터를 브라우저 로더가 분석(구분)
- HTML(DOM tree), CSS(CSSOM)
- DOM tree에 CSSOM의 css가 합치면서 랜더링 트리
- HTML에 css 결정 후 레이아웃 과정(크기, 위치 계산)
- 랜더링 JS가 적용
- 페인트(처음 화면에 그려주는 과정) --- 리페인트(변화가 생겼을 때)
HTML, CSS 중요한 point
왼쪽 상단 기준
왼쪽 → 오른쪽
위쪽 → 아래쪽
폰트 사용
구글 폰트 : https://fonts.google.com
적용 방법 3가지
- 태그로 가지고 와서 사용

-
import로 참조해서 가지고 와서 사용
-
다운로드로 가지고 와서 사용
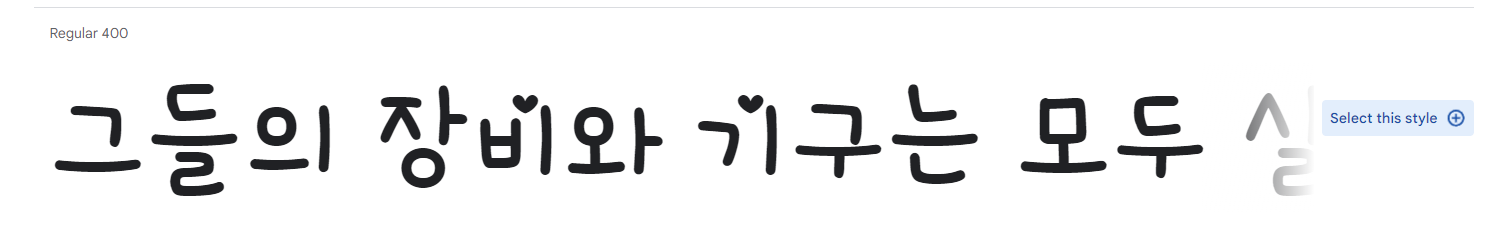
구글 폰트 사용하기
https://fonts.google.com/specimen/Single+Day?query=Single
1) 먼저 원하는 글꼴에 들어간다.
2) 그리고 select this style 클릭
3) 클릭하면 이런창이 뜬다.
4) 이제는 글꼴을 사용하기 위해서 HTML을 사용해야 한다.
→ title밑에 style위에 link 복붙
<title>1_webfont_google</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Single+Day&display=swap" rel="stylesheet">5) style에 CSS rules to specify families 복붙 <style>
.txt1{
font-family: 'Single Day', cursive;
}
</style><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>1_webfont_google</title> <!-- 폰트를 사용할 수 있도록 연결 --> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Single+Day&display=swap" rel="stylesheet"> <style> /* 폰트 사용 */ .txt1{ font-family: 'Single Day', cursive; } </style> </head> <body> <p>Hello Font!</p> <p class="txt1"> 구글 폰트 이용하기~</p> <p class="txt1"> English</p> </body> </html>
눈누 폰트 사용하기
● noonnu는 실제 회사에서 사용한다. <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2_webfont_noonnu</title>
<style>
/* 어떤 CSS에다 다른 CSS를 추가할 때(2개의 CSS를 합칠 때) → 이 때 사용하는것이 import 문법 */
@font-face {
/* 글꼴 이름 */
font-family: "CookieRun-Regular";
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.1/CookieRun-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
/* .txt2 {
font-family: "CookieRun-Regular";
} */
body {
font-family: "CookieRun-Regular";
}
</style>
</head>
<body>
<p>Hello Font!</p>
<p class="txt2">눈누 폰트 이용하기</p>
<p class="txt2">English</p>
</body>
</html>
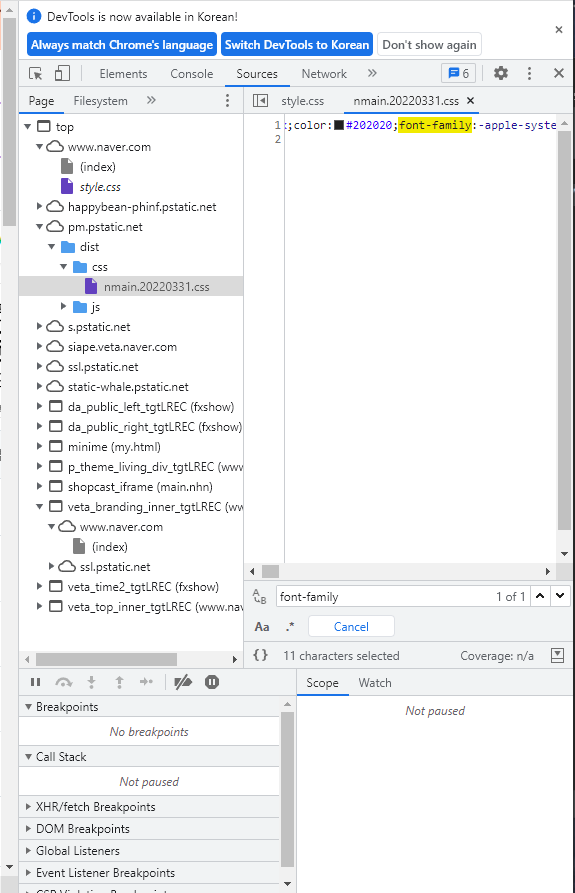
네이버같은 폰트가 필요하다면
네이버에서 개발자 도구 들어가서 '소스'에 들어가서 font-family를 찾는다.
