인터넷 개발자도구
● 사이트에서 f12를 눌르면 개발자 도구가 나온다.
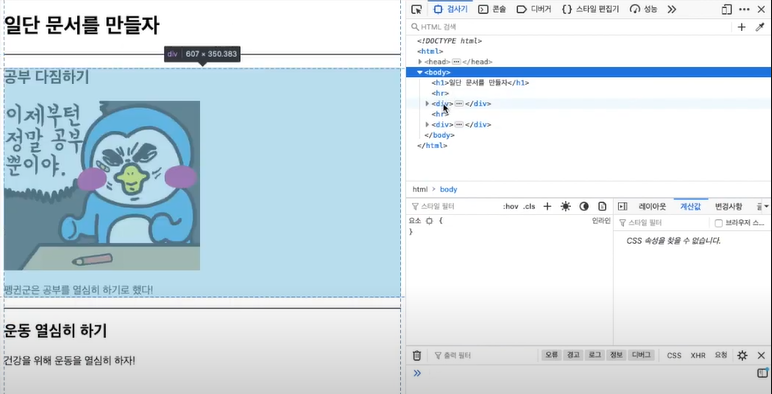
● 여기서 HTML 공부하면서 연관된 것은 Elements다.
● Elements 현재 내가 펼쳐놓은 HTML 코드가 보인다. 
코드 에디터
● 프로그래머가 프로그램 소스 코드를 편집하기 위해 사용하는 소프트 웨어
● 코드는 결국 텍스트이다. 그러나 이 텍스트를 더 빠르게, 더 편하게
작성하기 위해서는 코드 에디터를 사용하는 것이 좋다.
→ 텍스트 자동완성 + 하이라이팅 기능이 추가된 메모장이라고 생각하자!
HTML
● HTML의 문법은 딱 한 가지, 태그(tag)만 기억하면 된다.
● 태그란?
○ HTML 코드에서 정보(콘텐츠)를 정의하는 형식HTML 태그 사용법 : 단일태그
● 태그는 <>과 </>기호를 사용해 콘텐츠의 시작과 끝을 표시한다.
그러나 경우에 따라 시작과 끝을 구분할 필요가 없는 태그도 존재한다.
이를 '단일태그'라 한다.
- 단일태그 사용 형태
<태그명/> 또는 <태그명>
→ 단일태그는 콘텐츠를 감쌀 필요가 없으므로 시작과 끝을 구분하지 않는다.
<p>Hello~~</p>
<!-- 단일태그 -->
<br><br><br><br>
<strong>Hello~!</strong>HTML 태그 사용법 : 속성
● 속성은 태그의 부가적인 기능을 정의하는 것으로 선택사항이다.
속성은 시작 태그의 내부에 정의한다. 속성의 개수에는 특별한 제한이 없다.
- 속성이 추가된 태그의 예
<태그명 속성명="속성값">내용</태그명>
<태그명 속성명="속성값"/>
→ 태그명과 속성 정의는 공백으로 구분하며, 큰따옴표를 사용한다.
<p>Hello~~</p>
<br><br><br><br>
<!-- Hello~!가 빨강색으로 바뀌고 두꺼운 글씨로 바뀜 -->
<strong style="color:red;">Hello~!</strong>태그 설명
● <head>~</head>
○ 웹 브라우저 화면에는 보이지 않지만 웹 브라우저가 알아야 할 정보들은
모두 이 태그에 들어간다.
● <meta charset="utf-8">
○ 문자 인코딩 및 문서 키워드 등에 대한 요약 정보를 기입하는 단일 태그
○ 문자 인코딩이란 한글을 표시하기 위해 문자 세트를 지정하는 작업으로,
영문과 한글을 모두 사용하기 위해 utf-8방식으로 사용하는 것이 좋다.
● <title>~<title>
○ 문서의 제목을 나타낸다. 콘텐츠는 브라우저 탭에 표시된다.
● <body>~</body>
○ 실제 부라우저 화면에 표시될 내용을 입력하는 태그
○ 여기에는 다음과 같은 유형의 태그들이 포함될 수 있다.
■ 텍스트를 표시하는 태그
■ 이미지를 표시하는 태그
■ 각종 사용자 인터페이스(버튼, 입력란, 드롭다운 메뉴 등)를 나타내는 태그
문단(paragraph)
● p 태그는 문단 요소를 나타내는 태그로써, 가장 많이 사용되는 텍스트 태그
하나의 p 태그는 하나의 문단을 표현한다. 문단과 문단 사이에는 공백이 있다.
<p>안녕하세요! 이것은 문단을 표시하는 태그입니다.</p>
<p> 문단과 문단 사이에는 공백이 있습니다. 이 문단의 위쪽을 보시면 확인 가능.</p> 출력:
안녕하세요! 이것은 문단을 표시하는 태그입니다.
문단과 문단 사이에는 공백이 있습니다. 이 문단의 위쪽을 보시면 확인 가능.수평선
● hr 태그는 수평선을 표시하는 태그이다. 수평선은 주제 변경 또는 내용 구분을
위해 주로 사용된다.

