인코딩(Encoding)
문자를 표현, 해석하기 위한 방식, 방법들
EUC-KR
완성형, 만들어져 있는 완성된 글자를 찾아옴
가~힣
신 민 석
UTF-8
조합형, 글자를 만들기 위한 요소들을 하나씩 찾아와서 조합
힗 ㅎㅣㄹㅎ (*실제로는 아님)
다국어 지원을 위해 UTF-8로 페이지의 환경을 설정해 준다.인코딩 설정
Window > Preferences > enc 검색...
Workspace, CSS, HTML, JSP, XML 인코딩들 UTF-8로 변경(각 변경마다 Apply)
www(World Wide Web)
인터넷에 연결된 전 세계 컴퓨터들을 통해 정보를 공유할 수 있는 정보공간
W3C(WWW Consortium)
WWW를 위한 표준을 제정하고 관리하는 중립적인 기관
웹 표준(Web Standard)
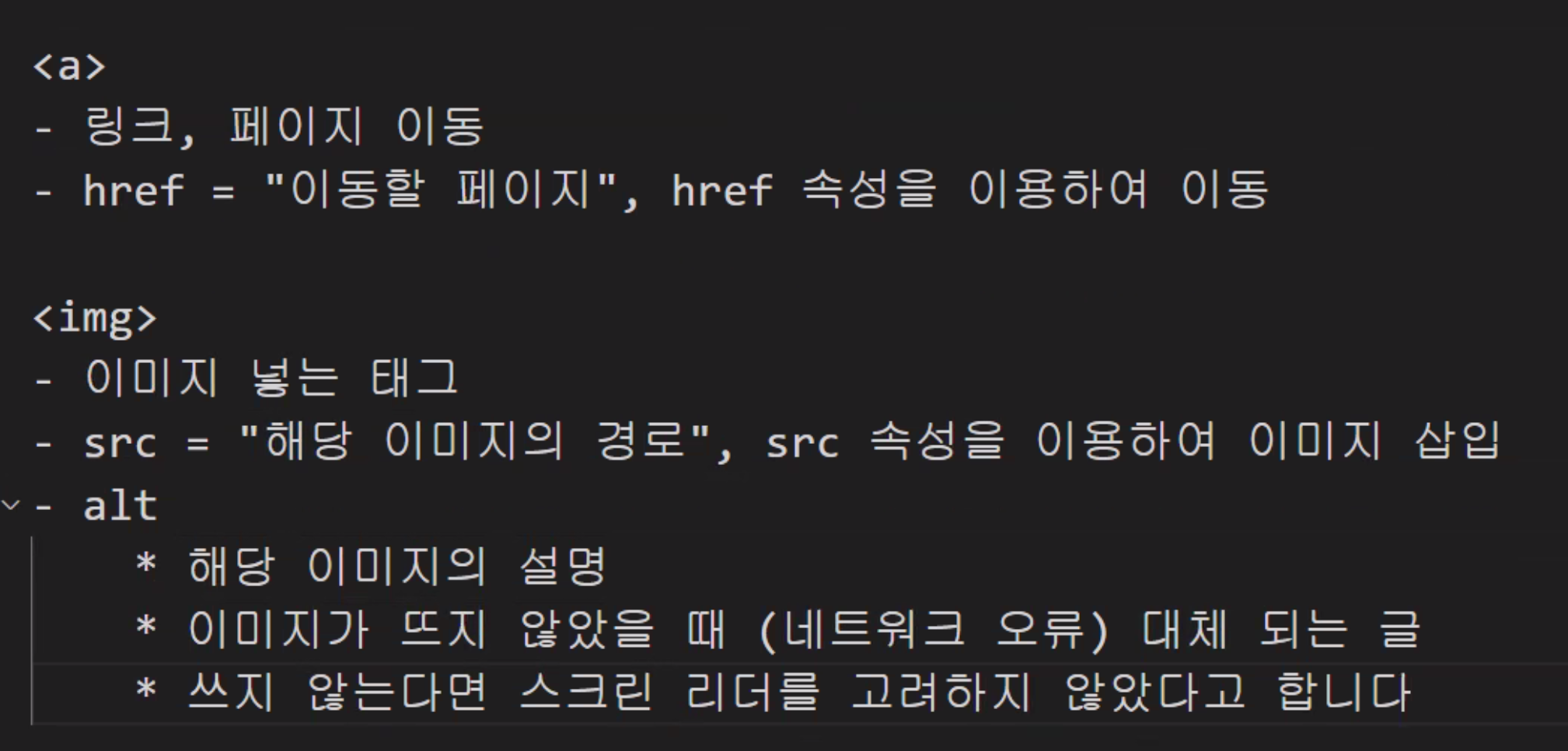
- HTML(HyperText Markup Language)
웹 페이지에서 다른 페이지로 이동할 수 있도록 하는 마크업 언어
마크업 언어란 태그방법 체계를 의미하며 태그를 이용해서
문서나 데이터의 구조를 표현하는 언어이다.