그런 다음 연결 해줄 링크를 찾는다.
배경
CSS의 배경
background-color : HTML 요소의 배경색 설정
background-image :
HTML 요소의 배경으로 나타날 배경 이미지를 선택
배경 이미지는 기본설정으로 바둑판 형식으로 반복되어 나타남
background-repeat :
배경 이미지의 반복 여부와 수직, 수평 반복 방향을 선택
(repeat, repeat-x, repeat-y, no-repeat[반복안함])
background-position:
반복되지 않는 배경의 이미지의 상대 위치를 설정
상대위치를 정하는 기준은 요소의 왼쪽 상단
background-attachment:
위치가 설정된 배경 이미지를 원하는 위치에 고정
스크롤과 무관하게 화면에서 배경이 이동되지 않습니다.
fixed(고정)
background-size:
배경의 크기를 설정
px, %를 사용
cover : 페이지 가득차게, 이미지가 잘릴 수 있음
contain : 원복 비율에 맞게, 사진이 전체가 보이도록, 단 채워지지 않는 부위가 발생
background 축약:
background : url(경로), 반복여부, 위치, 속성(fixed) / 사이즈
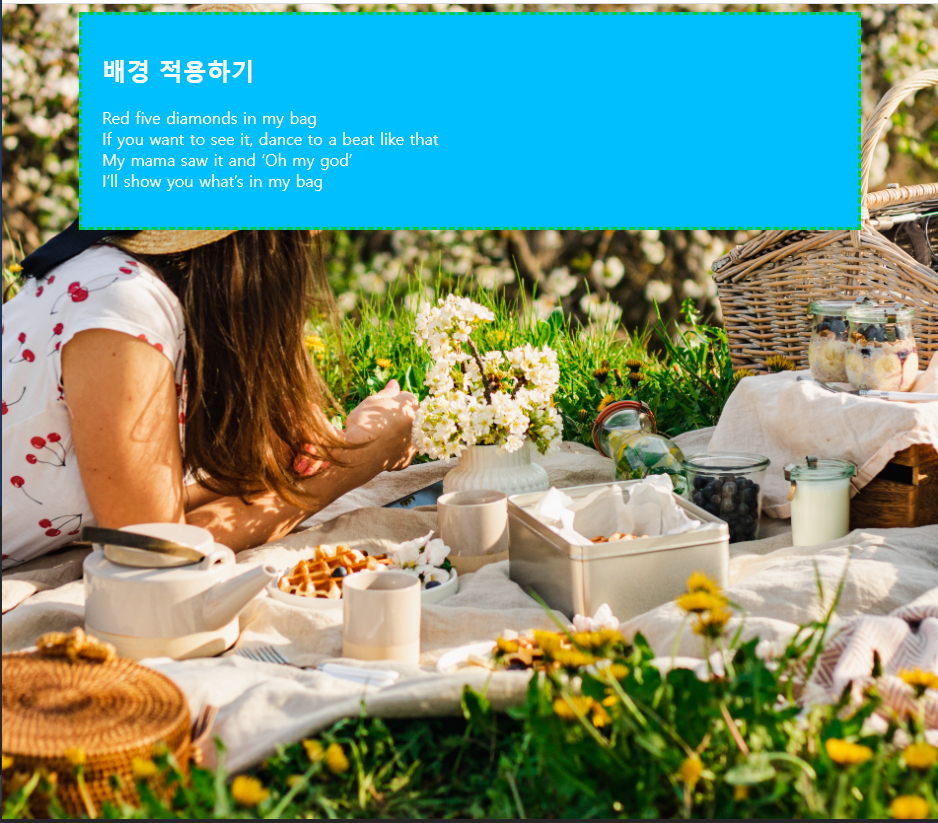
배경색(background-color)
● HTML 요소의 배경색을 설정배경 이미지(background-image)
● HTML 요소의 배경으로 나타날 배경 이미지를 설정
무료 배경 이미지 사이트 : https://unsplash.com/배경 이미지 크기(background-size)
● px : background-size:가로크기px 세로크기px;
● $ : background-size:가로퍼센트% 세로퍼센트%;
px단위와 %단위는 하나만 쓸 경우 가로크기를 그 크기로 정해주고
세로크기는 비율을 맞추어서 알아서 설정해준다.