HTML 텍스트의 특징
● 일반적으로 엔터는 '줄바꿈'을 의미하는 입력이지만, HTML 코드에서는 이를 무시한다.
또한 스페이스를 통한 공백도 한 번씩 밖에 인정되지 않는다.

줄바꿈 태그와 공백문자
● HTML에서는 br태그가 '줄바꿈'을 담당한다.
● 공백을 두 번 이상 표시하고자 할 때는 $nbsp;를 사용한다.
태그의 구분
● 블록 레벨 요소를 만드는 태그 vs 인라인 요소를 만드는 태그
○ 블록 레벨 요소 :
자기가 속한 영역의 너비를 모두 차지하여 블록을 형성한다.
○ 인라인 요소 :
자기에게 필요한 만큼의 공간만 차지한다.
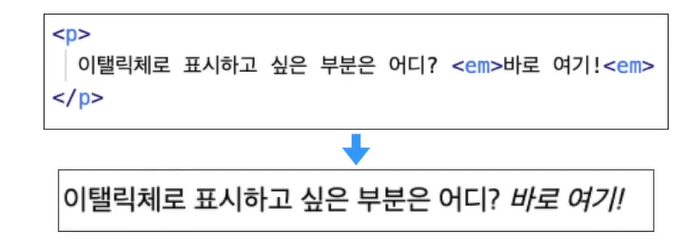
텍스트를 굵게 만들자
● strong 태그는 감싸고 있는 콘텐츠를 굵게 표시하는 태그이다.
● 인라인 요소를 만드는 태그이다.
img
● img 태그는 이미지를 표시할 때 사용하는 태그이다.
● 단일 태그로써, 닫는 태그를 필요로 하지 않는다.
● 콘텐츠를 적어주는 대신 표시할 이미지에 대한 정보를 속성으로 지정해야 한다. 기본형태
<img src="표시할이미지파일" alt="이미지설명"/>표시할 이미지 지정
● img 태그의 src 속성은 표시할 이미지의 위치정보와 파일명을 입력받는 속성이다.
즉, 이미지의 url을 입력받는다.
→ url이란 이미지가 어디에 있는지 알려주기 위해 사용하는 규약(형식)이다.
● 서버에 위치한 이미지 파일이어도 되고, 내 컴퓨터에 저장된 이미지 파일이어도 된다.
- 파일에 있는 저장된 이미지 적용
이미 로컬에 저장되어 있는 파일이 있다면 파일명을 이용하여 삽입이 가능하다. 대신, 작업하는 웹 폴더 내에 해당 이미지 파일이 저장되어 있어야 한다. ('바탕화면', ' 카오톡받은파일' 등에 저장된 파일은 안 된다는 사실) 코드는 다음과 같다.<img src="파일명.확장자">
이미지 설명(alt)의 중요성
● alt는 alternative의 약자로 대체 텍스트 역할을 한다.
● 이미지가 로딩되기 전이나 이미지 로딩에 실패한 경우 이미지 대신에
대체 텍스트가 표시된다.
● alt를 사용하면 이미지를 볼 수 없는 시각장애인에게 웹페이지를 서비스해야 하는
상황에 대한 대비가 가능하다(음성인식기가 이미지 대신 이를 활용).
이미지 크기 조절하기
● img 태그를 통해 이미지를 표시할 때는 이미지가 표시될 크기를 지정할 수 있다.
이때 너비와 높이를 각각 지정할 수 있다. 단위 없이 정수 값만 지정한다.
<img src="표시할이미지파일" alt="이미지설명"
width="너비값" height="높이값"/>
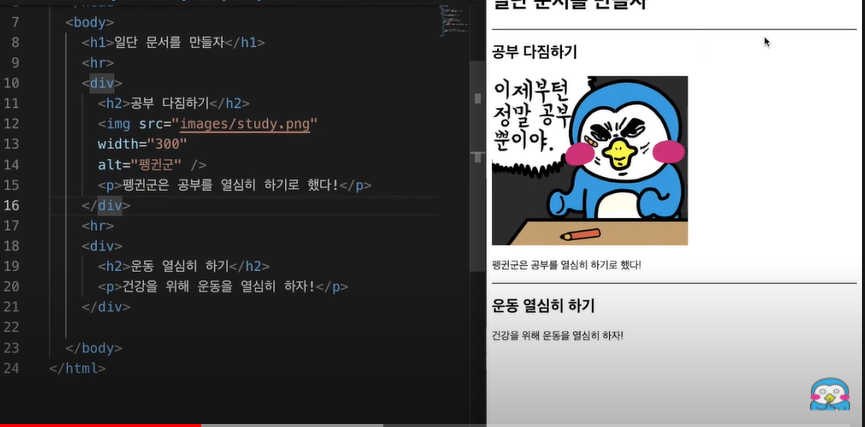
→ 이때 너비와 높이는 각각 픽셀(px) 단위로 적용된다. 컨테이너 태그
● 콘텐츠나 레이아웃에 아무런 영향도 주지 않고, 단지 다른 요소 여럿을 묶어 관리하게
편하게 만드는 역할을 하는 태그를 '컨테이너'라고 한다.
● 콘텐츠 내용을 구분하거나, 공통적인 스타일을 적용하고자 할 때 개발자는 컨테이너를
사용하는 것이 좋다.
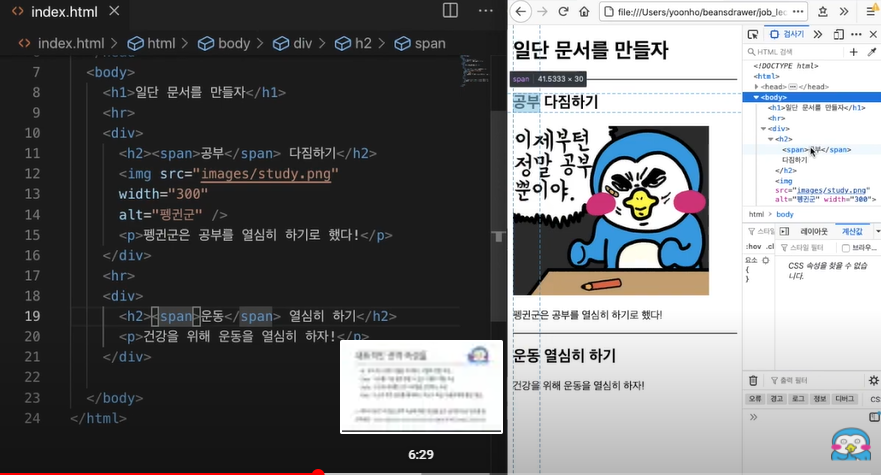
● 다음 두 가지 태그가 컨테이너 역할을 담당하는 태그들이다. <div></div> : 블록 레벨 컨테이너
<span></span> : 인라인 컨테이너


