변수란 무엇인가?
변수는 프로그래밍 언어에서 데이터를 관리하기 위한 핵심 개념이다.
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름이다. 간단히 말하자면 값의 위치를 가리키는 상징적인 이름이다. 변수는 프로그래밍 언어의 컴파일러 또는 인터프리터에 의해 값이 저장된 메모리 공간의 주소로 치환되어 실행된다. 따라서 개발자가 직접 메모리 주소를 통해 값을 저장하고 참조할 필요가 없고 변수를 통해 안전하게 값에 접근할 수 있다.
- 변수 이름 : 메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름
- 변수 값 : 변수에 저장된 값
- 할당 : 변수에 값을 저장하는 것
- 참조 : 변수에 저장된 값을 읽어 들이는 것
식별자
변수 이름을 식별자라고도 한다. 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다. 값은 메모리 공간에 저장되어 있다. 따라서 식별자는 메모리 공간에 저장되어 있는 어떤 값을 구별해서 식별해 낼 수 있어야 한다. 이를 위해 식별자는 어떤 값이 저장되어 있는 메모리 주소를 기억해야 한다. 식별자는 메모리 주소에 붙인 이름이라고 할 수 있다. 즉, 메모리 상에 존재하는 어떤 값을 식별할 수 있는 이름은 모두 식별자라고 부른다.
변수 선언
변수 선언이란 변수를 생성하는 것을 말한다. 자세히 말하자면 값을 저장하기 위한 메모리 공간을 확보하고 변수 이름과 확보된 메모리 공간의 주소를 연결해서 값을 저장할 수 있게 준비하는 것이다.
변수를 선언하려면 반드시 선언이 필요하다. 변수를 선언할 때는 var, let, const 키워드를 사용한다.
확보된 메모리 공간에는 자바스크립트 엔진에 의해 undefined라는 값이 할당되어 초기화된다.
undefinded는 자바스크립트에서 제공하는 원시 타입의 값이다.
변수 이름은 어디에 등록되는가?
변수 이름을 비롯한 모든 식별자는 실행 컨텍스트에 등록된다. 실행 컨텍스트는 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다. 자바스크립트 엔진은 실행 컨텍스트를 통해 식별자와 스코프를 관리한다.
호이스팅
선언시에 선언부를 강제로 최상단으로 올려서 사용
-
스코프:
변수에 접근할 수 있는 범위, 변수의 생명주기, 변수의 유효범위 { } -
호이스팅:
변수나 함수의 선언이 어디에 있든 상관없이 다른 코드들 보다 가장 먼저 끌어올려져서 실행되는 특징var num = 10; 선언 단계 공간 확보 초기화 단계 undefined 넣기 할당 단계 10이 대입let : 코드상으로 볼 때는 호이스팅이 일어나지 않는다. 이론적으로만
호이스팅이 일어난다.재할당(대입) 가능 let a = "test"; let a = "hello"; → 오류 a = "banana"; → 가능const : 재할당 불가능 ← 자바의 상수라고 생각하면 된다.
const b = "test";
const b = "hello"; → 오류
b = "banana"; → 오류
var
호이스팅을 합니다. 중복사용
ex)
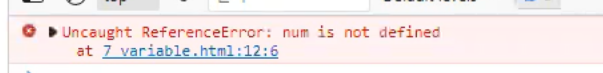
console.log(a) → error(참조오류)
let a = 5;
* var의 경우
console.log(a) → undefined
var a = 5;let도 호이스팅한다.
하지만 호이스팅 시 참조 에러를 일으켜서 호이스팅이 안되는 것처럼 만든것
가비지 콜렉터
애플리케이션이 할당한 메모리 공간을 주기적으로 검사하여 더 이상 사용되지 않는 메모리를 해제하는 기능을 말한다. 더 이상 사용되지 않는 메모리는 간단히 말하자면 어떤 식별자도 참조하지 않는 메모리 공간을 의미한다. 자바스크립트는 가비지 콜렉터를 내장하고 있는 매니지드 언어로서 가비지 콜렉터를 통해 메모리 누수를 방지한다.
