
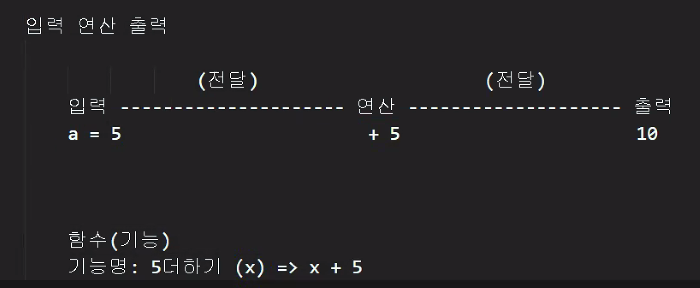
자바스크립트란?
- 웹의
동작(동적)을 구현하기 위한 언어 // 서버와의 데이터 통신을 위해 사용하는 언어 - 웹 브라우저에 자바스크립트 엔진이 내장되어 있기에 자바스크립트 언어를 해석할 수 있음 (웹 브라우저에 자바스크립트 인터프리터가 내장)
객체 기반의 스크립트 언어
→ `객체 지향과 함수형 모두 가능하기 때문에 객체 기반이라고 부른다.- 대소문자를 구별
- html 내에서는 태그 안에 작성 / 외부 js도 사용할 수 있음
역할?
웹 표준(HTML, CSS, JS)을 이용하여 코드가 결합되어 작성되는 것이 웹 페이지 JS는 사용자의 입력을 처리하거나, 어플리케이션을 저장하는 등동적 제어에 사용
자바 스크립트의 특징
- 자바 스크립트는 동적이며, 타입을 명시할 필요가 없는
인터프리터 언어이다. - 객체 지향형 프로그래밍과 함수형 프로그래밍을 모두 표현할 수 있다.
- HTML의 내용, 속성, 스타일 등을 변경할 수 있다.
- 사용자의 입력 및 계산
HTML은 틀만 제공
ex)
<input/>, 아이디: _id_____
요소들의 value(값)을 계산, key, mouse 이벤트를
통한 계산은 오직 JS만이 처리할 수 있음- 서버와의 통신
웹 브라우저가 웹 서버와 데이터를 주고 받을 때 활용
(ajax, axios, fetch)
- 웹 브라우저 내용 및 모양(레이아웃) 동적 제어문
자바스크립트는 돔셀렉터를 활용하여 DOM(요소, 태그)에 접근 선택
그 요소의 css 속성, 내용(컨텐츠) 값을 변경하여 웹 페이지를 동작으로 만드는데 사용

- 브라우저 제어문
해당 브라우저가 마운트(열렸을 때), 인마운트(닫혔을 때), 브라우저의 행동 행위, 크기, 모양등을 감지해서 변경

자바 스크립트의 선언
[과거]
<script language="javascript">
// 자바스크립트 문법으로 해석
</script>
[현재]
<script>
// 자바스크립트 문법으로 해석
</script>
<script src="경로/파일명.js"></script> 자바스크립트 출력
● document.write() <body>
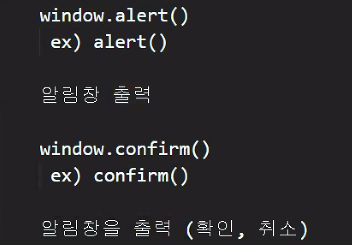
● window.alert() 대화상자
● HTML DOM요소를 이용한 innerHTML 프로퍼티 어떤 태그
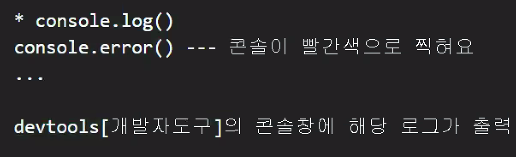
● console.log() -
대화 상자 출력

-
콘솔 출력 (개발자를 위한 출력, 값이 잘 전달 or 값이 그대로 반환)

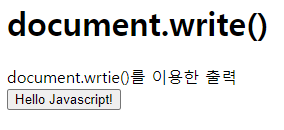
document.write()
● 이걸 사용하고 그안에 문구를 쓰면 body안에 쓰는거와 같다. <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>1_write</title>
</head>
<body>
<h1>document.write()</h1>
<!-- 이렇게 출력을 하면
바디에 document.wrtie()를 이용한 출력과 같다. -->
<script>
document.write("document.wrtie()를 이용한 출력<br><button>Hello Javascript!</button>");
</script>
</body>
</html>
window.alert()
● 이걸 사용하면 알림창 같은 문구가 뜨면서 확인하면 내용이 뜬다. <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2_alert</title>
</head>
<body>
<h1>alert을 이용한 출력</h1>
</body>
<script>
// 한줄 주석
/*
여러줄
주석
*/
window.alert("확인을 눌러주세요~");
</script>
</html>

innerHTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3_innerHTML</title>
</head>
<body>
<h1>innerHTML</h1>
<p id="text">재미있는 Javascript 수업~</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3_innerHTML</title>
</head>
<body>
<h1>innerHTML</h1>
<p id="text">재미있는 Javascript 수업~</p>
</body>
<script>
// 아이디로요소를가져와 란 뜻이다.
// 자바스크립트는 타입이 없기 때문에 변수명만 적으면 생성된다.
pTag = document.getElementById("text")
pTag.innerHTML = "아주 " + pTag.innerHTML
// pTag에 text랑 아이디 요소를 가지고 와서 집어넣어 준다.
// 그러면 "재미있는 Javascript 수업~"이란 문구가 넣어진거다.
// 그런다음 pTag.innerHTML에 "아주"를 추가해서
// 아래와 같은 결과가 나온 것이다.
</script>
</html>
console.log()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4_console</title>
</head>
<body>
<h1>console.log</h1>
</body>
<script>
console.log("Hello Javascript!")
</script>
</html>
자바 스크립트 주의사항
;(세미콜론)을 생략 가능하다.- 스크립트 태그 위치는 어디든 상관없다.
- 대소문자를 구분한다.
변수의 선언
var 변수명 = 값;
var num;
num = 10;
num = 10;
var num;- let 변수명 = 값;
- const 상수명 = 값;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>5_type1</title>
</head>
<body>
</body>
<script>
let num1 =10;
let num2 = 11.11;
let num3 = "20";
let str1 = "문자열"
let str2 = '문자열'
// ~ 키에 있는 따옴표 : `(백쿼트)
let str3 = `문자열
입니다`
console.log(num1);
console.log(num2);
console.log(num3);
console.log(str1);
console.log(str2);
console.log(str3);
</script>
</html>