전역 속성
● 전역 속성(Global attributes)은 모든 HTML 태그에서 공통으로 사용할 수 있는
속성이다. 속성이란 태그의 부가적인 기능을 정의하는 것으로, 선택사항이다.
속성은 시작 태그의 내부에 정의한다. 속성의 개수는 특별한 제한이 없다.
속성을 추가하는 방법 :
<태그명 속성명="속성값" 속성명="속성값">콘텐츠</태그명>대표적인 전역 속성들
● id : 요소에 고유한 이름을 부여하는 식별자 역할 속성
● class : 요소를 그룹 별로 묶을 수 있는 식별자 역할 속성
● style : 요소에 적용할 CSS 스타일을 선언하는 속성
● title : 요소의 추가 정보를 제공하는 텍스트 속성, 사용자에게 툴팁 제공
→ 요소에 마우스 커서를 대고 있으면 나타나는 작은 말풍선
▲ 위에서 팽귄의 다짐이라는 말풍선이 나오는데 이것이 툴팁링크
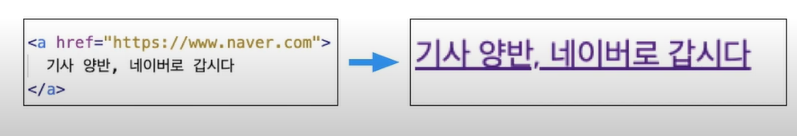
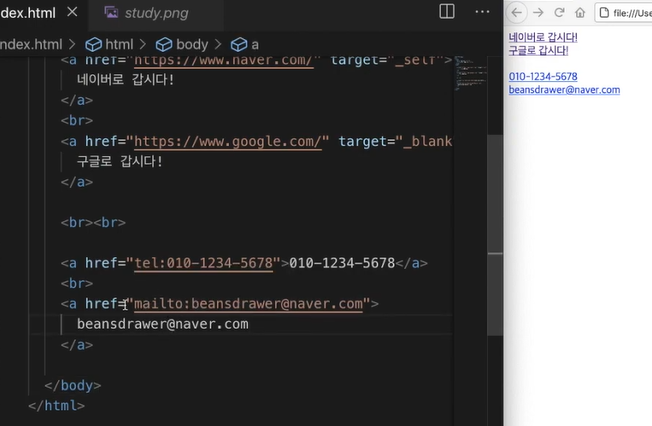
● 링크란 현재 문서에서 다른 문서로 이동할 수 있는 수단이다.링크는 anchor
● a 태그 요소는 href 속성을 통해 다른 페이지, 전화번호, 이메일 주소와 그 외
다른 url로 연결할 수 있는 링크(연결)를 만든다.
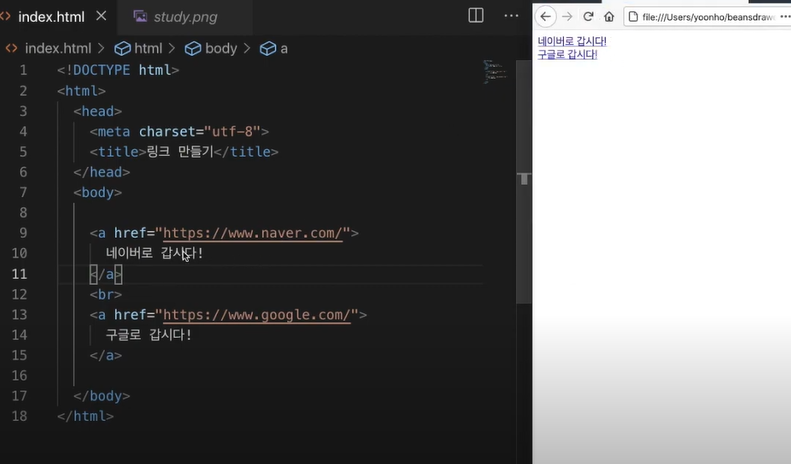
인라인 요소이며, 콘텐츠는 주로 링크의 목적지를 나타낸다.

