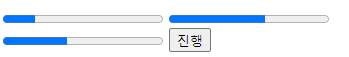
progress 태그
진행 정도를 나타내는 태그이다.
<progress value="" max=""></progress> <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1_progress</title>
</head>
<body>
<div>
<progress value="20" max="100"></progress>
<progress value="60" max="100"></progress>
</div>
<div>
<progress value="0" max="100" id="pg"></progress>
<input type="button" value="진행" onclick="document.getElementById('pg').value += 10;">
</div>
</body>
</html>
시맨틱 태그
- HTML5에 도입된 시맨틱 태그는 개발자와 브라우저에게 의미를 가지는 태그를 제공한다.
- 검색 엔진에 노출되고 싶으면 시맨틱 태그를 사용하는 것이 좋다.
<div>내용</div> non-semantic 태그 → 해당 태그 안에 들어가는 내용의 의미를 크게 유추하기 힘들다. <article>내용</article> semantic 태그 → 특정 형태의 글이 포함될 것이라는 유추가 가능하다.
시맨틱 태그의 종류
- header : 상단부 / 로고, 머릿말, 검색창, gnb(Global Navigation Bar)

- nav : 메뉴바 / table, ul을 이용해서 메뉴 배치
- aside : 사이드 공간 / 광고, 링크모음, ...
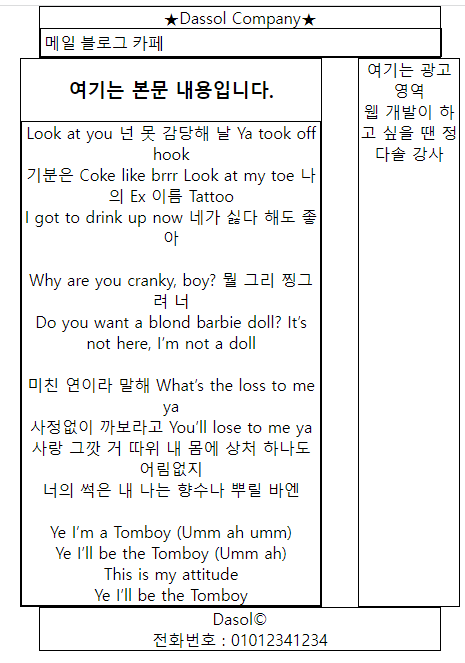
- section : 중심내용을 감싸는 공간 / 주제별 컨텐츠 영역
하나의 section에 여러개의 article로 구성이 된다.

→ 빨강색이 section, 파랑색이 article - article : 본문 내용 공간 / 컨텐츠 내용 영역, 웹 사이트 내용, 포스트 내용, ...
- footer : 하단부 / 제작정보, 저작권 정보, nav 사이트 메뉴
만약에 내가 clone 코딩을 할꺼면 이것들을 잘 알아야 한다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>2_seamantic</title> <style> body{ width:440px; margin:0 auto; } header, nav, section, article, aside, footer { border:1px solid black; text-align: center; display: black; } header, nav { width:400px; margin:0 auto; } section { width: 300px; float:Left; } aside { width:100px; float:right; height:547px; } footer{ /* clear:both : footer 초기화 ← 이걸 넣어주면 footer가 아래로 내려감 */ clear:both; width:400px; margin:0 auto; } </style> </head> <body> <header> ★Dassol Company★ <nav> <table> <tr> <td>메일</td> <td>블로그</td> <td>카페</td> </tr> </table> </nav> </header> <section> <h3>여기는 본문 내용입니다.</h3> <article> Look at you 넌 못 감당해 날 Ya took off hook<br> 기분은 Coke like brrr Look at my toe 나의 Ex 이름 Tattoo<br> I got to drink up now 네가 싫다 해도 좋아<br> <br> Why are you cranky, boy? 뭘 그리 찡그려 너<br> Do you want a blond barbie doll? It’s not here, I’m not a doll<br> <br> 미친 연이라 말해 What’s the loss to me ya<br> 사정없이 까보라고 You’ll lose to me ya<br> 사랑 그깟 거 따위 내 몸에 상처 하나도 어림없지<br> 너의 썩은 내 나는 향수나 뿌릴 바엔<br> <br> Ye I’m a Tomboy (Umm ah umm)<br> Ye I’ll be the Tomboy (Umm ah)<br> This is my attitude<br> Ye I’ll be the Tomboy<br> </article> </section> <aside> 여기는 광고영역<br> 웹 개발이 하고 싶을 땐 정다솔 강사 </aside> <footer> Dasol©<br> 전화번호 : 01012341234 </footer> </body> </html>```