언매니지드 언어 & 매니지드 언어
프로그래밍 언어는 메모리 관리 방식에 따라 언매니지드 언어와 매니지드 언어로 분류할 수 있다. 자바스크립트 같은 매니지드 언어는 메모리의 할당 및 해제를 위한 메모리 관리 기능을 언어 차원에서 담당하고 개발자의 직접적인 메모리 제어를 허용하지 않는다. 즉, 개발자가 명시적으로 메모리를 할당하고 해제할 수 없다.
값
값은 식(표현식)이 평가되어 생성된 결과를 말한다. 평가란 식을 해석해서 값을 생성하거나 참조하는 것을 의미한다. 표현식은 값으로 평가될 수 있는 문이다. 즉, 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조한다. 표현식은 리터럴, 식별자(변수, 함수 등의 이름), 연산자, 함수 호출 등의 조합으로 이뤄질 수 있다. 값으로 평가될 수 있는 문은 모두 표현식이다.
예시
// 10 + 20은 평가되어 숫자 값 30을 생성한다.
10 + 20;
모든 값은 데이터 타입을 가지며, 메모리에 2진수, 즉 비트의 나열로 저장된다.
문
문은 프로그램을 구성하는 기본 단위이자 최소 실행 단위다. 문은 여러 토큰으로 구성된다. 토큰이란 문법적인 의미를 가지며, 문법적으로 더 이상 나눌 수 없는 코드의 기본요소를 의미한다.
예시
let sum = 1 + 2; → 문각각의 let, sum, =, 1, +, 2, ; 모두
토큰이다.
이걸 다 합친 문장이문이다.
문을 명령문이라고도 부른다. 즉, 문은 컴퓨터에 내리는 명령이다.
자료형(Data Type)
자바스크립트는 자료형을 명시하지는 않는다. 하지만 자바스크립트도 엄연히 자료형을 가지고 있다. 해당 자료형을 콘솔로 찍어볼 수 있으며 숫자형에 문자열을 넣으면 에러가 나거나 인식을 못하는 경우가 있기 때문에 자료형을 알고 있고 해당 자료형을 콘솔에 찍어서 비교할 수 있어야 한다.
-
숫자형(number)
정수와 실수를 따로 구분하지 않고 모든 수를 하나의 자료형으로 표현 -
문자열(string)
문자와 문자열 단위를 구분하지 않고 문자인 경우 하나의 자료형으로 표현 -
undefined
값이 할당되지 않음(정의되지 않았다), 자료형이 정의되지 않음 -
null
값이 비어있다. 빈공간, 변수를 초기화하기 위해 사용 -
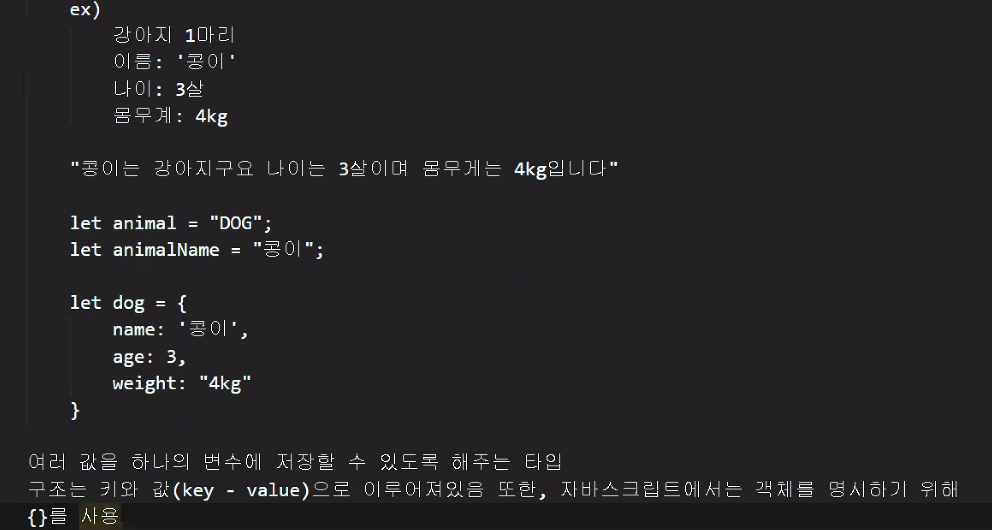
객체형(object)

-
객체의 하위 선택자
console.log(dog); → {name: "콩이", ...}
console.log(dog.name); → '콩이' -
서버와 데이터 통신을 할 때 가장 많이 사용하는 데이터 유형(JSON)
객체와 형태가 똑같은 (key - value)
{
"userId": "ksy"
} 백엔드한테 받는 데이터의 형태나 줘야하는 데이터의 형태가 보통은 json(객체와 유사한 데이터)주고 받게 된다.