(집의 골격 - 문의 개수, 창문개수, ...)
HTML 각 종 요소(태그)
● <div>
<div> 태그는 HTML 문서에서 특정 영역(division)이나
구획(section)을 정의할 때 사용합니다. <div> 요소는
여러 HTML 요소들을 하나로 묶어주어 CSS로 스타일을 변경하거나
자바스크립트로 특정 작업을 수행하기 위한 일종의 컨테이너
(container)로 자주 사용됩니다. 또한, CSS와 함께 웹 페이지의
레이아웃(layout)을 설정하는데도 종종 사용됩니다.
빈 박스, 하나의 구역 <div>
<div></div> ---- 팝업창
<div>
<div>
<div>
</div> ---- 일회용 비닐봉투 없는 날
<div></div> ---- 이미지
<div></div> ---- 검색창
<div></div> ---- 텍스트
</div> --- 수평 가운데 정렬
</div> ---- 검색창(한줄 길이가 100%)
<div></div> ---- 카테고리, 메뉴
<div></div> ---- 컨텐츠
</div>
</div>
● <p>
한 줄 단위의 글을 작성, 위 아래 공간이 생긴다.
하지만 위 아래 공간은 보통 css로 초기화하여 사용
● <span>
단어 단위, 특정 구간을 분간
특정 부분에 css를 주기 위해서
● <b, strong>
강조, 굵은 폰트
굵은 폰트는 보통 css를 통해 줄 수 있으므로 잘 사용 안한다.
● <h1~h6>
제목 태그, 폰트 크기
● <em, i>
폰트 기울기(이텔릭체) → 잘 사용 안함
● <mark>
형광 → 잘 사용 안함
● <del>
가운데 밑줄 → 잘 사용 안함
● <ins>
밑줄 태그(쓰더라도 css로 대체 가능)
● <sup>, <sub>
위 첨자, 아래 첨자 → 자주 사용 안함
● <br>
줄 바꿈, 개행
●
html은 띄어쓰기를 한번까지 밖에 인식을 하지 못함
따라서 한 칸 이상의 띄어쓰기를 위하여 사용하는 태그
ex) "안녕 하세요" → "안녕 하세요"
"안녕 하세요" →"안녕 하세요"
● <, >
"<",">" 태그를 의미
HTML 위의 문자를 태그로 인식하여 표현하지 않습니다.
이 "<",">"를 문자로 표현하고 싶을 사용하는 태그 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문단 태그</title>
</head>
<body>
<!-- 감싸는 div -->
<div>
<h2> 문단 태그 </h2> <!--제목-->
<div>
<!-- 자주 쓰이는 것은 p와 span -->
<p>
<span>기지개</span>를 쭉 (yeah) 꽉 묶던 머린 (uh)
바람 저 멀리 따라 흩날리게 <mark>(okay, okay)</mark>
창 너머로 밀려든 모든 것이<b>feeling good</b> <br> <br>
<ins><strong>아마 괜찮은 하루가 될 듯해</strong></ins>
<del>(Here we go, here we go)</del>
</p>
<p> < 안녕 하세요 ></p>
</div>
</div>
</body>
</html>● <input>
○ 입력하는 태그
■ 속성 <input type ="" />
1. type
□ text
□ password
□ button
<input type="button"/>랑 같다.
