
웹(Web)
요청과 응답이 일어나는 장소
- 요청 : 클릭하고 입력하는 것들이 요청
- 응답 : 사용자가 요청한 것들에 대해 응답
서버와 클라이언트
-
클라이언트
서버에게 자신이 원하는 요청을 보낸다. -
서버
클라이언트에게 요청받은 서비스를 제공한다.
한계가 존재한다. 정적인 요청만 응답할 수 있다.
연산이 불가능하다.
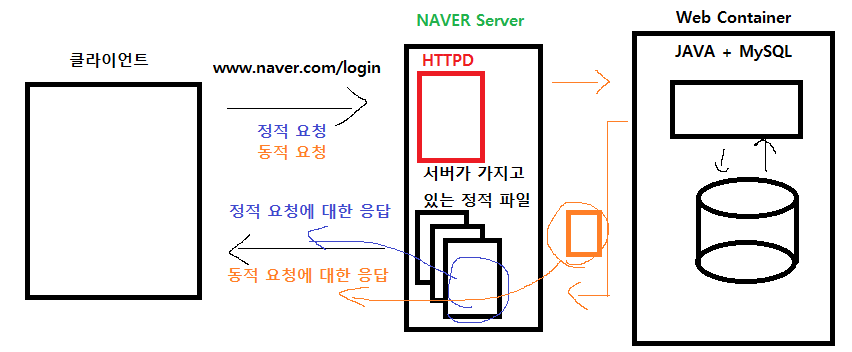
HTTPD(Http Daemon)
웹 서버 백그라운드에서 실행된 채 대기하고 있는 프로그램
요청이 들어오기를 대기하고 있다가 요청이 들어오면 서버를 깨워준다.
웹 컨테이너
동적인 데이터 요청(DB 접근 연산)이 들어왔을 때 서버가 연산을 요청하는 곳, 이후 연산이 끝나면 정제된 데이터로 서버에 돌려준다.
WAS(Web Applaication Server)
웹 서버 + 웹 컨테이너
본 수업에서는 Apache Tomcat 9.0 버전 사용
웹 브라우저
사용자에 요청에 맞는 주소에 찾아가서 인터넷의 컨텐츠(문서, 그림, 멀티미디어 파일 등)를 검색 및 열람 후 사용자에게 보여주기 위한 응용 프로그램의 총칭이다.
사용자의 요청을 알맞은 서버에 전달 후 응답 파일을 받아온 후 먼저 해석해서
그래픽으로 표현해서 사용자에게 보여주는 프로그램이다.
주요 웹 브라우저로는 크롬, 사파리, 파이어폭스, 엣지, 오페라, 삼성브라우저, 네이버웨일
프로토콜(Protocol)
사람끼리 소통할 때 서로 이해할 수 있는 공용어를 사용해야 하듯이
컴퓨터끼리 소통할 때에도 공용어를 사용해야 한다. 원할하게 통신하기
위해 필요한 규약을 프로토콜 이라고 한다.
-
http
HyperText Transfer Protocol
클라이언트와 서버간의 웹 페이지 등의 자우너을 통신하는 규약
텍스트로 통신하기 때문에 가로채서 본다면 누구나 내용을 볼 수 있다. -
https
Http Secure Socket
SSL(Secure Socket Layer) 프로토콜을 이용해서 자원을
공개키를 암호화 방식으로 암호화해서 통신하는 규약
SSL 인증서 구입 비용 및 갱신 비용이 발생하고
HTTP에 비해서 서버에 부하가 더 많아진다. -
ip
Internet Protocol
컴퓨터들을 서로 구분할 수 있도록 네트워크 상에서 인터넷에 접속할 때
고유번호(주소)를 부여한다. 그 주소를 IP 주소라고 한다.
도메인(Domain)
IP주소는 기억하고 이해하기 힘들기 때문에 이를 위해서 이름을 부여해 만들어준 주소
DNS(Domain Name Service)
퍼블리싱?
사용자 입장에서 불편함이 없도록 눈에 보이는 화면을 설계
프론트 엔드?
사용자 입장에서 불편함이 없도록 눈에 보이는 화면을 설계하고
백엔드에서 받아온 데이터를 어떻게 화면에 표출할지 고민하는 과정
백엔드?
회원정보, 상품정보와 같은 데이터들은 어떻게 저장하고 관리할지에 대한
로직을 구성하고 이러한 로직을 어덯게 구성해야 사용자들에게 보다 빠른
속도로 전달이 가능할지 표현하는 과정
→ 데이터 관리자(데이터 생성/조회/갱신/삭제 등을 관리, 프론트서버
웹브라우저에서 전달받은 데이터를 토대로)UI(User Interface)
- 사용자 레이아웃(화면)