● cover : 그 요소 전체를 감쌀 수 있는 크기로 배경을 설정
(그 중에서 가장 작게)배경 반복(background-repeat)
● 배경 이지지를 수평이나 수직 방향으로 반복하도록 설정repeat(기본값), repeat-x, repeat-y, no-repeat
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1_bg1</title>
<style>
body{
background-image:url('./sping.jpg');
/* background-size: 50%; */
background-size: cover; /* 감싸고 있는것 */
background-repeat: no-repeat;
background-position: center;
}
div{
border: 3px dashed rgb(0,205,60);
width: 80%;
padding: 20px;
/* margin: 값1 값2 → 위아래 여백 값1, 좌우여백은 값2 */
margin: 0 auto;
background-color: deepskyblue;
/* RGB코드: */
color: #fff; /* = #ffffff ← rgb(255,255,255) */
}
</style>
</head>
<body>
<div>
<h2>배경 적용하기</h2>
<P>
Red five diamonds in my bag<br>
If you want to see it, dance to a beat like that<br>
My mama saw it and ‘Oh my god’<br>
I’ll show you what’s in my bag<br>
</P>
</div>
</body>
</html>
배경이미지 위치(background-position)
● background-position:가로위치 세로위치;
가로위치 : left, center, right, px값, %값
세로위치 : top, center, bottom, px값, %값background
● 배경에 관련된 속성을 한번에 적용
background:url("파일경로") 반복여부 위치 / 사이즈 div{
width:600px;
height:300px;
color: white;
border:1px solid #ccc;
background-color: skyblue;
background-image:url(../sping.jpg);
background-size: 400px;
background-repeat: no-repeat;
background-position: center top;
backgroun:url(./kid.jpg) no-repeat center center/400px skyblue;
} 







<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>study</title>
<style>
*{
/* padding 속성은 내용(content)과 테두리(border) 사이의 간격인 패딩 영역의 크기를 설정*/
padding :0;
margin: 0;
}
.text{
color: blue;
font-size: 20px;
font-weight: 900; /* 100~300: 가늘게, 400~600 중간, 700~900 : 굵게*/
line-height: 50px; /* 행간, 줄간격 - [px,em,pt,%...단위] */
font-family: "궁서"; /* 글꼴 - 내 컴퓨터에 저장된 글자가 표현(웹폰트는 예외) */
font-style: italic; /* 글자스타일 - italic, normal(기본값) */
letter-spacing: 10px; /* 자간, 글자사이의 간격 - 숫자입력(px, %...) */
text-align: left; /* 문단 정렬(글자정렬) - left, right, center */
}
a{
text-decoration: none; /* a태그에 대한 기본값 → 글자를 꾸며주는 속성
overline : 위에 선이 쳐짐
underline : 밑에 선이 처짐 */
color: blue;
}
body{
background-color: paleturquoise; /*배경색상*/
background-image: url(img/KakaoTalk_20220609_192315744_01.jpg); /*배경이미지 속성 → url(이미지의 경로)
이미지 사이즈가 부모의 사이즈보다 작을 때
반복되는 성격 */
background-repeat: no-repeat; /*배경이미지 반복속성 - no-repeat(반복되지 않는 원본 한장)
repeat-x : 가로반복
repeat-y : 세로반복
repeat : 반보그 기본값 */
background-size: 300px 200px; /*배경이미지 사이즈 속성 - x(가로폭) , y(세로폭)*/
}
h2{
background-color: rgb(100, 162, 176);
}
</style>
</head>
<body>
<h1 class="text">글자<a href="#">속성</a></h1>
<p>
2개월 날렸다.<br>
정신차리자!
</p>
<h2>배경관련 속성</h2>
<p>배경색을 넣거나 배경 이미지를 넣어서 공간을 활용!</p>
</body>
</html>그림자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css텍스트</title>
<style>
h1{
font-size: 100px;
}
#shadow1{
text-shadow: 10px 10px;
color: hotpink;
}
#shadow2{
/* 첫번째 : x축 그림자를 얼만큼 이동
두번째 : y축 그림자를 얼만큼 이동
세번째 : 그림자를 얼마나 번지게 할 것인지*/
text-shadow: 10px 10px 5px;
color: deeppink;
}
#shadow3{
text-shadow: 10px 10px 5px #f00;
}
#shadow4{
color: #fff;
text-shadow: 10px -10px 5px #000;
}
</style>
</head>
<body>
<h2>css텍스트1</h2>
<h1 id="shadow1">css TEXT-SHADOW</h1>
<h1 id="shadow2">css TEXT-SHADOW</h1>
<h1 id="shadow3">css TEXT-SHADOW</h1>
<h1 id="shadow4">css TEXT-SHADOW</h1>
</body>
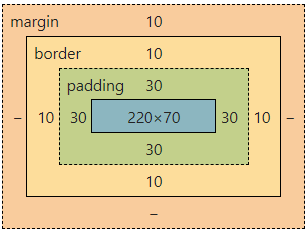
</html>박스모델
모든 HTML 요소는 박스(네모) 모양으로 구성되어 있다.
박스모델이란?