▲ 여기서 a 태그는 인라인 요소이기 때문에 <br>로 한줄 내려줘야 한다.
아니면 한줄로 나옴. 새 탭에서 열고 싶다.
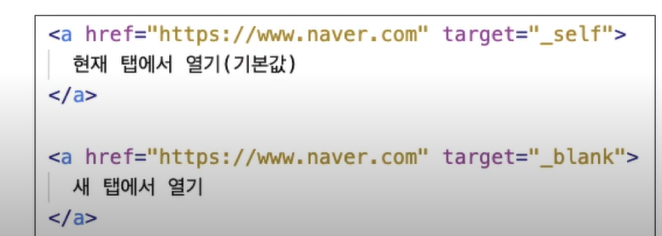
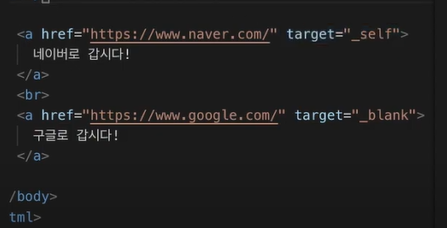
● a 태그의 target 속성을 이용하면 새로운 문서를 열 때 현재 탭에서 열지,
새로운 탭에서 열지 결정할 수 있다.

▲ target="_self"는 링크를 클릭했을 때 현재 페이지
target="_blank"는 링크를 클릭했을 때 새로운 페이지연락을 해보자
● a 태그의 href에는 웹문서의 주소 뿐 아니라 전화번호나 메일 주소 등을
지정할 수도 있다. 이 때 각 유형별로 추가되는 텍스트가 있다.


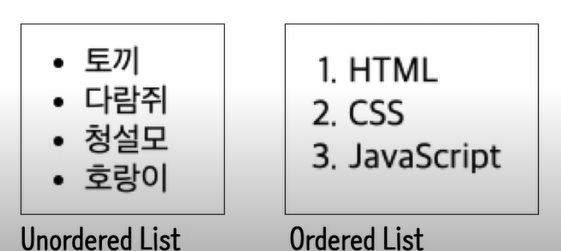
목록
● 목록은 연관 있는 항목(item)들을 나열한 것을 의미한다.
● HTML 목록은 '순서 없는 목록'과 '순서 있는 목록'으로 구분된다.
목록의 태그의 구분
● 순서 없는 목록 :
<ul></ul>
● 순서 있는 목록 :
<ol></ol>
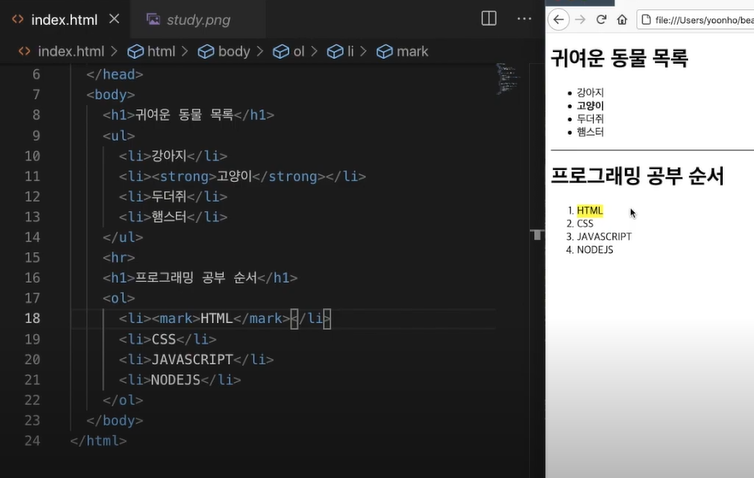
항목 태그는 같은 것을 쓴다.
● <li> 태그는 목록에 들어가는 항목 하나 하나를 표현할 때 사용하는 태그이다.
● 항목들(<li> 태그들)을 감싸는 태그가 무엇이냐에 따라 기호가 달라진다.