- 사용자가 제품을 사용할 때 마주하게 되는 면(폰트, 컬러, 레이아웃, 이미지 등)
UX(User Experience)
- 사용자 경험(행위)
- 사용자가 제품을 직, 간접적으로 사용하면서 느끼는 만족감
검색창을 예시로 했을 때,
버튼이나검색어 입력칸등은 UI에 해당되는 것
검색버튼을 누르는 행위 자체를 UX라고 부른다.
즉, UI/UX를 고려한다는 것은 웹 화면을 보고 사용자가 이용했을 때 불편함이나, 제약사항이 없는지 고려하여 만든다는 것
프론트 엔트 구성
● 웹기획자
통합적으로 만들 어플리케이션을 기획하는 사람, 스토리 보드
ex) 각 레이아웃들의 위치, 페이지 구성 흐름도 등
● 웹 디자이너
완성된 스토리 보드를 기반으로, 명확하게 로고 이미지, 이미지, 색상, 컨셉 등을
보고 따라 만들 수 있도록 디자인을 구성하는 사람
ex) 각 레이아웃의 크기나 컨텐츠 내용들도 디자인이 되어야함
● 웹 퍼블리셔
완성된 스토리 보드와 디자인을 가지고 html, css를 이용하여 웹 사이트를 구현
+ js를 통한 이벤트 구현(페이지가 움직이게) + 다양한 라이브러리(react)
● 프론트 엔드 개발자
○ 비동기 통신 구현(대표적으로 백엔드와 통신)
○ js 심화 과정을 통한 자바스크립트의 실행 과정 및 순서를 파악하여 능숙하게
다룰 수 있어야 한다.
→ 다양한 도구(라이브러리)들을 활용하여 적재 적소에 이벤트를 구현,
백엔드 서버와 통신하여 얻은 데이터를 어떻게 보여줄 것이가프로젝트 포지션
CTO, 테크리더 : 기술 이사(최고 경력자)
PMO : 해당 프로젝트의 최고 관리자, 전체 프로젝트를 관리하는 포지션
PM : 프로젝트를 지휘하는 책임자(일정을 조율하는 주도)
PL : 각 파트별 리더, 실질적으로 설계와 구현과 같은 실무적인 부분을 담당
PA : 프로젝트 산출물의 담당자이며 실무자(개발자)
주어진 시간과 비용에 맞게 프로젝트를 완료할 수 있도록 산출HTML이란?
Hyper Text
웹 페이지에서 다른 페이지로 이동하거나 페이지 내 다른 하이퍼 텍스트
(텍스트, 이미지, 데이터)에 접근할 수 있도록 하는 것)Markup Lanuage
웹 페이지 내 컨텐츠를 어떻게 표현해야 하는지 명령하는 언어
=> 웹 페이지를 이동할 수 있게 해주고 웹 페이지 내 컨텐츠 제작을 위해 필요한 언어
=> 웹 페이지의 기반 만들 때 쓰는 언어
-
특징
태그의 형태를 띄고 있다는 특징
해당 상품의 정보가 담겨있는 것이다.
→ HTML에서 해당 코드가 어떠한 정보를 담고 있는지 알려주기 위한것이다.<명령어 (속성 = "속성값")> ... </명령어> ex) <div> ... </div> 시작태그 종료태그 <div id="menu"> 내용 </div> → 이 태그는 div 태그이며, id는 "menu"라는 정보를 담고있다. <input> → 단일 태그Html 구조
<html>
<head>
→ 해당 페이지 정보, 창 이름, 검색 엔진에 노출될 정보
</head>
<body>
→ 직접 코드를 작성하는 곳(내용)
</body>
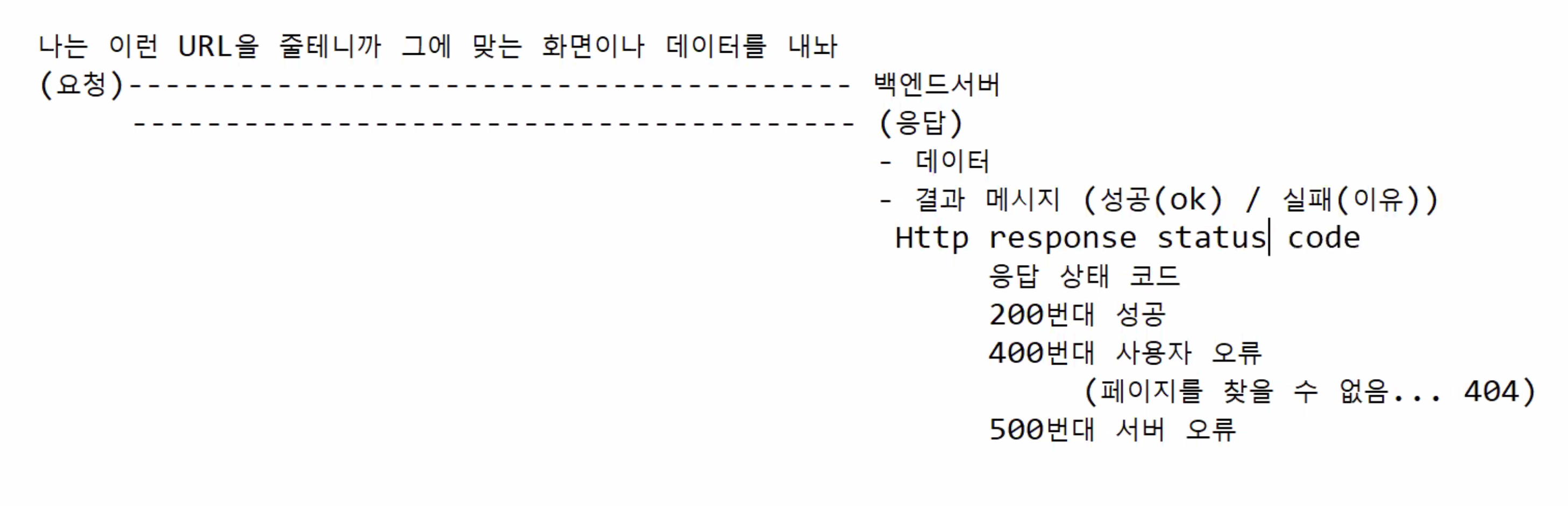
</html>request와 response