- 심볼형
자주 사용하지 않음. 배열의, 객체의 키 값 용도로 유일하고 변경 불가능한 기본 값을 만드는 것(상징)
예시)

자료형(타입)
- 숫자(Number)
정수와 실수를 구분하지 않는다. - 문자열(String)
큰 따옴표와 작은 따옴표의 차이가 없다. - 불린(Boolean)
true / false - 객체(Object)
여러 변수 혹은 메소드를 선언한 집합의 주소를 가지는 타입이다.
필드 접근시 .(마침표)을 사용한다. - undefined
타입이 정해지지 않은 것을 의미하는 값이다.
let num; - null
주소값이 정해지지 않은 것을 의미하는 값이다.(null로 변수를 초기화한 경우)
let num = null;
→ 직접 null을 담아줘야만 null값이 들어간다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>6_type2</title>
</head>
<body>
</body>
<script>
let b1 = 10>3;
let b2 = "Hello" == 'Hello';
// 자바스크립트에서는 "10"하고 10은 같다.(자동형변환)
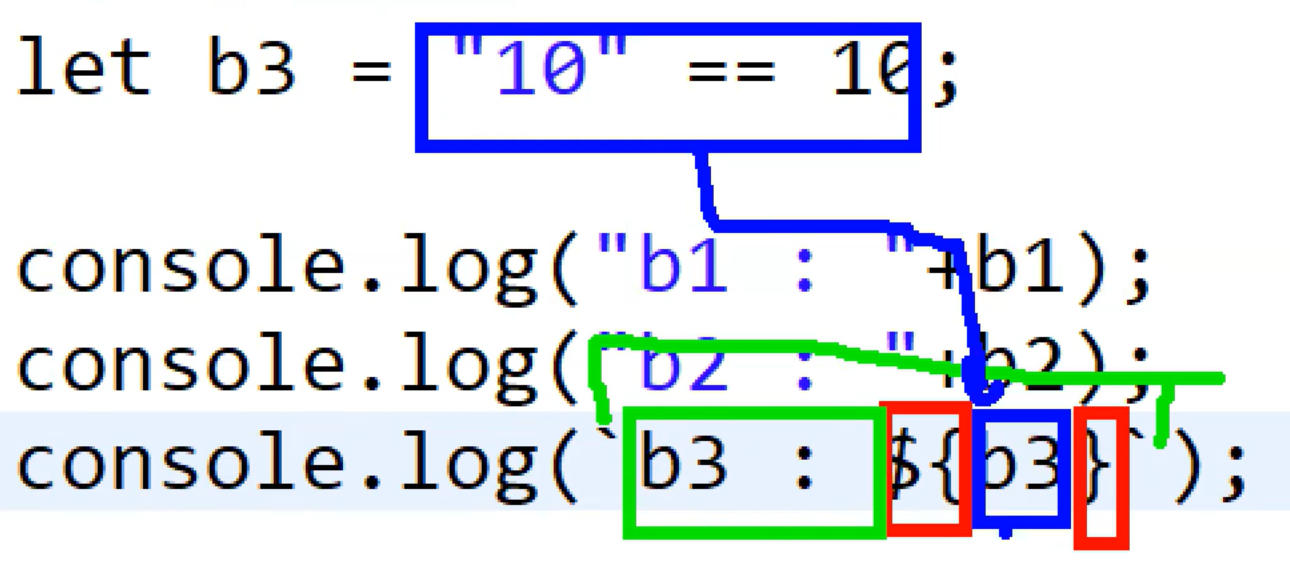
let b3 = "10" == 10;
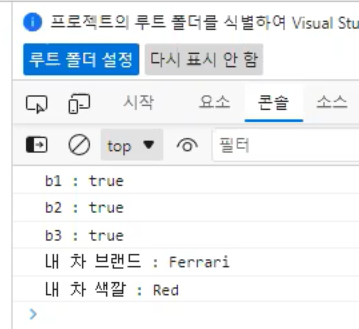
console.log("b1 : " + b1);
console.log("b2 : " + b2);
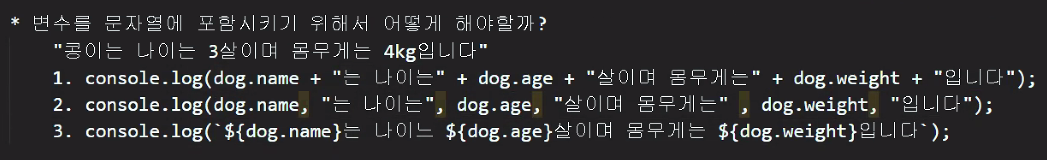
// `를 사용하게 되면 자바에서의 printf와 비슷한 느낌이다.