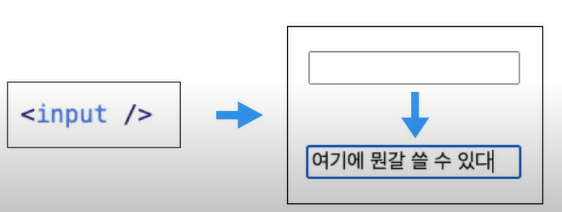
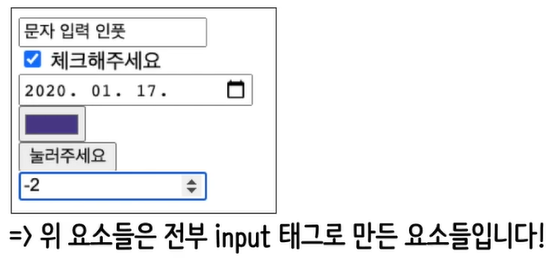
input
● 사용자로부터 값을 입력받을 수 있는 대화형 컨트롤 또는 필드를 나타낸다.
● 기본적으로 인라인 요소이며, 단일 태그이다.
input의 핵심, type 속성
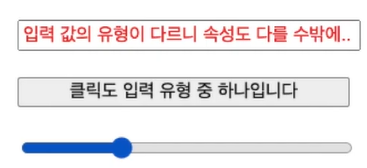
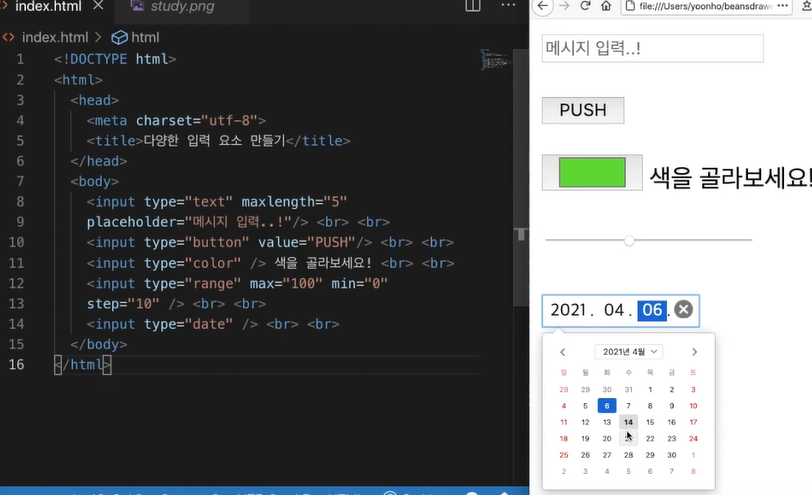
● type의 값에 따라 입력 요소의 형태나 입력 데이터 유형 등이 달라진다.
● 사용 가능한 type은 20여 가지이며, 기본값은 text이다.

● type의 값이 달라짐에 따라 적용할 수 있는 추가 속성의 종류도 조금씩 차이를 보인다.

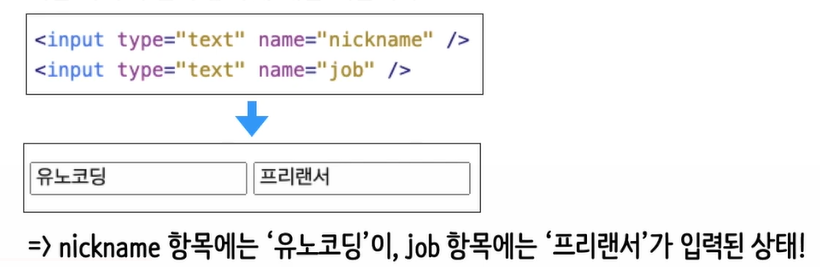
이름을 지어주세요
● input 태그에는 name 식별자를 추가할 수 있다.
● 이는 각각의 입력 항목에 대한 이름이다.
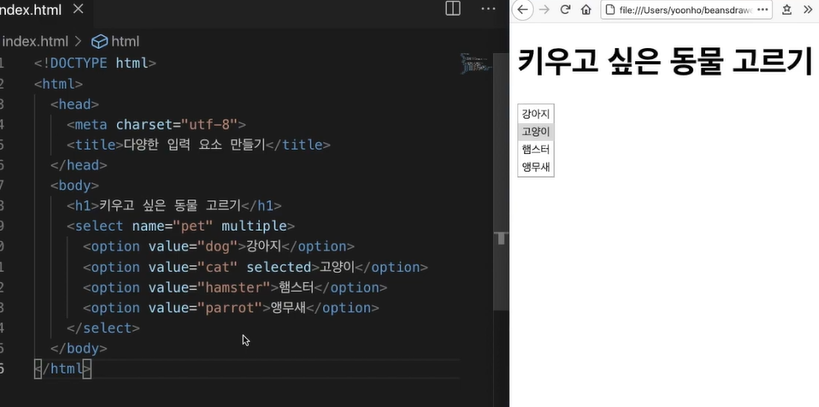
보기 중에 골라보자
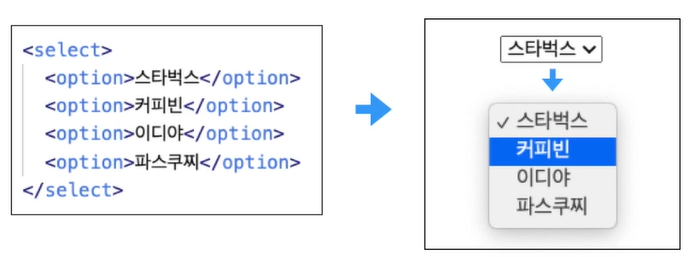
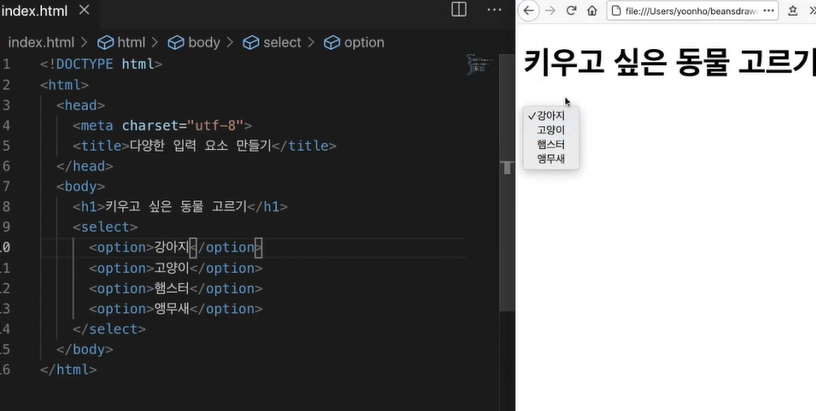
● select는 다수의 옵션(선택지)을 포함할 수 있는 선택 메뉴이다.
● 메뉴 안에 포함되는 옵션은 option 태그를 사용해 표시한다.