HTML 요소를 내용, 패딩, 테두리, 마진으로 구분
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 배경1</title>
<style>
div{
width: 80%;
padding: 20px;
}
#color{
background-color: royalblue;
color: #fff;
border: 5px solid silver;
}
.image{
height: 600px;
background-image: url(./img/KakaoTalk_20220725_091734041.jpg);
background-repeat: no-repeat; /* repeat : 기본값*/
background-size: cover;
border: 5px solid salmon;
/* border-top, border-bottom 방향설정 가능*/
}
</style>
</head>
<body>
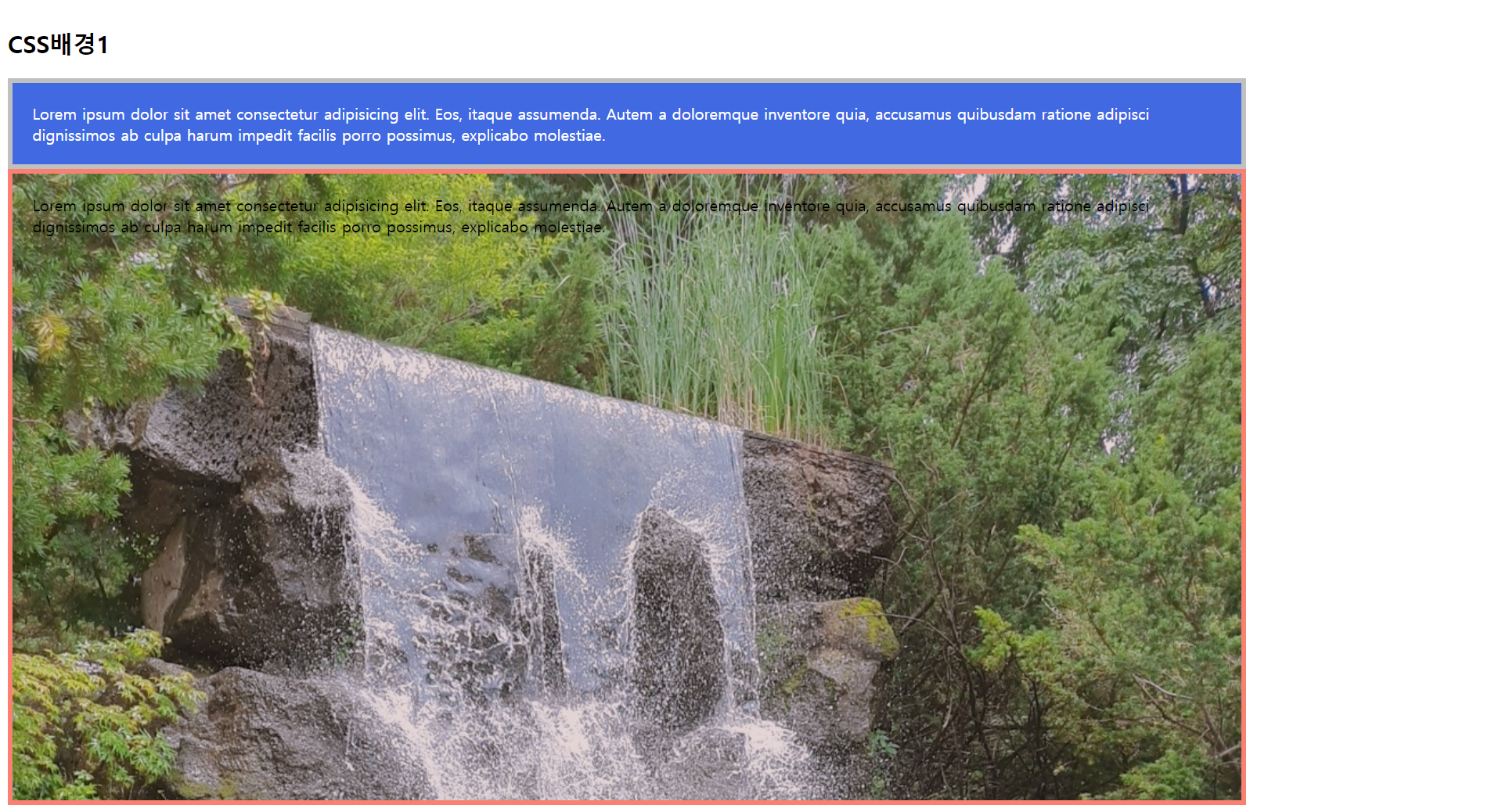
<h2>CSS배경1</h2>
<div id="color">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos, itaque assumenda. Autem a doloremque inventore quia,
accusamus quibusdam ratione adipisci dignissimos ab culpa harum impedit facilis porro possimus, explicabo molestiae.
</div>
<div class="image">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos, itaque assumenda. Autem a doloremque inventore quia,
accusamus quibusdam ratione adipisci dignissimos ab culpa harum impedit facilis porro possimus, explicabo molestiae.
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS 배경 2</title>
<style>
div {
width: 60%;
height: 200px;
border: 3px solid violet;
padding: 10px;