HTTP, HTTPS (HyperText Transfer Protocol)
ex) "https://www.naver.com"
인터넷에서 데이터 주고 받을 때 사용하는 일종의 규약, 규칙
따라서 주소에 http가 붙으면 해당 규약을 사용해서 데이터를 주고받겠다는 뜻
s의 유뮤는 http에 보안 요소가 추가되었는가 안되었는가의 차이일뿐톰캣 설치
구글에 tomcat 검색 -> 톰캣 홈페이지 입장 -> 왼쪽 다운로드에서 Tomcat 9 클릭
-> 64-bit Windows zip 클릭 -> 압축 해제한 최상위폴더 안에 conf 폴더
-> server.xml 파일 메모장으로 열기 -> Ctrl+F 로 검색창 열기 ->
<Connector port="8080" 검색 -> 8080 대신에 9090으로 바꾸고 저장
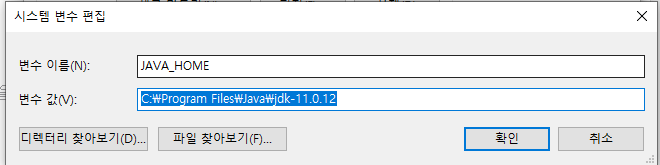
-> 최상위 폴더 안에 bin 폴더 -> startup.bat 실행(만약 바로 꺼지면 jdk 문제거나
환경변수 문제) -> bat 파일 끄지 않고 브라우저에 127.0.0.1:9090 접속
-> 귀여운 고먐미 그림이 나오면 성공!톰캣 startup.bat 오류
- 켜졌다가 바로꺼지면 환경변수 체크해야 한다.
- 내 컴퓨터 속성 들가서 고급설정