// `...`사이는 문자열로 되는데 ${...}이안에 변수를 넣어주면
// 그곳에 값을 넣어주라는 것이다.
// 지금 같은 경우는 "10" == 10을 넣어준 것이다. 즉 true가 나옴
console.log(`b3 : ${b3}`);
/* let num1 = 10;
let num2 = 20;
console.log(num1+" + "+num2 + " = " + (num1+num2))
console.log(`${num1} + ${num2} = ${num1+num2}) */
let mycar = {brand: "Ferrari", color:"Red" };
console.log("내 차 브랜드: " +mycar.brand);
console.log("내 차 색깔: " +mycar.color);
</script>
</html>

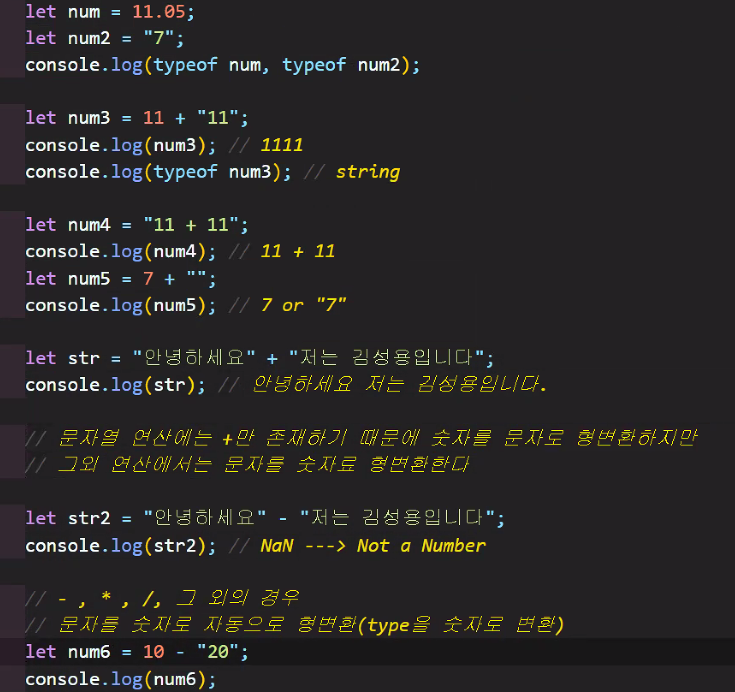
형변환
자바 스크립트의 변수는 타입이 정해져 있지 않으며, 같은 변수에
다른 타입의 값을 다시 대입할 수 있다.
(typeof 값) → 뒤에 오는 값의 타입
자동 형변환
다른 타입의 값이 오면, 자동으로 타입을 변환하여 사용한다.
(자바 스크립트는 자동 형변환이 자주 이용된다.)
let s1 = "20"
let s2 = "10"
s1+s2 = 2010
s1s2 = 200 ← '' / '/'는 문자열을 곱하거나 나눌 수 없기 때문에 자동형변환이 일어난다.