background-image: url("./img/KakaoTalk_20220725_091734396.jpg");
background-repeat: no-repeat;
background-size: cover;
}
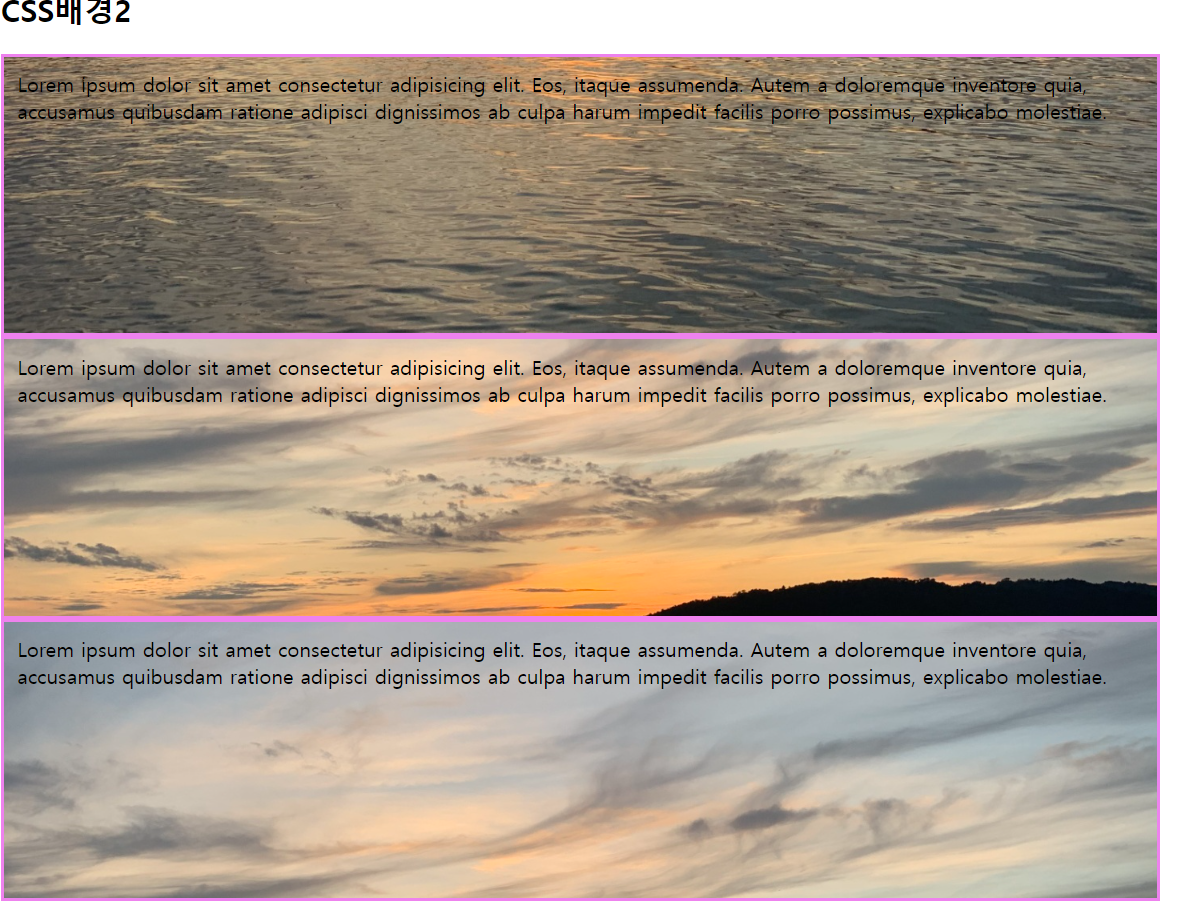
.bg1 {
background-position: bottom;
}
.bg2 {
background-position: center;
}
.bg3 {
background-position: 30% 30%;
}
</style>
</head>
<body>
<h2>CSS배경2</h2>
<div class="bg1">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos, itaque
assumenda. Autem a doloremque inventore quia, accusamus quibusdam
ratione adipisci dignissimos ab culpa harum impedit facilis porro
possimus, explicabo molestiae.
</div>
<div class="bg2">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos, itaque
assumenda. Autem a doloremque inventore quia, accusamus quibusdam
ratione adipisci dignissimos ab culpa harum impedit facilis porro
possimus, explicabo molestiae.
</div>
<div class="bg3">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos, itaque
assumenda. Autem a doloremque inventore quia, accusamus quibusdam
ratione adipisci dignissimos ab culpa harum impedit facilis porro
possimus, explicabo molestiae.
</div>
</body>
</html>

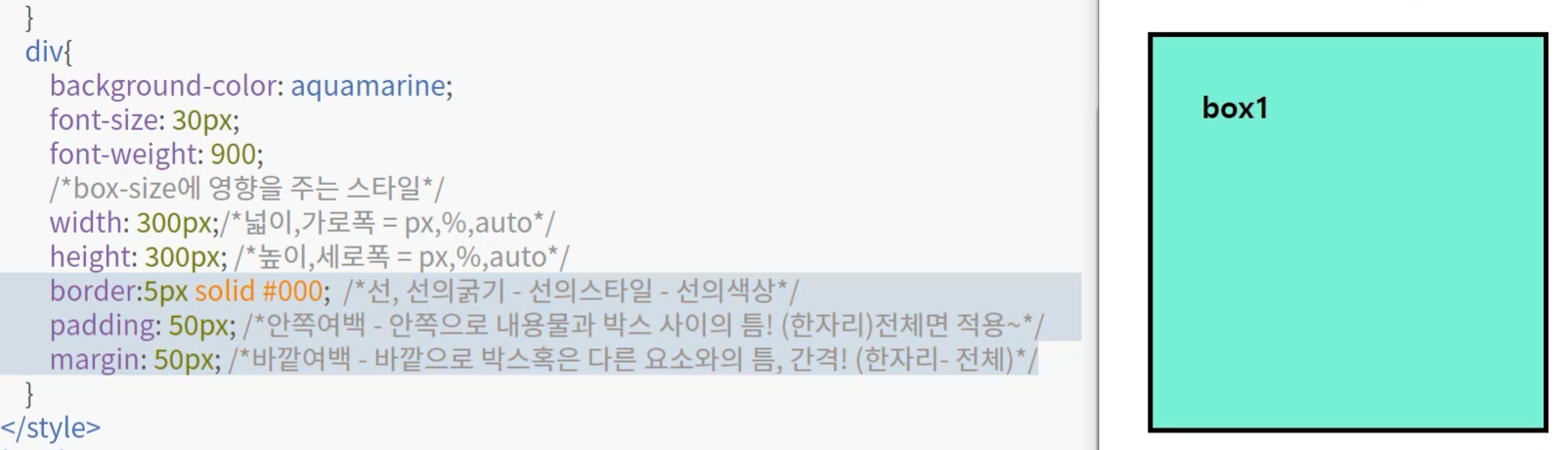
block
● 박스와 같이 쌓이면서 나타나는 성격 / 화면 전체를 사용하는 태그
● div같은 것이 block 형식이다.