이름과 값
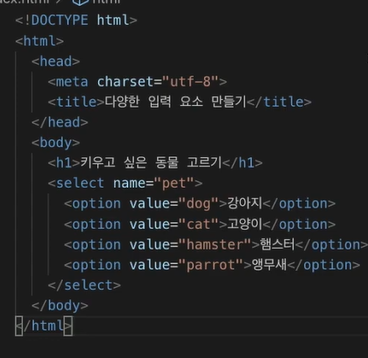
● select는 input과 마찬가지로 name을 지정할 수 있으며, 각각의 option에는
value 속성을 지정할 수 있다. value는 실제로 처리될 값을 나타낸다.

▲ name과 value를 추가한다고 해서 표면적으로 달라지는 것은 없지만
HTML문서를 사용한 사용자가 요소에서 무언가를 선택했을 때
어떤 결과물을 내는 서버 프로그램을 다룰때는 중요하다! 
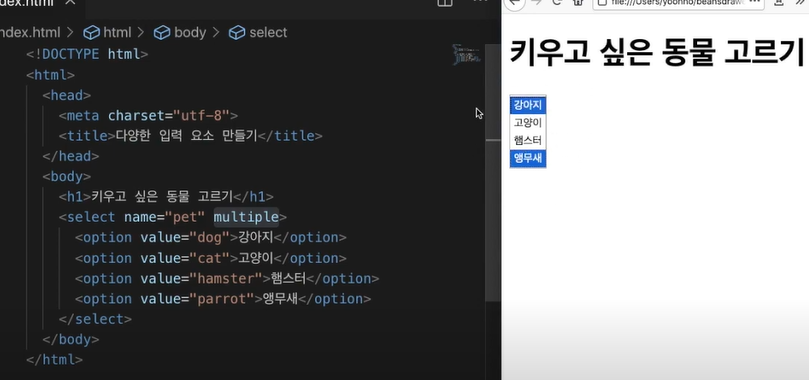
▲ multiple을 쓰면은 여러개를 선택할 수 있게 해주는데 여러개를 클릭하는 방법은
Ctrl을 눌르고 클릭하면 된다.

▲ selected하면 기본적으로 선택이 되어 있다.
지금같은 경우는 고양이가 기본적으로 선택이 되어 있는 것이다.textarea
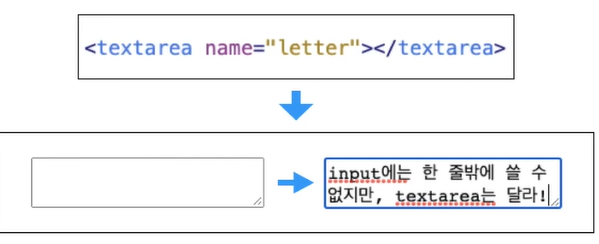
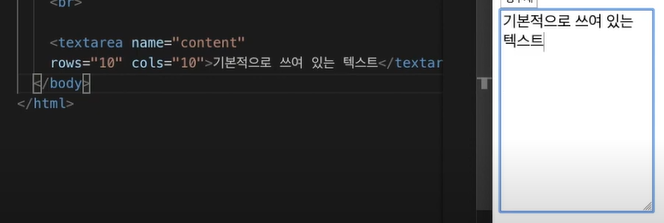
● textarea는 여러 줄의 일반 텍스트를 입력할 수 있는 입력 요소이다.
● textarea 역시 name을 추가하여 구별해줄 수 있는 입력 요소이다.