단, input은 버튼 안의 text를 value로
넣어줘야 하지만 <button> 태그는
<button> "text" </button>으로 생성가능
□ checkbox
□ radio
2. 기타 다른 속성
□ placeholder
□ required
□ readonly
□ value
□ name <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input</title>
</head>
<body>
<div>
<input type="text" placeholder="검색어 입력"/><input type="button" value="검색"/>
</div>
<div>
<!-- required 속성은 form 태그 때 다룰 예정
해당 input의 value가 없다면 다음 페이지로 이동하지 못하도록 -->
<!-- 단, 모양이 이쁘지 않기 때문에 요즘은 css와 js로 대체 되었다. -->
<p>아이디 : <input type="text" placeholder="아이디를 입력해주세요" value="zxzz45" readonly/></p>
<p>비밀번호 : <input type="password" placeholder="pw"/></p>
<input type="button" value="로그인"/>
</div>
</body>
</html>● label : 묶어주는 역할을 한다. ↓가 하나로 묶어줌
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>info</title>
</head>
<body>
<div>
<!-- select는 드롭다운 박스를 만들어내는 태그 -->
<!-- 안에 <option> 태그를 통해 하위 메뉴를 만들 수 있다. -->
취미:
<select>
<option value="0">농구</option>
<option value="1">자전거</option>
<option value="2">풋살</option>
<option value="3">코딩</option>
</select>
</div>
<div>
<!-- radio : name이 같은 것중에 하나만 고를 수 있다.
radio의 핵심은 name이다. -->
성별:
<label><input type="radio" name="gender" value="0"/>남자</label>
<label><input type="radio" name="gender" value="1"/>여자</label>
<label><input type="radio" name="gender" value="2"/>비공개</label>
</div>
<div>
<!-- checkbox : 여러개 선택할 수 있다. -->
<label><input type="checkbox"/> 본인</label>
<label><input type="checkbox"/> 부모</label>
<label><input type="checkbox"/> 형제</label>
<label><input type="checkbox"/> 지인</label>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>link</title>
</head>
<body>
<a href="https://www.naver.com">네이버로 가자!</a>