↓ 





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 500px;
height: 500px;
border: 5px solid #000;
padding: 20px;
}
div p{
font-size: 17px;
}
img{
float: left; /* left : 왼쪽으로부터 나열되게 / right : 오른쪽으로부터 나열*/
height: 300px;
width: 300px;
}
</style>
</head>
<body>
<!-- float : 박스를 옆으로 나열 할 때 사용 / 레이아웃을 나열하거나 형성 + 삽화를 넣을 때 -->
<div>
<img src="img/KakaoTalk_20220609_192315744_01.jpg" alt="모니터설명">
<h1>32un650</h1>
<p>
32인치 ips 4k모니터 lg 모니터다. va는 명암비가 좋은대신 색감이 안좋고 잔상이 있는데
ips라서 색감이 좋고 가독성도 좋다. 가격도 할인을 받고 구매하면 4K IPS 중에서는 가성비로 구매할 수 있는
모델 중 한개이다. 단점은 패널이 lg 패널이 아니라 중국에서 판매하는 boe패널을 사용하고 있는 점에서는
단점으로 볼 수 있다.(신용도가 떨어짐....) 하지만, 사용해보니까 만족하면서 사용할 수 있는 상품이다.
</p>
</div>
</body>
</html>

패딩
박스 모델의 내용과 테두리 사이의 간격(안쪽 여백)
마진
테두리와 이웃하는 요소 사이의 간격(바깥 여백)
margin/padding
a b c d : 시계 방향
a b c :위 아래 양옆
a b : 상하 좌우
a : 전 방향
ex) margin: 4px 5px 6px 3px
margin/padding-top, right, bottom, left : 방향 조정
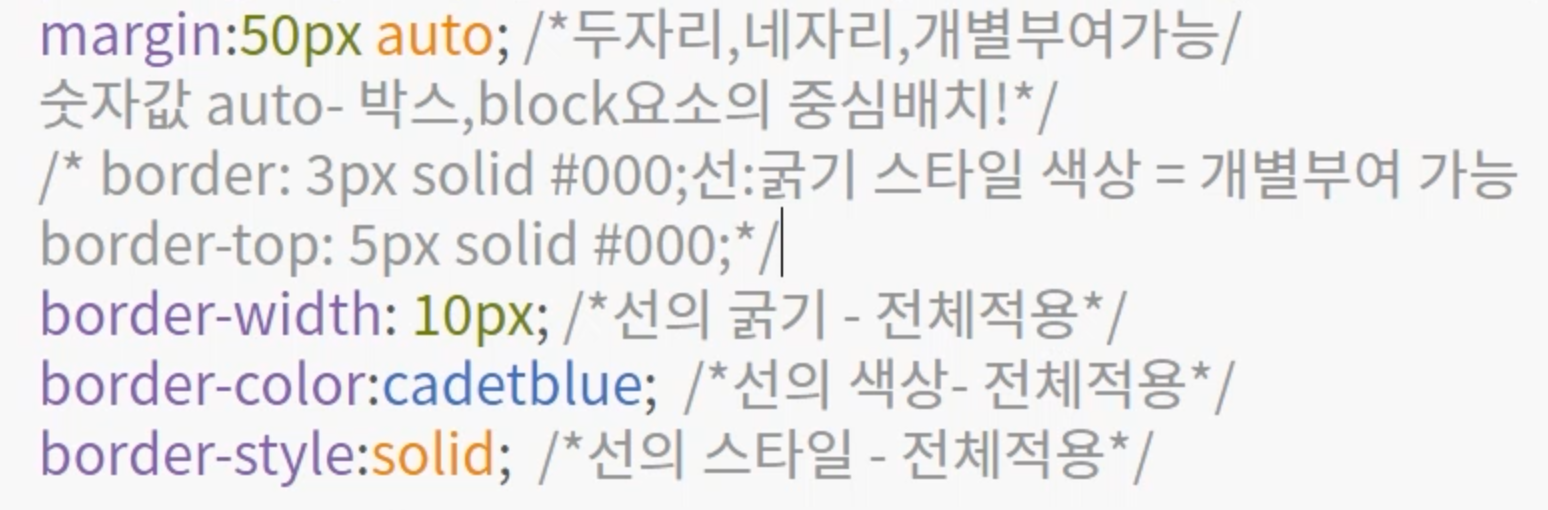
테두리
박스 모델의 내용과 패딩 주변을 감싸는 부분
border: 굵기 종류 색상
ex) border : 2px solid/dotted #000;
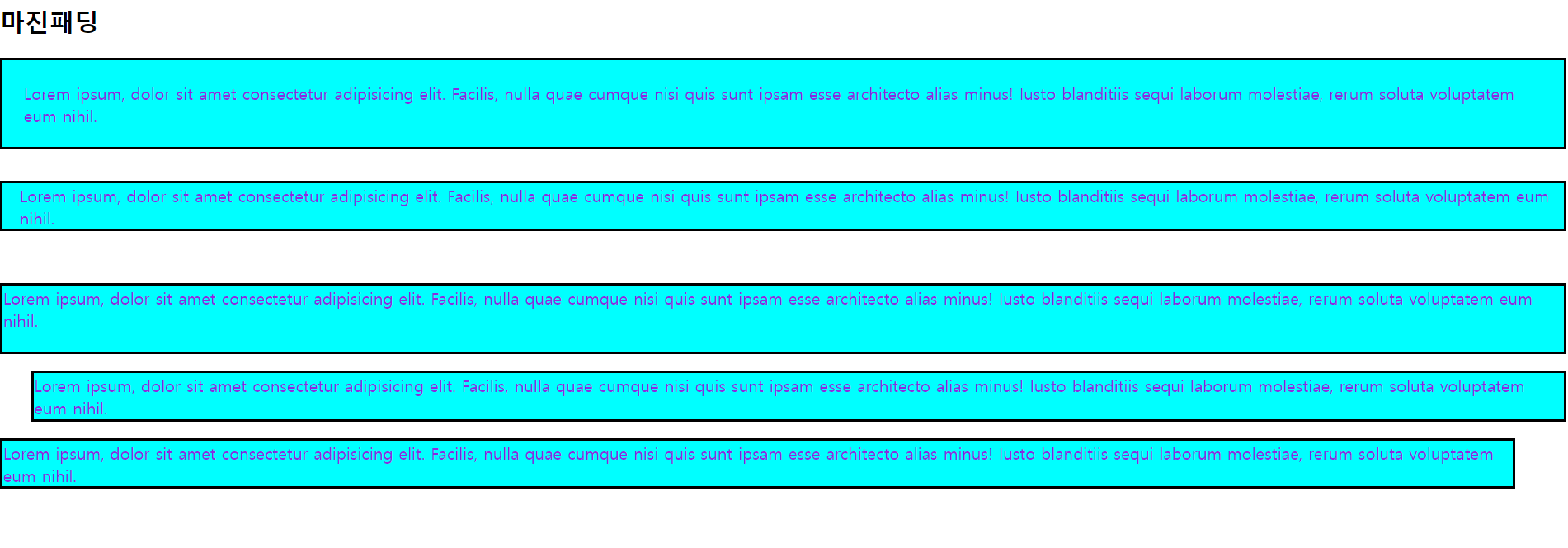
border-bottom, border-top, border-left, ...(방향설정)세로곂침 현상
세로로 나열된 두 박스의 간격이 두 마진의 합이 아니라 둘 중 큰 값을 선택
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>마진,패딩</title>
<style>
p {
border: 3px solid #000;
background-color: aqua;
color: blueviolet;
}
#ex1 {
padding: 20px;
margin-bottom: 30px;
}
#ex2 {
padding-left: 16px;
margin-bottom: 50px;
}
#ex3 {
margin-top: 50px;
padding-bottom: 20px;
}
#ex4 {
padding-right: 16px;