- 아래서는 Path에서 새로만들기해서 추가

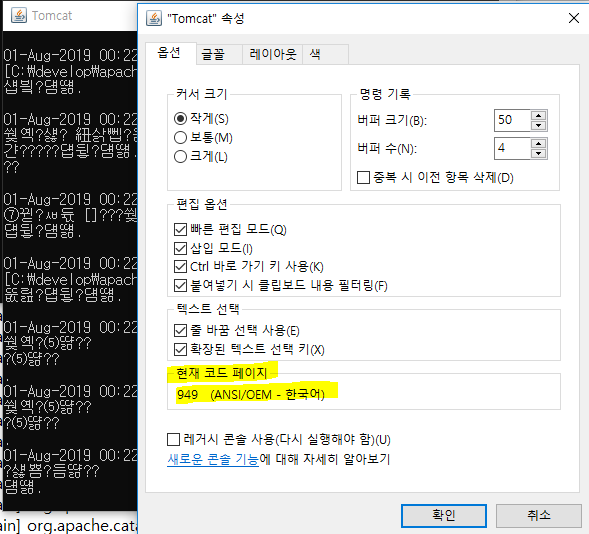
- startup.bat 한글이 깨지면

- Tomcat 속성
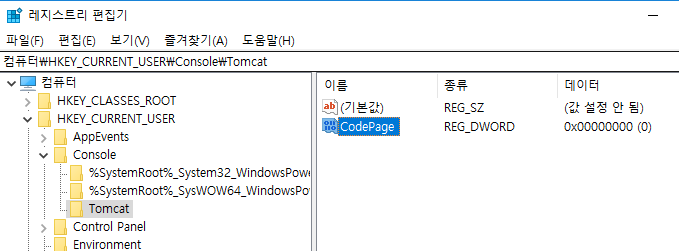
톰캣의 속성을 보시면 아래 현재 코드페이지가 949로 되어있는 것을 확인하실 수 있어요. 해당 값을 UTF-8인 65001값으로 변경하기 위해서는 레지스트리 값을 수정해주셔야 합니다. 실행창(WIN+R)을 누르시고 regedit을 입력하여 레지스트리 편집기를 열어주세요.

컴퓨터 > HKEY_CURRNET_USER > Console 위치에 새로운 키 값을 생성해줍니다.
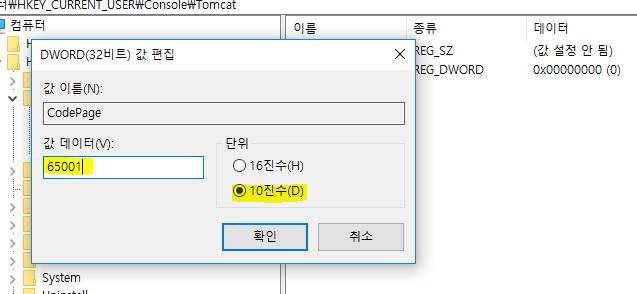
해당 키 값의 이름은 Tomcat으로 입력해주시고 해당 키 값 안에 DWORD(32비트) 값을 하나 추가해 줍니다.
해당 값의 이름은 CodePage로 변경해주시면 아래와 같이 보입니다.


여기까지 진행이 됐으면 이제 톰캣 서버를 재시작을 하면된다!
VScode
● 여기서는 visual code를 사용한다.
● 에디터 툴
● html은 메모장이나 텍스트를 사용하는 어떠한 곳이든 사용가능하지만
불편하기 때문에 다양한 기능을 지원하여 편리하게 개발 할 수 있도록 해주는 도구 다운
https://code.visualstudio.com/download
-Korean Language Pack for Visual Studio Code : 우리나라말
-Live Server : 여러분들이 코드를 작성하면서 실시간으로 홈페이지 변화를 확인
-auto rename tag : 시작 태그를 바꾸면 종료 태그도 같이 이름이 바뀌게 해주는 확장 프로그램
-prettier-code-formatter : 띄어쓰기, 탭, 정렬 자동으로 예쁘게 해주는 친구
설치하면 좋은 플러그인

→ html에서 css이름을 자동완성 해주는 플러그인
→ 외부 css에서 자동완성을 해주는 플러그인
→ ctrl + 클릭하면 css를 찾아간다.

→ 칸마다 색깔을 줘서 보기 편하게 만들어줌
→ 내용을 변경하면 새로고침을 안해도 저장하기만
하면 적용이 된다.
→ 앞에 태그를 수정해주면 뒤에 태그도 자동으로 수정된다.