▲ rows는 '몇행' 즉, 행의 수를 몇개로 할 것이냐
cols는 '열수' 열수라는 것은 가로 넓이를 의미한다.
지금은 cols="10"이라고 적어놨는데 문자 10개'정도'
들어간다는 의미이다. 정확히 10개가 아닐 수 있다.
그 이유는 글꼴이나 문자에 따라서 넓이가 다르기 때문이다.
form을 학습하기 전에
● form은 사용자가 입력한 데이터(입력값)를 서버로 보내기 위해 사용하는 태그
- 서버
정보를 제공하는 호스트(host)이다!
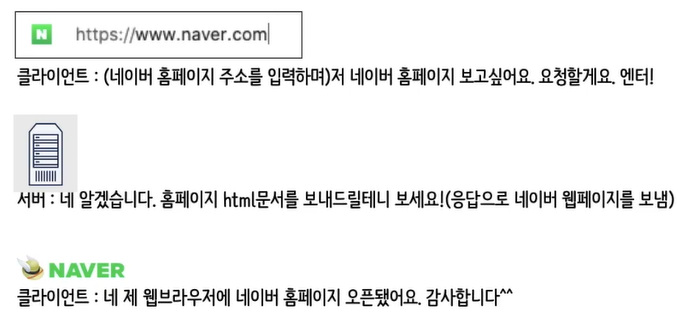
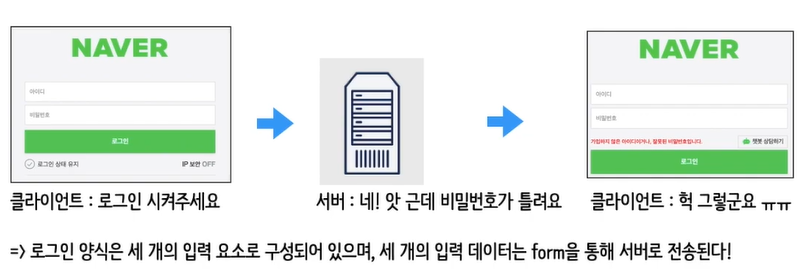
서버와 클라이언트
● 클라이언트(사용자)가 요청을 하면, 서버는 그에 대한 응답으로 정보를 제공!
● 클라이언트가 어떤 요청을 보내는가에 따라, 응답은 달라질 수 있다.
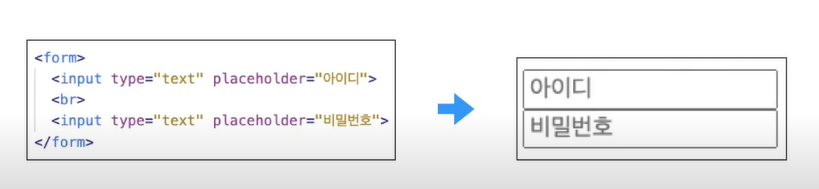
form
● form은 입력 요소들을 감싸며, 입력 값을 서버 측으로 제출(submit)할 수 있다.
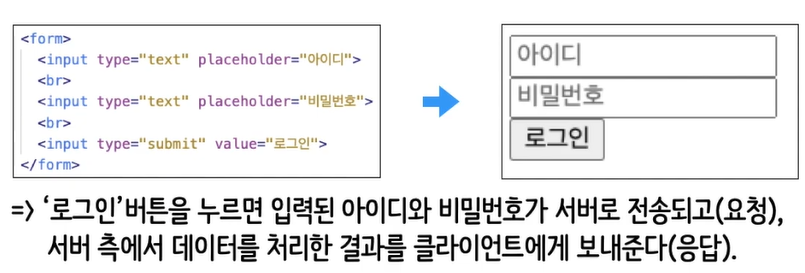
form의 내용을 제출
● form의 내용(입력값)을 제출하기 위해 input 태그의 submit 타입 사용 가능!
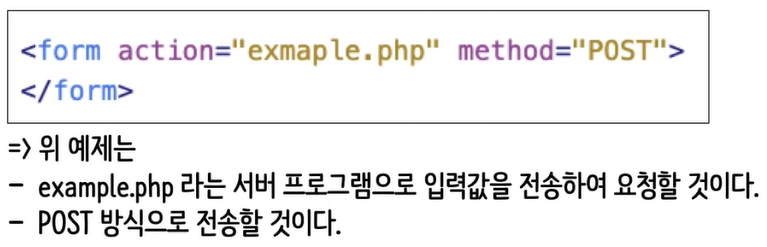
form의 속성
● action : 입력값을 전송할 서버의 url
● method : 클라이언트가 입력한 데이터를 어떤 식으로 전송할지(GET or POST)
GET vs POST
- GET : 서버에 요청을 보내어 응답을 받아낸다.
서버로부터 정보를 '가져오겠다'는 성격의 요청이다.- POST : 서버에 요청을 보내어 작업을 수행한다.
서버에 있는 데이터를 추가/수정/삭제 한 후에 응답을 받아낸다.
서버의 정보를 '조작하겠다'는 성격의 요청이다.
meta 태그
● meta 태그는 HTML 문서에 대한 메타데이터를 정의한다.
→ 메타데이터란 데이터에 대한 데이터 즉, '정보'를 의미한다.
● meta 태그는 항상 head 태그의 안에 들어가며, 일반적으로 문자 세트, 페이지 설명,
키워드, 문서의 작성자 및 뷰포트 설정을 지정하는데 사용된다.meta 태그를 사용하는 이유?
웹페이지에 대한 정보를 제공하므로 검색엔진이 페이지를 검색할 때 참고할 수 있고,
검색 결과에도 반영할 수 있다.
charset : 문자세트
http-equiv : 콘텐츠 속성 정보에 대한 http 헤더
name : 문서정보
content : 메타데이터 내용
charset
● 문자 인코딩에 대한 요약 정보를 기입하는 속성이다.
○ 문자 인코딩 :
■ 한글을 표시하기 위해 문자 세트를 지정하는 작업으로, 영문과 한글을
모두 사용하기 위해 utf-8 방식을 사용하는 것이 좋다.
http-equiv
● 콘텐츠 속성의 정보/값에 대한 HTTP 헤더를 제공한다.
HTTP란 인테넷에서 데이터를 주고 받을 수 있는 프로토콜이다.
name
● name 속성을 이름으로 content 속성을 값으로 하여 문서 정보를 이름 + 값 쌍의
형태로 제공할 때 사용할 수 있다.
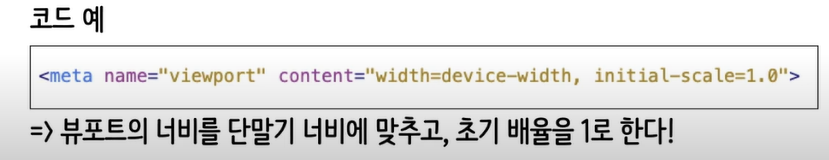
뷰포트(viewport)
● 현재 화면에 보여지고 있는 영역을 의미한다.
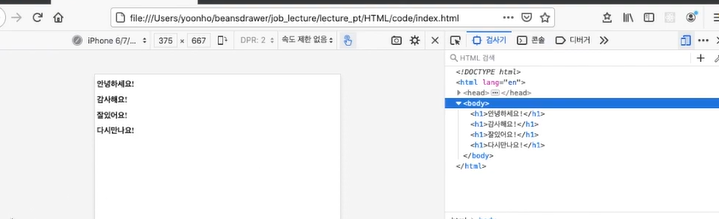
● 기기 별로 뷰포트가 다르기 때문에, 동일한 웹 페이지라도 기기에 따른 배율
조정이 발생해 화면의 크기가 다르게 보이는 현상이 나타난다.