margin-left: 30px;
}
#ex5 {
margin-right: 50px;
}
</style>
</head>
<body>
<h2>마진패딩</h2>
<p id="ex1">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Facilis,
nulla quae cumque nisi quis sunt ipsam esse architecto alias minus!
Iusto blanditiis sequi laborum molestiae, rerum soluta voluptatem
eum nihil.
</p>
<p id="ex2">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Facilis,
nulla quae cumque nisi quis sunt ipsam esse architecto alias minus!
Iusto blanditiis sequi laborum molestiae, rerum soluta voluptatem
eum nihil.
</p>
<p id="ex3">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Facilis,
nulla quae cumque nisi quis sunt ipsam esse architecto alias minus!
Iusto blanditiis sequi laborum molestiae, rerum soluta voluptatem
eum nihil.
</p>
<p id="ex4">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Facilis,
nulla quae cumque nisi quis sunt ipsam esse architecto alias minus!
Iusto blanditiis sequi laborum molestiae, rerum soluta voluptatem
eum nihil.
</p>
<p id="ex5">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Facilis,
nulla quae cumque nisi quis sunt ipsam esse architecto alias minus!
Iusto blanditiis sequi laborum molestiae, rerum soluta voluptatem
eum nihil.
</p>
</body>
</html>

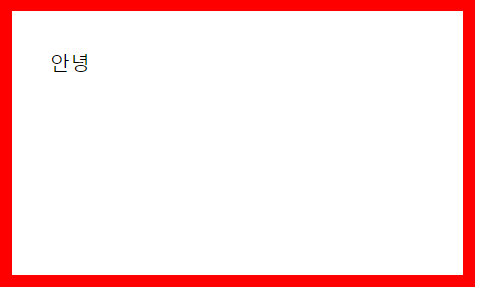
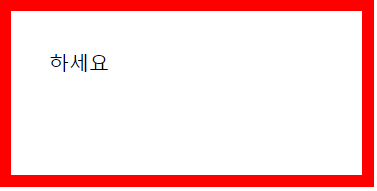
박스사이징(box-sizing)
width, height 높이와 길이를 부여
단, 이 높이와 길이에는 padding이나 border의 영역을 포함하지 않습니다.
box-sizing : content-box;
기본값, 기존 계산법, width와 height에 padding과 테두리를 포함하지 않는다.