강제 형변환
자동으로 타입 변화를 지원하지만 명시적으로 변환할 필요가 있을 때 사용
Number(값)
String(값)
Object(값)
Boolean(값)
parseInt(문자열) 문자열을 정수로
parseFloat(문자열) 문자열을 실수로
let과 const
- var는 같은 이름의 변수를 재선언 할 수 있다.
var num = 10;
var num = 30;
→ num이란 변수가 30으로 덮어씌기된다. - var는 제어문 영역에서의 지역변수와 전역변수의 구별이 되지 않는다.
if() {
// 지역변수는 여기 안에서만 쓸 수 있어야 하는데
// var은 밖에서도 사용가능해서 전역변수와 구별x
var num = 10;
}
console.log(num); → 10이 나옴 이러한 암묵적인 오류 허용을 하기 싫다면 <script> 바로 아래에
'use strict'를 작성하면 엄격모드로 해석을 한다. <script>
'use strict'
num = 10;
console.log(num);
</script>
→ use strict가 없을 경우는 선언되지 않아도 10이 나온다.
→ use strict을 사용하면, 선언이 되어 있지 않는다면 오류가 발생한다.
연산자
- == 타입이 달라도 값이 같으면 참(자동형변환을 통해서)
- != 값이 달라야 참
- === 타입과 값이 둘 다 같아야 참(완벽하게 일치해야 참이다.)
10 === 10 → true - !== 타입이나 값이 다르다면 참
NaN(Not a Number)
- console.log(10*Hello); → NaN(숫자가 아니라는 것을 가리키는 숫자)
- isNaN(값) : 숫자가 아니라면 참, 숫자면 거짓
isNaN(3) === false
isNaN("3") === false
isNaN("") === false
→ ""은 0으로 자동형변환을 해준다. 그러나 완벽히 0과 일치하는 것이 아니다.
isNaN(" ") === false
→ " "은 0으로 자동형변환을 해준다. 그러나 완벽히 0과 일치하는 것이 아니다.
대화상자(dialog)
window. 은 생략 가능
- alert()
사용자에게 간단한 메세지를 보여주고,
그에 대한 사용자의 확인을 기다린다.
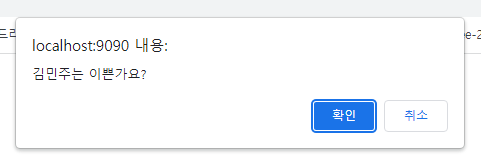
- confirm()
사용자에게 간단한 메세지를 보여주고,
확인을 누르면 true, 취소를 누르면 false를 return한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>8_confirm</title>
</head>
<body>
<p>김민주는 미인이 맞습니다!</p>
</body>
<script>
while(true) {
if(confirm("김민주는 이쁜가요?")) {
break;
}
}
</script>
</html>

- prompt()
사용자에게 간단한 메세지를 보여주고,
사용자가 입력한 문자열 값을 리턴한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>9_prompt</title>
</head>
<body>
</body>
<script>
let name = prompt("성함을 입력하세요");
/* document.write(typeof name); */
document.write(typeof(name)+"<br>");
document.write(name+ "님은 미남(미녀)이시군요~");
</script>
</html>

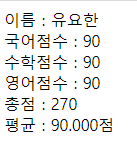
과제
이름, 국어점수, 영어점수, 수학점수 입력받은 후
body에
이름 : 김사과
국어점수 : 100점
영어점수 : 90점
수학점수 : 81점
총점 : 271점
평균 : 90.333점 <!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>homework</title>
</head>
<body>
<script>
let name = prompt("성함을 입력하세요");
let kor = Number(prompt("국어점수"));
let eng = Number(prompt("영어점수"));
let math = Number(prompt("수학점수"));
let tot = kor + eng + math;
document.write("이름 : " + name +"<br>");
document.write("국어점수 : " + kor +"<br>");
document.write("수학점수 : " + eng + "<br>");
document.write("영어점수 : " + math +"<br>");
document.write("총점 : " + tot + "<br>");
// toFixed : Number 인스턴스의 소수 부분 자릿수를 전달받은 값으로 고정한 후, 그 값을 문자열로 반환합니다.
// numObj.toFixed(소수 부분의 자리수)
document.write("평균 : " +(tot/3).toFixed(3)+"점<br>");
</script>
</body>
</html>