▲ 동일한 HTML 문서를 각각 PC와 모바일로 확인한 결과
왜 이런 현상이?
● 태블릿, 스마트폰 등 모바일 기기가 등장하기 전에는 웹 페이지가 컴퓨터 화면만을
위해 설계되었다.
● 컴퓨터 화면에서의 웹 페이지는 웹 브라우저라는 소프트웨어를 통해 페이지 크기를
조절해가며 웹을 조회할 수 있지만, 모바일 기기에서는 고정된 사이즈(스크린 크기)로
조회해야 하므로 웹의 모든 콘텐츠를 표시하기 위해서는 배율 조정을 해야 한다.
→ 그렇기 때문에 PC용 웹 페이지와 모바일 웹 페이지를 따로 만드는 경우도 있다!
name="viewport"
● 기기 별로 뷰포트가 다르기 때문에 발생하는 배율 문제에 대응하기 위해
meta 태그를 통해 뷰포트 관련 설정을 추가 할 수 있다.

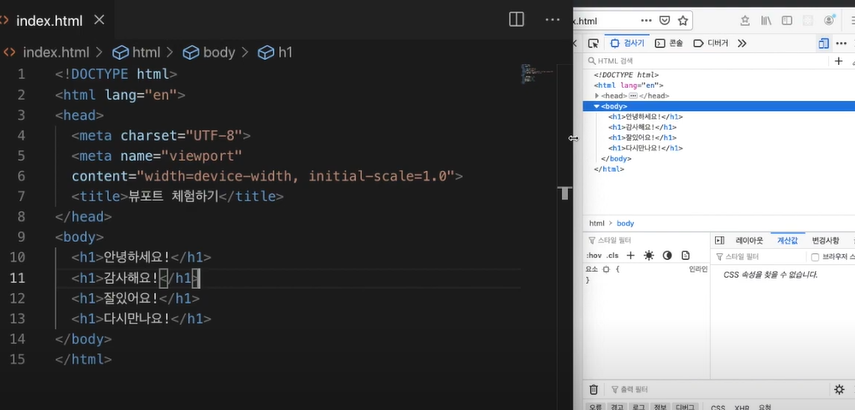
→ 우측 상단에 있는 이 버튼을 눌르면
모바일에서는 어떻게 보여주는지 확인 가능
한글파일의 미리보기 느낌이다.
→ 모바일에서는 이렇게 작게나온다. 
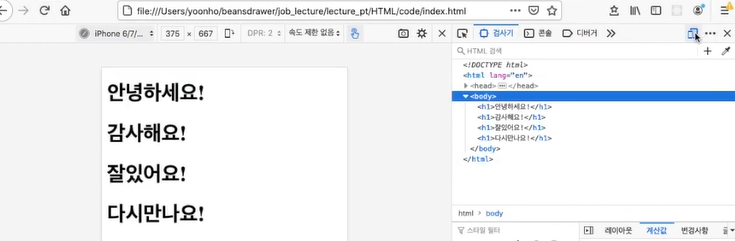
→ with=device-width 디바이스가 표시하고 있는 넓이를 실제 넓이로 계산해서
화면 조정을 하겠다.
→ initial-scale=1.0 해준다는 것은 확대나 축소 없이 그대로 해주겠다는 것이다. 
→ 모바일에서도 글씨 변경없이 그대로 나와서 모바일버전을 따로 만들필요가 없다.