boxsizing : border-box;
width와 height에 padding과 테두리를 포함하겠다. <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>박스사이징</title>
<style>
/* reset.css */
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
div {
width: 300px;
height: 150px;
border: 10px solid #ff0000;
}
.bs1 {
padding: 30px;
box-sizing: content-box;
}
.bs2 {
margin-top: 10px;
box-sizing: border-box;
padding: 30px;
}
</style>
</head>
<body>
<h2>박스사이징</h2>
<div class="bs1">안녕</div>
<div class="bs2">하세요</div>
</body>
</html>




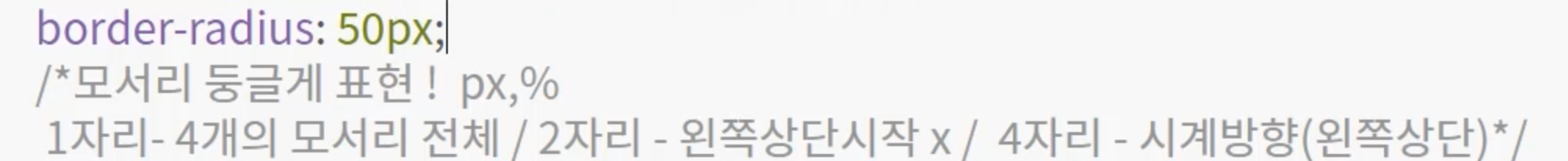
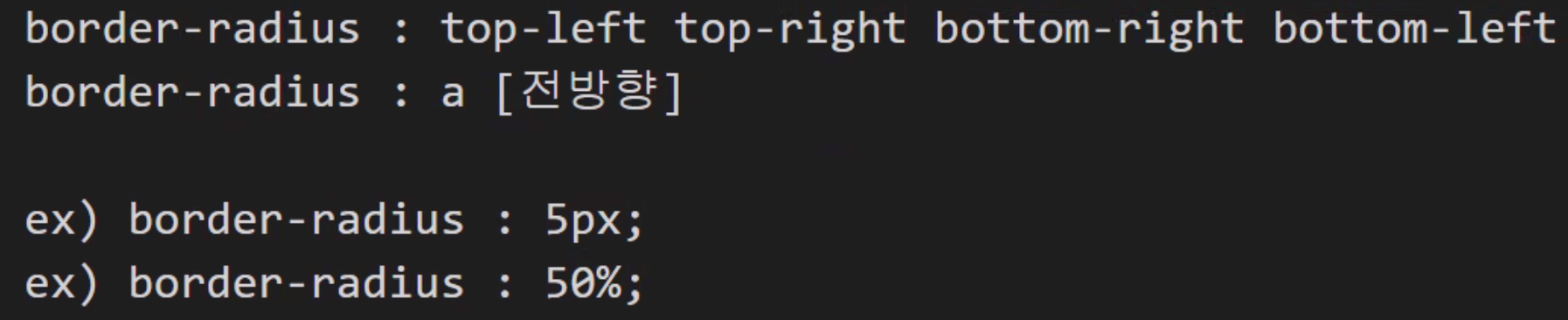
둥근 테두리
border-radius : 동그라미 형태로 만들어줌
: 각 모서리로 주어진 크기에 따라 둥글게 만드는 테두리
ex)
border-radius: x축/ y축
→ 완전히 동그라미로 만들어주는 것
테이블 테두리
테이블 셀들 간의 공백을 어떻게 처리할지 결정하는 속성
seperate() : 분리
collapse() : 합쳐서 공백을 없앰
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>테이블테두리</title>
<style>
table {
border: 3px solid #ff0000;
width: 600px;
border-collapse: collapse;
}
th,
td {
border: 3px solid #ff0000;
height: 40px;
}
</style>
</head>
<body>
<h2>테이블테두리</h2>
<table>
<caption>
브라우저의 종류
</caption>
<tr>
<th>개발사</th>
<th>브라우저 이름</th>
</tr>
<tr>
<td>구글</td>
<td>크롬</td>
</tr>
<tr>
<td>마이크로소프트</td>
<td>엣지</td>
</tr>
<tr>
<td>애플</td>
<td>사파리</td>
</tr>
<tr>
<td>삼성</td>
<td>삼성브라우저</td>
</tr>
</table>
</body>
</html>
inline
● 글자와 같이 옆으로 나열되며 나타나는 성격
● 내용의 폭값, 화면의 일부를 차지하는 태그
● width, height, margin-top, margin-bottom ← 적용되지 않음
● span같은 것이 inline 형석이다.

inline-block
display 속성이 inline-block으로 지정된 엘리먼트는 마치 하이브리드 모드처럼 동작하는데요. 기본적으로 inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치되지만, block 엘리먼트처럼 width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정이 가능합니다. 다시 말해서, 내부적으로는 block 엘리먼트의 규칙을 따르면서 외부적으로 inline 엘리먼트의 규칙을 따르게 되는 것이지요.
대표적인 inline-block 엘리먼트로 <button>이나 <input>, <select> 태그 등을 들 수 있습니다.
margin 곂침
margin은 곂침이라는 현상이 있다.
예를들어
h1 {
border: 1px solid red;
margin: 100px;
}이렇게 css를 주고 h1이 2개가 있다면 100px + 100px해서 200px로 서로 떨어지는 것이 아니라 곂쳐서 100px만 떨어진다. 한쪽에서 px을 줄이면 margin은 더 큰쪽을 기준으로 삼아서 떨어진다. 한개가 50px, 한개가 100px이면 100px을 기준으로 떨어지는 것이다.
부모가 시각적인 요소가 없는 투명한 상태일 때, 부모의 margin-top이 100px이고 자식의 margin-top이 50px이면 부모의 margin-top 적용이되고 100px로 되고 자식의 margin-top이 부모의 margin-top을 넘을때까지는 곂침이된다.