<a href="../4_info.html"> 내 프로필</a>
<!-- 경로를 적을 때 절대 경로와 상대 경로
절대 경로는 말그대로 "D:\Front_end"경로 그 자체
해당 페이지의 주소
상대 경로는 현재 내위치애서
./ : 같은 폴더 내
../ : 상위 폴더로 이동
-->
<!-- 메뉴, 카테고리와 같이 클릭시 페이지가 이동할 때 사용 -->
<!-- 단, 물론 이 또한 JS를 활용하면 div태그등 다른 태그들도 이동시킬 수 있다. -->
</body>
</html>멀티미디어 요소


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>멀티미디어</title>
</head>
<body>
<h1>멀티미디어</h1>
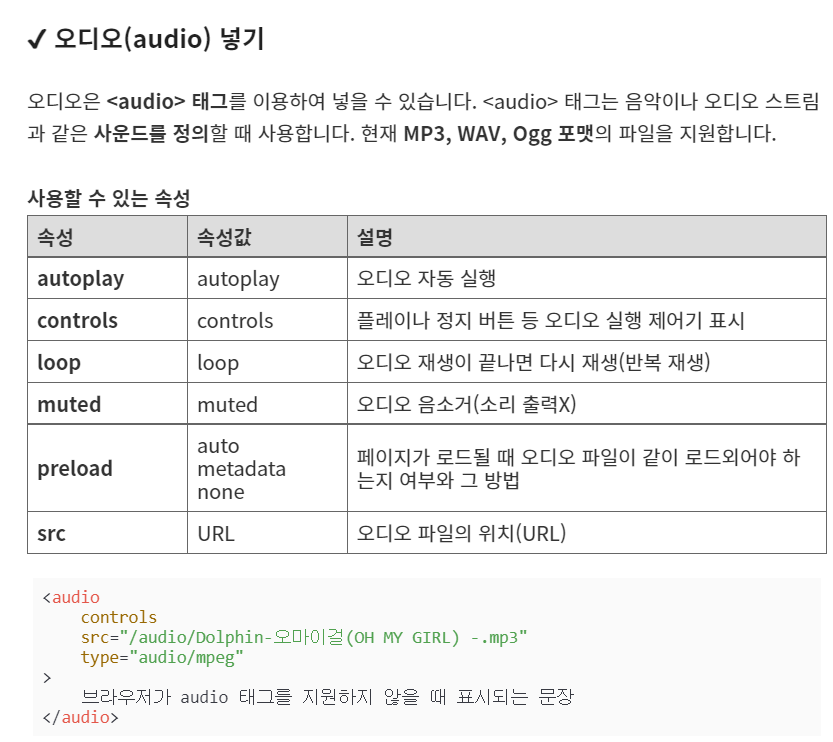
<!--html5에서 음악이나 오디오같은 사운드를 재생하기 위해 사용,
태그하나만으로 멀티미디어 기기에서 재생이 가능
src="오디오 파일의 위치를 연결"
controls="화면에서 재생 컨트롤 막대표시"
muted="오디오가 재생중이지만 소리를 끔(음소거)"
loop="반복재생"
-->
<!-- <audio src="file/test_ado.mp3" controls loop> </audio>-->
<!-- <audio>
<source src="file/test_ado.mp3" type="audio/mp3">
<source src="file/test_ado.ogg" type="audio/ogg">
<p>오디오 파일에 브라우저에서 지원되지 않습니다!</p>
</audio> -->
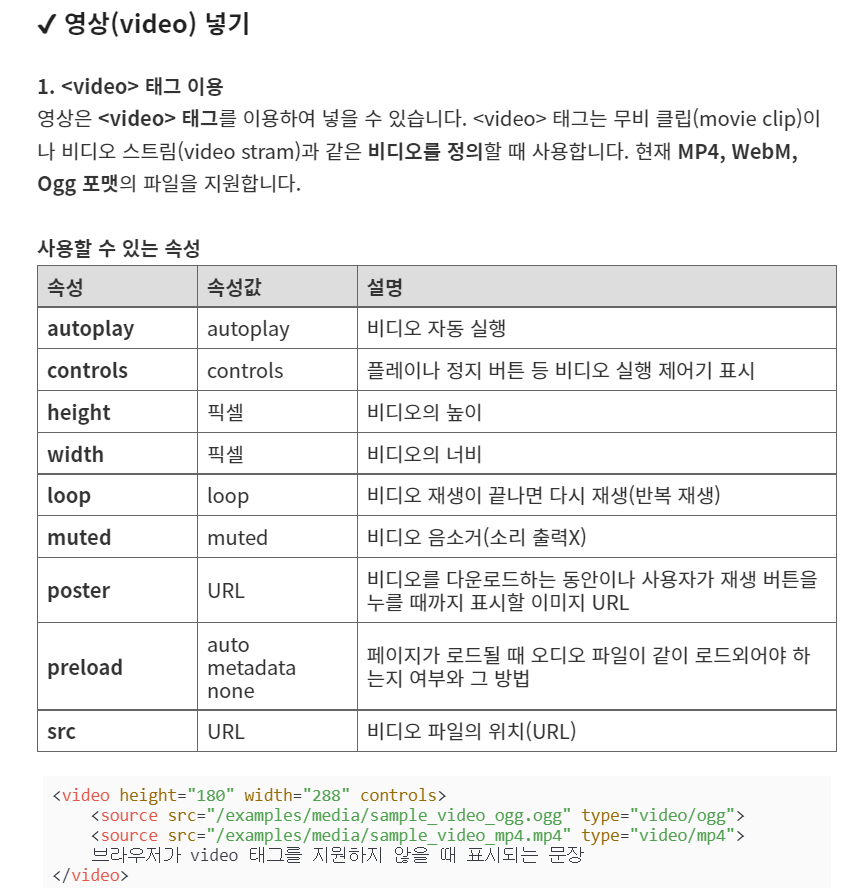
<!--video : html5에서 영상을 실행시키기 위해 사용. 비디오와 같은 영상 스트리밍을 재생할 때 사용
src="비디오파일의 링크를 연결"
controls="비디오 재생 컨트롤 막대표시"
loop="반복 재생"
muted="음소거 / 비디오는 재생"
width="가로폭"
height="높이"
poster="비디오 재생 시작전 준비화면, 시작이미지(url연결) - 연결하지 않을 시 영상의 시작화면"
-->
<!-- <video src="file/korea_video.mp4" controls muted poster="file/bg.PNG width="400" height="200"></video> -->
<!--iframe : 내부프레임 / html문서안에 html 문서가 존재
긴 내용의 문서, 유튜브 영상 등 큰 용량의 영상을 간단하게 링크로 가져올 때 사용
src="가져올 링크 지정"
width="가로"
hegiht="세로"
-->
<iframe
width="700" height="505"
src="https://www.youtube.com/embed/IZAv5Tj8a8A"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
</body>
</html>
단축키
한줄 복사 Shift + Alt + ↑ Shift + Alt + ↓
한줄 삭제 Ctrl + shift + k.
한줄 이동 Alt + ↑ Alt + ↓
확장에서 indent-rainbow 다운
한국어 확인
ctrl + shift + p → display language확인